CSS3常用属性及效果汇总
文章地址:https://blog.csdn.net/lyznice/article/details/54142281
CSS3增加的新的属性和新属性值很多,其中的重点,比如Flex布局,2D3D效果,关键帧动画等,我们会在其他篇拿出来详细讲解,并附上实例和代码,供大家参考学习。本文只介绍其他常用且兼容性良好(IE9及以上)的一部分内容
水平有限,如有错漏,希望能在评论区留言,便于我更正,内容不定时更新,转载注明请出处,谢谢。
一、边框
1.1 border-radius 圆角
1、border-radius的值可以为绝对单位px,和相对单位em,rem,也可以为百分比,值越大,弧度越大。
2、属性值位数不同时,表现也不同,具体可以参考图片。
3、你也可以设置单个角的弧度,比如border-top-right-radius:5px;border-bottom-left-radius:5px。
1.2 box-shadow 阴影
1、box-shadow: X轴偏移值 Y轴偏移值 X轴阴影模糊半径 Y轴阴影模糊半径 阴影颜色;
2、其中,X轴和Y轴的偏移值可以为负,但不能共用一个,X轴和Y轴的阴影半径可以共用一个,但是不能为负。
3、还需要注意的是,阴影模糊半径是可以不写的,比如box-shadow:10px 10px #ccc;这样,仍然会有阴影,但是就失去了这种模糊朦胧的效果,立体感也大大减弱了,一般不会这么使用。
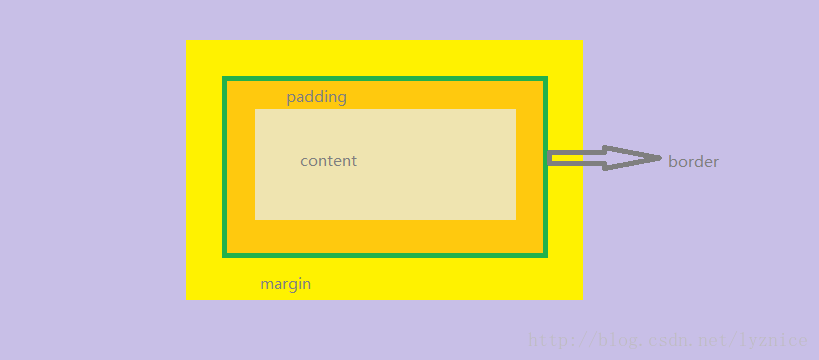
1.3 box-sizing 属性允许你以特定的方式定义匹配某个区域的特定元素,这话有点绕口,我们结合图来说明。
box-sizing:content-box/border-box/inherit盒模型基本结构如图,当我们设置了宽高,使用了box-sizing属性,
属性值为content-box时,宽高的值为content的宽高;
属性值为border-box时(事实上我们比较常用的就是这个),宽高的值为border+padding+content也就是整个盒模型的宽高;
属性值为inherit时,则从父元素继承box-sizing的值。
二、背景
CSS3中,我们对背景有了更强的控制
2.1 background-image
跟以前不同的是,我们通过background-image来为一个元素添加多张图片,让我们结合代码和效果图来看一下。
<div class="box">div>/*右下角的小图为bg_flower.gif*/.box{
height: 500px;
width: 800px;
margin: 0 auto;
margin-top: 100px;
background-image: url(img/bg_flower.gif), url(img/2.jpg);/*写在前面的背景图会在上面*/
background-position: right bottom, left top;/*默认为left top*/
background-repeat: no-repeat, repeat;/*默认为repeat*/
}2.3 background-origin 规定背景图片的定位区域
background-origin: content-box / padding-box / border-box ;
下图中,绿色的是边框,黄色的是padding+content区域。
<div class="box1">div>
<div class="box2">div>
<div class="box3">div>div{
float:left;
margin:30px;
width: 120px;
height: 150px;
background: yellow;
border: 20px solid green;
padding: 20px;
background-image: url(img/bg_flower.gif);
background-repeat: no-repeat;
}
.box1{
background-origin:content-box;
}
.box2{
background-origin:padding-box;
}
.box3{
background-origin:border-box;
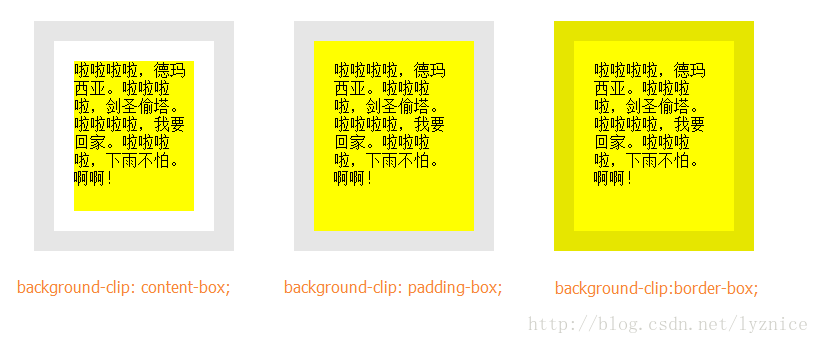
}2.4 background-clip 规定背景的绘制区域
background-clip: content-box / padding-box / border-box ;
<div class="box1">啦啦啦啦,德玛西亚。啦啦啦啦,剑圣偷塔。啦啦啦啦,我要回家。啦啦啦啦,下雨不怕。啊啊!div>
<div class="box2">啦啦啦啦,德玛西亚。啦啦啦啦,剑圣偷塔。啦啦啦啦,我要回家。啦啦啦啦,下雨不怕。啊啊!div>
<div class="box3">啦啦啦啦,德玛西亚。啦啦啦啦,剑圣偷塔。啦啦啦啦,我要回家。啦啦啦啦,下雨不怕。啊啊!div>div{
float:left;
margin:30px;
width: 120px;
height: 150px;
background: yellow;
border: 20px solid rgba(0, 0, 0, 0.1);
padding: 20px;
}
.box1{
background-clip:content-box;
}
.box2{
background-clip:padding-box;
}
.box3{
background-clip:border-box;
}2.5 linear-gradient 背景的颜色渐变(IE10)
CSS3 渐变(gradients)可以让你在两个或多个指定的颜色之间显示平稳的过渡。以前,你必须使用图像来实现这些效果。但是,通过使用 CSS3 渐变(gradients),你可以减少下载的事件和宽带的使用。此外,渐变效果的元素在放大时看起来效果更好,因为渐变(gradient)是由浏览器生成的。
其中颜色可以用多种表现形式,包括带有透明度的rgba()形式
