U3D游戏开发从入门到弯道超车(2):《Flappy Bird》场景动画及角色动画制作
1. 前言
上节课我们重点说了游戏开发和其他开发岗位的区别,以及如何高效地学习游戏开发。今天这节课,我们就正式开始运用上节课中提到的HOPL(hands-on project learning)学习大法开始第一个案例 — 《Flappy Bird》。同学们,千万不要担心自己有没有基础,哪怕你一点基础都没有,通过这个案例,你会发现游戏开发并没有想象中那么难,人人都可以学!
好了,废话不多说,我们直接上硬菜!本节课我们会完成《Flappy Bird》的场景动画以及角色动画制作,全程不需要一行代码,妥妥的!
(获取本教程视频教程、美术资源以及本教程答疑请加U3D游戏开发入门到精通QQ群:730399676,或点击链接:http://c7.gg/cccgC 即可加入,申请进群备注CSDN)
2. 开始前的准备
2.1 U3D最新版本下载
本案例使用的是最新版本的Unity,当然你用其他版本也是可以的,没有特殊的要求。不过作为技术人,我们应该走在时尚的最前沿~技术的更新迭代很快,Unity出版本的速度也绝对是杠杠的。新的版本都会有新的功能特性更新,用最新版有助于我们在技术上不掉队,有百利而无一害^ ^
下面是Unity最新版本的下载地址:
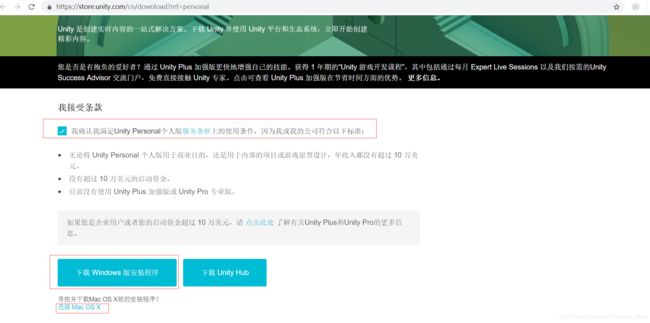
https://store.unity.com/cn/download?ref=personal

点击接受条款后,再点击 “下载Windows版安装软件” 即可。如果你是MAC电脑,则点击按钮下方的 “Mac OS X” 即可下载MAC电脑上运行的版本啦!装电脑哪个盘随意,我一般不装再C盘。另外安装的时候,它还会顺带帮你安装Visual Studio 2017 Community,这是晚点要用来写程序的微软的IDE(集成开发环境),这是个跨平台的IDE,功能十分强大。作为程序员,选择一个功能强大的IDE是必要的,Unity默认的IDE就是微软的Visual Studio。
2.2 美术资源准备
我建了个名叫 “U3D游戏开发入门到精通” 的QQ群(群号:730399676),或点击链接:http://c7.gg/cccgC 即可加入。
案例的美术资源可以到群内的共享文件夹进行下载。案例所有的美术资源都是用铅笔绘画制作,有绘画天赋的朋友也可以自己画,毕竟随便涂个鸦谁还不会呢?对吧!
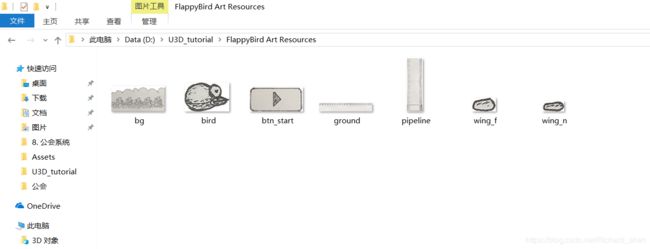
下图就是美术资源展示:

自己制作美术资源的同学要注意,小鸟的身体和两个翅膀要分开画,因为晚点我们要分别制作小鸟和翅膀的动画。
3. 创建Flappy Bird新项目并导入美术资源
3.1 创建Flappy Bird新项目
下载完毕Unity最新版本后,双击打开并注册一个帐号即可使用,大家可以使用personal版本,这个版本不需要付费,学习使用完全足够。
如下图,
- 点击New来创建一个空的新项目
- Project name:给新项目起个名字(名字随便起,自己喜欢就行),这里我命名为FlappyBird
- Template(模板):选择2D,即启用2D游戏制作模式,因为我们的游戏是2D的,所以选择2D就可以了
- Location(项目保存本地地址):将项目保存在我的电脑的某个地址,建议不要放在C盘内(C盘是系统盘,C盘如果内存不足,电脑会很卡),可以放在D盘(随你喜欢)
- 其他不用设置,并点击 “Create project” 创建项目

创建好后自动进入U3D软件窗口界面,具体如下:

(获取本教程视频教程、美术资源以及本教程答疑请加U3D游戏开发入门到精通QQ群:730399676,或点击链接:http://c7.gg/cccgC 即可加入,申请进群备注CSDN)
3.2 将场景视图和游戏视图改成手机屏幕尺寸
3.2.1 切换到iOS平台开发模式
大家都知道,Flappy Bird是款手游,所以我们需要把我们的场景视图(新手可以理解为创作游戏的区域)和游戏视图(新手可以理解为预览游戏效果的区域)的尺寸改成手机屏幕尺寸,具体操作如下:
- 点击上方工具栏最左边的File,并在下拉菜单中选择 Build Settings
- 在弹出的Build Settings的窗口中的Platform的列表里选中iOS平台
- 点击窗口右下角的“Switch Platform”按钮,从而切换到iOS平台
- 如果当时安装U3D的时候没有选择安装iOS平台的扩展包,则“Switch Platform”的按钮是灰色的,不能点。在这种状态下要先点击“Open Download Page”按钮来下载iOS平台的扩展包并安装成功然后再做上述第3步操作。
成功设置后会呈现下图的状态,原来的“Switch Platform”的按钮会变成“Build”按钮。这表示已经成功切换到iOS平台模式,我们就可以把这个Build Settings的弹出窗口关闭了。

(获取本教程视频教程、美术资源以及本教程答疑请加U3D游戏开发入门到精通QQ群:730399676,或点击链接:http://c7.gg/cccgC 即可加入,申请进群备注CSDN)
3.2.2 设置场景及游戏视图的尺寸
接下来,我们还需要设置场景(Scene)和游戏(Game)视图的尺寸。在U3D中,只要我们设置好游戏视图的尺寸,场景视图的尺寸会自动匹配。所以我们这需要做的操作如下:
- 选中并点击Game视图区域的“Free Aspect”下拉菜单
- 在出现的下拉菜单中点击16 : 9 Portrait(9:16)
具体如下图所示:

设置成功后,我们的场景和游戏视图将会变为下图所示的样子:

(获取本教程视频教程、美术资源以及本教程答疑请加U3D游戏开发入门到精通QQ群:730399676,或点击链接:http://c7.gg/cccgC 即可加入,申请进群备注CSDN)
4. 导入美术资源
下面,我们就需要把我们前面准备好的美术资源导入到我们的Unity游戏引擎中了。Unity中导入美术资源是很方便的,我们可以通过拖拽的方式直接将美术资源导入到U3D中。
具体操作如下图:
(获取本教程视频教程、美术资源以及本教程答疑请加U3D游戏开发入门到精通QQ群:730399676,或点击链接:http://c7.gg/cccgC 即可加入,申请进群备注CSDN)
5. 场景动画制作
5.1 场景搭建
美术资源导入后,我们第一步要做的是在我们的Scene(场景)视图中搭建我们的场景。《Flappy Bird》这个游戏的场景是由一个地面和一个由房屋树木组成的背景图组成的。U3D中将美术资源添加到Scene视图中是非常简单方便的,依然用简单的鼠标拖拽即可完成。
具体操作步骤如下:
- 将背景图以及地面拖进U3D窗口左侧的Hierarchy中
- 在Scene视图中调节地面与背景图的大小并摆放好适当的位置
- 选中地面,在U3D窗口右侧的Inspector工具栏中找到Order in Layer(按顺序排列图层),并将对应的值改成0,从而确保地面的图片覆盖在背景图上
具体操作示意图如下:
(获取本教程视频教程、美术资源以及本教程答疑请加U3D游戏开发入门到精通QQ群:730399676,或点击链接:http://c7.gg/cccgC 即可加入,申请进群备注CSDN)
5.2 场景动画制作
场景搭建好以后,我们就开始场景的动画制作啦~《Flappy Bird》的场景动画相当简单,为了达到玩家感觉小鸟是在向前飞翔的目的,我们只需要让地面,也就是我们的ground图片在不断向左移动就行。
具体操作步骤如下:
- 选中ground图片,并在U3D窗口顶层工具栏中选中window菜单栏。选择菜单栏中的Animation(动画),并在Animation子菜单栏中选择Animation,U3D中会弹出ground的Animation创作窗口
- 在ground animation窗口点击Create按钮创建ground的动画文件,并保存命名为ground_ani
- 点击Add Property按钮,在出现的菜单栏中点击transform(移动),并在transform的下拉菜单栏中点击position(位置)旁边的 “+” (添加)按钮
- 展开groud:Position下拉框,并上方红色录制按钮,开启录制模式。然后将右边时间轴的白线拖动到当前最后一帧,并在Scene视图中选中ground,按下键盘快捷键W进入移动模式,将ground在红轴(X轴)方向向左移动一定距离
(获取本教程视频教程、美术资源以及本教程答疑请加U3D游戏开发入门到精通QQ群:730399676,或点击链接:http://c7.gg/cccgC 即可加入,申请进群备注CSDN)
6. 角色“小鸟”动画制作
6.1 角色“小鸟”制作
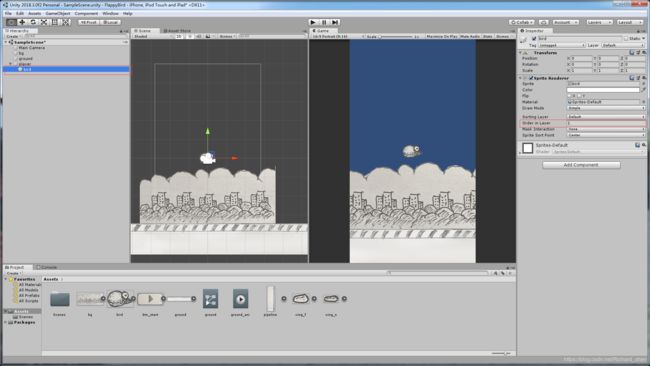
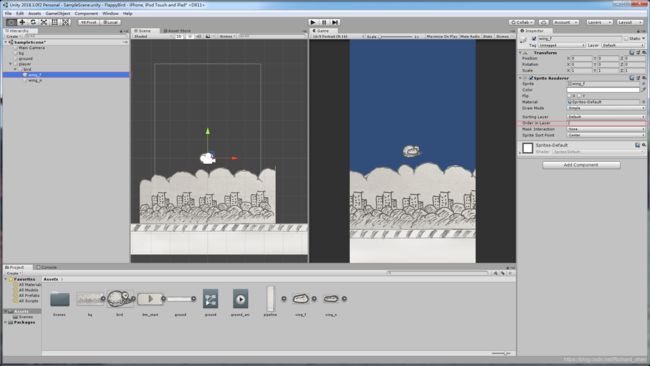
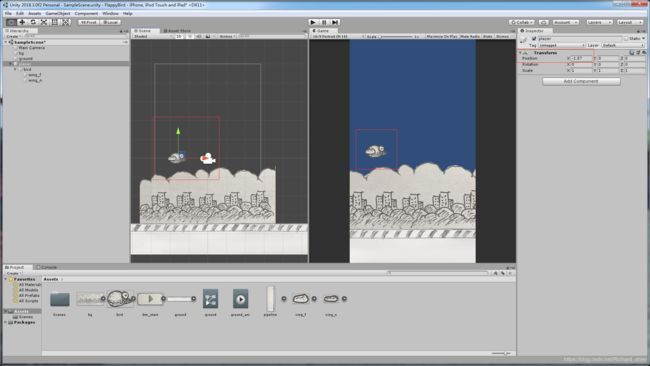
- 创建名为player的GameObject:在Hierarchy里点击鼠标右键,在出现的菜单栏中点击“create empty”来创建一个GameObject(游戏对象)并将它的名称修改为player(你也可以起其他名字,随你喜欢),并在player对应Inspector界面里的transform里的position的x,y,z三个坐标都改为0

