Android屏幕适配方案(上)
Android开发中,屏幕适配始终是第一个要解决的问题,这一点在实际写的时候其实我们都会注意,然而现在我觉得整理一下屏幕适配方面的知识以便记录,博客写的太少,始终得多记录一下
首先关于屏幕,主流的屏幕主要有以下一些
1280×720、1920×1080、800×480、854×480、960×540、1184×720、1440,2560
名词一:在Android屏幕适配中十分重要的几个名词:
1、屏幕尺寸:是指屏幕对角线的长度。单位是英寸,1英寸=2.54厘米
2、屏幕分辨率:是指在横纵向上的像素点数,单位是px,1px=1像素点,一般是纵向像素横向像素,如1280×720
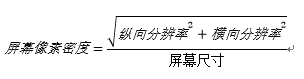
3、屏幕像素密度:是指每英寸上的像素点数,单位是dpi,即“dot per inch”的缩写,像素密度和屏幕尺寸和屏幕分辨率有关
名词二:dp、dip、dpi、sp、px
1、dip:Density Independent Pixels(密度无关像素)的缩写。以160dpi为基准,1dp=1px
2、dp:同dip
3、dpi:屏幕像素密度的单位,“dot per inch”的缩写
4、px:像素,物理上的绝对单位
5、sp:Scale-Independent Pixels的缩写,可以根据文字大小首选项自动进行缩放。Google推荐我们使用12sp以上的大小,通常可以使用12sp,14sp,18sp,22sp,最好不要使用奇数和小数。
DP适配方式?
我们在写代码时,经常使用dp来做屏幕适配,那么这种方式是否可靠,下面就需要进行说明
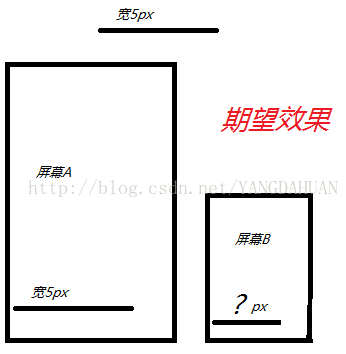
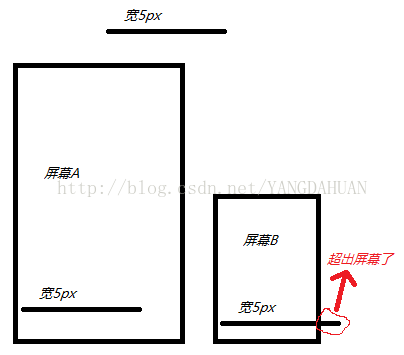
首先我们拿适配时的需求来说,图1是我们希望的效果,图2是正常会出现的效果
那么屏幕B中在实际中应该设置宽度为多少呢,我们需要一个计算
我们设定,屏幕B中的线长度为 X px。 设定屏幕A总宽度为 At ,屏幕B总宽度为Bt。
5(px) / At = x(px) / Bt
得到 x(px) = (5(px) * Bt) / At
那么这是使用px作为单位来显示的,在实际的项目中呢,其实我们可以计算百分比来实现,但是现在主要讲的是px、dp,所以这里先不说百分比了
那么这时候就轮到了谷歌向我们推荐的DP的方式了,首先DP是Android发明的长度单位,并且还给出了在320*480的手机中
px与dp的转化为1:1的标准,那么这个是如何计算出来的呢
首先谷歌给的计算公式:
dp = px / ( dpi / 160)
dpi:
这里的dpi就是所谓的屏幕像素密度,这个屏幕密度又是个什么呢?
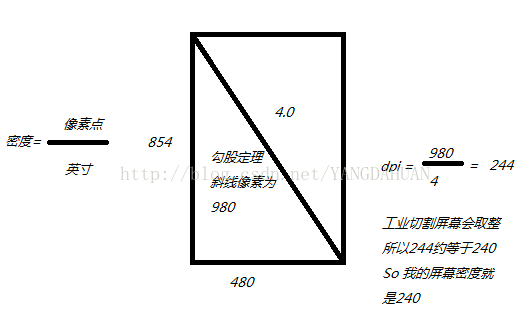
dpi 指的就是 一英寸屏幕上 到底有多少个像素点
它的计算方式:
dpi = 屏幕总px / 屏幕大小
4.0是屏幕的大小,980是斜线的像素总数,所以我的手机dpi就为240.
那么就比较明了了,如果在屏幕像素密度都是160的手机上
dp = 5 / ( 160/ 160) = 5这里dp:px的比值是:1
到了480*854的手机上:
dp = 5/(240/160) = 7.5这里px:dp的比值为:1.5
不知道现在 有没有理解为什么我们写的时候要写成dp呢?