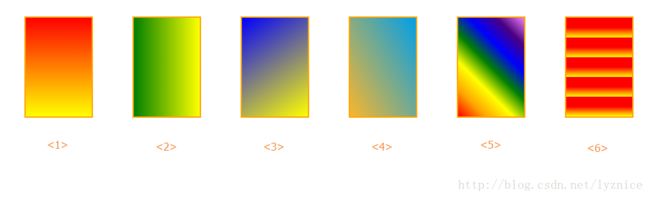
1) 线性渐变
下面让我们来看代码
<div class="box1">div>
<div class="box2">div>
<div class="box3">div>
<div class="box4">div>
<div class="box5">div>
<div class="box6">div>div{
float:left;
margin:30px;
width: 100px;
height: 150px;
border: 2px solid orange;
font-size: 14px;
line-height: 1.5;
}
.box1{/* 1、属性值最少为两种颜色 */
background: -webkit-linear-gradient(red, yellow); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(red, yellow); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(red, yellow); /* Firefox 3.6 - 15 */
background: linear-gradient(red, yellow); /* 标准的语法 */
}
.box2{/* 2、可以设置颜色渐变的方向,比如从左到右 */
background: -webkit-linear-gradient(left, green , yellow);
background: -o-linear-gradient(left, green, yellow);
background: -moz-linear-gradient(left, green, yellow);
background: linear-gradient(left, green , yellow);
}
.box3{/* 3、也可以沿着对角的方向渐变 */
background: -webkit-linear-gradient(top left, blue , yellow);
background: -o-linear-gradient(top left, blue, yellow);
background: -moz-linear-gradient(top left, blue, yellow);
background: linear-gradient(top left, blue , yellow);
}
.box4{/* 4、或者,我们直接用角度确定渐变的方向(12点钟方向为0deg) */
background: -webkit-linear-gradient(60deg, rgb(248, 182, 44), rgb(0, 159, 233));
background: -o-linear-gradient(60deg, rgb(248, 182, 44), rgb(0, 159, 233));
background: -moz-linear-gradient(60deg, rgb(248, 182, 44), rgb(0, 159, 233));
background: linear-gradient(60deg, rgb(248, 182, 44), rgb(0, 159, 233));
}
.box5{/* 5、我们也可以定义多种颜色的渐变,之前的方向的设置方法不变 */
background: -webkit-linear-gradient(45deg,red,orange,yellow,green,blue,indigo,violet);
background: -o-linear-gradient(45deg,red,orange,yellow,green,blue,indigo,violet);
background: -moz-linear-gradient(45deg,red,orange,yellow,green,blue,indigo,violet);
background: linear-gradient(45deg, red,orange,yellow,green,blue,indigo,violet);
}
.box6{/* 6、当然,渐变可以是很多次的 */
background: -webkit-repeating-linear-gradient(red, red 10%, yellow 20%);
background: -o-repeating-linear-gradient(red, red 10%, yellow 20%);
background: -moz-repeating-linear-gradient(red, red 10%, yellow 20%);
background: repeating-linear-gradient(red, red 10%, yellow 20%);
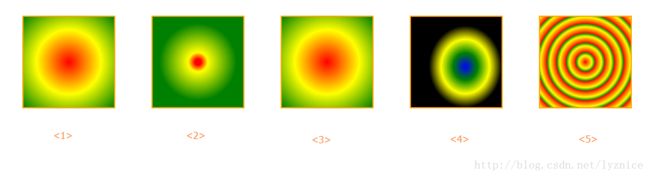
}2)、径向渐变
创建一个径向渐变,你也必须至少定义两种颜色结点。颜色结点即你想要呈现平稳过渡的颜色。同时,你也可以指定渐变的中心、形状(原型或椭圆形)、大小。默认情况下,渐变的中心是 center(表示在中心点),渐变的形状是 ellipse(表示椭圆形),渐变的大小是 farthest-corner(表示到最远的角落)。
下面上代码
<div class="box1">div>
<div class="box2">div>
<div class="box3">div>
<div class="box4">div>
<div class="box5">div>div{
float:left;
margin:30px;
width: 150px;
height: 150px;
border: 2px solid orange;
font-size: 14px;
line-height: 1.5;
}
.box1{/* 1、颜色结点均匀分布(默认情况下 */
