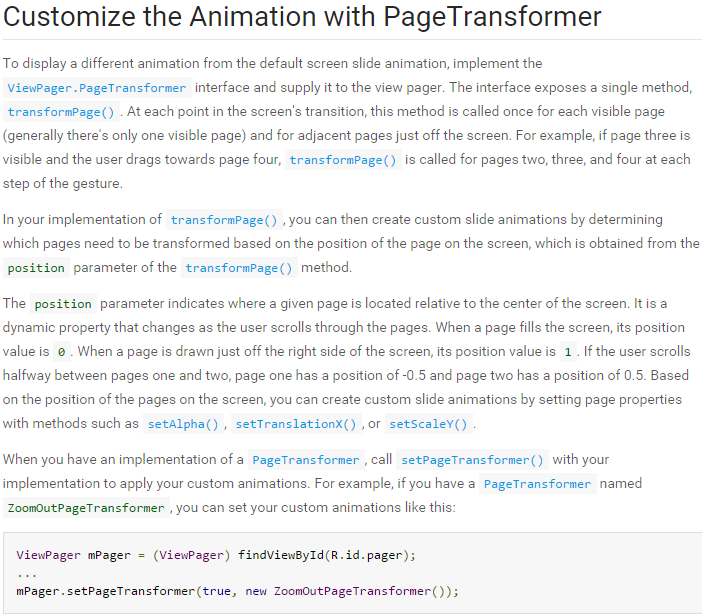
- 写给小白——Android动画之位移动画(移动动画)
justCode_
前面讲了,透明动画和缩放动画,今天单独讲讲位移动画。因为位移动画,真的是相对而言,变化最多,也最难(当然,也不难,会就不难)首先,我喜欢先讲方法和结果。然后,再讲原理。移动动画的代码,就这么多,这里的代码,几乎是位移动画的全部了。这里,我先不讲每个参数是什么。我准备在文末解释。我红框选中的地方,是我今天讲的重点。首先,我们讲一个东西,我今天讲的是平面位移(也叫二维位移)。当然,有三维(俗称3D)的
- android动画之view动画
leenpong
前言:android动画中可以分为2种动画,view动画(补间动画)和属性动画(Animator)本文大概分析一下View动画,作为笔记。正文:View动画其实现的类是Animation子类,包名:packageandroid.view.animation其中包括ScaleAnimation,RotationAnimation等分别实现下面方法。/***HelperforgetTransforma
- Android 动画
feifei_fly
Android动画分类:传统动画帧间动画补间动画属性动画ObjectAnimator和ValueAnimator帧动画帧动画是最容易实现的一种动画,这种动画更多的依赖于完善的UI资源,他的原理就是将一张张单独的图片连贯的进行播放,在res->drawalbe目录下创建动画对应的frame_animation.xml(animation-list)anim目录下建立对应的xml补间动画scale_a
- 学习ValueAnimator基本使用记录
关玮琳linSir
学习ValueAnimator基本使用记录跟着启舰大神的博客在走,感觉非常爽,能学到不少自定义控件的东西~概述之前学习的Animation相关的文章,学习到了alpha、scale、translate、rotate的用法及代码生成方法。这些动画的方式,都属于TweenAnimation(补间动画)。在Android动画中,总共有两种类型的动画,分别是:ViewAnimation(视图动画)和Fra
- 带你走一波Android自定义Animator属性动画相关事项(一)
未扬帆的小船
一、简介image.png如上图所示:android动画分类大致有两种一种是View动画一种是转场动画。帧动画:将图片一张一张按顺序播放,展现出动画效果。补间动画:实现动画alpha(淡入淡出),translate(位移),scale(缩放大小),rotate(旋转)等效果,一般采用xml文件形式。属性动画:(重点)它是对于对象属性的动画。补间动画的内容,都可以通过属性动画实现。这里我们就不讲帧动
- [Android高级动画] 如何让箭头按圆形旋转?
