- Flutter瀑布流布局深度实践:打造高性能动态图片墙
本文将深入探讨如何在Flutter中实现高性能瀑布流布局,解决动态高度内容展示的核心难题,并带来卓越的用户体验。引言:瀑布流布局的魅力瀑布流布局(Pinterest-stylelayout)已成为现代应用展示图片和内容的黄金标准。它通过错落有致的排列方式,自适应内容高度的特点,以及无限滚动的交互体验,为用户创造了流畅自然的浏览感受。在Flutter中实现高性能瀑布流需要解决几个核心挑战:动态高度计
- flutter 通过H5唤醒app及跳转到指定页面 以及 Chrome25 之后的处理
智玲君
flutterandroidjavachrome25chromeintent
最新转载:将UniLinks与Flutter集成(安卓AppLinks+iOSUniversalLinks)前言在h5中通过URlScheme唤醒app的配置有如下三种:1,iframe标签不管是ios还是安卓,浏览器都不可能知道手机有没有装某个app,所以方法是首先通过URLscheme打开app,如果打不开,则跳转下载链接。之所以要用iframe打开,而不是直接跳链接,是因为如果APP唤醒失败
- 解决Flutter运行android提示Deprecated imperative apply of Flutter‘s Gradle plugins
旺仔大牛
gradleflutterandroidgraldebuildscriptdependenciesprepositories
文章目录出现场景解决方案编辑android/settings.gradle编辑android/build.gradle重新定义库变量编辑android/app/build.gradle删除fluttetRoot和plugin字段添加plugins块修改dependencies出现场景ado@adodeMacBook-Airapp_demo%flutterrun--profileLaunchingl
- flutter app内跳转到其他安卓 app的方法
Wuxiaoming135
flutterandroid前端
flutter内的关键代码导包:url_launcher:^6.3.1跳转逻辑:onPressed:()async{awaitlaunchUrl(Uri.parse('demoname://'));},安卓内的关键代码安卓中仅仅添加如上代码便可以实现让外部app跳转,但是并不会新开一个应用,点击跳转按钮会发现仍旧处在原来的app中,如下:默认情况下,scheme跳转会复用已有的任务栈(Task),
- Flutter:Text Widget 文本组件的使用
风一样的code
Flutter学习咒语:"Flutter一切皆组件!"新语言第一个程序当然是'Helloworld'看一下最基础的HelloWold代码import'package:flutter/material.dart';voidmain()=>runApp(MyApp());classMyAppextendsStatelessWidget{@overrideWidgetbuild(BuildContext
- Flutter基础(前端教程①③-单例)
aaiier
Flutterflutter前端
现实类比:公司打印机假设你们公司有一台共享打印机:非单例(重复创建):每个员工都自己买一台打印机放在工位上结果:浪费钱,占空间,难维护单例(唯一实例):全公司只买一台打印机,放在公共区域所有人都用这台打印机结果:省钱,省空间,统一管理代码中的单例在Flutter中,如果不使用单例,每次调用newCalculator()都会创建一个新的计算器://非单例:创建多个计算器实例finalcalc1=ne
- Flutter状态管理篇之ChangeNotifier(二)