- 导入小鸟身体美术素材:将前面Assets中导入的小鸟身体的美术素材(文件名为bird)拖到player下面,并在bird对应的Inspector界面里的Order in Layer的数值设置为“1”。Order in Layer这个数值表示图层的顺序,数字越大则在图层的更上面

- 导入小鸟翅膀美术素材:将前面Assets中导入的两个翅膀的美术素材(文件名为wing_f 和 wing_n)拖到bird下面,并将wing_f 的Order in Layer的数值设置为“2”,wing_n的Order in Layer的数值设置为“0”

- 调整翅膀位置:调整两个翅膀的X轴向位置,是小鸟整体看起来是一只品相不错的小鸟,具体操作为:选中要调整的翅膀,并且按W键切换到移动状态(出现坐标系),然后鼠标左键按住红轴(X轴)向左拖动一定距离

- 调整player整体位置:通过调整player的X轴向位置,让小鸟在整个场景的偏左侧,否则到时候水管从场景右侧出现,玩家反应不过来。具体操作为:选中player,并且按W键切换到移动状态(出现坐标系),然后鼠标左键按住红轴(X轴)向左拖动一定距离

操作完以上步骤后,对应的效果如上图。这里要特别注意的是player创建时候的坐标一定要设置成0,0,0,以及 “bird”、“wing_f”和“wing_n”在Hierarchy里的层级关系,Hierarchy这个单词翻译过来的意思就是层级。
(获取本教程视频教程、美术资源以及本教程答疑请加U3D游戏开发入门到精通QQ群:730399676,或点击链接:http://c7.gg/cccgC 即可加入,申请进群备注CSDN)
6.2 “小鸟”的动画制作
-
创建小鸟的动画文件:在Hierarchy中选中player,并在软件窗口上方工具栏中选择window->Animation->Animation。在出现的Animation窗口中点击“Create”按钮创建player的动画并命名为player_ani.

-
让小鸟整体上下浮动:通过顺序点击Add Property -> bird -> Transform 出现以下画面,然后点击position右方的“+”号添加小鸟的动画。

-
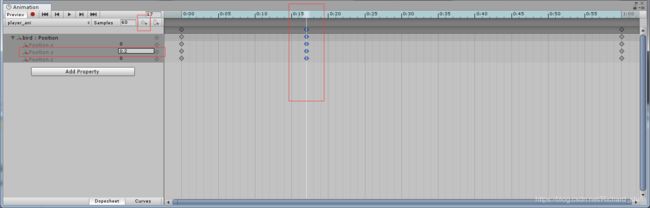
添加小鸟向上关键帧: 将时间线(白色那根线)拖到整个0:15处,并点击添加关键帧,并将该关键帧的Y轴方向坐标改为0.2,具体如下图

-
添加小鸟向下关键帧: 将时间线(白色那根线)拖到整个0:45处,并点击添加关键帧,并将该关键帧的Y轴方向坐标改为-0.2,具体如下图

-
调节关键帧,使移动更顺滑:选中任意一个关键帧,并鼠标右键点击。在出现的菜单栏中按照 Broken -> Both Tangents -> Linear设置。给四个关键帧都设置成这样。
-
添加两个翅膀:
添加两个翅膀:按顺序点击Add Property -> bird -> wing_f ,然后点击“Is Active”旁的“+”号。另一个翅膀也一样操作,按顺序点击Add Property -> bird -> wing_n ,然后点击“Is Active”旁的“+”号。然后我们要把藏在身体下面的那个翅膀隐藏掉,方法是,在第一帧和最后帧把wing_n : Game Object.Is Acitve的打钩给去掉,具体如下:

做完以上六部操作,小鸟的上下浮动的动画就做好了,我们点击播放看下效果:
(获取本教程视频教程、美术资源以及本教程答疑请加U3D游戏开发入门到精通QQ群:730399676,或点击链接:http://c7.gg/cccgC 即可加入,申请进群备注CSDN)
6.3 “小鸟翅膀”的动画制作
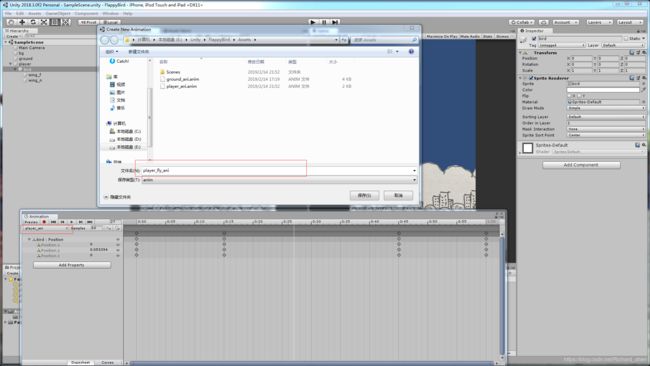
- 创建翅膀的动画文件:在已经打开的Animation窗口,选择player_ani出现下拉框,点击“Create New Clip”,并把新的动画命名为player_fly_ani,具体如下

- 添加两个翅膀:按顺序点击Add Property -> bird -> wing_f ,然后点击“Is Active”旁的“+”号。另一个翅膀也一样操作,按顺序点击Add Property -> bird -> wing_n ,然后点击“Is Active”旁的“+”号。

然后将左侧出现的wind_n旁的打钩给取消掉,隐藏掉这个翅膀,因为这个翅膀是在小鸟身体下面的,看不到,具体如下

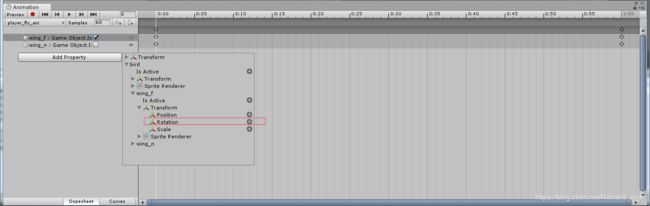
- 添加 “wing_f” 翅膀旋转动画:按顺序点击Add Property -> bird -> wing_f -> Transform,然后点击Rotation旁的“+”号。

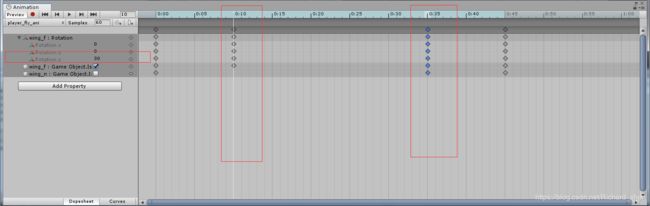
- 让 “wing_f” 翅膀挥动起来:如小鸟上下动画制作那样,在0:15和0:45处插入两个关键帧,并把0:15处的Z轴坐标值改成30, 0:45处的Z轴坐标值改成-30。然后我们把后面四个关键帧的位置往前挪动下,让翅膀挥动的快一点,挪动的方式就是鼠标左键按住关键帧然后拖到自己想要的位置,具体如下图

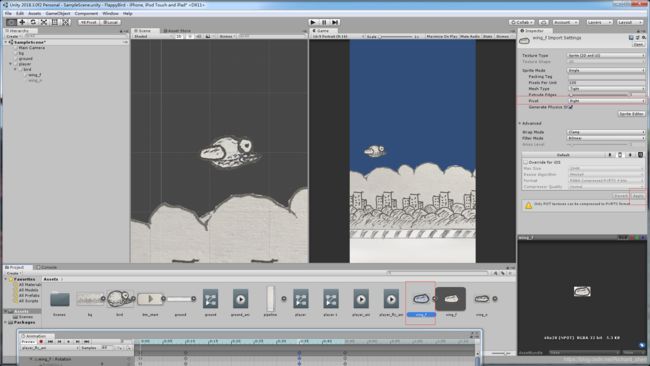
- 让 “wing_f” 翅膀按右侧点挥动:做到这里,我们播放下会到小鸟的翅膀挥动的很奇怪,因为翅膀的旋转中心在翅膀中央,而我们想要的是在翅膀的右侧端点旋转,所以我们要调整下旋转基点。我们在软件窗口Assets那个区域找到 “wing_f” 翅膀,然后在右侧Inspector区域找到Pivot那个属性的下拉菜单,然后选择下拉菜单的Right,然后点击下方的Apply。我们会发现,小鸟的翅膀在画面上往左移动了,那我们就要调回原来的位置。移动物体的方式前面有讲过,我们在Hierarchy中选中wing_f,然后按w键进入移动模式,然后按住红色轴向右拖动到自己觉得合适的位置即可。具体如下:

我们再来播放下看看,现在的结果是我们想要的了,具体如下
(获取本教程视频教程、美术资源以及本教程答疑请加U3D游戏开发入门到精通QQ群:730399676,或点击链接:http://c7.gg/cccgC 即可加入,申请进群备注CSDN)
7 动画状态机制作
我们做的小鸟的上下的动画其实游戏开始前小鸟翅膀不动只上下运动的待机动画,而游戏开始后小鸟就要开始挥动翅膀了。所以,游戏的角色实际上是有很多种状态的,不同的状态要播放的动画是不同的。这里就以《Flappy Bird》游戏举例,游戏状态和动画之间存在的关系如下:
- 游戏开始前,小鸟要播放待机动画(Idle)
- 游戏开始后,小鸟要播放飞翔动画(Fly)
- 游戏结束时候,小鸟要播放死亡动画(Death)
- 玩家选择重新玩游戏时,小鸟又播放待机动画
那怎么样才能做到在不同状态下播放不动的动画呢,这里我们就要用到动画状态机。脚本程序就是通过控制动画状态机中的参数去实现在不同的状态下播放不同的动画的。这里我们就来做本案例的动画状态机吧!
7.1 创建动画状态机
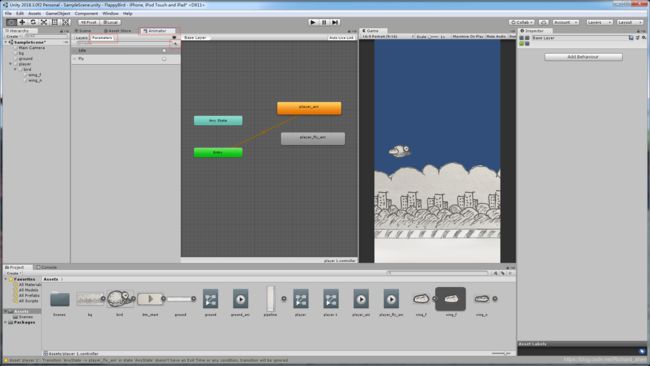
我们在Hierarchy中选中player,然后在软件窗口的上方工具栏中按顺序点击Window -> Animation -> Animator,这样就可以创建出我们player的动画状态机了。创建出来后,我们调整下各工作窗口视图的大小,这样看起来更舒服。调整的方式就是鼠标左键按住某工作窗口的边界,然后直接拖动就行。比如:Hierarchy窗口,我们鼠标左键按出窗口右边框,然后往左拖到不能拖为止,这样这个窗口就能占比较小的为止,使得其他窗口占的面积更大。具体如下:

(获取本教程视频教程、美术资源以及本教程答疑请加U3D游戏开发入门到精通QQ群:730399676,或点击链接:http://c7.gg/cccgC 即可加入,申请进群备注CSDN)
7.2 动画状态机制作
- 添加动画参数:点击Animator面板上的Parameters(参数)切换到Parameters面板,然后点击面板上的“+”号出现菜单栏,这里我们选择“trigger(触发模式)”,然后将创建出的新参数命名为Idle。同样的,我们再创建个trigger类型的参数,命名为Fly,具体如下