小米Metre
用Android动画,如何让一个箭头按圆形旋转?arrowlikethis:arrow.png最终效果图:效果图一、分析1、两个关键值箭头按圆形旋转,需要两个关键值,一个是圆形坐标,一个是对应圆形坐标位置的角度。圆形坐标:用来实现箭头移动坐标点的角度:用来改变箭头的方向2、两个关键APIa、实现箭头移动和旋转可以使用:Matrix类postTranslate和postRotate方法。b、获取圆坐
- Android动画 - PathMeasure打造不一样的动画
xzmmhello
Android动画-PathMeasure打造不一样的动画PathMeasures是什么顾名思义,PathMeasure是一个用来测量Path的类构造函数构造函数方法描述PathMeasure()创建一个空的PathMeasure对象。PathMeasure(Pathpath,booleanforceClosed)创建与指定路径对象(已经创建并指定)关联的PathMeasure对象。公共方法返回值
- android动画(二)之动画
程序猿峰岑
1.camera由远到近特效(缩放动画)首先新建一个布局文件camera_stretch_activity具体代码ImageViewimageView=findViewById(R.id.img);ScaleAnimationscaleAnimation=newScaleAnimation(1.0f,1.2f,1.0f,1.2f,Animation.RELATIVE_TO_SELF,0.5f,An
- Android动画播放流程分析
Calvin880828
android系统分析
文章目录1.简介2.工作流程分析3.启动流程及结束流程1.简介Android系统启动过程中个,最多有三个开机画面。第一个开机画面是在内核启动过程中出现的一个静态画面(默认不显示),第二个是在init启动过程中出现的一个静态画面(我们平常所说的logo),第三个开机画面是在系统服务启动过程中出现的,为动态画面。第一个和第二个开机画面图片位置:mediatek/custom/common/uboot/
- Android动画
Android西红柿
Android基础androidnginx运维
关于作者:CSDN内容合伙人、技术专家,从零开始做日活千万级APP。专注于分享各领域原创系列文章,擅长java后端、移动开发、商业变现、人工智能等,希望大家多多支持。目录一、导读二、概览三、动画实现3.1帧动画资源文件中实现帧动画代码中实现帧动画3.2补间动画3.2.1基本语法3.2.2使用方式3.2.3我们也可以在java代码中直接使用3.3动画插值器自定义插值器3.4属性动画xml中定义属性动
- Android动画(四)——属性动画ValueAnimator的妙用
Sean_Word
android
目录介绍效果图代码实现xml文件介绍ValueAnimator是ObjectAnimator的父类,它继承自Animator。ValueAnimaotor同样提供了ofInt、ofFloat、ofObject等静态方法,传入的参数是动画过程的开始值、中间值、结束值来构造动画对象。可以将ValueAnimator看着一个值变化器,即在给定的时间内将一个目标值从给定的开始值变化到给定的结束值。上一篇中
- Android动画(一)——逐帧动画
Sean_Word
android
目录介绍Android动画类型分类逐帧动画逐帧动画的使用效果图介绍Android动画是一种用于创建视觉效果和交互体验的技术,可以增强用户界面的吸引力和响应性。Android提供了丰富的动画框架和API,使开发者可以轻松地添加动画效果到他们的应用程序中。Android动画类型分类逐帧动画【FrameAnimation】,即顺序播放事先准备的图片。补间动画【TweenAnimation】,View的动
- Android动画(三)——属性动画
Sean_Word
android
目录介绍属性动画的实现类对象动画(ObjectAnimator)方法1:Java代码实现对象动画其它使用方法方法2:XML实现对象动画效果编辑值动画(ValueAnimator)PropertyValueHolder效果图动画组合(AnimatorSet)效果图介绍Android属性动画是一种强大的动画系统,它可以用于在Android应用程序中创建平滑的动画效果。属性动画的作用效果就是:在一个指定
- Android 动画 Lottie 如何使用
ch_kexin
android