目录前言一、ChangeNotifier定义1.ChangeNotifier定义2.Listenable的定义二、继承体系三、核心方法解析1.类结构与属性分析1.Listenable的定义2..核心字段1.属性解析1._count2._listeners3.为什么不用const[]4._notificationCallStackDepth5._reentrantlyRemovedListeners
- Flutter基础(前端教程①④-data.map和assignAll和fromJson和toList)
aaiier
Flutterflutter
1.data.map((item)=>...)作用:遍历一个列表,把每个元素「转换」成另一种形式。类比:就像工厂的流水线,每个产品经过加工变成新的样子。//原始数据finalnumbers=[1,2,3];//把每个数字变成它的平方finalsquared=numbers.map((num)=>num*num);print(squared);//输出:(1,4,9)在你的代码中:把JSON对象列表
- Python 计算月头月尾
一本正经胡说八道的猫
一本正经胡说八道的猫#!/usr/bin/envpython#-*-coding:utf-8-*-importdatetimeimportcalendartime=datetime.date(2022,1,20)#年,月,日#求该月第一天first_day=datetime.date(time.year,time.month,1)print('该月第一天:%s'%(first_day))#求前一个
- flutter Boost android页面跳转到 Flutter 页面
戸田有希
flutterandroid
FlutterBoost:从Android跳转到Flutter页面本文将详细介绍如何使用FlutterBoost在Android应用程序中实现页面跳转到Flutter页面。FlutterBoost是一个可以帮助你在不同平台之间(Android和iOS)进行无缝跳转的工具。一、实现流程首先,让我们明确一下实现的流程。整个流程可以归纳为下表:步骤说明1创建FlutterModule2集成Flutter
- Flutter 入门指南:从基础到实战
介绍FlutterFlutter是Google开发的开源移动应用软件开发工具包(SDK),用于快速在iOS和Android上构建高质量的原生界面。Flutter的一大特点是其跨平台功能,让开发者能够使用同一套代码基础为两个平台构建应用。这一点通过Flutter的核心设计理念“一次编写,处处运行”得以实现。Flutter使用Dart语言进行编程,这是一种由Google开发的现代语言,旨在提供高性能和
- Flutter Json数据转为和自动生成模板代码
Good Weking
jsonflutter前端
使用json_serializable插件生成模板代码1.添加依赖库打开跟目录pubspec.yaml文件添加依赖库:dependencies:json_annotation:^4.4.0//注解依赖dev_dependencies:json_serializable:^6.1.4//json格式化build_runner:^1.6.12.利用json生成模板代码可以使用网页https://cai
- 通过外部链接启动 Flutter App(详细介绍及示例)
飞川001
Fluttterflutterxcodeandroidstudio
通过外部链接启动FlutterApp(firebase_dynamic_links和app_links)详细介绍通过外部链接启动flutterApp的使用及示例在我们的APP中,经常有点击链接启动并进入APP的需求(如果未安装跳转到应用商店)。Android通过deeplink或者applink(是deeplink的增强版),iOS通过urlschema,可以打开对应的app,因此我们需要对我们的
