- 使用python抽取post接口数据示例
中台小A
pythonpython开发语言
postman调用接口post接口https://inner-XXXXX.XXXXX.com/wXX/api/XXXXXctoryLake?user_key=XXXXXXXXXXXX,在boday的row里输入Jason格式的{"wasStartDay":"2024-09-03"}importrequestsurl='https://inner-XXXXX.XXXXX.com/wXX/api/XX
- postman 之技巧应用一
广州_2_kun
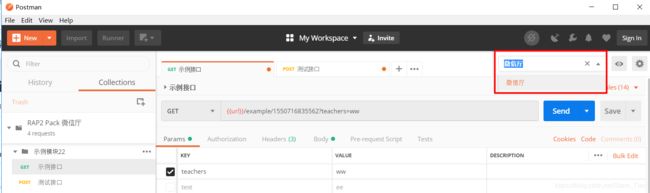
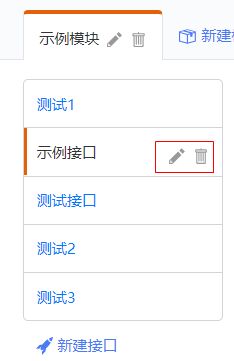
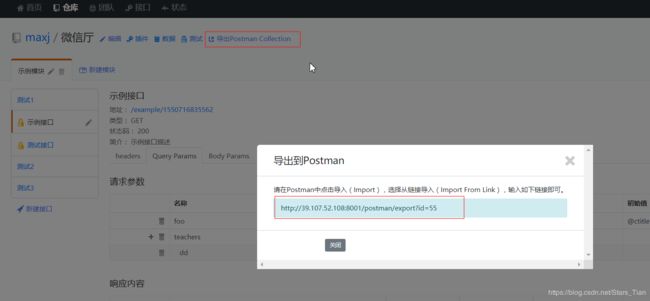
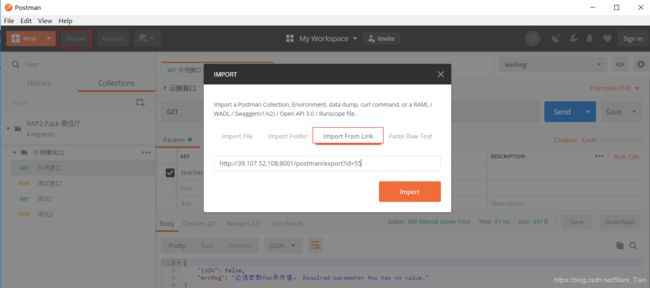
平时我们使用postman的时候,除了自己本身工作的那台电脑,也有可能会用到其他电脑上的postman,或者说分享自己写好的接口给自己的下级或者同事,这个时候该如何操作呢?导出的操作:其实postman是有一个导出功能的,具体的操作是移动到需要导出的接口文件夹,会发现标签右边有一个向右的符号和一个三个点的省略号,如下图所示:这个时候,单击省略号会弹出一个功能菜单,选择菜单的Export就是导出功能
- springboot+mybatisplus实现基本的增删改查以及分页查询。这里使用的是Restful风格包括简单描述Restful是什么
okchan666
springbootjava
先实现springboot+mybatisplus的增删改查接口使用postman测试:第一步创建项目导入依赖:直接给大家了:4.0.0org.springframework.bootspring-boot-starter-parent2.6.6com.okchanspringboot_07_ssmp0.0.1-SNAPSHOT1.8org.springframework.bootspring-b
- uni-app前端post请求数据json序列化解决
标准形与二次型
web报错springvue.js
问题:前端使用uni-app的uni.request发送post请求时,携带data参数会被json序列化对于POST方法且header[‘content-type’]为application/json的数据,会进行JSON序列化。官方文档这就导致我写好的登录页面,传递用户名和密码,使用postman可以正常请求,但前端页面发送post请求则会报错:Requiredrequestparameter
- Jmeter、Python、Postman测试工具对比
测试界的海飞丝
软件测试自动化测试测试工具jmeterpython
一、JMeter总结:适合对代码不敏感的使用人员,不会代码也可以完成接口自动化,设计框架。适合紧急迭代的项目。JMeter接口测试的优势小巧轻量级,并且开源免费,社区接受度高,比较容易入门支持多协议,并提供了比较高级的扩展能力,允许自己定义和扩展新的协议支持,比如扩展支持阿里提供的Dubbo协议的JMeter插件等学习者不需要会代码,不需要编程,熟悉http请求,熟悉业务流程,就可以根据页面中in
- Postman接口测试,从入门到实战(一)
追忆袍泽
学习笔记自动化测试自动化测试postman测试工具
一、什么是接口测试?接口测试分为两种:测试外部接口:系统和外部系统之间的接口。如:电商网站:支付宝支付。测试内部接口:系统内部的模块之间的联调,或者子系统之间的数据交互。测试重点:测试接口参数传递的正确性,接口功能的正确性,输出结果的正确性,以及对各种异常情况的容错性和权限控制。接口测试过程?比如我们出去吃饭,餐饮服务接口请求过程:饭馆地址(接口地址)选择菜系:东北菜、四川菜、湖南菜(接口请求方式
- F12导入接口信息至postman/apifox
星光不负赶路人!
