- 前端练习小项目——视觉冲击卡片
秋刀鱼不做梦
CSS前端学习htmlcsscss3vscode
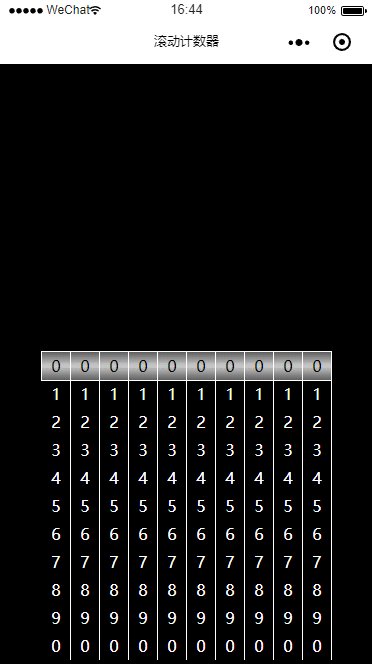
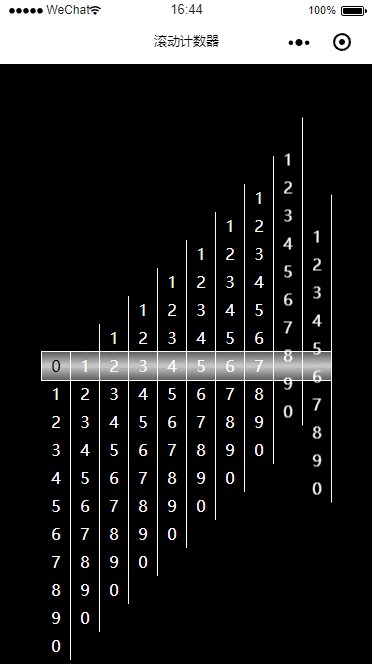
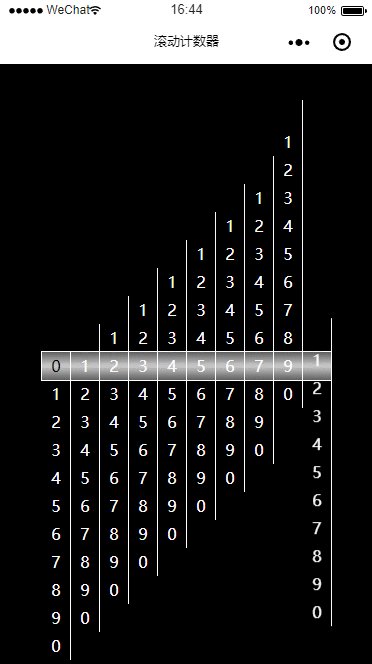
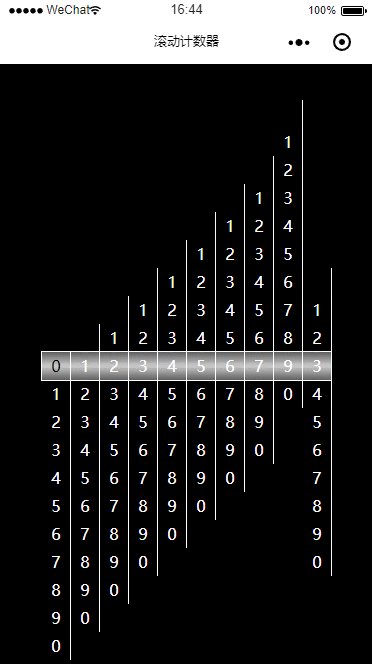
前言:前言:在学习完HTML和CSS之后,我们就可以开始做一些小项目了,本篇文章所讲的小项目为——视觉冲击卡片✨✨✨这里是秋刀鱼不做梦的BLOG✨✨✨想要了解更多内容可以访问我的主页秋刀鱼不做梦-CSDN博客先让我们看一下效果:那么我们如何去实现这样的小案例呢?在下文中我们对每一段重要的代码都进行了解释,读者可以根据注释对代码进行理解。1.HTML代码zjy这段HTML代码是一个基本的网页模板,展
- web前端练习一
ANCHG_
前端
1.电子汇款单电子汇款单工商银行电子汇款单回单类型-->网上转账汇款指令序号-->HQH000000000000013878172 收 款 人 户名老牟付 款 人 户名老刘-->卡号0000000001-->卡号0000000002-->地区南京-->地区杭
- Vue实现版本号输入、删除时光标自动移动到上、下一个输入框前端demo
齐天qaq
前端分享前端vue.jsjavascript
前言首先声明,我平时的工作主要是后端JAVA开发,该demo为前端练习,记录一下劳动成果,希望对大家有所帮助,如果有写的不妥的地方,欢迎大家指正,一起学习、共同进步。背景手机验证码、银行卡输入密码等很多场景,在我们输入或者删除的时候,光标都会自动的定位到我们当前输入的输入框,模拟这一场景,我决定简单实现一下输入、删除版本号时,光标自动移动、定位。假设:系统版本号分为主版本号、次版本号、修订号、构建
- 如何开发前端组件库
天道酬心
笔记javascript前端框架组件库UI框架ui
在讲如何做之前先说两个不大、却有点重要的问题~。ps(文章最后有项目案例)1.为什么要自己开发一个前端组件库?或者说,自己开发一个前端组件库有什么好处?我认为前端组件库是我们前端练习写一个library的最简单最有效的方式(当然在面试中也算一个不错的亮点)。因为开发组件库的过程不仅练习了框架(vue/react)的使用,还集合了包括单元测试、UI输出、类型检查、打包构建等从头到尾一整套的知识。其中
- 我的前端学习之路-----HTML+css(一)
一七得七得八得九
前端
(本条为个人学习随手笔记,以基础知识为主)我的推荐练习网站:https://www.freecodecamp.org/learn(免费的前端练习网站,像是闯关,推荐指数★★★★★)推荐学习网站:菜鸟教程-学的不仅是技术,更是梦想!(runoob.com)中国大学MOOC(慕课)_国家精品课程在线学习平台(icourse163.org)————客户端与服务器————通常情况下,现在的软件由客户端与服
- 前端学习Day5
骑猪的baba
1.练习1.1代码这是我第一个前端练习网页这是我的个人博客东风破周杰伦一盏离愁孤灯伫立在窗口我在门后假装你人还没走旧地如重游月圆更寂寞夜半清醒的烛火不忍苛责我一壶漂泊浪迹天涯难入喉你走之后酒暖回忆思念瘦水向东流时间怎么偷花开就一次成熟我却错过谁在用琵琶弹奏一曲东风破岁月在墙上剥落看见小时候犹记得那年我们都还很年幼而如今琴声幽幽我的等候你没听过谁在用琵琶弹奏一曲东风破枫叶将故事染色结局我看透篱笆外的
- 前端练习的网站
小白学过的代码
cesium编程语言javascript
1.freecode2.力扣3.MDN4.codewas5.JavaScriptKatas6.牛客网7.NODESCHOOL8.HackerRank这是几个我平常练习的前段网站
- 第五届字节跳动前端青训营入营笔试
Karl ^_^
字节跳动青训营css前端html