- Android OkHttp使用和源码详解,flutter跳转到appstore
m0_64603743
程序员面试android移动开发
.cache(cache);//设置缓存Requestrequest=newRequest.Builder().url(url).build();builder.build().newCall(request).enqueue(newCallback(){@OverridepublicvoidonFailure(Callcall,IOExceptione){}@Overridepublicvoid
- Flutter基础(前端教程①⑤-API请求转化为模型列成列表展示实战)
aaiier
Flutterflutter
models/post_model.dart定义Post数据模型包含fromJson()方法用于解析JSONcontrollers/post_controller.dart管理帖子数据的获取和状态使用http包请求API通过RxList和RxBool实现响应式状态管理views/post_list_view.dart展示帖子列表的UI使用Obx监听状态变化包含加载中、错误和数据展示三种状态main
- 关于mqtt的研究以及集成flutter
Wuxiaoming135
flutter
1.使用mosquitto这是一个mqtt服务器,用于广播数据安装过程省略(有很多教程),安装完成后,可以在终端输入mosquitto,接下来就可以模拟这个一对多的发布者订阅模式了订阅(topic1是订阅的主题,也可以是别的):mosquitto_sub-v-ttopic1发布:mosquitto_pub-ttopic1-m消息内容如下,是一个模拟过程:首先,打开三个终端,这三个终端都输入“mos
- Flutter Android 实现 APP跳转
leftstrange
Flutter基础学习flutterandroidjava
一、APP实现被打开创建URLscheme修改/app/src/mian/AndroidManifest.xml配置配置scheme="xxxxxx"android:host="xxxxxx"android:pathPrefix="/xxxxxx"重新编译APP;注册完成,APP已经可以被第三方调用了;二、打开第三方APP安装插件:url_launcher:^5.7.10launchURL()as
- Flutter低代码开发:使用工具加速应用构建
移动开发前沿
flutter低代码rxjavaai
Flutter低代码开发:使用工具加速应用构建关键词:Flutter、低代码开发、应用构建、开发工具、加速开发摘要:本文深入探讨了Flutter低代码开发的相关内容。首先介绍了低代码开发的背景和在Flutter中的应用目的,接着详细解释了Flutter、低代码开发等核心概念及其相互关系。通过具体的算法原理、数学模型和项目实战案例,展示了如何利用低代码工具加速Flutter应用的构建。还探讨了其实际
- 大前端几种开发语言对比
Fighting Horse
开发语言flutterswiftkotlin
项目概述语言特性备注基本类型BasicOperators整数、浮点数C++整数类型宽度不固定,如int,自动数值类型转换Java没有无符号整数,存在装箱Box类型C#Swift基本tuple类型KotlinT?是Box的支持原生类型数组IntArray等无符号整数是Beta的,通过内联类实现Dart运算符BasicOperators赋值、流程、算术、位、逻辑、关系运算符下标、后缀、前缀运算符三元条
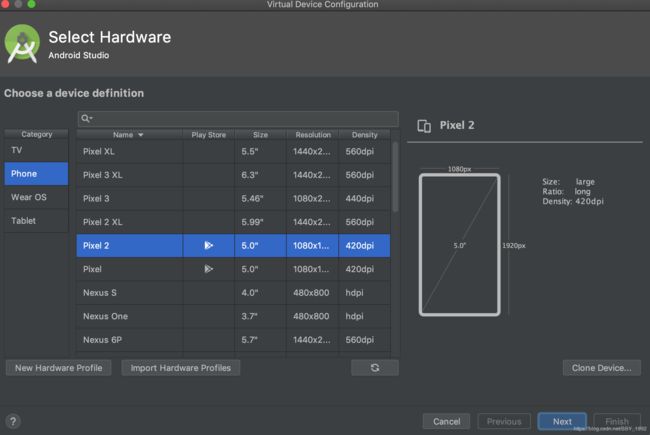
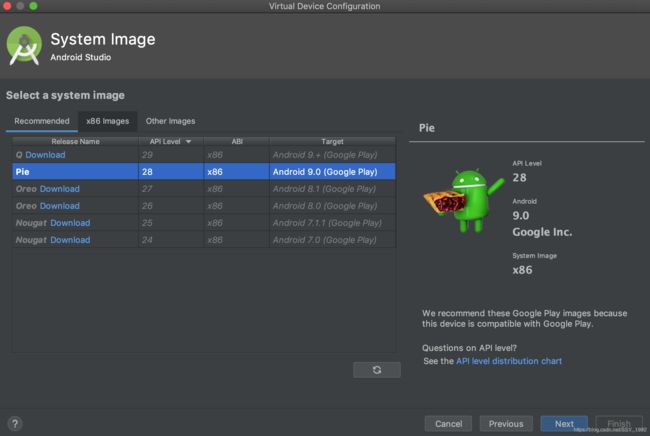