postman
解决问题:无法快速获取接口参数信息1.复制为CURL2.import导入postman,点击send请求,请求成功2.import导入apifox,点击send请求,请求成功
- Postman的测试脚本
NickWuzh
postman测试工具
在Postman中编写测试脚本可以帮助你自动化验证API的响应。测试脚本使用JavaScript编写,通常用于检查响应状态码、响应头、响应体等。以下是编写测试脚本的步骤和一些常见示例:编写测试脚本的步骤选择请求:打开Postman,选择或创建一个请求。打开测试脚本编辑器:在请求面板下方,点击“Tests”标签,进入测试脚本编辑器。编写测试脚本:使用JavaScript编写测试脚本。使用pm对象提供
- HTTP 三、http在springboot中得应用
kkkkatoq
HTTP相关http
一、springboot处理http请求的过程1、客户端发起HTTP请求,经过网络传输到服务器HTTP请求通常由浏览器、Postman、curl或其他HTTP客户端发起,客户端的HTTP请求通过网络(通常是TCP/IP协议)传输到服务器,这个请求首先会到达SpringBoot应用的端口2、服务器接收请求服务器上的网络堆栈处理传入的TCP/IP包,并将其传递给服务器软件。在SpringBoot应用中
- @RequestBody部分值传入,部分值为null的问题
seasugar
Javaspring
搞了一天的时间,@RequestBody接收Json对象死活映射为null,而前面的id却映射上了。一开始觉得是Double类型的缘故,在这里改来改去,然后最后由聪明的张经理发现,是因为postman传的json名称那里多了空格,导致与后端属性映射不上,特此记录,搞开发一定要多多考虑,否则就会死在很小的点上。另外,我发现不加@RequestBody的话,传来的json一个都映射不了,还需要继续理解
- Postman接口测试工具详解
m0_38123128
postman
引言在软件开发过程中,接口测试是保证系统间数据交互稳定性和可靠性的重要环节。Postman作为一款功能强大且用户友好的API开发和测试工具,凭借其简单易用、功能丰富等特点,深受开发者和测试人员的喜爱。本文将详细介绍Postman的界面布局、核心功能以及在实际接口测试中的应用。Postman界面布局Postman的界面设计简洁明了,主要包括以下几个部分:工具栏:New:新建请求、集合(Collect
- 毕业了还是要继续努力呀
小菊花麻麻颗糖
慢慢接触了Postman和Jmeter,同事帮忙搭建了环境并把他会的都教给了我们,毕竟他是开发,后面还是得靠自己自学。这个公司环境不错,同事关系也毕竟融洽,唯一的缺点就是工资太低,我也知道新毕业的菜鸟这点也还可以,可是谁不想工资越高越好呢,说到底还是自己会的太少,当下最重要的还是充实自己!作为一个新手测试,目前只是熟悉几个bug管理工具,问题跟进、分析能力也算是有了;测试过程算熟悉,但是整体把控还
- Python使用requests发送post请求
Nikon937
1.我们使用postman进行接口测试的时候,发现POST请求方式的编码有3种,具体的编码方式如下:A:application/x-www-form-urlencoded==最常见的post提交数据的方式,以form表单形式提交数据B:application/json==以json格式提交数据C:multipart/form-data==一般使用来上传文件(较少用)2.我们使用python做接口测
