标签,推荐使用flex布局。
示例代码
wxml:
<view class="section">
<view class="section_title">flex-direction:rowview>
<view class="flex-wrp" style="flex-direction:row;justify-content:center">
<view class="flex-item bc_green">1view>
<view class="flex-item bc_red">2view>
<view class="flex-item bc_blue">3view>
view>
view>
<view class="section">
<view class="section_title">flex-direction:columnview>
<view class="flex-wrp" style="flex-direction:column;align-items:center;">
<view class="flex-item bc_green">1view>
<view class="flex-item bc_red">2view>
<view class="flex-item bc_blue">3view>
view>
view>
wxss:
.flex-wrp{
display:flex;
background-color: #FFFFFF;
}
.flex-item{
width: 100px;
height: 100px;
}
.bc_green{
background-color: green;
}
.bc_red{
background-color: red;
}
.bc_blue{
background-color: blue;
}
.bc_yellow{
background-color: yellow;
}
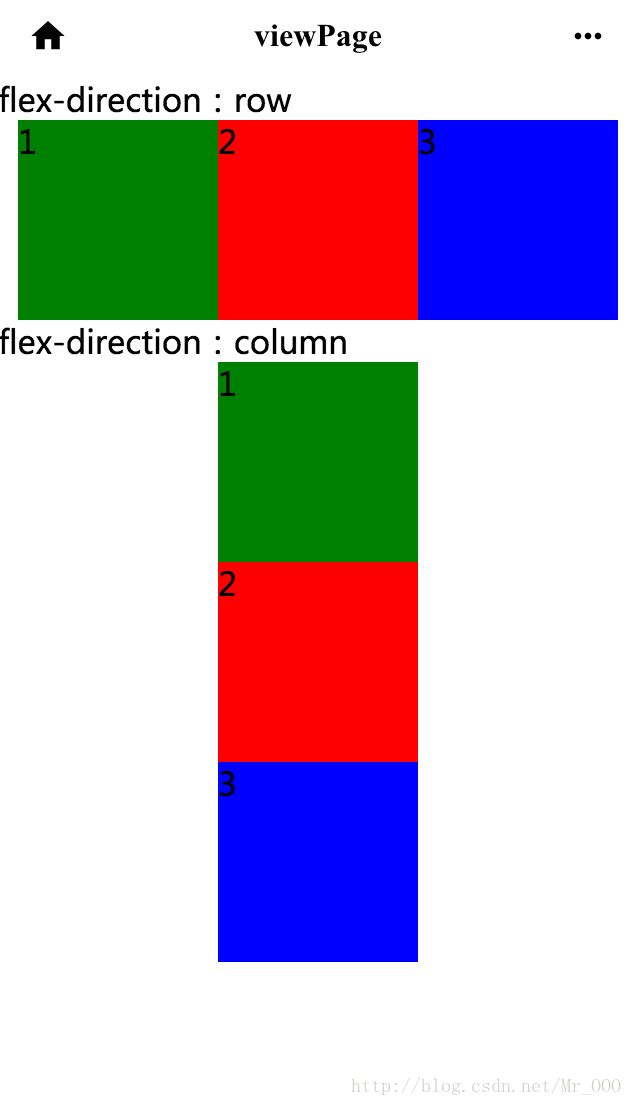
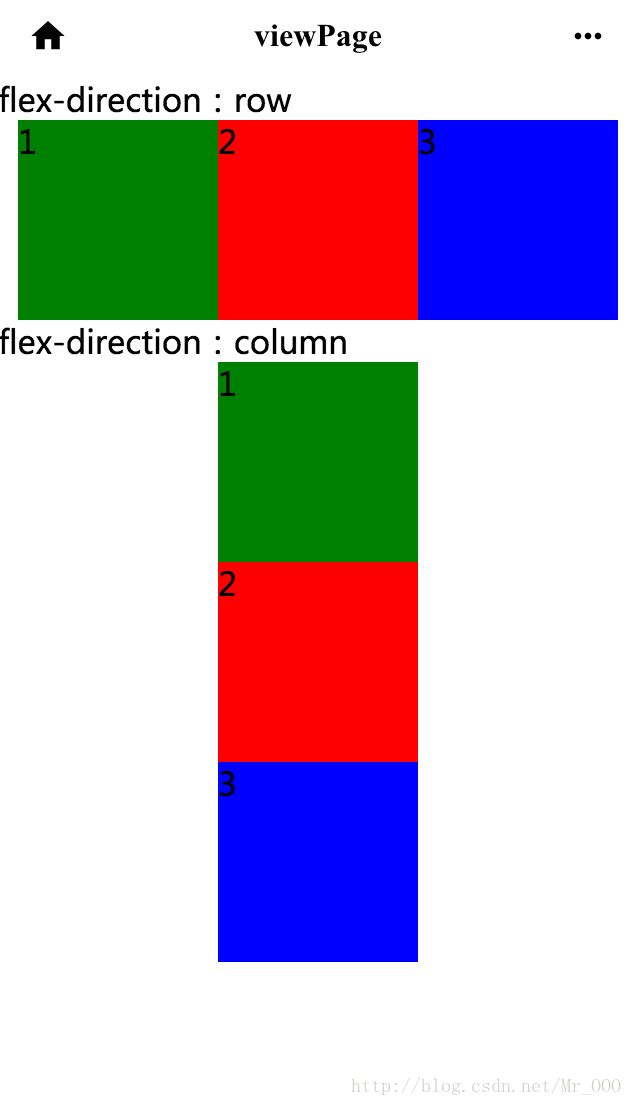
效果图:

图(1)
属性表
可滚动视图区域的属性参见表1:
表1 srcoll-view组件属性及描述
| 属性名 |
类型 |
默认值 |
说明 |
| scroll-x |
Boolean |
false |
允许横向滚动 |
| scroll-y |
Boolean |
false |
允许纵向滚动 |
| upper-threshold |
Number |
50 |
距顶部/左边多远时(单位px),触发scrolltoupper事件 |
| lower-threshold |
Number |
50 |
距底部/右边多远时(单位px),触发scrolltolower事件 |