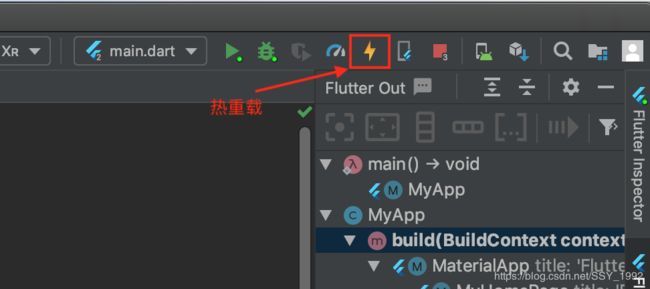
- Windows平台下Android Studio搭建Flutter开发环境的正确姿势(202506)
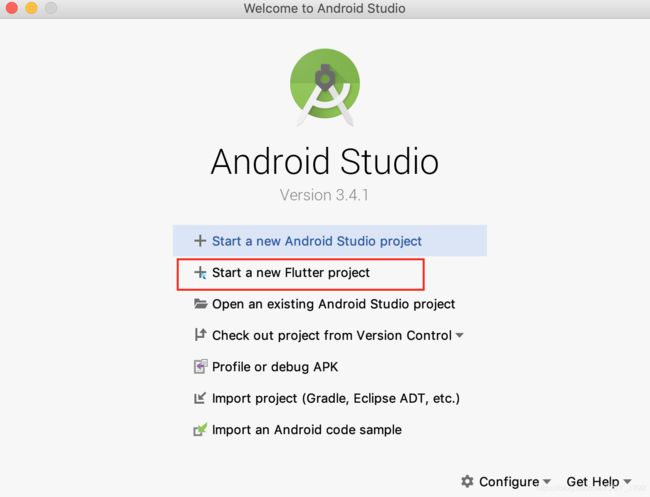
Flutter作为Google推出的跨平台移动应用开发框架,近年来获得了广泛关注。它允许开发者使用单一代码库构建iOS和Android应用,大大提高了开发效率。本文将带你一步步在Windows系统上搭建完整的Flutter开发环境。第一步:下载并安装FlutterSDK首先,我们需要获取FlutterSDK:访问Flutter官方中文文档的安装页面:https://docs.flutter.cn/
- Flutter 应用本地存储与云存储的最佳选择
Flutter应用本地存储与云存储的最佳选择视频https://youtu.be/B-5W2ZpK_GMhttps://www.bilibili.com/video/BV1oQymYUE9b/前言原文Flutter本地存储与云存储本文深入探讨Flutter应用中本地存储和云存储的选择因素,帮助开发者根据需求选择最合适的存储方案。参考https://docs.flutter.devhttps://f
- Flutter——数据库Drift开发详细教程(七)
怀君
flutterflutter数据库
目录入门设置漂移文件入门变量数组定义表支持的列类型漂移特有的功能导入嵌套结果LIST子查询Dart互操作SQL中的Dart组件类型转换器现有的行类Dart文档注释结果类名称支持的语句自定义SQL类型定义类型使用自定义类型在Dart中在SQL中方言意识支持的SQLite扩展json1fts5地缘垄断自定义查询带有生成的api的语句自定义选择语句自定义更新语句入门Drift提供了一个dart_api来
- flutter redux状态管理
liao277218962
Flutterflutterstateredux
Flutter状态管理系列文章目录Flutter状态管理(setState、InheritedWidget、Provider、Riverpod、BLoC/Cubit、GetX、MobX、Redux)setState()使用详解:原理及注意事项InheritedWidget组件使用及原理Flutter中Provider的使用、注意事项与原理解析(含代码实战)GetX用法详细解析以及注意事项Flutt
- Flutter基础(前端教程⑥-按钮切换)
aaiier
Flutterflutter前端状态模式
1.假设你已有的两个表单组件(示例)//手机号注册表单(示例)classPhoneRegisterFormextendsStatelessWidget{@overrideWidgetbuild(BuildContextcontext){returnColumn(children:[TextField(decoration:InputDecoration(labelText:'手机号')),Text
- Flutter——数据库Drift开发详细教程之迁移(九)
怀君
flutterflutter数据库
迁移入门引导式迁移配置用法例子切换到make-migrations开发过程中手动迁移迁移后回调导出模式导出架构下一步是什么?调试导出架构的问题修复这个问题架构迁移助手自定义分步迁移转向逐步迁移手动生成测试迁移编写测试验证数据完整性在运行时验证数据库模式迁移器API一般提示迁移视图、触发器和索引复杂的迁移更改列的类型更改列约束删除列重命名列合并列添加新列入门Drift通过严格的架构确保查询类型安全。
- flutter知识点
ZhDan91
flutter
