【腾讯TMQ】Google是如何做Chrome浏览器的性能测试的?
导语
近期研究了一下chrome的强大的性能测试工具telemetry,收获颇丰,现简单介绍一下telemetry的测试框架。telemetry中的很多方法都正在逐步的引入到自研的桌面QQ浏览器性能自动化测试系统中。
一、概述
Telemetry是一套chrome的性能测试框架,它使用远程调试协议,可实现网页操作的自动化测试,以及获取测试过程中的性能打点数据,生成性能数据报表。Telemetry支持多个平台,windows, mac, linux, chrome OS, android,即一个用例可以同时在所有支持的平台上运行。
Telemetry尽管是一个性能测试框架,但是已经集成了大量测试用例,例如blink, V8的性能,smooth流畅度,内存,power耗电,冷启热启性能,webrtc,绘图性能,gpu性能,线程性能等等。
telemetry下载地址:https://storage.googleapis.com/chromium-telemetry/snapshots/telemetry.zip
下面以PC端chrome浏览器为例,将telemetry使用的与chrome之间的基本的通信协议进行讲解。
二、运行环境
PC上telemetry需要python2.7环境,需要安装psutil和pywin32两个python库。
由于命令中不能有空行,这里将telemetry解压到chrome同一目录:

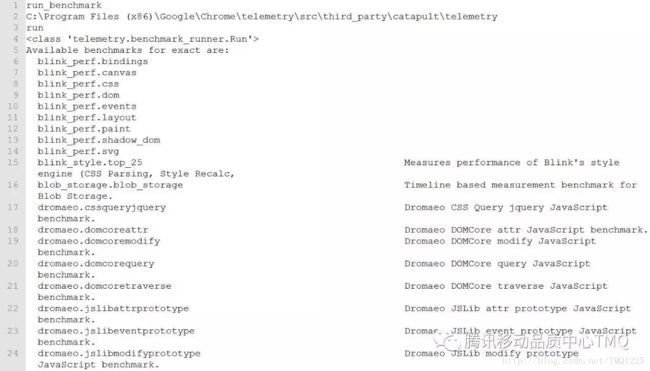
执行telemetry下的run_benchmark脚本:python run_benchmark –browser=exact –browser-executable=”..\Application\chrome.exe”即可看到帮助:

结果如下:

每个benchmark就是一个测试用例集,比如执行冷启动用例集的命令如下:
python run_benchmark –browser=exact –browser-executable=”..\Application\chrome.exe” –use-live-sites –pageset-repeat=1 startup2.cold.blank_page
三、远程调试协议
Chrome Developer Tools是用HTML,Javascript,CSS编写的chrome开发者工具,而 Remote debugging protocol 远程调试协议就是它用来与浏览器页面(pages)交互和调试的协议通道,然后采用websocket再来与每个页面通信。
3.1协议启动
运行chrome时增加–remote-debugging-port=9528参数,即在9528端口打开远程调试通信协议。
也可以命令行方式开启:
“C:\Program Files (x86)\Google\Chrome\Application\chrome.exe” –remote-debugging-port=9528
然后本机访问127.0.0.1:9528,就可以看到打开的页面信息:

3.2操作标签
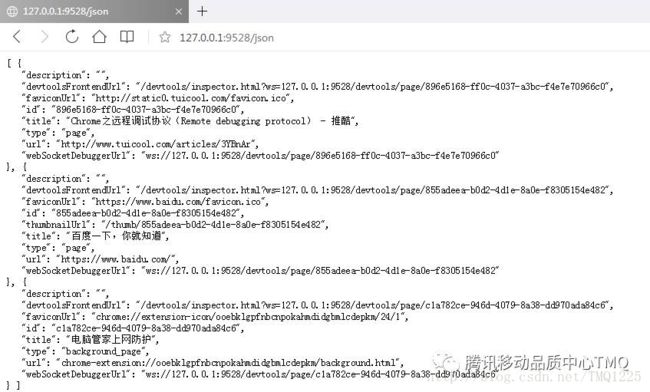
http://127.0.0.1:9528/json可以获取标签页的详细信息,以json格式返回:

新建标签页命令如下:
http://127.0.0.1:9528/json/new
http://127.0.0.1:9528/json/new?http://www.baidu.com
激活和删除标签页:
http://127.0.0.1:9528/json/activate/855adeea-b0d2-4d1e-8a0e-f8305154e482
http://127.0.0.1:9528/json/close/855adeea-b0d2-4d1e-8a0e-f8305154e482
3.3Websocket操作页面
每个标签页都有一个webSocketDebuggerUrl,与之连接后可以对页面进行多种操作。
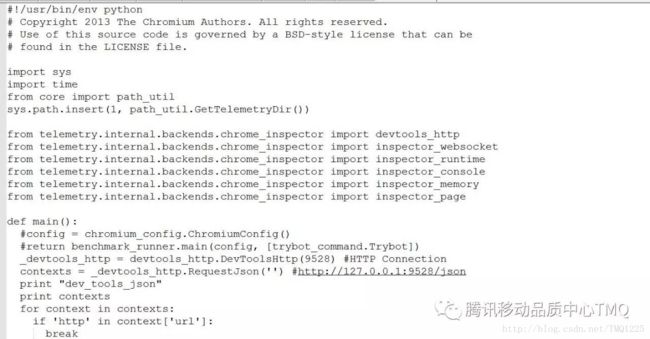
如下脚本为一个示例,chrome浏览器打开后运行脚本,websocket与页面建立连接后:
1)通过{‘method’: ‘Page.navigate’, ‘params’: {‘url’: ‘http://www.jd.com‘}}请求,访问url。
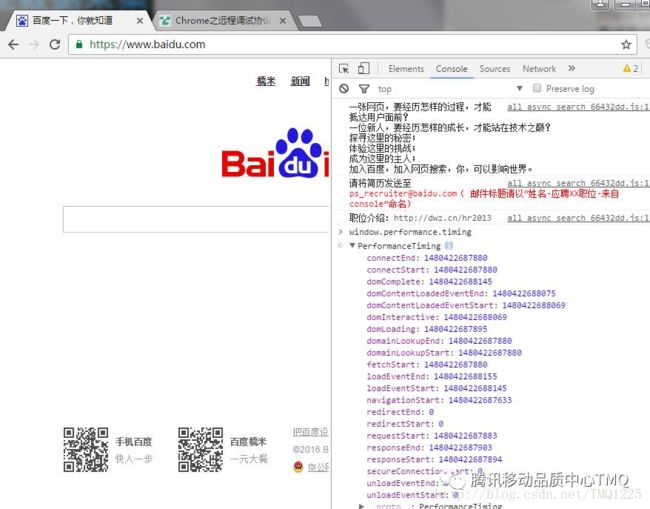
2)通过_runtime.Evaluate,执行js命令window.performance.timing监控网页加载完成事件,网页加载完成后获取网页加载速度,类似在F12 devtools上的console执行js命令:

3)通过{‘method’: ‘Input.synthesizeScrollGesture’, ‘params’: {‘x’: 100, ‘y’: 400, ‘xDistance’: 0, ‘yDistance’: -400, ‘preventFling’: True,}}将页面向下滚动。
由于需要telemetry的库函数,下面的python文件放在\telemetry\src\tools\perf目录即可。
所有与页面相关的method定义见devtools_protocol_dispatcher.cc文件,这里推荐一个chrome代码在线查看的链接:https://cs.chromium.org/。
devtools_protocol_dispatcher.cc文件的链接是:
https://cs.chromium.org/chromium/src/out/Debug/gen/content/browser/devtools/protocol/devtools_protocol_dispatcher.cc?q=devtools_protocol_dispatcher.cc&sq=package:chromium&dr
使用远程调试协议和websocket可以很轻松的实现chrome的自动化测试。
这里说明一下,对于使用chrome内核的浏览器:QQ浏览器,猎豹和360极速浏览器来说,上述的脚本同样适用。
四、性能数据采集方法
除了上节介绍的_runtime.Evaluate方法执行js命令获取性能数据外,chrome提供了tracing功能,能够启动chrome输出预先打点的性能统计点数据。
下面以冷启动脚本为例,
python run_benchmark –browser=exact –browser-executable=”..\Application\chrome.exe” –use-live-sites –pageset-repeat=1 startup2.cold.blank_page
4.1启动trace
冷启动测试脚本启动chrome时增加了–trace-config-file=.\chrome-trace-config.json参数,其中chrome-trace-config.json内容为:
{“trace_config”:{“included_categories”: [“blink.user_timing”, “startup”], “record_mode”: “record-as-much-as-possible”}}
included_categories表示哪几类的性能打点log需要记录,每个测试用例都是不一样的,冷启动只对startup的性能数据比较关心。
当然,如果不是启动性能数据采集,可以在脚本执行过程中启动,启动的websocket命令为:{‘method’: ‘Tracing.start’, ‘params’: {‘options’: ‘**’, ‘transferMode’: ‘ReturnAsStream’ }},options内容可参考上述chrome-trace-config.json。
4.2停止trace,收集数据
脚本Websocket发送{‘method’: ‘Tracing.end’}后即开始从chrome获取性能数据,在接受到chrome的{’method’: ‘Tracing.tracingComplete’}消息后即表示性能数据传输完毕,详情可以查看文件\telemetry\src\third_party\catapult\telemetry\telemetry\internal\backends\chrome_inspector\tracing_backend.py中的StopTracing函数。
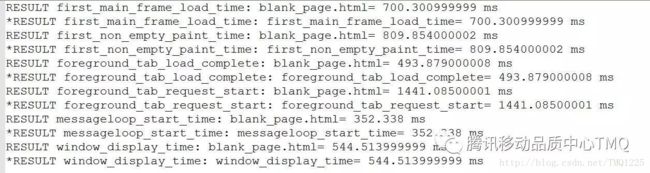
收集到的性能数据格式为(这里只列了一部分):
{‘name’: ‘Startup.BrowserWindowDisplay’, ‘tts’: 260159, ‘args’: {‘Temperature’: 4}, ‘pid’: 2408, ‘ts’: 179874136371L, ‘cat’: ‘startup’, ‘tid’: 10808, ‘ph’: ‘S’, ‘id’: ‘0x0’}, {‘name’: ‘Startup.BrowserWindowDisplay’, ‘tts’: 260160, ‘args’: {‘Temperature’: 4}, ‘pid’: 2408, ‘ts’: 179874680885L, ‘cat’: ‘startup’, ‘tid’: 10808, ‘ph’: ‘F’, ‘id’: ‘0x0’}
4.3计算性能参数
每个时间都是从性能打点中计算得到的,比如window_display_time就是Startup.BrowserWindowDisplay两个时间点的差想减所得。
4.4Chrome中性能数据打点方法
下面显示了代码中对Startup.BrowserWindowDisplay性能输出起始时间的地方,在window窗口显示完毕的函数中输出进程启动时间和当前窗口显示的时间,这两个时间差就是从进程启动到窗口显示共消耗的时间。


大家也可以使用现有接口,自己定义需要统计性能的点输出。
五、总结
chrome的性能测试工具telemetry功能如此强大,我们正在逐步的将telemetry中可用的功能移植到我们QQ浏览器的性能自动化测试框架中,目前已经把远程调试协议移植进来,用来自动化操作和获取js命令的返回值。其他的性能测试用例,如gpu,绘图性能用例正在移植中。
大家在做性能测试时,都是通过何种渠道和方式获取到细化后的性能指标的?
原文链接:http://tmq.qq.com/2016/12/google_performance_test/
关注我们的微信公众号查看完整内容哦~~~~
想知道更多测试相关干货
请关注我们的微信公众号:腾讯移动品质中心TMQ
二维码:

版权声明:腾讯TMQ拥有内容的全部版权,任何人或单位对本贴内容进行复制、转载时请申明原创腾讯tmq,否则将追究法律责任。