- postman的加密和解密
盼丨盼
postman测试工具
一、对称式加密(私钥加密)Base64加密://base64加密varusername=CryptoJS.enc.Utf8.parse("admin");//先转为UTF-8格式varbase64_username=CryptoJS.enc.Base64.stringify(username);//进行Base64加密console.log(base64_username);Base64解密://
- postman 设置请求编码_Postman教程——细说请求
weixin_39739404
postman设置请求编码
在实际工作中,Postman对于我们来说就是一个API测试工具。那说到API测试工具,那就不得不说到创建请求,发送请求在Postman中是如何完成的。那这篇文章就对在Postman中如何创建请求,发送请求进行详细的,完整的总结。创建请求在Postman中可以通过以下三种方式创建和保存请求:通过请求构造器创建请求;通过New按钮创建请求;通过启动页面创建请求。下面就对这三种方式进行细说。对于通过请求
- Crowd 批量添加用户(Postman 数据驱动)
叨叨软件测试
背景最近公司大量新员工入职,需要批量创建Crowd用户、设置密码、分配应用组等机械性重复工作(主要还是懒~),故把这个加餐任务分配给刚来的测试同学去研究。一是:让他了解下Postman的数据驱动,RESTfulapi的相关基础知识;二是:考察下新员工独立完成任务的能力;三是我比较懒~。Crowdapi添加用户https://community.atlassian.com/t5/Answers-De
- SpringBoot 集成JprotoBuf实现protobuf类型的接口
一碗情深
Javaspringboot后端javaprotobuf
文章目录前言一、实现protobuf类型的接口1.编写Controller2.模拟客户端发起请求3.Postman中发起请求二、教程源码获取前言这篇文章我们讲解了protoBuf和JprotoBuf的区别,并实现SpringBoot集成JprotoBuf:SpringBootJprotoBuf序列化与反序列化的实现本文将基于以上文章内容继续讲解集成JprotoBuf之后实现application/
- BUG解决:postman可以请求成功,但Python requests请求报403
唯余木叶下弦声
bug
目录问题背景问题定位问题解决问题背景使用Python的requests库对接物联数据的接口之前一直正常运行,昨天突然请求不通了,通过进一步验证发现凡是使用代码调用接口就不通,而使用postman就能调通,请求参数啥的都没变。接口返回的结果如下:\n\n\n\n\n403\n\nbody{\nbackground-color:#f3f3f4;\ncolor:#676a6c;\nheight:100%
- 题解 | #netstat-查看和3306端口建立的连接#
2301_79125431
java
经纬恒润Java一面4.19个人情况:本硕成绩情况;学习的相关课程项目1:FFmpeg如何实现视频的处理;音视频分离和音频切片的题解|#重载小于号##includeusingnamespacestd;class笔试小公司word笔试有没有必要写[尴尬],感觉贼简单结果秒挂题解|#小招喵跑步#importsysforlineinsys.stdin:#这里面2n到达的位置应该是快速上手Postman工