Android动画Lottie如何使用一、简介Lottie是Airbnb开源的一个面向iOS、Android、ReactNative的动画库,能分析AdobeAfterEffects导出的动画,并且能让原生App像使用静态素材一样使用这些动画,完美实现动画效果。二、Lottie动画文件制作1.让设计师使用Adobe的AfterEffects(简称AE)工具(美工一般都会这个)制作这个动画。2.在A
- Android动画Animation的两种加载执行方式
zhangphil
Androidandroid
本文以简单的AlphaAnimation(“淡入淡出(透明度改变)”动画)为例,简单的说明Android动画Animation的两种加载执行方法:(1)直接写Java代码,制作Android动画。(2)写XML配置文件,加载XML资源文件执行。其实这两者是一致的。要知道,在Android中,凡是可以在XML文件完成的View,代码亦可完全写出来。现在先给出一个Java代码完成的动画AlphaAni
- Android动画总结
Android小工ing
动画动画主要分为补间(Tween)动画、逐帧(Frame)动画和属性动画。补间(Tween)动画:对场景内的对象不断进行图像转变(平移、缩放、旋转、透明度)产生的图像效果,是一种渐变动画。逐帧(Frame)动画:通过顺序播放事先放好的图片,达到画面转换的效果。属性动画:通过改变对象的属性而达到的动画效果。1.补间(Tween)动画现在基本不使用此动画来做复杂的动画效果,3.0版本后逐渐被属性动画替
- Android动画
Athephoenix
view动画(视图动画)包含帧动画平移、旋转、缩放、透明度补间动画的使用也可以根据自己的需要进行自定义属性动画1.插值器改变趋势比率计算度2.估值器真实改变值计算量*实现属性动画的方式*valueAnimator1.属性可以getset(属性值改变)2.属性改变能够带来视图效果的改变(属性改变导致的视图改变)实现手段:1.如果有权限给需要改变的对象属性增加get/set方法2.使用包装类,使用包装
- 好看的android动画效果
Mr_Duoduo
开发随笔android动画效果
这段时间看到一些比较好看的android动画效果,下面我就给大家一些我比较喜欢的动画效果,并附上源码希望对你们有用处。1.很简单却很酷的粒子破碎效果介绍:实现思路1.新建一个BeanParticle,表示一个粒子对象;新建一个ViewExplosionField作为画布用来显示破碎的粒子;新建一个属性动画(ValueAnimator)ExplosionAnimator用来改变不同时刻的粒子状态;2
- [学习笔记] Android群英传:Android动画机制与处理技巧
尘埃zza
AndroidAndroid动画
主要内容有:Android视图动画‘Android属性动画Android动画实例一.AndroidView动画框架Animation动画框架定义了透明度,旋转,缩放个移动等几种动画,而且控制了整个的View,实现原理是每次绘制视图的时候View所在的ViewGroup中drawChild函数获取该View的Animation的Transformation值,然后调用了canvas.concat方法
- 9. android动画《三》属性动画(property Animation)
liys_android
属性动画(propertyAnimation).jpg一.属性动画出现的原因传统动画局限性:作用对象局限:View没有改变View的属性,只是改变视觉效果动画效果单一,可扩展性有较大局限性为了解决补间动画的缺陷,在Android3.0(API11)开始,系统提供了一种全新的动画模式:属性动画(PropertyAnimation)二.作用对象任意java对象和属性三.原理在一定时间间隔内,通过不断对
- Android动画概览
fengfancky
AndroidAnimation动画android
Android提供了许多强大的APIs用于运动UI元素和绘制自定义2D、3D图形。以下是Android动画的概览:动画(Animation)Android提供了两种动画系统:属性动画和视图动画。虽然两种动画都是可行的选择,但是属性动画通常更受欢迎,它更灵活并提供了更多的特性。除了这两个系统之外,您还可以使用Drawable动画,它允许您加载可绘制的资源(Drawable),并以一帧一帧的形式显示它
- 一文搞懂Android动画
Mekeater
Androidandroid动画属性动画ValueAnimatorObjectAnimator
这里写目录标题前言一、视图动画1.补间动画---Animation抽象类动画1.1AlphaAnimation:控制一个对象透明度的动画。1.1.1xml实现示例1.1.2java实现示例1.2RotateAnimation:控制一个对象旋转的动画。1.1.1xml实现示例1.1.2java实现示例1.3ScaleAnimation:控制一个对象尺寸的动画。1.1.1xml实现示例1.1.2jav