第五届字节跳动青训营文章目录第五届字节跳动青训营青训营-前端练习题每日一练编程题前端编程题[342.4的幂](https://leetcode.cn/problems/power-of-four/)[125.验证回文串](https://leetcode.cn/problems/valid-palindrome/)[5.最长回文子串](https://leetcode.cn/problems/lo
- 浅谈一下 webpack 以及 loader 和 plugin
yingjieweb
webpack前端javascript
话说,前端练习时长也快两年了,但是关于webpack的东西好像也没怎么研究过一是没有这方面的需求:回想一下,关于webpack的配置相关工作,也就只有自己配置过一次loader「使用svg-sprite-loader、svgo-loader优化svgsymbols」,还是摸着石头过河;二是大部分的配置工作脚手架都已经做好了,这很可能导致一个问题,就是别人问你webpack相关的知识的时候,阿巴阿巴
- 前端练习--钟表运动效果
comegoing-归去兮来
前端基础练习html5css3前端css动画
目录一、效果展示二、原理1、背景2、指针旋转三、代码(背景图来自本地,请自行下载)一、效果展示二、原理1、背景(1)实际上,钟表一个div,时针分针秒针都有一个div背景,只是没有显示(2)用一个div作为钟表的盒子,加入背景图片,并用border-radius设置为圆形(3)每个指针需要一个div作为背景(4)将时针分针秒针作为div的子元素,让他们在盒子中居中,并且长度只占50%2、指针旋转(
- 前端练习--3D盒子背景图运动效果
comegoing-归去兮来
前端基础练习html前端css动画
目录一、效果展示二、原理三、代码(图片来自本地,请自行解决背景图片)一、效果展示二、原理--打开transform-style的preserve-3d模式--将6张图片进行绝对定位,使之重合--通过rotate旋转,成为盒子的六个面--添加keyframes动画效果三、代码(图片来自本地,请自行解决背景图片)3D旋转盒子@keyframesbox{from{transform:rotateX(0)
- html训练项目,前端新手项目练习之钟表
白马唐僧
html训练项目
前端新手项目练习值钟表前端新手记录自己在网络上找到的前端练习项目。项目简介一个简单的钟表,有刻度和数字,利用了一些CSS3特效来实现。钟表.gifhtml部分在html中写好钟表、圆心和时分秒针,其它标签较为复杂,需通过javascript添加。钟表CSS部分CSS部分使用了很多的CSS3特效,用来实现钟表并且更好看一些。*{margin:0;padding:0;}.clock{width:400
- 蓝桥杯Web前端练习-----渐变色背景生成器
懒羊羊h
csshtml前端javascriptcss
介绍相信做过前端开发的小伙伴们对渐变色在UI设计中的流行度一定不陌生,网页上也时常可以看到各类复杂的渐变色生成工具。使用原生的CSS变量加一些JS函数就能做出一个简单的渐变色背景生成器。现在渐变色生成器只完成了颜色选取的功能,需要大家帮忙把取色器中的两个色值通过JS函数更新给CSS变量,从而实现渐变色预览功能。准备本题已经内置了初始代码,打开实验环境,目录结构如下:├──index.html├──
- 蓝桥杯Web前端练习题-----水果拼盘
懒羊羊h
htmlcss前端csscss3
一、水果拼盘介绍目前CSS3中新增的Flex弹性布局已经成为前端页面布局的首选方案,本题可以使用Flex属性快速完成布局。准备开始答题前,需要先打开本题的项目代码文件夹,目录结构如下:├──css│└──style.css├──images│├──apple.svg│├──banana.svg│├──blueplate.svg│├──redplate.svg│├──yellowplate.svg│
- 2022-2023寒假字节青训营前端练习题(选择题)
Kw_Chng
前端