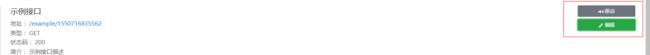
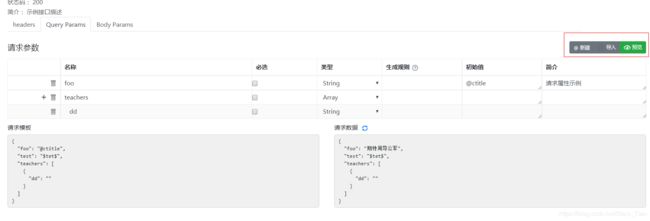
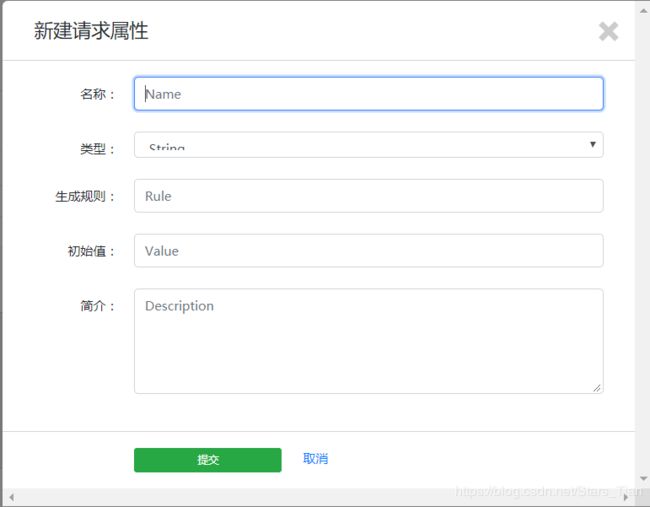
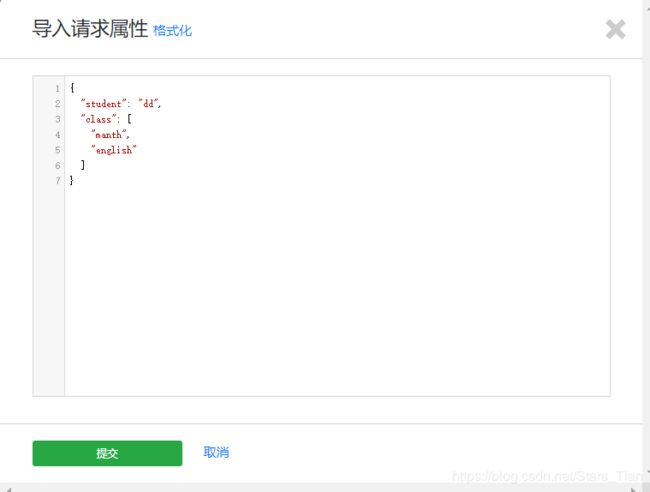
- 深入解析:如何在 Postman 中添加请求的 Body 数据
2401_85762266
postman测试工具
在现代软件开发中,API测试是一个不可或缺的环节,而Postman作为一款流行的API开发工具,它提供了丰富的功能来帮助开发者测试和调试API。其中,添加请求的Body数据是发送POST或PUT请求时的一个常见需求。本文将详细讲解如何在Postman中添加Body数据,以及相关的高级用法。1.理解Body数据的重要性在HTTP请求中,Body是请求的一部分,它包含了发送给服务器的数据。对于GET请
- 深入了解Postman接口测试工具
2401_85812053
测试工具postmanlua
深入了解Postman接口测试工具Postman是一个广泛应用于API开发和测试中的强大工具。它不仅支持基本的API请求发送和响应处理,还提供了丰富的功能用于自动化测试、性能测试和API文档化。本文将深入探讨Postman的高级功能及其在实际应用中的最佳实践。一、Postman的高级功能1.环境和变量管理Postman允许用户创建和管理不同的环境变量,这对于在不同的开发、测试和生产环境中进行API
- postman和Jmeter做接口测试的区别(经验之谈)
自动化测试薰儿
软件测试技术分享postmanjmeter测试工具
接口测试的目的API测试作为集成测试的一部分,经过被测应用的接口(API)来确定是否在功能、可靠性、性能和安全方面达到预期的软件测试。因为API都没有GUI界面,API测试都是在通信层进行的。1.建立接口用例集Postman功能上更简单,组织方式也更轻量级,它主要针对的就是单个的HTTP请求。Collection就相当于是Project(项目),而Collection中可以创建不定层级的Folde
- 【Postman gRPC测试全攻略】探索微服务通信的新纪元
2401_85812026
postman微服务lua
标题:【PostmangRPC测试全攻略】探索微服务通信的新纪元gRPC是一种高性能、开源和通用的RPC框架,由Google主导开发,它使用ProtocolBuffers作为接口描述语言和消息交换格式。Postman作为API开发的利器,也提供了对gRPC服务的测试支持。本文将详细介绍如何在Postman中测试gRPC服务,包括设置gRPC环境、编写和发送gRPC请求、以及解析gRPC响应。1.g
- GraphQL在Postman中:释放API查询的强大潜能
2401_85761003
graphqlpostman后端
GraphQL在Postman中:释放API查询的强大潜能Postman作为API开发和测试的领先工具,对GraphQL的支持为开发者提供了一种新的方式来查询和管理数据。GraphQL是一种查询语言,用于API,允许客户端明确指定他们需要哪些数据。本文将深入探讨Postman中GraphQL支持的实现方法,通过详细的步骤、丰富的代码示例,教您如何在Postman中充分利用GraphQL的强大功能。
- 并发请求的艺术:Postman中实现高效API测试
2401_85439108
