袁芳的学习笔记(5)基于PredixUI的前端工程搭建
作者:袁芳,北京华瑞特信息技术有限公司
如果您还没有Predix试用帐号,请访问https://supportcentral.ge.com/esurvey/GE_survey/takeSurvey.html?form_id=18446744073709715720申请。请务必准确提供您的信息,我们会以邮件方式通知您注册结果。
GE Predix提供了UI组件,之前工程中直接用bootstrap,当时就觉得已经很方便了,后来又了解了AngularJS,也觉得蛮高大上的,现在看了PredixUI,发现他们采用了google Polymer,这次参考官方文档搭建一个前端开发环境,运行PredixUI,并推送到Predix云端。
(1)参考资料:
https://predix-io.run.aws-jp01-pr.ice.predix.io/resources/tutorials/tutorial-details.html?tutorial_id=2101&tag=2100&journey=Predix%20UI%20Seed
https://www.predix-ui.com
https://github.com/PredixDev/predix-seed
(2)系统环境:win7 64bit
(3)安装软件:node-v6.2.0-x64.msi、Git-2.10.1-64-bit.exe
(4)全局安装bower,命令为npminstall bower -g(这个bower安装时间还挺久的,如果bower装不好,后面启动系统就会出错,那样就得重新安装bower)
(5)全局安装gulp,命令为npminstall gulp-cli -g
完成上述安装之后,就可以开始使用npm工具:【切记,要以管理员权限打开cmd】
(1)由于网络原因,建议先设置NPM淘宝代理镜像
>npm config set registry https://registry.npm.taobao.org
>npm info underscore (如果配置成功,此时会有字符串返回)
如果想取消代理执行:>npm config delete proxy
(在下载过程中,可能有时候还是会遇到中断,那就重新多做几次,或者再想其他办法,你懂的)
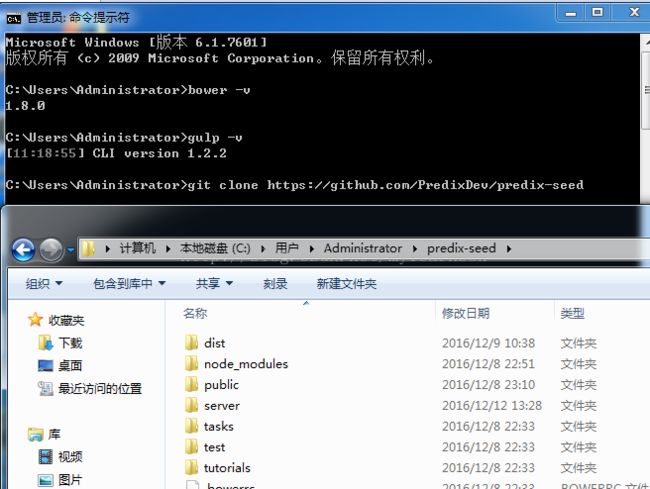
(2)下载predix seed代码
>git clone https://github.com/PredixDev/predix-seed
(4)导向predix seed文件夹,开始安装依赖
>cd predix-seed
>npm install
>bower install
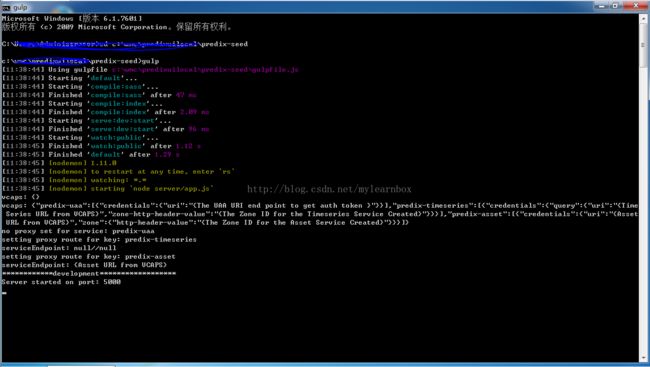
(5)本地启动软件
>gulp
(6)按照提示打开浏览器http://localhost:5000立马见效,如果gulp命名没有像上图提示,十之八九就是之前的bower安装出问题了。
总结一下前端这些新工具啊:(纯粹是个人理解总结)
早期的Html就是纯静态—>有了JavaScript—>ajax—>jQuery以及各种插件—>需要有包的管理工具:npm bower
早期的Html就是纯静态—>有了CSS—>CSS写的麻烦就有了less 和sass
上面的npm bower less sass等等这些工具多了之后,人工做这些就比较累了,然后就出现了grunt和gulp,这些都得归功于node的出现!