| scroll-top |
Number |
|
设置竖向滚动条位置 |
| scroll-left |
Number |
|
设置横向滚动条位置 |
| scroll-into-view |
String |
|
值应为某子元素id,则滚动到该元素,元素顶部对其滚动区域顶部 |
| bindscrolltoupper |
EventHandle |
|
滚动到顶部/左边,会触发scrolltoupper事件 |
| bindscrolltolower |
EventHandle |
|
滚动到底部/右边,会触发scrolltolower事件 |
| bindscroll |
EventHandle |
|
滚动时触发,event.detail={scrollLeft,scrollTop,scrollHeight,scrollWidth,deltaX,deltaY} |
使用竖向滚动是,需要给
实例代码
wxss:
<view class="section">
<view class="section_title">vertical scrollview>
<scroll-view scroll-y="true" style="height: 200px" bindscrolltoupper="upper" bindscrolltolower="lower"
bindscroll="scroll" scroll-into-view="{{toView}}" scroll-top="{{scrollTop}}">
<view id="green" class="scroll-view-item bc_green">view>
<view id="red" class="scroll-view-item bc_red">view>
<view id="yellow" class="scroll-view-item bc_yellow">view>
<view id="blue" class="scroll-view-item bc_blue">view>
scroll-view>
<view class="btn-area">
<button size="mini" bindtap="tap" style="width:100%">click me to scroll into viewbutton>
<button size="mini" bindtap="tapMove" style="width:100%">click me to scrollbutton>
view>
view>
<view class="section section_gap">
<view class="section_title">horizontal scrollview>