postmanlua测试工具
并发请求的艺术:Postman中实现高效API测试在API测试的世界里,时间就是金钱。并发请求作为提高测试效率的关键技术,允许我们同时发送多个请求,从而更快地测试API的性能和响应能力。Postman,作为API开发者的得力助手,提供了强大的并发请求功能。本文将深入探讨Postman中的并发请求工作原理,并通过详细的步骤、丰富的代码示例,揭示如何利用这一功能提升测试效率。Postman并发请求概览
- 软件测试 - postman高级使用
咖啡加剁椒⑧
软件测试postmanlua测试工具软件测试自动化测试程序人生功能测试
断言概念:让程序代替人判断测试用例执行的结果是否符合预期的一个过程特点:postman断言使用js编写,断言写在postman的tests中tests脚本在发送请求之后执行,会把断言的结果最终在testresult中进行展示常用的postman提供的断言片段有以下几个:statuscodeis200:断言响应状态码是否为200JSONvaluecheck:断言响应体json数据校验contains
- java根据PostMan发送请求:设置接口请求工具类。
Dubbo-罗
javajava
我们使用java代码进行接口远程调用第三方接口时,总会抒写接口代码,那么有这么多种方式进行发送请求。那我们应该怎么使用呢?比如有webservice接口,比如有Post请求的接口,必须有Get请求的接口。比如传的参数有xml的形式,比如传的参数有json格式等等格式情况,那我们的接口请求代码应该如何区别,抒写呢?我们要根据postMan中的方式来,只要是能够通过postMan发送成功的请求都可以使
- postman使用教程12-预处理(pre-request) 发送请求
上海_悠悠
前言可以使用pm.sendRequest方法从“pre-request”或“Tests”脚本异步发送请求。如果您要执行计算或同时发送多个请求,而不必等待每个请求完成,则可以在后台执行逻辑。pre-request发送请求点Sendarequest快速生成一个请求示例pm.sendRequest是发送一个请求function中的err表示请求返回的错误信息,response表示响应内容console.
- Postman常见问题及解决方法
测试界媛姐
软件测试自动化测试技术分享postman测试工具
1、网络连接问题如果Postman无法发送请求或接收响应,可以尝试以下操作:检查网络连接是否正常,包括检查网络设置、代理设置等。确认请求的URL是否正确,并检查是否使用了正确的HTTP方法(例如GET、POST、PUT等)。如果使用HTTPS协议,可以检查证书是否有效。如果是内部API,可以尝试使用IP地址替换域名进行访问。2、授权问题如果API需要授权才能访问,可以按照以下步骤设置授权信息:在P
- 你必须知道postman和Jmeter做接口测试区别
测试界的世清
技术分享软件测试postmanjmeter测试工具
1.用例组织方式Jmeter的组织方式相对比较扁平,它首先没有WorkSpace的概念,直接是TestPlan,TestPlan下创建的ThreadsGroup就相当于TestCase,并没有TestSuite的层级。Postman功能上更简单,组织方式也更轻量级,它主要针对的就是单个的HTTP请求。Collection就相当于是Project,而Collection中可以创建不定层级的Folde
- Java开发中,spring mvc 的线程怎么调用?