- Android 动画框架详解1
捷邦科技
AndroidAndroidjavaMyReport报表引擎汇正
简介:Android平台提供了一套完整的动画框架,使得开发者可以用它来开发各种动画效果。Android动画框架详解由原理篇和实例篇两部分组成。本文是第一部分原理篇,主要分析Tween动画的实现原理,最后简单介绍在Android中如何通过播放Gif文件来实现动画。第二部分实例篇将在原理篇的基础上,向您展示一个动画实例的实现。Android平台提供了一套完整的动画框架,使得开发者可以用它来开发各种动画
- Android 动画框架详解
IvenOne
Android动画框架详解Tween
简介:Android平台提供了一套完整的动画框架,使得开发者可以用它来开发各种动画效果。Android动画框架详解由原理篇和实例篇两部分组成。本文是第一部分原理篇,主要分析Tween动画的实现原理,最后简单介绍在Android中如何通过播放Gif文件来实现动画。第二部分实例篇将在原理篇的基础上,向您展示一个动画实例的实现。Android平台提供了一套完整的动画框架,使得开发者可以用它来开发各种动画
- Android动画
WilsonMing
Android动画分类FrameAnimation(帧动画):使用AnimationDrawable配置XML,按顺序播放事先做好的图像,使用AnimatedVectorDrawableCompat在xml中定义一组动画TweenAnimation(补间动画):只能对View进行平移,缩放,渐变,旋转PropertyAnimation(属性动画):API11开始引入,基于Object进行属性改变而
- 2019-08-03-Android动画总结
王元
动画分类1,帧动画顾名思义,就是连续播放多张不同的图片,形成的动画效果,这个必须是放在Drawable文件夹下,下面是XML的方式代码的方式privateAnimationDrawablemAnimationDrawable;publicAnimationDrawablegetAnimationDrawableList(){if(mAnimationDrawable==null){mAnimati
- WMS之动画框架
Gordon.yr
安卓系统开发android
Android动画基础添加链接描述动画简介什么是动画当我们的应用界面发生变化时,比如添加一个窗口,跳转到新的Activity,新启动一个应用,这些界面的切换都需要一个过渡效果来保证流畅性,此时动画就能达到这些效果。Android为我们定义了诸多动画属性来达到相应的动画效果,简单介绍下以下属性的含义。interpolator:用来定义插值器,插值器会根据当前动画执行的时间进度来计算整个动画的执行进度
- ConstraintLayout+ViewPager2打造《摇一摇新年幸运签》App
爺珍爱那颗心
话不多说直接上图image.png从图中可知,分为上下两部分,上部分是传统春联和福字,代表对大家的新年祝福,下部分是主要功能模块,包含红包金额、新年幸运签和是与不是。采用Kotlin语言进行编写,涉及到的技术有:ConstraintLayout、Drawable、自定义View、Android动画、Viewpager2、字体的设置和传感器的使用。创意来源这个创意的来源,主要是年纪大了,过年肯定要给
- 探究Android属性动画执行过程
QiShare
1.引言属性动画作为Android动画功能的一个重要组成部分,可以实现很多有趣的动画效果,理解属性动画的执行过程有助于我们更好地使用属性动画去实现需求。本文将从源码的角度去探索属性动画的实现过程,加深大家对其的认知和理解。2.属性动画相关的类2.1ValueAnimator这个类是实现属性动画的一个重要的类,通过ValueAnimator.ofFloat()、ValueAnimator.ofInt
- Android动画(一)-视图动画与帧动画
weixin_30883271
项目中好久没用过动画了,所以关于动画的知识都忘光了。知识总是不用则忘。正好最近的版本要添加比较炫酷的动画效果,所以也借着这个机会,写博客来整理和总结关于动画的一些知识。也方便自己今后的查阅。Android中的动画分为三类。Viewanimation:视图动画,也叫做Tween(补间)动画。Drawableanimation:也叫做Frame动画,帧动画。Propertyanimation:属性动画
- 枚举的构造函数中抛出异常会怎样
bylijinnan
javaenum单例
首先从使用enum实现单例说起。
为什么要用enum来实现单例?