<scroll-view class="scroll-view_H" scroll-x="true"
style="width: 100%">
<view id="green" class="scroll-view-item_H bc_green">view>
<view id="red" class="scroll-view-item_H bc_red">view>
<view id="yellow" class="scroll-view-item_H bc_yellow">view>
<view id="blue" class="scroll-view-item_H bc_blue">view>
scroll-view>
view>
js:
var order = ['red', 'yellow', 'blue', 'green', 'red'];
Page({
data: {
toView: 'red',
scrollTop: 100,
text: "Page scrollLearn"
},
onLoad: function (options) {
},
onReady: function () {
},
onShow: function () {
},
onHide: function () {
},
onUnload: function () {
},
upper: function (e) {
console.log("up")
},
lower: function (e) {
console.log('low')
},
scroll: function (e) {
},
tap: function (e) {
for (var i = 0; i < order.length; ++i) {
if (order[i] === this.data.toView) {
this.setData({
toView: order[i + 1]
})
break
}
}
},
tapMove: function (e) {
this.setData({
scrollTop: this.data.scrollTop + 10
})
}
})
wxss:
.flex-wrp {
display: flex;
background-color: #FFFFFF;
}
.flex-item {
width: 100px;
height: 100px;
}
.scroll-view_H {
white-space: nowrap;
background-color: #FFFFFF;
height: 100px;
}
.bc_green {
display: flex;
background-color: green;