小麦麦子
springmvc
今天逛知乎,看到最近很多人都在问spring mvc 的线程http://www.maiziedu.com/course/java/ 的启动问题,觉得挺有意思的,那哥们儿问的也听仔细,下面的回答也很详尽,分享出来,希望遇对遇到类似问题的Java开发程序猿有所帮助。
问题:
在用spring mvc架构的网站上,设一线程在虚拟机启动时运行,线程里有一全局
- maven依赖范围
bitcarter
maven
1.test 测试的时候才会依赖,编译和打包不依赖,如junit不被打包
2.compile 只有编译和打包时才会依赖
3.provided 编译和测试的时候依赖,打包不依赖,如:tomcat的一些公用jar包
4.runtime 运行时依赖,编译不依赖
5.默认compile
依赖范围compile是支持传递的,test不支持传递
1.传递的意思是项目A,引用
- Jaxb org.xml.sax.saxparseexception : premature end of file
darrenzhu
xmlprematureJAXB
如果在使用JAXB把xml文件unmarshal成vo(XSD自动生成的vo)时碰到如下错误:
org.xml.sax.saxparseexception : premature end of file
很有可能时你直接读取文件为inputstream,然后将inputstream作为构建unmarshal需要的source参数。InputSource inputSource = new In
- CSS Specificity
周凡杨
html权重Specificitycss
有时候对于页面元素设置了样式,可为什么页面的显示没有匹配上呢? because specificity
CSS 的选择符是有权重的,当不同的选择符的样式设置有冲突时,浏览器会采用权重高的选择符设置的样式。
规则:
HTML标签的权重是1
Class 的权重是10
Id 的权重是100
- java与servlet
g21121
servlet
servlet 搞java web开发的人一定不会陌生,而且大家还会时常用到它。
下面是java官方网站上对servlet的介绍: java官网对于servlet的解释 写道
Java Servlet Technology Overview Servlets are the Java platform technology of choice for extending and enha
- eclipse中安装maven插件
510888780
eclipsemaven
1.首先去官网下载 Maven:
http://www.apache.org/dyn/closer.cgi/maven/binaries/apache-maven-3.2.3-bin.tar.gz
下载完成之后将其解压,
我将解压后的文件夹:apache-maven-3.2.3,
并将它放在 D:\tools目录下,
即 maven 最终的路径是:D:\tools\apache-mave
- jpa@OneToOne关联关系
布衣凌宇
jpa
Nruser里的pruserid关联到Pruser的主键id,实现对一个表的增删改,另一个表的数据随之增删改。
Nruser实体类
//*****************************************************************
@Entity
@Table(name="nruser")
@DynamicInsert @Dynam
- 我的spring学习笔记11-Spring中关于声明式事务的配置
aijuans
spring事务配置
这两天学到事务管理这一块,结合到之前的terasoluna框架,觉得书本上讲的还是简单阿。我就把我从书本上学到的再结合实际的项目以及网上看到的一些内容,对声明式事务管理做个整理吧。我看得Spring in Action第二版中只提到了用TransactionProxyFactoryBean和<tx:advice/>,定义注释驱动这三种,我承认后两种的内容很好,很强大。但是实际的项目当中
- java 动态代理简单实现
antlove
javahandlerproxydynamicservice
dynamicproxy.service.HelloService
package dynamicproxy.service;
public interface HelloService {
public void sayHello();
}
dynamicproxy.service.impl.HelloServiceImpl
package dynamicp
- JDBC连接数据库
百合不是茶
JDBC编程JAVA操作oracle数据库
如果我们要想连接oracle公司的数据库,就要首先下载oralce公司的驱动程序,将这个驱动程序的jar包导入到我们工程中;
JDBC链接数据库的代码和固定写法;
1,加载oracle数据库的驱动;
&nb