因为写成dp可以自动适应不同屏幕密度的手机,但是dp不是万能的,原因很简单,每个手机的宽度(dp),高度(dp)都不一定是相同的。
简而言之就是说,对于一个宽度为320dp和360dp的两款手机,我们最好的方法就是让布局去自适应,而写死dp的值,可能会导致布局混乱。
然后是项目中各个图片文件夹的大概说明:
图来自http://blog.csdn.net/kennethyo/article/details/43123731
在Google官方开发文档中,说明了 mdpi:hdpi:xhdpi:xxhdpi:xxxhdpi=2:3:4:6:8 的尺寸比例进行缩放。例如,一个图标的大小为48×48dp,表示在mdpi上,实际大小为48×48px,在hdpi像素密度上,实际尺寸为mdpi上的1.5倍,即72×72px,以此类推。
项目中的适配
以上是需要了解的概念部分,那么,接下来是实际的使用部分
一般来说,使用1920X1080的资源是足够适配很多屏幕的,当然这是为了不使用多套资源,如果想要最好的适配,准备多套的资源自然是最好的
1、使用wrap_content、math_parent、weight
wrap_content:根据控件的内容设置控件的尺寸
math_parent:根据父控件的尺寸大小设置控件的尺寸
weight:权重,在线性布局中可以使用weight属性设置控件所占的比例
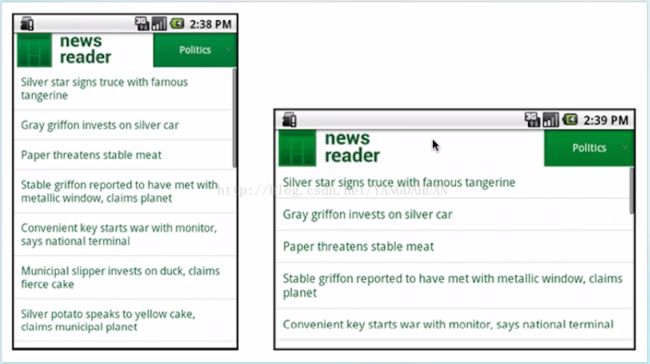
例如,我们要实现下图所显示的效果:当屏幕尺寸改变时,new reader控件两边的控件大小不变,new reader控件会占完剩余的空间。

详细的写法就不写了,只是在使用weight时有一些注意点
一般情况,我们都是设置要进行比例分配的方向的宽度为0dp,然后再用权重进行分配。如下:
设屏幕宽度为L,
根据公式,
button1宽度=0+L×1/(1+2)=1/3L
button2宽度=0+L×2/(1+2)=2/3L
但如果设置为match_parent:

button1宽度=L+(L-2L)×1/3=2/3L
button2宽度=L+(L-2L)×2/3=1/3L
当然,还有其他的方式,都可以运用此公式进行计算。
在实际开发中,我们一般使用0dp的方式,而不使用其他方式。
2、使用相对布局,禁用绝对布局
这一点其实我觉得不用详细说明
3、一些不常用的方式
a、最小宽度限定符
当想要在一些特殊的,比如平板电脑这种比较大的机子上进行优化布局时,可以使用限定符来进行双布局,比如:
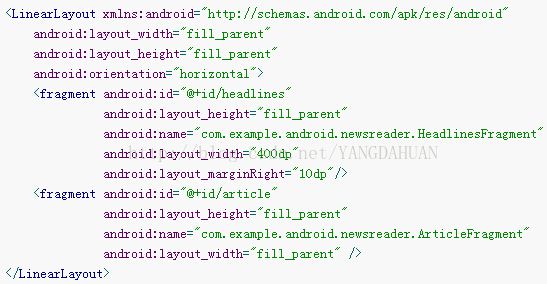
res/layout-sw600dp/main.xml,双面板布局:
也就是说,对于最小宽度大于等于 600 dp 的设备,系统会选择 layout-sw600dp/main.xml(双面板)布局,否则系统就会选择 layout/main.xml(单面板)布局
b、使用9.png图片自动拉伸
这个貌似也没啥好说的,除了一个9.png图片的制作
运行Android-sdk-windows\tools目录下的Draw9Patch.bat)来制作.9.PNG图片
4、其他适配方式
a、民间百分比适配方案:http://blog.csdn.net/lmj623565791/article/details/45460089,由于过时所以暂不详细写了
b、Google官方百分比适配方案:http://blog.csdn.net/lmj623565791/article/details/46695347
c、谷歌官方不足的扩展适配方案:https://github.com/hongyangAndroid/android-percent-support-extend慎用
d、鸿洋大神又一力作:http://blog.csdn.net/lmj623565791/article/details/49990941有一些小问题
e、另一位大神做的适配:http://blog.csdn.net/zhengjingle/article/details/51742839