align-items: center;
}
.bc_red {
background-color: red;
}
.bc_blue {
background-color: blue;
}
.scroll-view-item_H {
display: inline-block;
width: 200px;
height: 100px;
}
.bc_yellow {
background-color: yellow;
}
.scroll-view-item {
height: 100px;
}
::-webkit-scrollbar {
width: 0;
height: 0;
color: transparent;
}
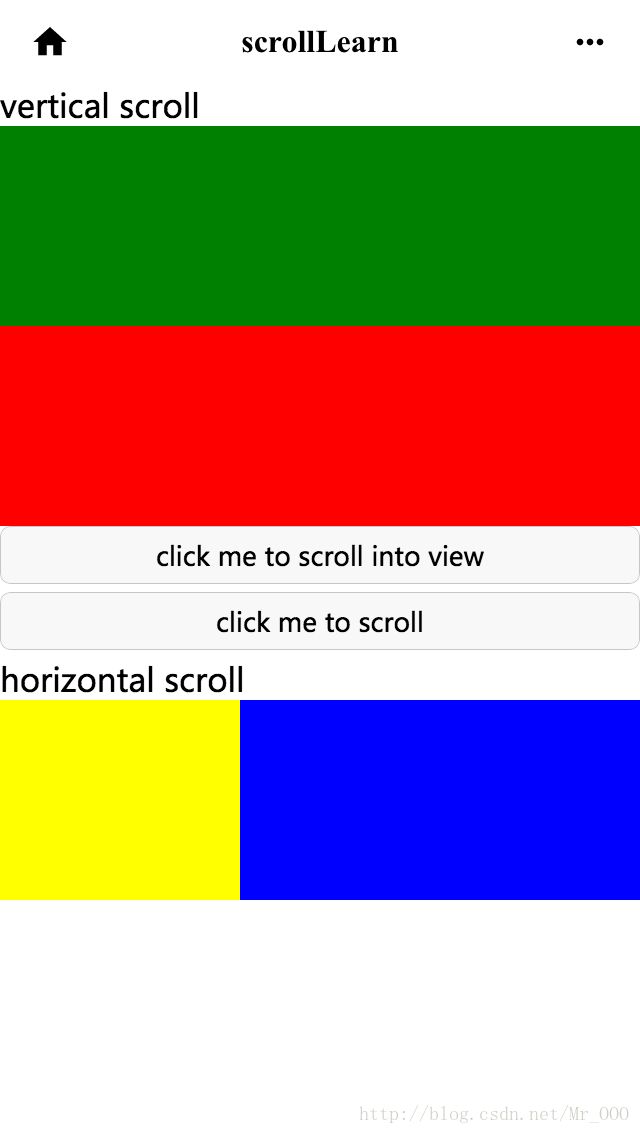
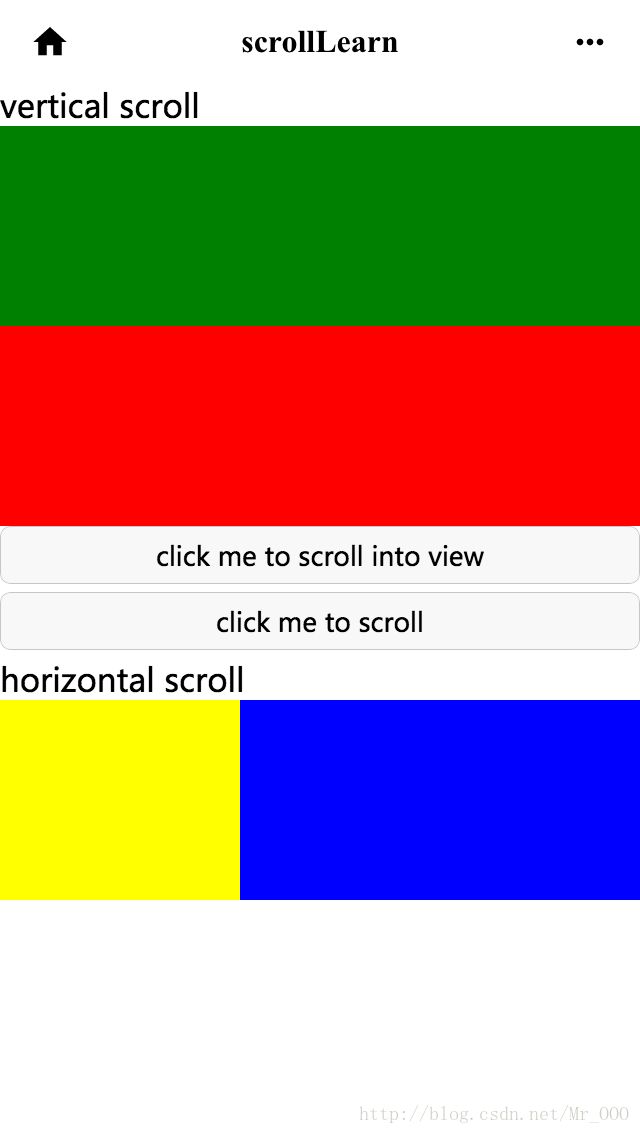
效果图:

图(2)
表单组件
属性表
表2 button组件属性及描述
| 属性名 |
类型 |
默认值 |
说明 |
| size |
String |
Default |
有效值包括:default、mini |
| type |
String |
default |
按钮的杨氏类型,有效值包括:primary、default、warn |
| plain |
Boolean |
false |
按钮是否镂空,背景色透明 |
| disabled |
Boolean |
false |
是否禁用 |
| loading |
Boolean |
false |
名称前是否带loading图标 |
| form-type |
String |
无 |
有效值包括:submit、reset,用于 |
| hover-class |
String |
button-hover |
制定按钮按下去的样式类。当hover-class=”none”时,表示没有点击态效果 |
示例代码
wxml:
<button type="default" size="{{defaultSize}}" loading="{{loading}}" plain="{{plain}}"
disabled="{{disabled}}" bindtap="default" hover-class="other-button-hover">defaultbutton>
<button type="primary" size="{{primarySize}}" loading="{{loading}}" plain="{{plain}}"
disabled="{{disabled}}" bindtap="primary">primarybutton>
