微信开发就是这么简单
LiteWeixin介绍
LiteWeixin是一个开源的小型框架,与其说是框架倒不如说是将一些微信开发的常用的操作包装了起来,让开发者不再面对着xml的解析与生成,而能够有更多的精力来面对业务逻辑
LiteWeixin接入步骤
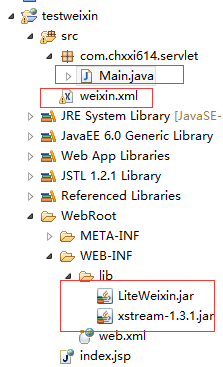
- 使用LiteWeixin接入微信开发非常简单,首先先引入LiteWeixin的jar包和xstream的jar包,将他们放入WEB-INF下面的lib文件夹下面,目录如下:

- 在web.xml文件里面加入如下所示的监听器:
<listener>
<listener-class>cn.karent.listener.ContextListenerlistener-class>
listener>- 创建一个类继承自LiteWeixin,并重写里面响应的方法,如下所示:
package com.chxxi614.servlet;
import cn.karent.bean.common.BaseMessage;
import cn.karent.bean.common.TextMessage;
import cn.karent.bean.req.EventMessage;
import cn.karent.bean.req.ImageMessage;
import cn.karent.bean.req.LinkMessage;
import cn.karent.bean.req.LocationMessage;
import cn.karent.bean.req.VideoMessage;
import cn.karent.bean.req.VoiceMessage;
import cn.karent.servlet.LiteWeixin;
public class Main extends LiteWeixin{
/**
* 处理文本消息
*/
@Override
public BaseMessage textMessage(TextMessage text) {
return super.textMessage(text);
}
/**
* 处理图片消息
*/
@Override
public BaseMessage imageMessage(ImageMessage image) {
// TODO Auto-generated method stub
return super.imageMessage(image);
}
/**
* 处理声音消息
*/
@Override
public BaseMessage voiceMessage(VoiceMessage voice) {
// TODO Auto-generated method stub
return super.voiceMessage(voice);
}
/**
* 处理链接消息
*/
@Override
public BaseMessage linkMessage(LinkMessage link) {
// TODO Auto-generated method stub
return super.linkMessage(link);
}
/**
* 处理地理位置消息
*/
@Override
public BaseMessage locationMessage(LocationMessage location) {
// TODO Auto-generated method stub
return super.locationMessage(location);
}
/**
* 处理视频消息
*/
@Override
public BaseMessage videoMessage(VideoMessage video) {
// TODO Auto-generated method stub
return super.videoMessage(video);
}
/**
* 处理事件消息
*/
@Override
public BaseMessage eventMessage(EventMessage event) {
// TODO Auto-generated method stub
return super.eventMessage(event);
}
}
里面的参数是相应的bean,例如文本消息对应的xml文件如下:
<xml>
<ToUserName>ToUserName>
<FromUserName>FromUserName>
<CreateTime>1348831860CreateTime>
<MsgType>MsgType>
<Content>Content>
<MsgId>1234567890123456MsgId>
xml>它对应的bean是TextMessage,看下TextMessage里面的定义:
package cn.karent.bean.common;
/**
* 文本消息
* @author wan
*/
public class TextMessage extends BaseMessage{
public TextMessage() {
setMsgType("text");
}
private String Content;
public String getContent() {
return Content;
}
public void setContent(String content) {
Content = content;
}
}
package cn.karent.bean.common;
/**
* model基类
* @author wan
*/
public class BaseMessage {
private String ToUserName;
private String FromUserName;
private long CreateTime;
private String MsgType;
private int FuncFlag;
public String getToUserName() {
return ToUserName;
}
public void setToUserName(String toUserName) {
ToUserName = toUserName;
}
public String getFromUserName() {
return FromUserName;
}
public void setFromUserName(String fromUserName) {
FromUserName = fromUserName;
}
public long getCreateTime() {
return CreateTime;
}
public void setCreateTime(long createTime) {
CreateTime = createTime;
}
public String getMsgType() {
return MsgType;