这篇文章(
http://javarevisited.blogspot.sg/2012/07/why-enum-singleton-are-better-in-java.html)阐述了三个理由:
1.enum单例简单、容易,只需几行代码:
public enum Singleton {
INSTANCE;
- CMake 教程
aigo
C++
转自:http://xiang.lf.blog.163.com/blog/static/127733322201481114456136/
CMake是一个跨平台的程序构建工具,比如起自己编写Makefile方便很多。
介绍:http://baike.baidu.com/view/1126160.htm
本文件不介绍CMake的基本语法,下面是篇不错的入门教程:
http:
- cvc-complex-type.2.3: Element 'beans' cannot have character
Cb123456
springWebgis
cvc-complex-type.2.3: Element 'beans' cannot have character
Line 33 in XML document from ServletContext resource [/WEB-INF/backend-servlet.xml] is i
- jquery实例:随页面滚动条滚动而自动加载内容
120153216
jquery
<script language="javascript">
$(function (){
var i = 4;$(window).bind("scroll", function (event){
//滚动条到网页头部的 高度,兼容ie,ff,chrome
var top = document.documentElement.s
- 将数据库中的数据转换成dbs文件
何必如此
sqldbs
旗正规则引擎通过数据库配置器(DataBuilder)来管理数据库,无论是Oracle,还是其他主流的数据都支持,操作方式是一样的。旗正规则引擎的数据库配置器是用于编辑数据库结构信息以及管理数据库表数据,并且可以执行SQL 语句,主要功能如下。
1)数据库生成表结构信息:
主要生成数据库配置文件(.conf文
- 在IBATIS中配置SQL语句的IN方式
357029540
ibatis
在使用IBATIS进行SQL语句配置查询时,我们一定会遇到通过IN查询的地方,在使用IN查询时我们可以有两种方式进行配置参数:String和List。具体使用方式如下:
1.String:定义一个String的参数userIds,把这个参数传入IBATIS的sql配置文件,sql语句就可以这样写:
<select id="getForms" param
- Spring3 MVC 笔记(一)
7454103
springmvcbeanRESTJSF
自从 MVC 这个概念提出来之后 struts1.X struts2.X jsf 。。。。。
这个view 层的技术一个接一个! 都用过!不敢说哪个绝对的强悍!
要看业务,和整体的设计!
最近公司要求开发个新系统!
- Timer与Spring Quartz 定时执行程序
darkranger
springbean工作quartz
有时候需要定时触发某一项任务。其实在jdk1.3,java sdk就通过java.util.Timer提供相应的功能。一个简单的例子说明如何使用,很简单: 1、第一步,我们需要建立一项任务,我们的任务需要继承java.util.TimerTask package com.test; import java.text.SimpleDateFormat; import java.util.Date;
- 大端小端转换,le32_to_cpu 和cpu_to_le32
aijuans
C语言相关
大端小端转换,le32_to_cpu 和cpu_to_le32 字节序
http://oss.org.cn/kernel-book/ldd3/ch11s04.html
小心不要假设字节序. PC 存储多字节值是低字节为先(小端为先, 因此是小端), 一些高级的平台以另一种方式(大端)
- Nginx负载均衡配置实例详解
avords
[导读] 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。负载均衡先来简单了解一下什么是负载均衡,单从字面上的意思来理解就可以解 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。
负载均衡
先来简单了解一下什么是负载均衡
- 乱说的
houxinyou
框架敏捷开发软件测试
从很久以前,大家就研究框架,开发方法,软件工程,好多!反正我是搞不明白!
