如何实现QML中的pathview
在之前的很多练习及教程中,我们展示了如何在QML语言设计中使用ListView及GridView来展示我们所需要的效果.在今天的教程中,我们来深刻体会一下如何使用QML语言中的PathView来展示我们的效果.在PathView中,我们可以用它来显示旋转木马的效果.如果大家有使用我们的Ubuntu Scope的话,可能大家已经曾经使用carousel显示模板.在很多的场合中可以实现很炫的显示效果.
一个简单的实验
我们只打入如下的代码:
import QtQuick 2.0
import Ubuntu.Components 1.1
/*!
\brief MainView with a Label and Button elements.
*/
MainView {
// objectName for functional testing purposes (autopilot-qt5)
objectName: "mainView"
// Note! applicationName needs to match the "name" field of the click manifest
applicationName: "carousel0.liu-xiao-guo"
property int pathMargin: units.gu(10)
width: units.gu(60)
height: units.gu(85)
Page {
title: i18n.tr("carousel0")
PathView {
id: view
anchors.fill: parent
model: 32
delegate: Text { text: index }
path: Path {
startX: 0
startY: pathMargin
PathLine { x: view.width; y: pathMargin }
}
}
}
}
PathLine { x: view.width; y: pathMargin }
这是一条从做到右的直线.我们的delegate也相对比较简单,我们只显示了每个项的index.运行我们的应用结果如下:
我们可以在上面进行左右的滑动,并看见数字可以在左右平滑地滑动.由于显示的效果没什么特别的,所以没有特别感觉到上面惊人的地方.我们通过这个例子对PathView有一个感性的认识.代码在地址: https://github.com/liu-xiao-guo/carousel0
加入我们的照片
我们可以在 地址下载一些小的图标,并存于我们的项目中的一个叫做icons的目录中.为了能够在我们的例程中使用这些图片,我们创建了一个叫做Model0.qml的文件:
Model0.qml
import QtQuick 2.0
ListModel {
ListElement { title: "Calendar"; iconSource: "icons/calendar.png" }
ListElement { title: "Setup"; iconSource: "icons/develop.png" }
ListElement { title: "Internet"; iconSource: "icons/globe.png" }
ListElement { title: "Messages"; iconSource: "icons/mail.png" }
ListElement { title: "Music"; iconSource: "icons/music.png" }
ListElement { title: "Call"; iconSource: "icons/phone.png" }
ListElement { title: "PodCast"; iconSource: "icons/podcast.png" }
ListElement { title: "Recycle"; iconSource: "icons/recycle.png" }
}
Main.qml
import QtQuick 2.0
import Ubuntu.Components 1.1
/*!
\brief MainView with a Label and Button elements.
*/
MainView {
// objectName for functional testing purposes (autopilot-qt5)
objectName: "mainView"
// Note! applicationName needs to match the "name" field of the click manifest
applicationName: "carousel0.liu-xiao-guo"
property int pathMargin: units.gu(10)
width: units.gu(60)
height: units.gu(85)
Page {
title: i18n.tr("carousel0")
PathView {
id: view
width: parent.width
height: parent.height*.2
model: Model0 {}
delegate: Item {
id: wrapper
width: parent.width/4
height: width
Image {
width: parent.width*.5
height: width
source: iconSource
}
}
path: Path {
startX: 0
startY: pathMargin
PathLine { x: view.width; y: pathMargin }
}
}
}
}
我们可以在上面的图片中滑动,并可以看见图片从做到右或从右到左的移动.我们可以使用这个效果来做一些菜单等.
项目的源码: https://github.com/liu-xiao-guo/carousel1
加入我们的特效
在上面的例程中,我们虽然能够显示我们所需要的PathView,但是总体来说没有什么特效.如果细心的开发者可以看到在我们的Ubuntu Scope中,Carsousel中的图片有大有小,下面,我们重新改写我们的例程如下:
Main.qml
import QtQuick 2.0
import Ubuntu.Components 1.1
/*!