}
public void setMsgType(String msgType) {
MsgType = msgType;
}
public int getFuncFlag() {
return FuncFlag;
}
public void setFuncFlag(int funcFlag) {
FuncFlag = funcFlag;
}
}
同理ImageMessage也是一样:
<xml>
<ToUserName>ToUserName>
<FromUserName>FromUserName>
<CreateTime>1348831860CreateTime>
<MsgType>MsgType>
<PicUrl>PicUrl>
<MediaId>MediaId>
<MsgId>1234567890123456MsgId>
xml>它对应的bean ImageMessage如下:
package cn.karent.bean.req;
import cn.karent.bean.common.BaseMessage;
/**
* 请求之图片消息
* @author wan
*/
public class ImageMessage extends BaseMessage {
private String PicUrl;
private String MediaId;
public String getPicUrl() {
return PicUrl;
}
public void setPicUrl(String picUrl) {
PicUrl = picUrl;
}
public String getMediaId() {
return MediaId;
}
public void setMediaId(String mediaId) {
MediaId = mediaId;
}
}
- 在src目录下面创建一个weixin.xml文件,在里面填入如下内容:
<weixin>
<token>chxxi614token>
<core>com.chxxi614.servlet.Maincore>
weixin>其中token标签是接入微信开发所需要的token,
注意事项
前面说过在我们指定的Main类的里面每个请求对应着一个方法,每个请求的数据对应着方法参数里面的java bean,我们向微信服务回应消息也对应着一个java bean,例如回应图片消息对应的xml:
<xml>
<ToUserName>ToUserName>
<FromUserName>FromUserName>
<CreateTime>12345678CreateTime>
<MsgType>MsgType>
<Image>
<MediaId>MediaId>
Image>
xml>这个xml对应的java bean如下:
package cn.karent.bean.resp;
import cn.karent.bean.common.BaseMessage;
/**
* 回复图片消息
* @author wan
*/
public class ImageMessage extends BaseMessage{
public ImageMessage() {
setMsgType("image");
}
private Image Image;
public Image getImage() {
return Image;
}
public void setImage(Image image) {
Image = image;
}
}
package cn.karent.bean.resp;
public class Image {
private String MediaId;
public String getMediaId() {
return MediaId;
}
public void setMediaId(String mediaId) {
MediaId = mediaId;
}
}
我们不要管xml怎么响应的,我们只要return 相应的bean即可(注意,这些bean都是在LiteWeixin里面定义好了的),更多的细节可以参考LiteWeixin里面的源码。
使用LiteWeixin回复文本和图片消息
先引入LiteWeixin.jar和xstream-1.3.1.jar到lib文件夹下面(LiteWeixin.jar的下载地址),然后使用刚刚创建的Main类,在对应的textMessage和imageMessage中加入如下代码:
public BaseMessage textMessage(TextMessage text) {
System.out.println("I'm text message, content:" + text.getContent());
TextMessage resp = new TextMessage();
initResponseData(text, resp);
resp.setContent("hello, I'm liteWeixin text message");
return resp;
}
/**
* 处理图片消息
*/
@Override
public BaseMessage imageMessage(ImageMessage image) {
// TODO Auto-generated method stub
System.out.println("image Message:" + image.getFromUserName() + "\t" + image.getMediaId());
TextMessage text = new TextMessage();
initResponseData(image, text);
text.setContent("hello, I'm LiteWeixin image Message");
return text;
}然后使用刚刚创建的weixin.xml文件,目录结构如下:

最后别忘了在web.xml里面注册一个监听器:
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0">
<listener>
<listener-class>cn.karent.listener.ContextListenerlistener-class>
listener>
web-app>微信上面的配置
因为所以的接入都是LiteWeixin帮我们配置好了,LiteWeixin默认的入口是叫做entry,例如我们创建的项目名叫做testweixin,那么完整的项目配置路径应该是
http://域名/testweixin/entry
这个就是我们的URL,至于token,那就是我们在weixin.xml文件
看效果
结尾
LiteWeixin应该不算是一个框架吧,只是将一些微信开发公共的部分抽取了出来,最后祝大家元旦快乐!
LiteWeixin的项目地址:https://github.com/karentwan/LiteWeixin