DAY1选择题1:下列哪些是HTML5的新特性?A.语义标签B.Canvas绘图C.元素D.增强型表单【ans:ABCD】选择题2:下面可以继承的属性有哪些?A.font-sizeB.backgroundC.colorD.cursor【ans:ACD】DAY2选择题1:对于一条100M的宽带,理论下载速度上限是多少?A.12.5MB/sB.100MB/sC.10MB/sD.10Mb/s【ans:A
- 第五届字节跳动青训营(寒假) - 前端练习题&官方答案
我发在否
前端cssjavascripthtml
【青训营-前端练习题】想知道青训营笔试题怎么考?快来这里看看练习题吧!收集自字节青训营官方账号Day1选择题1:下列哪些是HTML5的新特性?A.语义标签B.Canvas绘图C.元素D.增强型表单选择题2:下面可以继承的属性有哪些?A.font-sizeB.backgroundC.colorD.cursor1、ABCD;2、ACDDay2选择题1:对于一条100M的宽带,理论下载速度上限是多少?A
- 时长一年半的前端练习生2022年终总结
码云笔记
其他分类前端
2022感觉过得真快,还有一周就结束了,趁着周末有时间来总结一下2022做了什么。最近小人很多,各位老哥保重身体。工作咱也不是刚毕业的小鲜肉了,不过也算不上什么工作经验丰富的老司机。大概分享一下今年工作以来的一些感想与心得吧。去年刚入职的时候基本上都是在扮演一个页面仔的角色,切切图CURD,没有什么特别值得说的事情。从今年开始,自己会从团队、工程化、性能优化的角度去考量自己做的事情。比如开发一些效
- 前端练习--奇奇动漫导航条(通过背景图设置)
comegoing-归去兮来
前端基础练习前端csshtmlcss3
目录一、效果展示二、注意三、代码一、效果展示二、注意(1)这个蓝色背景并不是设置了背景颜色,这是背景贴图,并且是高度100px,宽度1px的图片横向重复粘贴(2)这里面三个文字的祖先元素是li,为了能够横向排版,进行了浮动,为防止高度塌陷,外联了css文件,这里需要注意,不然代码会出问题-至于高度塌陷,请参考这篇文章:https://blog.csdn.net/comegoing_xin_lv/a
- 前端练习题目--不定时分享
马德里甜欣
前端linqjavascript
vartest=newBoolean();document.write(test);document.write("");vartest=newBoolean(0);document.write(test);document.write("");vartest=newBoolean(null);document.write(test);document.write("");vartest=newB
- 前端新手项目练习之钟表
简单一点点
前端新手项目练习值钟表前端新手记录自己在网络上找到的前端练习项目。项目简介一个简单的钟表,有刻度和数字,利用了一些CSS3特效来实现。钟表.gifhtml部分在html中写好钟表、圆心和时分秒针,其它标签较为复杂,需通过javascript添加。钟表CSS部分CSS部分使用了很多的CSS3特效,用来实现钟表并且更好看一些。*{margin:0;padding:0;}.clock{width:400
- 前端新手项目练习之拼图游戏
一点点努力
前端新手记录自己在网络上找到的前端练习项目。趁热打铁,再练习一下鼠标拖动相关的事件,这个小游戏是一个不错的选择,玩着有趣,看着也养眼。项目简介三个选项代表三幅图片,可以选择任意一个开始游戏,拼图游戏跟我们平时玩的差不多,全部拼正确后会提示完成游戏并显示花费的时间。拼图游戏.gifHtml部分分成3个部分,上面是3个图片作为选项,中间是开始游戏的按钮,下面是游戏正文部分,因为较为复杂需要通过Java
- 专科生一年如何从0基础到月薪10K
啊天嗷
大前端专科生javascripthtmlcss