这两天看好多人研究敏捷模型,瀑布模型!也没太搞明白.
不过感觉和程序开发语言差不多,
瀑布就是顺序,敏捷就是循环.
瀑布就是需求、分析、设计、编码、测试一步一步走下来。而敏捷就是按摸块或者说迭代做个循环,第个循环中也一样是需求、分析、设计、编码、测试一步一步走下来。
也可以把软件开发理
- 欣赏的价值——一个小故事
bijian1013
有效辅导欣赏欣赏的价值
第一次参加家长会,幼儿园的老师说:"您的儿子有多动症,在板凳上连三分钟都坐不了,你最好带他去医院看一看。" 回家的路上,儿子问她老师都说了些什么,她鼻子一酸,差点流下泪来。因为全班30位小朋友,惟有他表现最差;惟有对他,老师表现出不屑,然而她还在告诉她的儿子:"老师表扬你了,说宝宝原来在板凳上坐不了一分钟,现在能坐三分钟。其他妈妈都非常羡慕妈妈,因为全班只有宝宝
- 包冲突问题的解决方法
bingyingao
eclipsemavenexclusions包冲突
包冲突是开发过程中很常见的问题:
其表现有:
1.明明在eclipse中能够索引到某个类,运行时却报出找不到类。
2.明明在eclipse中能够索引到某个类的方法,运行时却报出找不到方法。
3.类及方法都有,以正确编译成了.class文件,在本机跑的好好的,发到测试或者正式环境就
抛如下异常:
java.lang.NoClassDefFoundError: Could not in
- 【Spark七十五】Spark Streaming整合Flume-NG三之接入log4j
bit1129
Stream
先来一段废话:
实际工作中,业务系统的日志基本上是使用Log4j写入到日志文件中的,问题的关键之处在于业务日志的格式混乱,这给对日志文件中的日志进行统计分析带来了极大的困难,或者说,基本上无法进行分析,每个人写日志的习惯不同,导致日志行的格式五花八门,最后只能通过grep来查找特定的关键词缩小范围,但是在集群环境下,每个机器去grep一遍,分析一遍,这个效率如何可想之二,大好光阴都浪费在这上面了
- sudoku solver in Haskell
bookjovi
sudokuhaskell
这几天没太多的事做,想着用函数式语言来写点实用的程序,像fib和prime之类的就不想提了(就一行代码的事),写什么程序呢?在网上闲逛时发现sudoku游戏,sudoku十几年前就知道了,学生生涯时也想过用C/Java来实现个智能求解,但到最后往往没写成,主要是用C/Java写的话会很麻烦。
现在写程序,本人总是有一种思维惯性,总是想把程序写的更紧凑,更精致,代码行数最少,所以现
- java apache ftpClient
bro_feng
java
最近使用apache的ftpclient插件实现ftp下载,遇见几个问题,做如下总结。
1. 上传阻塞,一连串的上传,其中一个就阻塞了,或是用storeFile上传时返回false。查了点资料,说是FTP有主动模式和被动模式。将传出模式修改为被动模式ftp.enterLocalPassiveMode();然后就好了。
看了网上相关介绍,对主动模式和被动模式区别还是比较的模糊,不太了解被动模
- 读《研磨设计模式》-代码笔记-工厂方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 工厂方法模式:使一个类的实例化延迟到子类
* 某次,我在工作不知不觉中就用到了工厂方法模式(称为模板方法模式更恰当。2012-10-29):
* 有很多不同的产品,它
- 面试记录语
chenyu19891124
招聘
或许真的在一个平台上成长成什么样,都必须靠自己去努力。有了好的平台让自己展示,就该好好努力。今天是自己单独一次去面试别人,感觉有点小紧张,说话有点打结。在面试完后写面试情况表,下笔真的好难,尤其是要对面试人的情况说明真的好难。
今天面试的是自己同事的同事,现在的这个同事要离职了,介绍了我现在这位同事以前的同事来面试。今天这位求职者面试的是配置管理,期初看了简历觉得应该很适合做配置管理,但是今天面
- Fire Workflow 1.0正式版终于发布了
comsci
工作workflowGoogle
Fire Workflow 是国内另外一款开源工作流,作者是著名的非也同志,哈哈....