background: -webkit-radial-gradient(red, yellow, green); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(red, yellow, green); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(red, yellow, green); /* Firefox 3.6 - 15 */
background: radial-gradient(red, yellow, green); /* 标准的语法 */
}
.box2{/* 2、当然,对于颜色发辐射界限,我们也可以进行设置 */
background: -webkit-radial-gradient(red 5%, yellow 15%, green 60%);
background: -o-radial-gradient(red 5%, yellow 15%, green 60%);
background: -moz-radial-gradient(red 5%, yellow 15%, green 60%);
background: radial-gradient(red 5%, yellow 15%, green 60%);
}
.box3{/* 3、shape 参数定义了形状。它可以是值 circle 或 ellipse。其中,circle 表示圆形,ellipse 表示椭圆形。 默认值是 ellipse。*/
background: -webkit-radial-gradient(circle, red, yellow, green);
background: -o-radial-gradient(circle, red, yellow, green);
background: -moz-radial-gradient(circle, red, yellow, green);
background: radial-gradient(circle, red, yellow, green);
}
.box4{/* 4、size 参数定义了渐变的大小。它可以是以下四个值:closest-side farthest-side closest-corner farthest-corner,具体的不同大家可以自己尝试,这里只展示一种情况 */
background: -webkit-radial-gradient(60% 55%, closest-side,blue,green,yellow,black);
background: -o-radial-gradient(60% 55%, closest-side,blue,green,yellow,black);
background: -moz-radial-gradient(60% 55%, closest-side,blue,green,yellow,black);
background: radial-gradient(60% 55%, closest-side,blue,green,yellow,black);
}
.box5{/* 5、当然,也是有重复渐变这种情况*/
background: -webkit-repeating-radial-gradient(red, yellow 10%, green 15%);
background: -o-repeating-radial-gradient(red, yellow 10%, green 15%);
background: -moz-repeating-radial-gradient(red, yellow 10%, green 15%);
background: repeating-radial-gradient(red, yellow 10%, green 15%);
}三、文本
3.1 text-shadow 文本阴影
规则跟box-shadow类似,text-shadow:X轴偏移值,Y轴偏移值,阴影模糊半径,颜色。在这里,需要注意的是,如果前三个数值写两个,比如text-shadow:5px 5px #ccc;会认为阴影模糊半径不存在,仍然有文字的重影,但是没有模糊的视觉效果了。
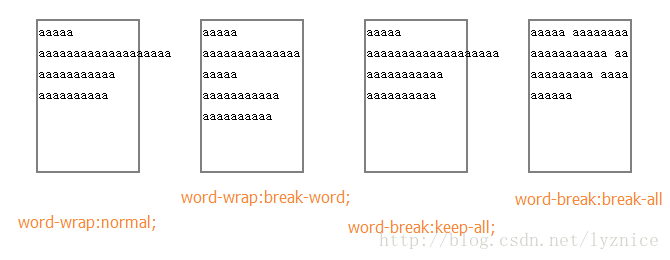
3.2 word-wrap | word-break 是否允许长单词换行,这两个可以一起使用
word-wrap: normal(只允许断点字换行) | break-word(如果单词过长,截断强制换行)
word-break: normal(浏览器默认的换行规则,一般是不允许长单词内部换行) | break-all(允许在单词内换行) | keep-all(只能在半角空格或连字符处换行);
<div class="box1">aaaaa aaaaaaaaaaaaaaaaaaa aaaaaaaaaaa aaaaaaaaaadiv>
<div class="box2">aaaaa aaaaaaaaaaaaaaaaaaa aaaaaaaaaaa aaaaaaaaaadiv>
<div class="box3">aaaaa aaaaaaaaaaaaaaaaaaa aaaaaaaaaaa aaaaaaaaaadiv>
<div class="box4">aaaaa aaaaaaaaaaaaaaaaaaa aaaaaaaaaaa aaaaaaaaaadiv>div{
float:left;
margin:30px;
width: 100px;
height: 150px;
border: 2px solid rgba(0, 0, 0, 0.5);
font-size: 14px;
line-height: 1.5;
}
.box1{
word-wrap: normal;
}
.box2{
word-wrap: break-word;
}
.box3{
word-break: keep-all;
}
.box4{
word-break: break-all;
}这篇就先写到这里,下一篇,我们可能说一下关于2D,3D属性及其动画效果的实现,和关键帧动画等一些内容。
(完)