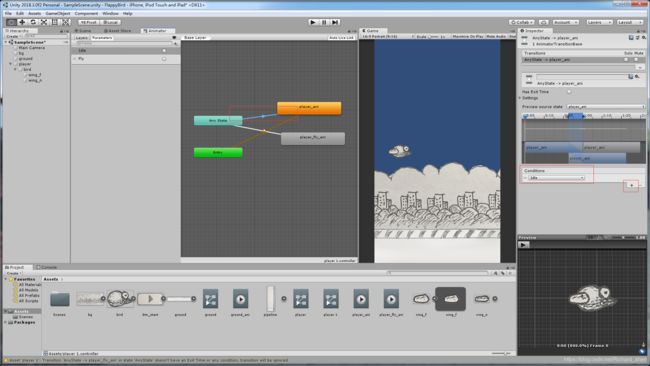
(获取本教程视频教程、美术资源以及本教程答疑请加U3D游戏开发入门到精通QQ群:730399676,或点击链接:http://c7.gg/cccgC 即可加入,申请进群备注CSDN) - 将参数与动画绑定:鼠标左键点击Base Layer这个窗口上的Any State长方块,然后点击鼠标右键并点击出现的“Make Transition”按钮,出现连线,将连线拖到player_ani(代表小鸟上下的动画)这个长方块上。这样表示,可以从任何状态播放小鸟上下的动画。点击白色的连线,在右边Inspector面板上找到Conditions(条件)属性,点击下方“+”号,然后在出现的下拉菜单中选择“Idle”这个参数。点击白色的连线,在右边Inspector面板上找到Conditions(条件)属性,点击下方“+”号,然后在出现的下拉菜单中选择“Idle”这个参数。这样就将Idle这个参数代表了player_ani这个动画(小鸟上下动画),后面程序只要通过控制Idle这个参数就可以播放player_ani这个动画了。同理,从Any State上再创建一条连线到player_fly_ani上,并把两者之间的连线的Conditions设置成“Fly”。具体如下

(获取本教程视频教程、美术资源以及本教程答疑请加U3D游戏开发入门到精通QQ群:730399676,或点击链接:http://c7.gg/cccgC 即可加入,申请进群备注CSDN)
到这里,我们已经制作完成了场景和角色动画,并制作了动画状态机。我们用Idle参数代表player_ani,用Fly参数代表player_fly_ani。后面我们只有通过C#脚本去控制这两个参数,让他们在不同的状态下播放不同的动画。我们来看下最终的效果:
好了!大功告成,我发现贴游戏制作的帖子远比录视频要费时费力的多~ 本教程也有配套的视频教程,视频教程已经全部录完,等不及的小朋友可以加入我们的新手学习群进行学习哦~群号:730399676
下节课,我们讲《Flappy Bird》UI与交互及动态关卡技术,不见不散~
(获取本教程视频教程、美术资源以及本教程答疑请加U3D游戏开发入门到精通QQ群:730399676,或点击链接:http://c7.gg/cccgC 即可加入,申请进群备注CSDN)
我们的本教程的大纲如下(已出课时,已增加跳转超链接):
1. U3D游戏开发从入门到弯道超车:序章
2. 《Flappy Bird》场景动画及角色动画制作
3. 《Flappy Bird》UI与交互及动态关卡技术
4. 《Flappy Bird》刚体与碰撞器、碰撞与检测
5. 《Flappy Bird》角色状态控制与游戏计分实现
6. 《Flappy Bird》开发流程图绘制与知识点思维导图总结
7. 《Flappy Bird》中所用知识点学习
8. 《Flappy Bird》独立完成指导与难点总结
9. 《Crazy Bird》角色自由飞翔与子弹发射
10. 《Crazy Bird》怪物自动生成
11. 《Crazy Bird》战斗主逻辑实现
12. 《Crazy Bird》不同怪物制作及战斗难度升级
13. 《Crazy Bird》BOSS制作及导弹自动跟踪效果实现
14. 《Crazy Bird》BOSS战斗实现
15. 《Crazy Bird》关卡管理与游戏优化 — BOSS、AI与关卡
16. 《Crazy Bird》关卡管理与游戏优化 — 关卡管理
17. 《Crazy Bird》关卡管理与游戏优化 — 游戏优化(1)
18. 《Crazy Bird》关卡管理与游戏优化 — 游戏优化(2)
19. 《Crazy Bird》开发流程图绘制与知识点思维导图总结
20. 《Crazy Bird》中所用知识点学习
21. 《Crazy Bird》独立完成指导与难点总结
22. U3D游戏开发从入门到弯道超车:总结