现在发现开发前端也和我们写Java后端一样可以工程化了,但是项目中是否必须这么做,要看具体情况啊。
下面开始补充如何将Predix UI Seed推送到Predix Cloud,以及与UAA配置。
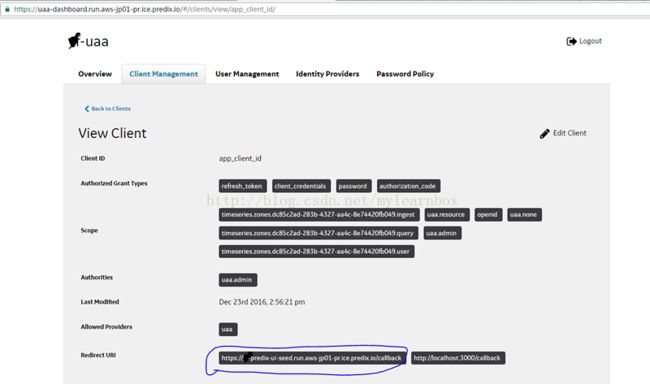
(1)打开你的UAA Dashboard:点击Client Managnement,按照之前的教程已经有了一个名称为app_client_id的client,这次我们还用他,如果没有,请参考我第一篇博客文章写的方法进行创建;UsersMangement暂时保留与上次一致,还是使用app_user_1这个user账号用于之后的云端登录。
(2)如图编辑app_client_id,特别需要注意,RedirestURL的填写,predix在UAA授权的时候,如果用户通过app_user_1登录成功,predix就会在域名的后面添加一个"/callback"进行跳转,以便为授权成功的用户展示所需的页面。其中的域名https://..........如何填写,待之后cf push之后,系统会反馈给我们,请继续看后面的内容。
(3)用管理员权限打开cmd,按照官方教程:
>cd predix-seed
>gulp dist
完成之后,会在predix-seed中的新增一个dist文件夹,dist文件夹将会在之后push到predixcloud中
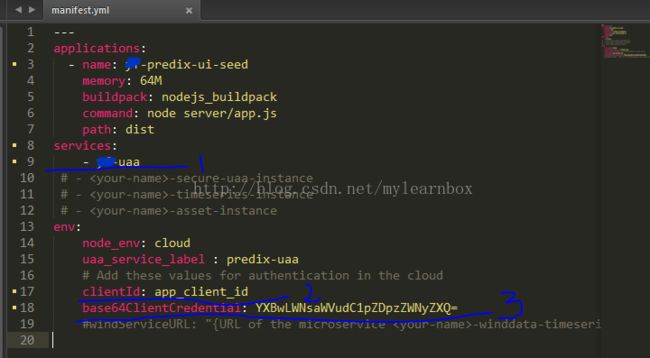
(4)编辑predix-seed\manifest.yml文件,如图划线的地方是修改之后的结果:其中-name就随便写吧,别重名就行
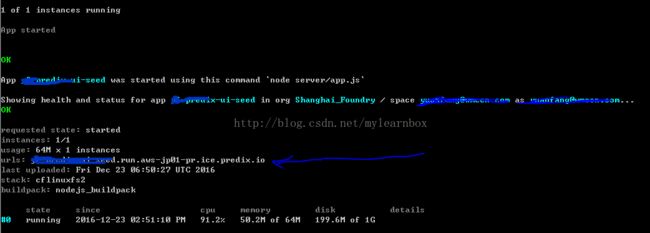
(5)执行cf push将这个项目推到predix cloud中,得到反馈如图:
(6)上图可以得到urls,这个urls前面加上https://后面加上/callback,eg:https://
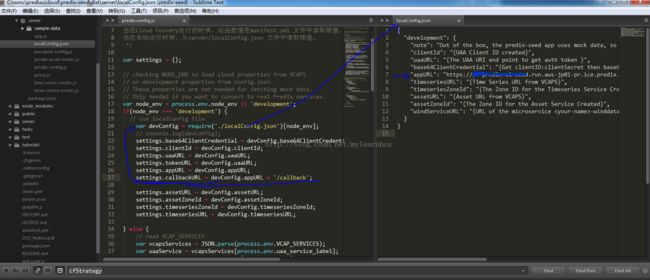
(7)再回到dist文件,如图找到predix-config.js 和localConfig.json两个文件,看看图中蓝线标记,首先predix-config.js中的callbackURL就是之前说的为啥加callback,其数据从localConfig.json文件中获取,修改其中的appURL。保存退出。
(8)修改之后的这些文件必须还得cfpush到predixCloud,因此再次执行cf push,稍等片刻就完成了。下面看看效果:
浏览器输入:https://
成功跳转到:https://
输入app_user_1和密码
再次跳转到https://
在使用中您有任何问题,请访问我们的论坛http://bbs.csdn.net/forums/GEPredix
GE数字集团的技术专家们会在线回答您的问题。
也请访问我们在CSDN的Predix专区http://predix.csdn.net了解更多Predix的内容和相关活动。