大家好!我是前端练习时长一年半的菜徐昆从毕业实习开始:寻找新的学习方式:开始就业:再启程:共勉:(开个玩笑,坤哥还是帅的)从毕业实习开始:我是一个专科生,我觉得代码无关学历,可是我还是想点明我现在的学历,因为呢有很多计算机系专科毕业生毕业后根本找不着方向,这也是我写下这篇文章的最大原因,希望给专科生有一点点的引导作用。首先从在大学里学的东西开始说吧,毕竟是专科生,所以学的知识有关于代码的东西都十分
- 设计模式总结分享-一个引子
ZYJCMD
设计模式javascripttypescript
写在最前面前端作为最初的切图仔(手动狗头),到现在面对越来越复杂的业务项目,处理越来越复杂的工程项目,对前端程序员的要求也越来越高。特别是,当有幸参加完阿里前端练习生计划后,才知道,前端的东西真的太多了,从工程基建代码监控到webGL,再到人工智能,真是哪里都有前端的大展拳脚的舞台。当然,在这个趋势下,对前端的要求也是水涨船高,看到很多大厂的JD都有提及到设计模式这一点。那设计模式又是啥,为什么要
- Vue axios增删改查纯前端练习二 普通查询
商朝
前端vue.js前端js
Vueaxios_crud纯前端练习二普通查询部署mockqueryResp.jsmock制造假数据dao层书写dao层query()函数jshtml页面运行总结部署mock上一篇我们已经把依赖和相关的文件建立完毕了那么我们从登录的基础上继续没有部署的小伙伴请移步上一篇Vueaxios_crud纯前端练习一登录queryResp.js在mock文件下建立queryResp.js文件目前的结构大概是
- Vue axios增删改查纯前端练习一 登录
商朝
前端vue前端
Vueaxios_crud纯前端练习一登录项目建立导入依赖新建目录静态html书写布局布局mock布局request.jsdao层请求发送html和vue运行总结项目建立导入依赖这里笔者用的时Vscode开发工具所以我们按照vscode来讲解在本地选择新建一个文件夹命名axios_crud并用vscode打开,如图在该目录下初始化对象:点击左侧空白区域,右键在集成终端打开右侧输入框初始化:npmi
- 数据分析疫情图——day1
RodmaChen
数据分析疫情java大数据
数据分析疫情一.创建javaweb项目二.前端练习1.导入视频2.获取二维码3.实现跳转连接4.简单界面构建前言:本来还得在学校见习的,因为疫情改成了上网课,虽然没有了在学校和同学们讨论的欢乐,但也很有趣。今天是第一天,我们的老师要带我们做的项目是分析全国疫情的图(老师也很辛苦啊),打算每天记一下笔记,让自己知道没白学本文已收录进我的小破站chenyunzhi.top在这里插入代码片软件:ecli
- CSS现状和如何学习
阿里巴巴淘系技术团队官网博客
定位crmrelativelayoutpowerdesignerredirect
导读:在2020年岁末有幸和一群优秀大学生在一起聊CSS相关的话题,感到非常的荣幸!在此非常感谢平台(阿里巴巴集团.前端练习生计划)给我这样的机会,同时也要非常感谢好友裕波,墨苒对我的鼓励和支持。在结束直播的时候,说过后面要整理一篇文字版本,由于个人新转团队(互动团队转到F(x)Team团队),加上自己太懒,所以今天才开始整理文字版本。所幸能在岁末完成,还算是一种补救。希望接下来的内容,对于新接触
- 前端练习:ToDoList
weixin_30817749
前端javascriptjson
模仿ToDoListToDoList.htmlToDoList—最简单的待办事项列表ToDoList正在进行0已经完成0Copyright©2018todolist.cnclearindex.cssbody{margin:0;padding:0;font-size:16px;background:#CDCDCD;}.hander{width:100%;background-color:r
- 「前端练习场」原生 JavaScript 手写各种 数组 API
weixin_33721344