<button type="warn" size="{{warnSize}}" loading="{{loading}}" plain="{{plain}}"
disabled="{{disabled}}" bindtap="warn">warnbutton>
<button bindtap="setDisabled">点击设置以上按钮disabled属性button>
<button bindtap="setPlain">点击设置以上按钮plain属性button>
<button bindtap="setLoading">点击设置以上按钮loading属性button>
js:
var types = ['default','primary','warn']
var pageObject = {
data:{
text:"Page buttonLearn",
defaultSize: 'default',
warnSize: 'default',
disabled: false,
plain: false,
loading: false
},
onLoad:function(options){
},
onReady:function(){
},
onShow:function(){
},
onHide:function(){
},
onUnload:function(){
},
setDisabled: function(e) {
this.setData({
disabled: !this.data.disabled
})
},
setPlain:function(e) {
this.setData({
plain: !this.data.plain
})
},
setLoading: function(e) {
this.setData({
loading:!this.data.loading
})
}
}
Page(pageObject)
for(var i=0; i < types.length; ++i) {
(function(type) {
pageObject[type] = function(e) {
var key = type + 'Size'
var changedData = {}
changedData[key] =
this.data[key] === 'default' ? 'mini' : 'default'
this.setData(changedData)
}
})(types[i])
}
wxss:
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}
.textStyle {
display: flex;
flex-direction: column;
align-items: center;
}
.textContainer {