\brief MainView with a Label and Button elements.
*/
MainView {
// objectName for functional testing purposes (autopilot-qt5)
objectName: "mainView"
// Note! applicationName needs to match the "name" field of the click manifest
applicationName: "carousel.liu-xiao-guo"
property int pathMargin: units.gu(10)
width: units.gu(60)
height: units.gu(85)
Page {
title: i18n.tr("carousel")
PathView {
id: view
width: parent.width
height: parent.height*.2
model: Model0 {}
delegate: Item {
id: wrapper
width: parent.width/4
height: width
scale: PathView.scale
Image {
width: parent.width*.5
height: width
source: iconSource
}
}
path: Path {
startX: 0
startY: pathMargin
PathAttribute { name: "scale"; value: 0.3 }
PathLine { x: view.width/4; y: pathMargin }
PathAttribute { name: "scale"; value: 0.6 }
PathLine { x: view.width*2/4; y: pathMargin }
PathAttribute { name: "scale"; value: 1.0 }
PathLine { x: view.width*3/4; y: pathMargin }
PathAttribute { name: "scale"; value: 0.6 }
PathLine { x: view.width*4/4; y: pathMargin }
PathAttribute { name: "scale"; value: 0.3 }
}
}
}
}
在上面的例程中,我们多创建了几个PathLine,同时在每个 PathLine中,我们同时加入一个叫做PathAttribute的属性.比如:
PathAttribute { name: "scale"; value: 0.3 }通过上面的定义,我们额外地定义了一些属性.注意这里的名字scale可以是你自己喜欢的名字.我们可以在我们的delegate中进行使用它:
delegate: Item {
id: wrapper
width: parent.width/4
height: width
scale: PathView.scale
Image {
width: parent.width*.5
height: width
source: iconSource
}
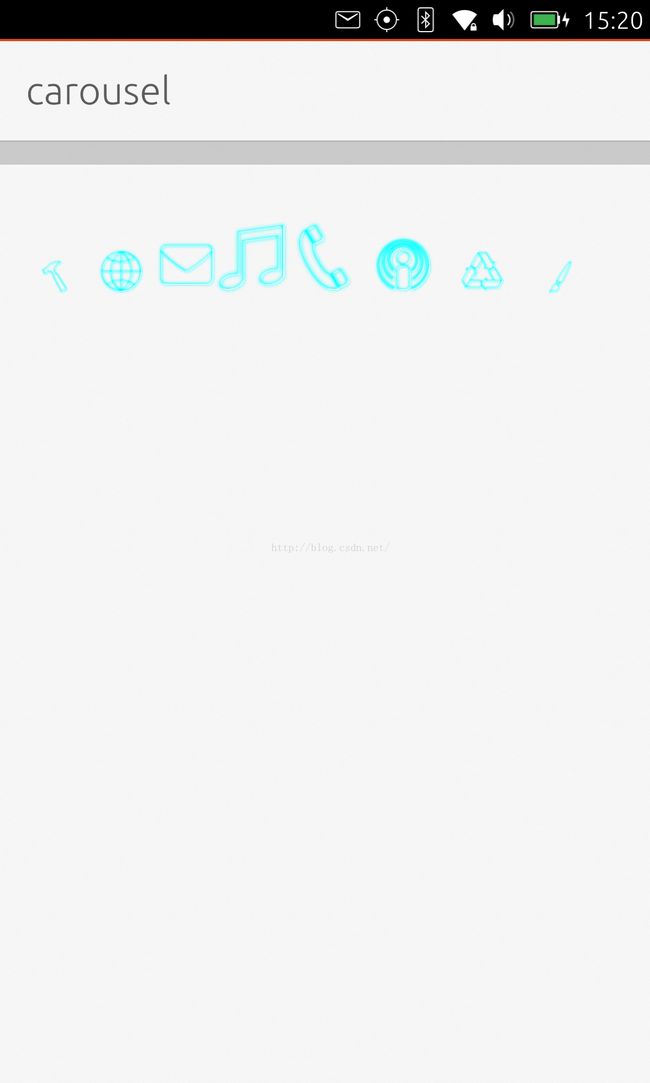
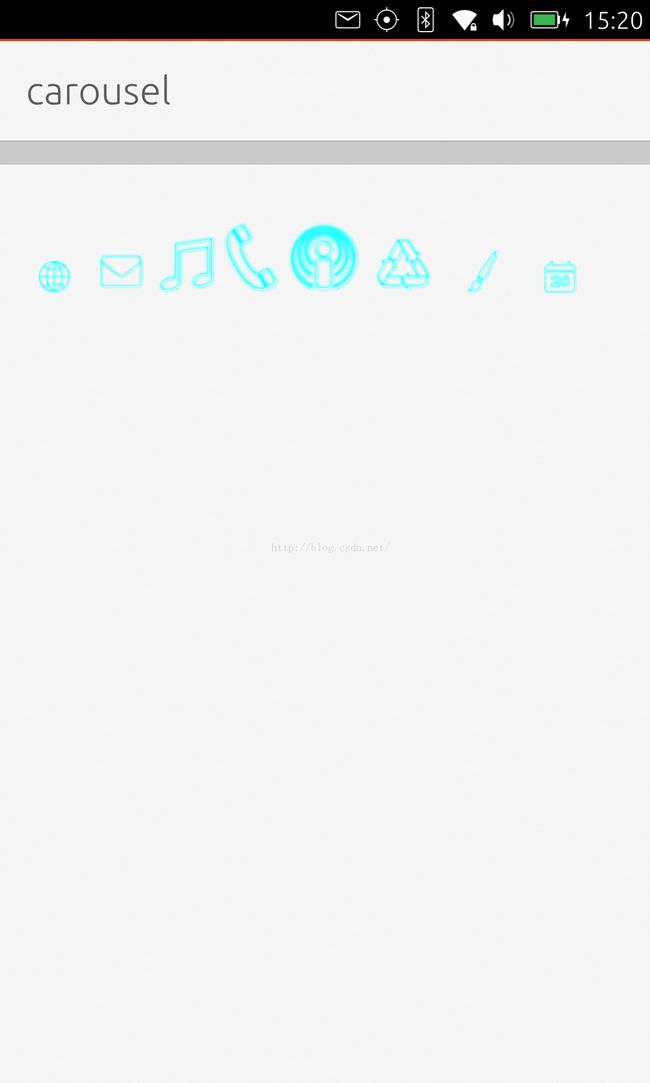
}在上面我们定义了一个额外的scale属性.这样它就可以对我们的每个图片定制自己的大小.重新运行我们的应用:
整个项目的源码在: https://github.com/liu-xiao-guo/carousel2
利用PathQuad制作特效
我们上面所使用的都是PathLine.我们也可以使用PathQuad来制作我们特别想要的一些效果:
PathView {
id: view1
// anchors.fill: parent
width: parent.width
height: parent.height*0.8
anchors.top: view.bottom
model: Model1 {}
delegate: mydelegate
path: Path {
startX: view1.width/2; startY: 2* view1.height / 3;
PathAttribute { name: "opacity"; value: 1 }
PathAttribute { name: "scale"; value: 1 }
PathAttribute { name: "z"; value: 100 }
PathQuad { x: view1.width/2; y: view1.height / 3; controlX: view1.width+200; controlY: view1.height/2}
PathAttribute { name: "opacity"; value: 0.3 }
PathAttribute { name: "scale"; value: 0.5 }
PathAttribute { name: "z"; value: 0 }
PathQuad { x: view1.width/2; y: 2*view1.height / 3; controlX: -200; controlY: view1.height/2}
}
}
整个项目的源码在: https://github.com/liu-xiao-guo/carousel3