前言JavaScript中的数组类型提供了很多原生方法供我们使用,本文会模拟实现一些常用的数组API。「前端练习场」将会持续更新,不同于之前的【前端进阶之路】和【从头到脚】这两个系列,练习场主要侧重于基础知识的练习巩固,大家对这个系列有好的建议也可以在评论区和我交流?。另外我自己也是在不断的学习中,如果有不对的地方麻烦大家斧正,我会及时更新,感谢。博客地址??fe-codeAPI数组的API有很多
- 前端练习05 判断两个矩形是否重叠
多拉斯基
前端练习
题目(2018-11-20)用一个对象的数据来表示一个矩形的位置和大小:{x:100,y:100,width:150,height:250}它表示一个宽为150高为250的矩形在页面上的(100,100)的位置。请你完成一个函数isOverlap可以接受两个矩形作为参数,判断这两个矩形在页面上是否重叠。例如:constrect1={x:100,y:100,width:100,height:100}
- Js函数返回值
_wy_
jsreturn
一、返回控制与函数结果,语法为:return 表达式;作用: 结束函数执行,返回调用函数,而且把表达式的值作为函数的结果 二、返回控制语法为:return;作用: 结束函数执行,返回调用函数,而且把undefined作为函数的结果 在大多数情况下,为事件处理函数返回false,可以防止默认的事件行为.例如,默认情况下点击一个<a>元素,页面会跳转到该元素href属性
- MySQL 的 char 与 varchar
bylijinnan
mysql
今天发现,create table 时,MySQL 4.1有时会把 char 自动转换成 varchar
测试举例:
CREATE TABLE `varcharLessThan4` (
`lastName` varchar(3)
) ;
mysql> desc varcharLessThan4;
+----------+---------+------+-
- Quartz——TriggerListener和JobListener
eksliang
TriggerListenerJobListenerquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208624 一.概述
listener是一个监听器对象,用于监听scheduler中发生的事件,然后执行相应的操作;你可能已经猜到了,TriggerListeners接受与trigger相关的事件,JobListeners接受与jobs相关的事件。
二.JobListener监听器
j
- oracle层次查询
18289753290
oracle;层次查询;树查询
.oracle层次查询(connect by)
oracle的emp表中包含了一列mgr指出谁是雇员的经理,由于经理也是雇员,所以经理的信息也存储在emp表中。这样emp表就是一个自引用表,表中的mgr列是一个自引用列,它指向emp表中的empno列,mgr表示一个员工的管理者,
select empno,mgr,ename,sal from e
- 通过反射把map中的属性赋值到实体类bean对象中
酷的飞上天空
javaee泛型类型转换
使用过struts2后感觉最方便的就是这个框架能自动把表单的参数赋值到action里面的对象中
但现在主要使用Spring框架的MVC,虽然也有@ModelAttribute可以使用但是明显感觉不方便。
好吧,那就自己再造一个轮子吧。
原理都知道,就是利用反射进行字段的赋值,下面贴代码
主要类如下:
import java.lang.reflect.Field;
imp
- SAP HANA数据存储:传统硬盘的瓶颈问题
蓝儿唯美
HANA
SAPHANA平台有各种各样的应用场景,这也意味着客户的实施方法有许多种选择,关键是如何挑选最适合他们需求的实施方案。
在 《Implementing SAP HANA》这本书中,介绍了SAP平台在现实场景中的运作原理,并给出了实施建议和成功案例供参考。本系列文章节选自《Implementing SAP HANA》,介绍了行存储和列存储的各自特点,以及SAP HANA的数据存储方式如何提升空间压
- Java Socket 多线程实现文件传输