#时隔4年了#4年前用flutter开发海外项目和医疗项目。绘制界面的语法与html还是较类似的。把这些封印的记忆和技术回顾一下,最开始是开发Android出身的,所以开发起flutter来依旧是用的androidstudio开发工具。整理下用到的知识点:整理来源:flutter面试题——基础篇(1)-CSDN博客1、Dart是单线程的。在单线程中以消息循环来运行的。其中敖汉两个任务队列。一个是微
- 苹果App上架流程:不用Mac也可以上架的方法
F12研究员
httpudphttpswebsocket网络安全网络协议tcp/ip
iOSApp的上架流程一直被认为是门槛最高、流程最繁琐的移动端工作之一。对很多使用Windows或Linux进行开发的跨平台团队来说,Mac的缺位更放大了每一步的难度。在我们近期为一款本地生活类App进行iOS上架时,团队成员几乎没有配备本地Mac,主要使用Flutter跨平台开发。最终,我们通过一套可复用的工具组合与流程规范,不仅解决了免Mac环境下的上架需求,还将整体周期控制在5天内。以下是我
- 没有Mac如何完成iOS 上架:iOS App 上架App Store流程
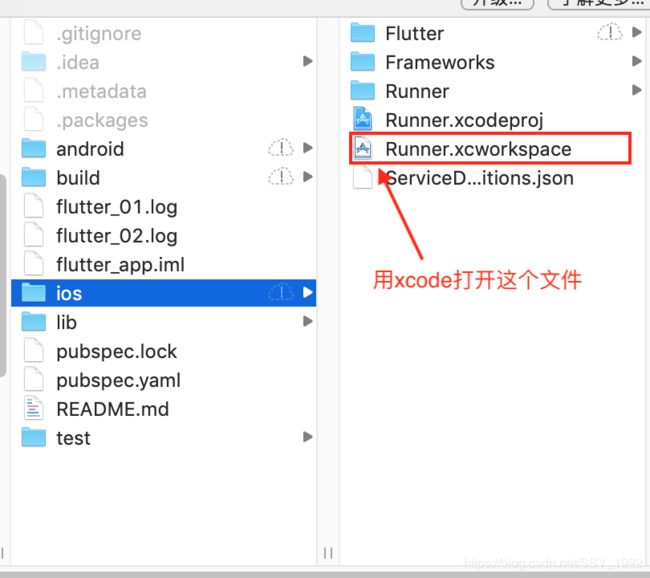
我们最近参与了一个有意思的系统迁移项目:客户原本使用全Mac开发环境维护一个内部企业App,但随着开发团队更替与技术更新,他们希望将项目转向Flutter跨平台开发,并引入更多Windows/Linux开发者,同时要求保持原有上架效率不变甚至提升。这类迁移挑战的最大难点,在于如何将过去“强依赖Mac设备”的iOS上架流程,重构为一个“跨平台团队也能协作完成”的标准流程。下面是我们一步步拆解重建这套
- Dart 语言知识点总结
小李飞飞砖
javascript开发语言ecmascript
Dart语言知识点总结Dart是Flutter框架的编程语言,是一种面向对象的、强类型的、支持垃圾回收的语言。以下是Dart语言的核心知识点:一、基础语法1.变量与常量//变量声明varname='Alice';//类型推断Stringname='Alice';//显式类型dynamicdynamicVar='String';//动态类型//常量finalfinalVar='不可修改';//运行时
- uni-app跨平台开发:高效构建多端应用
2301_81335708
uni-app
引言:开发者之痛-多端开发的十字路口你是否曾为这些难题彻夜难眠?同一业务需维护iOS、Android、Web三套代码小程序平台各异(微信/支付宝/字节跳动),API差异令人抓狂团队技能栈分散,ReactNative、Flutter、原生开发各自为战产品迭代缓慢,50%时间消耗在跨平台适配uni-app:破局者登场由DCloud推出的uni-app基于Vue.js生态,用一套代码同步生成:iOS/A
- mongodb3.03开启认证
21jhf
mongodb
下载了最新mongodb3.03版本,当使用--auth 参数命令行开启mongodb用户认证时遇到很多问题,现总结如下:
(百度上搜到的基本都是老版本的,看到db.addUser的就是,请忽略)
Windows下我做了一个bat文件,用来启动mongodb,命令行如下:
mongod --dbpath db\data --port 27017 --directoryperdb --logp
- 【Spark103】Task not serializable
bit1129
Serializable
Task not serializable是Spark开发过程最令人头疼的问题之一,这里记录下出现这个问题的两个实例,一个是自己遇到的,另一个是stackoverflow上看到。等有时间了再仔细探究出现Task not serialiazable的各种原因以及出现问题后如何快速定位问题的所在,至少目前阶段碰到此类问题,没有什么章法
1.
