SpringBoot2.0(四) 整合thymeleaf
前言:什么是thymeleaf
SpringBoot官方推荐使用thymeleaf模版技术,而不是JSP。
JSP的痛点:
1.前后端沟通成本
其实就目前而言JSP比较适合页面相对固定,改动比较小的后台管理系统,因为当前端人员做好静态网页交给后端之后,后端需要将html网页改成JSP后缀的文件,这样一来如果页面发生比较大的变动需要在交给前端人员来处理的话将增加很大的沟通成本,毕竟大部分前端是不会EL表达式和C标签的。这就是为什么越来越多的互联网公司在推行前后端分离
2.JSP的性能问题
JSP在第一次被访问的适合,需要依赖于翻译为Servlet,在编译成class文件。
3.JSP的运行环境问题
JSP中常用的EL需要依赖于web容器,例如tomcat
总上所述,如果你们正在尝试使用SpringBoot,不妨尝试一下thymeleaf这个技术
一、搭建开发环境
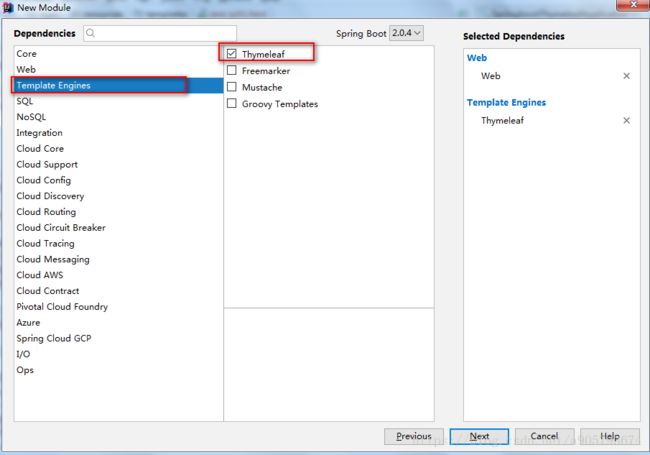
在创建SpringBoot项目的适合,勾选Template Engines下的Thymeleaf (记得勾选web下的web,方便后续测试)
其实就是在pom.xml文件中多增加了一个对thymeleaf的支持
org.springframework.boot
spring-boot-starter-thymeleaf
org.springframework.boot
spring-boot-starter-web
下边开始学习thymeleaf了,thymeleaf的语法还是非常多的,所以我们需要抓住重点,有不少内容我们在平时的开发中是用不到的,所以在本文中介绍的都是常用的语法。
当然如果有兴趣的同学也可以通过thymeleaf的官网进行深入学习 https://www.thymeleaf.org/
那么什么是thymeleaf的重点内容呢?
如果你用过JSP可以回忆一下,其实就是将模型中的数据渲染到静态页面中形成一个动态网页,下边我也是围绕这个核心进行学习。
二、变量表达式
thymeleaf中包含下列表达式
${...} :变量表达式。
*{...} :选择表达式。
#{...} :消息(i18n)表达式。
@{...} :链接(URL)表达式。
~{...} :片段表达式。
标注为红色的表达式是常用的表达式,下边我们就赶紧测试一下变量表达式吧~~~
1),新建一个控制器,编写一个方法向ModelMap中存储一个字符串,最后转发到test_ty01.html网页
@Controller
@RequestMapping("/book")
public class BookController {
@RequestMapping("test1")
public String test1(ModelMap map){
map.put("name","大鹏");
return "test_ty01";
}
}2).在resources下的templates下新建一个test_ty01.html
在html中添加xmlns:th="http://www.thymeleaf.org" 可避免编辑器出现html验证错误,这不是必须的
在div标签中增加th:text="${name}" ,如果我们直接打开html网页,网页会显示div标签中的张三, 如果先访问控制器然后再转发到html就会显示控制器中向modelMap对象中存储的数据,这样一来前端人员和后端人员就可以配合开发,相互之间的影响可以降到最低
aaa
张三
3.测试
先访问控制器,然后转发到html网页的结果:
直接访问html
注意:默认情况下你是不可以直接访问templates下的资源的,需要在application.properties中进行配置
application.properties中的配置
#配置静态路径,浏览器可以直接访问static和templates文件夹下的资源
spring.resources.static-locations=classpath:/static,classpath:/templates
#项目名
server.servlet.context-path=/springboot_thymeleaf那么使用变量表达式还可以支持哪些操作呢?
