处的属性border设置外边框,不写则为0,内、外边框都无。若大于0,则外边框按这个值变化,内边框不变。
除了border,属性cellspacing用于设置单元格间距,属性cellpadding设置单元格边距。(即单元格中的内容与单元格边框的距离)
此外,整个table或单个单元格都可通过background属性设置背景、align设置对齐方式等等。
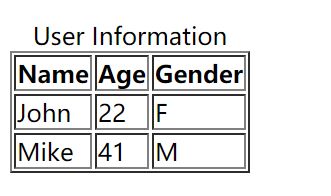
表头及标题
假设有3列,则表头可如下设计:
| Column 1 |
Column 2 |
Column 3 |
则内容会对应加粗,出现在每一列中间。
如果要表头在列表上端,则要写于其他行之前。
表头不一定要与实际列数相匹配,可自由设计。此外,表头也可以是每行一个,这样一来
要在每个 | 中声明。
标题写在
中,但不需要声明:
我的标题
标题内容会显示在表的上方居中位置,无论这段代码写在何处。

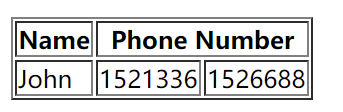
单元格合并
通过colspan(合并相邻列)和rowspan(合并相邻行)进行操作。
| Name |
Phone Number |
| John |
1521336 |
1526688 |

列表
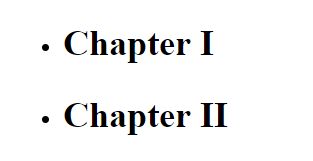
无序列表
以
开头,以- 定义每一项。

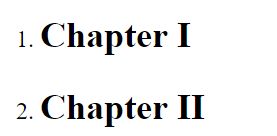
有序列表
以
开头,以- 定义每一项。每一项开头不再是黑点,而是按顺序排列的数字:

可在
处通过属性start定义序号的开始值,默认为1。
若连续定义多个有序表,且start为默认值,则序号不会在表间延续,到下一个表,又从1、2、3开始。
自定义列表
以
开头,以- 定义每一项。每项开头无黑点也无数字。
此外,在
- 下还可通过
- 补充对该项的描述,每项可有多个
- 对其进行描述。
- Mike
- 27
- worker
- James
- 23
- engineer

代码结构
块元素与内联元素
HTML中元素可分为块元素(block level element)以及内联元素(inline element)。
浏览器显示块元素时,通常会在其开始和结束前以一空行与其他元素相隔,如
、
。内联元素则不会,如、![]() 。
。
与
这两个相当于C++中的大括号{},相当于Pascal中的begin和end,逻辑上为一体的一部分代码可以写在一个
或
中,两者的区别在于,为块元素,
为内联元素。
此外,通过在
或
处的属性设置,可同时将多组代码设置为同一风格,如:

此外,更可以为每个
设置类别,相同类别设置为同一风格,不同类别设置为不同风格,然后在之外可为每一类设计显示风格,例如:
Apple
Cat
除了class,也可以使用
这种形式,在