package spark.exampl
- 你所熟知的 LRU(最近最少使用)
dalan_123
java
关于LRU这个名词在很多地方或听说,或使用,接下来看下lru缓存回收的实现
1、大体的想法
a、查询出最近最晚使用的项
b、给最近的使用的项做标记
通过使用链表就可以完成这两个操作,关于最近最少使用的项只需要返回链表的尾部;标记最近使用的项,只需要将该项移除并放置到头部,那么难点就出现 你如何能够快速在链表定位对应的该项?
这时候多
- Javascript 跨域
周凡杨
JavaScriptjsonp跨域cross-domain
- linux下安装apache服务器
g21121
apache
安装apache
下载windows版本apache,下载地址:http://httpd.apache.org/download.cgi
1.windows下安装apache
Windows下安装apache比较简单,注意选择路径和端口即可,这里就不再赘述了。 2.linux下安装apache:
下载之后上传到linux的相关目录,这里指定为/home/apach
- FineReport的JS编辑框和URL地址栏语法简介
老A不折腾
finereportweb报表报表软件语法总结
JS编辑框:
1.FineReport的js。
作为一款BS产品,browser端的JavaScript是必不可少的。
FineReport中的js是已经调用了finereport.js的。
大家知道,预览报表时,报表servlet会将cpt模板转为html,在这个html的head头部中会引入FineReport的js,这个finereport.js中包含了许多内置的fun
- 根据STATUS信息对MySQL进行优化
墙头上一根草
status
mysql 查看当前正在执行的操作,即正在执行的sql语句的方法为:
show processlist 命令
mysql> show global status;可以列出MySQL服务器运行各种状态值,我个人较喜欢的用法是show status like '查询值%';一、慢查询mysql> show variab
- 我的spring学习笔记7-Spring的Bean配置文件给Bean定义别名
aijuans
Spring 3
本文介绍如何给Spring的Bean配置文件的Bean定义别名?
原始的
<bean id="business" class="onlyfun.caterpillar.device.Business">
<property name="writer">
<ref b
- 高性能mysql 之 性能剖析
annan211
性能mysqlmysql 性能剖析剖析
1 定义性能优化
mysql服务器性能,此处定义为 响应时间。
在解释性能优化之前,先来消除一个误解,很多人认为,性能优化就是降低cpu的利用率或者减少对资源的使用。
这是一个陷阱。
资源时用来消耗并用来工作的,所以有时候消耗更多的资源能够加快查询速度,保持cpu忙绿,这是必要的。很多时候发现
编译进了新版本的InnoDB之后,cpu利用率上升的很厉害,这并不
- 主外键和索引唯一性约束
百合不是茶
索引唯一性约束主外键约束联机删除
目标;第一步;创建两张表 用户表和文章表
第二步;发表文章
1,建表;
---用户表 BlogUsers
--userID唯一的
--userName
--pwd
--sex
create
- 线程的调度
bijian1013
java多线程thread线程的调度java多线程
1. Java提供一个线程调度程序来监控程序中启动后进入可运行状态的所有线程。线程调度程序按照线程的优先级决定应调度哪些线程来执行。
2. 多数线程的调度是抢占式的(即我想中断程序运行就中断,不需要和将被中断的程序协商)
a)
- 查看日志常用命令
bijian1013
linux命令unix
一.日志查找方法,可以用通配符查某台主机上的所有服务器grep "关键字" /wls/applogs/custom-*/error.log
二.查看日志常用命令1.grep '关键字' error.log:在error.log中搜索'关键字'2.grep -C10 '关键字' error.log:显示关键字前后10行记录3.grep '关键字' error.l