- 单例模式中的多线程分析
bijian1013
javathread多线程java多线程
谈到单例模式,我们立马会想到饿汉式和懒汉式加载,所谓饿汉式就是在创建类时就创建好了实例,懒汉式在获取实例时才去创建实例,即延迟加载。
饿汉式:
package com.bijian.study;
public class Singleton {
private Singleton() {
}
// 注意这是private 只供内部调用
private static
- javascript读取和修改原型特别需要注意原型的读写不具有对等性
bijian1013
JavaScriptprototype
对于从原型对象继承而来的成员,其读和写具有内在的不对等性。比如有一个对象A,假设它的原型对象是B,B的原型对象是null。如果我们需要读取A对象的name属性值,那么JS会优先在A中查找,如果找到了name属性那么就返回;如果A中没有name属性,那么就到原型B中查找name,如果找到了就返回;如果原型B中也没有
- 【持久化框架MyBatis3六】MyBatis3集成第三方DataSource
bit1129
dataSource
MyBatis内置了数据源的支持,如:
<environments default="development">
<environment id="development">
<transactionManager type="JDBC" />
<data
- 我程序中用到的urldecode和base64decode,MD5
bitcarter
cMD5base64decodeurldecode
这里是base64decode和urldecode,Md5在附件中。因为我是在后台所以需要解码:
string Base64Decode(const char* Data,int DataByte,int& OutByte)
{
//解码表
const char DecodeTable[] =
{
0, 0, 0, 0, 0, 0
- 腾讯资深运维专家周小军:QQ与微信架构的惊天秘密
ronin47
社交领域一直是互联网创业的大热门,从PC到移动端,从OICQ、MSN到QQ。到了移动互联网时代,社交领域应用开始彻底爆发,直奔黄金期。腾讯在过去几年里,社交平台更是火到爆,QQ和微信坐拥几亿的粉丝,QQ空间和朋友圈各种刷屏,写心得,晒照片,秀视频,那么谁来为企鹅保驾护航呢?支撑QQ和微信海量数据背后的架构又有哪些惊天内幕呢?本期大讲堂的内容来自今年2月份ChinaUnix对腾讯社交网络运营服务中心
- java-69-旋转数组的最小元素。把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个排好序的数组的一个旋转,输出旋转数组的最小元素
bylijinnan
java
public class MinOfShiftedArray {
/**
* Q69 旋转数组的最小元素
* 把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个排好序的数组的一个旋转,输出旋转数组的最小元素。
* 例如数组{3, 4, 5, 1, 2}为{1, 2, 3, 4, 5}的一个旋转,该数组的最小值为1。
*/
publ
- 看博客,应该是有方向的
Cb123456
反省看博客
看博客,应该是有方向的:
我现在就复习以前的,在补补以前不会的,现在还不会的,同时完善完善项目,也看看别人的博客.
我刚突然想到的:
1.应该看计算机组成原理,数据结构,一些算法,还有关于android,java的。
2.对于我,也快大四了,看一些职业规划的,以及一些学习的经验,看看别人的工作总结的.
为什么要写
- [开源与商业]做开源项目的人生活上一定要朴素,尽量减少对官方和商业体系的依赖
comsci
开源项目
为什么这样说呢? 因为科学和技术的发展有时候需要一个平缓和长期的积累过程,但是行政和商业体系本身充满各种不稳定性和不确定性,如果你希望长期从事某个科研项目,但是却又必须依赖于某种行政和商业体系,那其中的过程必定充满各种风险。。。
所以,为避免这种不确定性风险,我
- 一个 sql优化 ([精华] 一个查询优化的分析调整全过程!很值得一看 )
cwqcwqmax9
sql
见 http://www.itpub.net/forum.php?mod=viewthread&tid=239011
Web翻页优化实例
提交时间: 2004-6-18 15:37:49 回复 发消息
环境:
Linux ve
- Hibernat and Ibatis
dashuaifu
Hibernateibatis
Hibernate VS iBATIS 简介 Hibernate 是当前最流行的O/R mapping框架,当前版本是3.05。它出身于sf.net,现在已经成为Jboss的一部分了 iBATIS 是另外一种优秀的O/R mapping框架,当前版本是2.0。目前属于apache的一个子项目了。 相对Hibernate“O/R”而言,iBATIS 是一种“Sql Mappi