1.1在输入框中输出值
使用input中的th:value输出name的值,不知道看到这大家是不是明白了什么,是的,在html标签原有的属性前边加上th可以替换原有的属性值。例如img标签 th:src 或者 a标签 th:href
1.2输出对象的属性值
//新建一个Book实体类,包含编号、名称、价格、状态几个属性
//在控制器中向modelMap中存储一个book对象
map.put("book",new Book(1,"西游记",100,0));
图书名称xx
,图书价格xx
1.3输出的结果中如果包含html网页
th:utext和th:text的区别? 前者输出的内容如果包含html元素会以字符串的形式输出,后者会将标签解释输出
xxx1.4输出集合(遍历)
如果是一个list集合,我们需要遍历里面的元素
//在控制器中向modelMap中创建一个list集合,存储几个book对象
List list = new ArrayList<>();
list.add(new Book(1,"西游记",100,0));
list.add(new Book(2,"三国演义",200,0));
list.add(new Book(3,"水浒传",150,1));
map.put("list",list); 第一种:th:each="bk:${list}" , 其中bk的名字是自己随便起的,bk存储遍历获取的元素。
图书名称
价格
状态
图书名称
价格
状态
第二种(记录循环状态):th:each="bk,iter:${list}" iter名字是自己随便起的,存储遍历的状态
序号
图书名称
价格
状态
iter对象的属性有
index:当前迭代对象的index(从0开始计算)
count: 当前迭代对象的index(从1开始计算)
size:被迭代对象的大小
current:当前迭代变量
even/odd:布尔值,当前循环是否是偶数/奇数(从0开始计算)
first:布尔值,当前循环是否是第一个
last:布尔值,当前循环是否是最后一个
1.5 输出session中的数据
首先在控制器中向session中存储数据,然后再html中获取值输出
这一块的语法和EL表达式有点类似
${param.x} 返回名为x 的 request参数。
${session.x} 返回名为x的Session参数。
${application.x} 返回名为 servlet context 的参数。
三、运算符
1.1 算数运算符
1.2比较运算符
其中在第二种写法中使用>和<会报错,所以需要使用gt 和 lt
1.3逻辑运算符
1.4三目运算符
1.5文本操作
+ (字符串拼接)
|...| (更优雅的拼接字符串)
注意: | .. | 里面只能包含变量表达式
四、选择表达式
*{}的作用是为了简化${}的使用
例如我们想在一个div标签中输出图书名称和图书价格,其实我们有两种写法 。下边两种方式是等价的
th:object=${book} 可以理解将一个book对象从context中获取然后存到一个object对象中,在当前div标签中使用*{}会从object对象中查找属性的值,这个div中依然支持${}从context中取值
图书名称xx,
图书价格xx
图书名称xx,
图书价格xx
五、链接表达式
在web开发中,少不了写url地址,例如的href属性 标签的src 还有引入css和js的url路径,下边可以使用@{}的方式编写url地址
删除
删除
删除六、内嵌变量
为了支持更丰富的模版操作,thymeleaf提供了一些对象(内置于context中),可以通过#直接访问
calendars : 处理date对象
numbers : 处理数值
strings : 处理字符串
arrays: 处理数组
lists: 处理list集合
maps: 处理map集合
上边的对象中包含了大量的方法,此处不再一一介绍,大家可以根据自己的需求使用,下边对几个常用对象的方法做一些介绍
1.1 格式化日期
首先在控制器中向modelMap中存储一个date对象
map.put("date1",new Date());在网页中格式化输出
2018-2-31.2 截取字符串
1.3 判断list集合的长度
这几个内置对象已经可以满足大部分开发需求,大家可以根据实际开发的需求再进行进一步的学习和使用
七、常用的th:属性操作
1.1 th:if 和 th:unless (单条件判断)
th:if后边的执行结果如果成立,会输出div标签,否则不会输出
aaaaaaaaaaath:unless和th:if正好相反,如果条件不成立则输出div
bbbbbb1.2 th:switch (多条件判断)
第三个th:case后边的*代表通配符 ,也就是else
100元
200元
其他
1.3 th:with ( 给变量赋值)
1.4 th:block
作用:有的时候直接给现有的html标签添加th:属性不合适,如果增加新的div标签又影响布局就可以考虑使用th:block
八、内联js
使用[[...]]的方式获取,外部JS文件无法使用这种方式.