margin-top: 200px;
}
.button-hover {
background-color: red;
}
.other-button-hover {
background-color: blue;
}
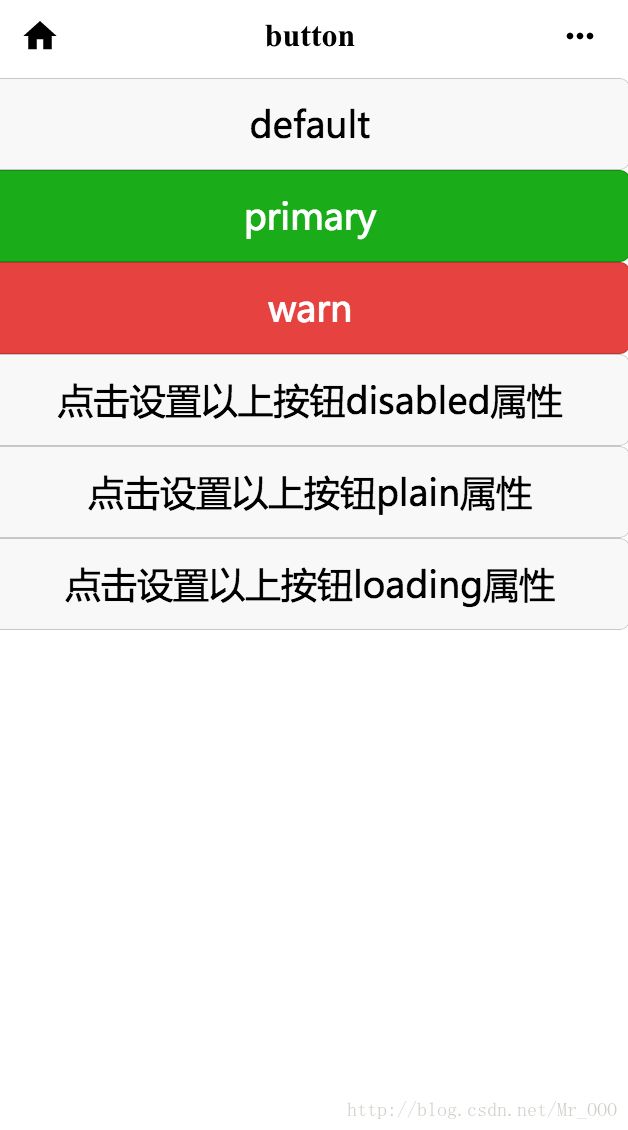
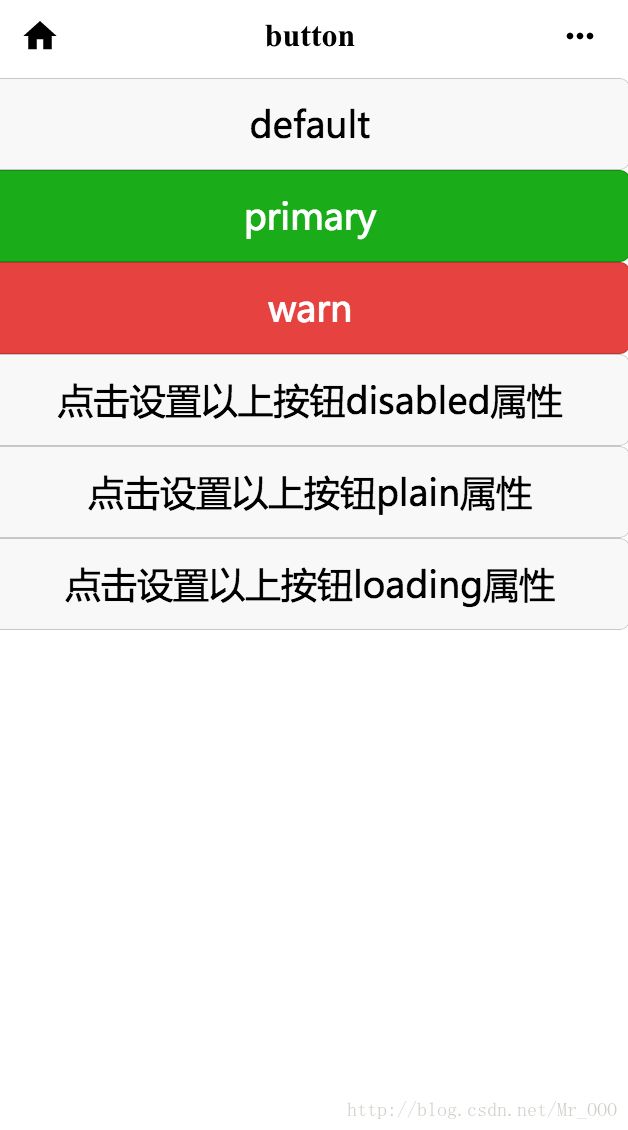
效果图:

图(3)
属性表
表3 input组件属性及描述
实例代码
wxml:
<view class="section">
<input placeholder="这是一个可以自动聚焦的input" auto-focus />
view>
<view class="section">
<input placeholder="这个只有在按钮点击的时候才聚焦" focus="{{focus}}" />
<view>
<button bindtap="bindButtonTap">使得输入框获取焦点button>
view>
view>
<view class="section">
<input maxlength="10" placeholder="最大输入长度10" />
view>
<view class="section">
<view class="section_title">你输入的是:{{inputValue}}view>
<input bindinput="bindKeyInput" placeholder="输入同步到view中" />
view>
<view class="section">
<input bindinput="bindReplaceInput" placeholder="连续两个1会变成2" />
view>
<view class="section" >
<input bindinput="bindHideKeyboard" placeholder="输入123自动收起键盘" />
view>
<view class="section" >
<input password type="number" />
view>
<view class="section" >
<input password type="text" />
view>
<view class="section" >
<input type="digit" placeholder="带小数点的数字键盘"/>
view>
<view class="section" >
<input type="idcard" placeholder="身份证输入键盘" />
view>
<view class="section" >