- 备份MYSQL脚本
dcj3sjt126com
mysql
#!/bin/sh
# this shell to backup mysql
#
[email protected] (QQ:1413161683 DuChengJiu)
_dbDir=/var/lib/mysql/
_today=`date +%w`
_bakDir=/usr/backup/$_today
[ ! -d $_bakDir ] && mkdir -p
- iOS第三方开源库的吐槽和备忘
dcj3sjt126com
ios
转自
ibireme的博客 做iOS开发总会接触到一些第三方库,这里整理一下,做一些吐槽。 目前比较活跃的社区仍旧是Github,除此以外也有一些不错的库散落在Google Code、SourceForge等地方。由于Github社区太过主流,这里主要介绍一下Github里面流行的iOS库。 首先整理了一份
Github上排名靠
- html wlwmanifest.xml
eoems
htmlxml
所谓优化wp_head()就是把从wp_head中移除不需要元素,同时也可以加快速度。
步骤:
加入到function.php
remove_action('wp_head', 'wp_generator');
//wp-generator移除wordpress的版本号,本身blog的版本号没什么意义,但是如果让恶意玩家看到,可能会用官网公布的漏洞攻击blog
remov
- 浅谈Java定时器发展
hacksin
java并发timer定时器
java在jdk1.3中推出了定时器类Timer,而后在jdk1.5后由Dou Lea从新开发出了支持多线程的ScheduleThreadPoolExecutor,从后者的表现来看,可以考虑完全替代Timer了。
Timer与ScheduleThreadPoolExecutor对比:
1.
Timer始于jdk1.3,其原理是利用一个TimerTask数组当作队列
- 移动端页面侧边导航滑入效果
ini
jqueryWebhtml5cssjavascirpt
效果体验:http://hovertree.com/texiao/mobile/2.htm可以使用移动设备浏览器查看效果。效果使用到jquery-2.1.4.min.js,该版本的jQuery库是用于支持HTML5的浏览器上,不再兼容IE8以前的浏览器,现在移动端浏览器一般都支持HTML5,所以使用该jQuery没问题。HTML文件代码:
<!DOCTYPE html>
<h
- AspectJ+Javasist记录日志
kane_xie
aspectjjavasist
在项目中碰到这样一个需求,对一个服务类的每一个方法,在方法开始和结束的时候分别记录一条日志,内容包括方法名,参数名+参数值以及方法执行的时间。
@Override
public String get(String key) {
// long start = System.currentTimeMillis();
// System.out.println("Be
- redis学习笔记
MJC410621
redisNoSQL
1)nosql数据库主要由以下特点:非关系型的、分布式的、开源的、水平可扩展的。
1,处理超大量的数据
2,运行在便宜的PC服务器集群上,
3,击碎了性能瓶颈。
1)对数据高并发读写。
2)对海量数据的高效率存储和访问。
3)对数据的高扩展性和高可用性。
redis支持的类型:
Sring 类型
set name lijie
get name lijie
set na
- 使用redis实现分布式锁
qifeifei
在多节点的系统中,如何实现分布式锁机制,其中用redis来实现是很好的方法之一,我们先来看一下jedis包中,有个类名BinaryJedis,它有个方法如下:
public Long setnx(final byte[] key, final byte[] value) {
checkIsInMulti();
client.setnx(key, value);
ret
- BI并非万能,中层业务管理报表要另辟蹊径
张老师的菜
大数据BI商业智能信息化
BI是商业智能的缩写,是可以帮助企业做出明智的业务经营决策的工具,其数据来源于各个业务系统,如ERP、CRM、SCM、进销存、HER、OA等。
BI系统不同于传统的管理信息系统,他号称是一个整体应用的解决方案,是融入管理思想的强大系统:有着系统整体的设计思想,支持对所有
- 安装rvm后出现rvm not a function 或者ruby -v后提示没安装ruby的问题
wudixiaotie
function
1.在~/.bashrc最后加入
[[ -s "$HOME/.rvm/scripts/rvm" ]] && source "$HOME/.rvm/scripts/rvm"
2.重新启动terminal输入:
rvm use ruby-2.2.1 --default
把当前安装的ruby版本设为默