官方网站是 http://www.fireflow.org
经过大家努力,Fire Workflow 1.0正式版终于发布了
正式版主要变化:
1、增加IWorkItem.jumpToEx(...)方法,取消了当前环节和目标环节必须在同一条执行线的限制,使得自由流更加自由
2、增加IT
- Python向脚本传参
daizj
python脚本传参
如果想对python脚本传参数,python中对应的argc, argv(c语言的命令行参数)是什么呢?
需要模块:sys
参数个数:len(sys.argv)
脚本名: sys.argv[0]
参数1: sys.argv[1]
参数2: sys.argv[
- 管理用户分组的命令gpasswd
dongwei_6688
passwd
NAME: gpasswd - administer the /etc/group file
SYNOPSIS:
gpasswd group
gpasswd -a user group
gpasswd -d user group
gpasswd -R group
gpasswd -r group
gpasswd [-A user,...] [-M user,...] g
- 郝斌老师数据结构课程笔记
dcj3sjt126com
数据结构与算法
<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<
- yii2 cgridview加上选择框进行操作
dcj3sjt126com
GridView
页面代码
<?=Html::beginForm(['controller/bulk'],'post');?>
<?=Html::dropDownList('action','',[''=>'Mark selected as: ','c'=>'Confirmed','nc'=>'No Confirmed'],['class'=>'dropdown',])
- linux mysql
fypop
linux
enquiry mysql version in centos linux
yum list installed | grep mysql
yum -y remove mysql-libs.x86_64
enquiry mysql version in yum repositoryyum list | grep mysql oryum -y list mysql*
install mysq
- Scramble String
hcx2013
String
Given a string s1, we may represent it as a binary tree by partitioning it to two non-empty substrings recursively.
Below is one possible representation of s1 = "great":
- 跟我学Shiro目录贴
jinnianshilongnian
跟我学shiro
历经三个月左右时间,《跟我学Shiro》系列教程已经完结,暂时没有需要补充的内容,因此生成PDF版供大家下载。最近项目比较紧,没有时间解答一些疑问,暂时无法回复一些问题,很抱歉,不过可以加群(334194438/348194195)一起讨论问题。
----广告-----------------------------------------------------
- nginx日志切割并使用flume-ng收集日志
liyonghui160com
nginx的日志文件没有rotate功能。如果你不处理,日志文件将变得越来越大,还好我们可以写一个nginx日志切割脚本来自动切割日志文件。第一步就是重命名日志文件,不用担心重命名后nginx找不到日志文件而丢失日志。在你未重新打开原名字的日志文件前,nginx还是会向你重命名的文件写日志,linux是靠文件描述符而不是文件名定位文件。第二步向nginx主
- Oracle死锁解决方法
pda158
oracle
select p.spid,c.object_name,b.session_id,b.oracle_username,b.os_user_name from v$process p,v$session a, v$locked_object b,all_objects c where p.addr=a.paddr and a.process=b.process and c.object_id=b.
- java之List排序
shiguanghui
list排序
在Java Collection Framework中定义的List实现有Vector,ArrayList和LinkedList。这些集合提供了对对象组的索引访问。他们提供了元素的添加与删除支持。然而,它们并没有内置的元素排序支持。 你能够使用java.util.Collections类中的sort()方法对List元素进行排序。你既可以给方法传递
- servlet单例多线程
utopialxw
单例多线程servlet
转自http://www.cnblogs.com/yjhrem/articles/3160864.html
和 http://blog.chinaunix.net/uid-7374279-id-3687149.html
Servlet 单例多线程
Servlet如何处理多个请求访问?Servlet容器默认是采用单实例多线程的方式处理多个请求的:1.当web服务器启动的