<input placeholder-style="color:red" placeholder="占位符字体是红色的"/>
view>
js:
Page({
data:{
text:"Page inputLearn",
focus: false,
inputValue: ''
},
onLoad:function(options){
},
onReady:function(){
},
onShow:function(){
},
onHide:function(){
},
onUnload:function(){
},
bindButtonTap: function() {
this.setData({
focus: Date.now()
})
},
bindKeyInput: function (e) {
this.setData({
inputValue:e.detail.value
})
},
bindReplaceInput: function(e) {
var value = e.detail.value
var pos = e.detail.curos
if(pos != -1) {
var left = e.detail.value.slice(0,pos)
pos = left.replace(/11/g,'2').length
}
return {
value: value.replace(/11/g,'2'),
cursor: pos
}
},
bindHideKeyboard: function (e) {
if (e.detail.value === '123') {
wx.hideKeyboard()
}
}
})
wxss:
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}
.textStyle {
display: flex;
flex-direction: column;
align-items: center;
}
.textContainer {
margin-top: 200px;
}
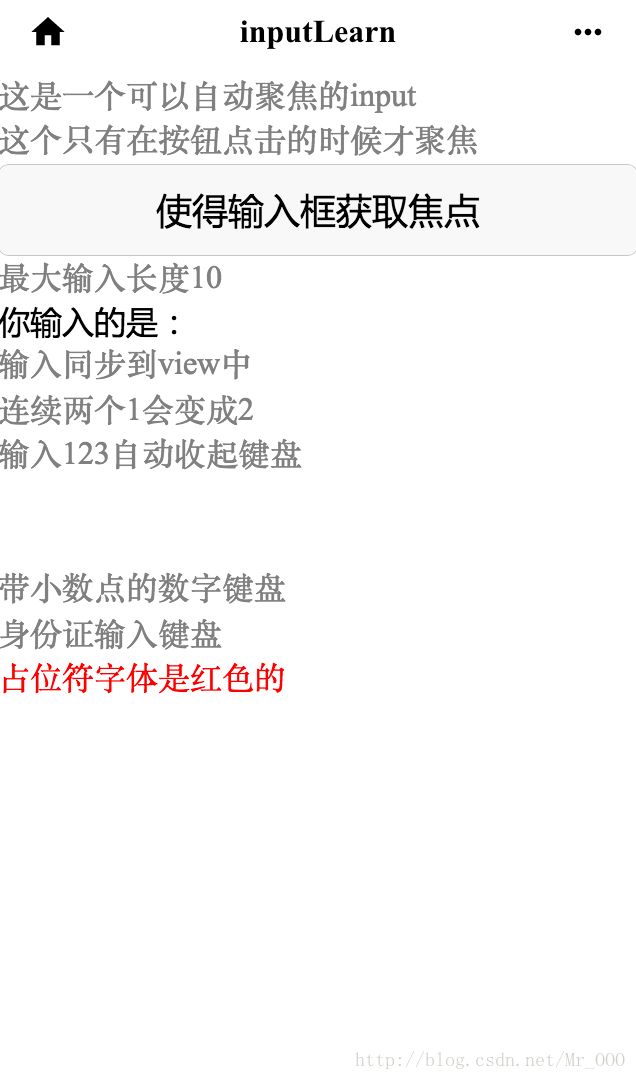
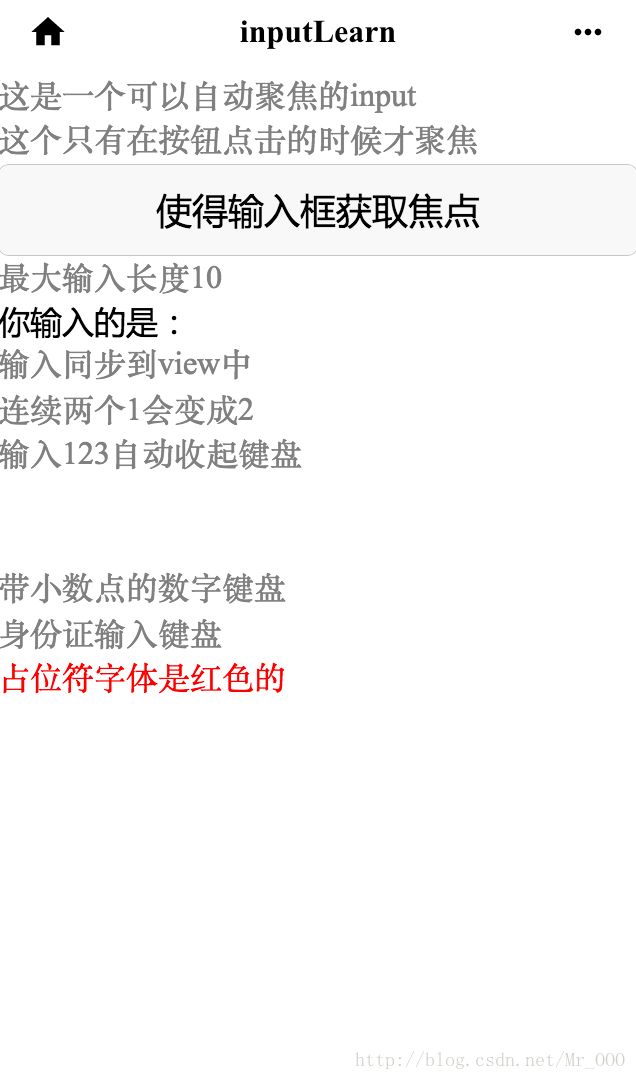
效果图:

图(4)
其他组件
其他基本组件还有基础内容组件、互动操作组件、页面导航组件,高级组件还有媒体、地图、画布。因为太多了,这里就不一一举例了,用法大致上都差不多,大家可以查官方api,举一反三。
实例代码源码
github地址:https://github.com/a252937166/winxins2.git
同系列文章目录
微信小程序学习笔记(一)——小程序的快速搭建与入门
微信小程序学习笔记(二)——小程序基本目录结构的配置与数据绑定