- 【持久化框架MyBatis3一】MyBatis版HelloWorld
bit1129
helloworld
MyBatis这个系列的文章,主要参考《Java Persistence with MyBatis 3》。
样例数据
本文以MySQL数据库为例,建立一个STUDENTS表,插入两条数据,然后进行单表的增删改查
CREATE TABLE STUDENTS
(
stud_id int(11) NOT NULL AUTO_INCREMENT,
- 【Hadoop十五】Hadoop Counter
bit1129
hadoop
1. 只有Map任务的Map Reduce Job
File System Counters
FILE: Number of bytes read=3629530
FILE: Number of bytes written=98312
FILE: Number of read operations=0
FILE: Number of lar
- 解决Tomcat数据连接池无法释放
ronin47
tomcat 连接池 优化
近段时间,公司的检测中心报表系统(SMC)的开发人员时不时找到我,说用户老是出现无法登录的情况。前些日子因为手头上 有Jboss集群的测试工作,发现用户不能登录时,都是在Tomcat中将这个项目Reload一下就好了,不过只是治标而已,因为大概几个小时之后又会 再次出现无法登录的情况。
今天上午,开发人员小毛又找到我,要我协助将这个问题根治一下,拖太久用户难保不投诉。
简单分析了一
- java-75-二叉树两结点的最低共同父结点
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import ljn.help.*;
public class BTreeLowestParentOfTwoNodes {
public static void main(String[] args) {
/*
* node data is stored in
- 行业垂直搜索引擎网页抓取项目
carlwu
LuceneNutchHeritrixSolr
公司有一个搜索引擎项目,希望各路高人有空来帮忙指导,谢谢!
这是详细需求:
(1) 通过提供的网站地址(大概100-200个网站),网页抓取程序能不断抓取网页和其它类型的文件(如Excel、PDF、Word、ppt及zip类型),并且程序能够根据事先提供的规则,过滤掉不相干的下载内容。
(2) 程序能够搜索这些抓取的内容,并能对这些抓取文件按照油田名进行分类,然后放到服务器不同的目录中。
- [通讯与服务]在总带宽资源没有大幅增加之前,不适宜大幅度降低资费
comsci
资源
降低通讯服务资费,就意味着有更多的用户进入,就意味着通讯服务提供商要接待和服务更多的用户,在总体运维成本没有由于技术升级而大幅下降的情况下,这种降低资费的行为将导致每个用户的平均带宽不断下降,而享受到的服务质量也在下降,这对用户和服务商都是不利的。。。。。。。。
&nbs
- Java时区转换及时间格式
Cwind
java
本文介绍Java API 中 Date, Calendar, TimeZone和DateFormat的使用,以及不同时区时间相互转化的方法和原理。
问题描述:
向处于不同时区的服务器发请求时需要考虑时区转换的问题。譬如,服务器位于东八区(北京时间,GMT+8:00),而身处东四区的用户想要查询当天的销售记录。则需把东四区的“今天”这个时间范围转换为服务器所在时区的时间范围。
- readonly,只读,不可用
dashuaifu
jsjspdisablereadOnlyreadOnly
readOnly 和 readonly 不同,在做js开发时一定要注意函数大小写和jsp黄线的警告!!!我就经历过这么一件事:
使用readOnly在某些浏览器或同一浏览器不同版本有的可以实现“只读”功能,有的就不行,而且函数readOnly有黄线警告!!!就这样被折磨了不短时间!!!(期间使用过disable函数,但是发现disable函数之后后台接收不到前台的的数据!!!)
- LABjs、RequireJS、SeaJS 介绍
dcj3sjt126com
jsWeb
LABjs 的核心是 LAB(Loading and Blocking):Loading 指异步并行加载,Blocking 是指同步等待执行。LABjs 通过优雅的语法(script 和 wait)实现了这两大特性,核心价值是性能优化。LABjs 是一个文件加载器。RequireJS 和 SeaJS 则是模块加载器,倡导的是一种模块化开发理念,核心价值是让 JavaScript 的模块化开发变得更
- [应用结构]入口脚本
dcj3sjt126com
PHPyii2
入口脚本
入口脚本是应用启动流程中的第一环,一个应用(不管是网页应用还是控制台应用)只有一个入口脚本。终端用户的请求通过入口脚本实例化应用并将将请求转发到应用。
Web 应用的入口脚本必须放在终端用户能够访问的目录下,通常命名为 index.php,也可以使用 Web 服务器能定位到的其他名称。
控制台应用的入口脚本一般在应用根目录下命名为 yii(后缀为.php),该文
- haoop shell命令
eksliang
hadoophadoop shell
cat
chgrp
chmod
chown
copyFromLocal
copyToLocal
cp
du
dus
expunge
get
getmerge
ls
lsr
mkdir
movefromLocal
mv
put
rm
rmr
setrep
stat
tail
test
text
- MultiStateView不同的状态下显示不同的界面
gundumw100
android
只要将指定的view放在该控件里面,可以该view在不同的状态下显示不同的界面,这对ListView很有用,比如加载界面,空白界面,错误界面。而且这些见面由你指定布局,非常灵活。
PS:ListView虽然可以设置一个EmptyView,但使用起来不方便,不灵活,有点累赘。
<com.kennyc.view.MultiStateView xmlns:android=&qu
- jQuery实现页面内锚点平滑跳转
ini
JavaScripthtmljqueryhtml5css
平时我们做导航滚动到内容都是通过锚点来做,刷的一下就直接跳到内容了,没有一丝的滚动效果,而且 url 链接最后会有“小尾巴”,就像#keleyi,今天我就介绍一款 jquery 做的滚动的特效,既可以设置滚动速度,又可以在 url 链接上没有“小尾巴”。
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/37.htmHTML文件代码:
&
- kafka offset迁移
kane_xie
kafka
在早前的kafka版本中(0.8.0),offset是被存储在zookeeper中的。
到当前版本(0.8.2)为止,kafka同时支持offset存储在zookeeper和offset manager(broker)中。
从官方的说明来看,未来offset的zookeeper存储将会被弃用。因此现有的基于kafka的项目如果今后计划保持更新的话,可以考虑在合适
- android > 搭建 cordova 环境
mft8899
android
1 , 安装 node.js
http://nodejs.org
node -v 查看版本
2, 安装 npm
可以先从 https://github.com/isaacs/npm/tags 下载 源码 解压到
- java封装的比较器,比较是否全相同,获取不同字段名字
qifeifei
非常实用的java比较器,贴上代码:
import java.util.HashSet;
import java.util.List;
import java.util.Set;
import net.sf.json.JSONArray;
import net.sf.json.JSONObject;
import net.sf.json.JsonConfig;
i
- 记录一些函数用法
.Aky.
位运算PHP数据库函数IP
高手们照旧忽略。
想弄个全天朝IP段数据库,找了个今天最新更新的国内所有运营商IP段,copy到文件,用文件函数,字符串函数把玩下。分割出startIp和endIp这样格式写入.txt文件,直接用phpmyadmin导入.csv文件的形式导入。(生命在于折腾,也许你们觉得我傻X,直接下载人家弄好的导入不就可以,做自己的菜鸟,让别人去说吧)
当然用到了ip2long()函数把字符串转为整型数
- sublime text 3 rust
wudixiaotie
Sublime Text
1.sublime text 3 => install package => Rust
2.cd ~/.config/sublime-text-3/Packages
3.mkdir rust
4.git clone https://github.com/sp0/rust-style
5.cd rust-style
6.cargo build --release
7.ctrl