随便小屋
javasocket
高级操作系统作业,让用Socket实现文件传输,有些代码也是在网上找的,写的不好,如果大家能用就用上。
客户端类:
package edu.logic.client;
import java.io.BufferedInputStream;
import java.io.Buffered
- java初学者路径
aijuans
java
学习Java有没有什么捷径?要想学好Java,首先要知道Java的大致分类。自从Sun推出Java以来,就力图使之无所不包,所以Java发展到现在,按应用来分主要分为三大块:J2SE,J2ME和J2EE,这也就是Sun ONE(Open Net Environment)体系。J2SE就是Java2的标准版,主要用于桌面应用软件的编程;J2ME主要应用于嵌入是系统开发,如手机和PDA的编程;J2EE
- APP推广
aoyouzi
APP推广
一,免费篇
1,APP推荐类网站自主推荐
最美应用、酷安网、DEMO8、木蚂蚁发现频道等,如果产品独特新颖,还能获取最美应用的评测推荐。PS:推荐简单。只要产品有趣好玩,用户会自主分享传播。例如足迹APP在最美应用推荐一次,几天用户暴增将服务器击垮。
2,各大应用商店首发合作
老实盯着排期,多给应用市场官方负责人献殷勤。
3,论坛贴吧推广
百度知道,百度贴吧,猫扑论坛,天涯社区,豆瓣(
- JSP转发与重定向
百合不是茶
jspservletJava Webjsp转发
在servlet和jsp中我们经常需要请求,这时就需要用到转发和重定向;
转发包括;forward和include
例子;forwrad转发; 将请求装法给reg.html页面
关键代码;
req.getRequestDispatcher("reg.html
- web.xml之jsp-config
bijian1013
javaweb.xmlservletjsp-config
1.作用:主要用于设定JSP页面的相关配置。
2.常见定义:
<jsp-config>
<taglib>
<taglib-uri>URI(定义TLD文件的URI,JSP页面的tablib命令可以经由此URI获取到TLD文件)</tablib-uri>
<taglib-location>
TLD文件所在的位置
- JSF2.2 ViewScoped Using CDI
sunjing
CDIJSF 2.2ViewScoped
JSF 2.0 introduced annotation @ViewScoped; A bean annotated with this scope maintained its state as long as the user stays on the same view(reloads or navigation - no intervening views). One problem w
- 【分布式数据一致性二】Zookeeper数据读写一致性
bit1129
zookeeper
很多文档说Zookeeper是强一致性保证,事实不然。关于一致性模型请参考http://bit1129.iteye.com/blog/2155336
Zookeeper的数据同步协议
Zookeeper采用称为Quorum Based Protocol的数据同步协议。假如Zookeeper集群有N台Zookeeper服务器(N通常取奇数,3台能够满足数据可靠性同时
- Java开发笔记
白糖_
java开发
1、Map<key,value>的remove方法只能识别相同类型的key值
Map<Integer,String> map = new HashMap<Integer,String>();
map.put(1,"a");
map.put(2,"b");
map.put(3,"c"
- 图片黑色阴影
bozch
图片
.event{ padding:0; width:460px; min-width: 460px; border:0px solid #e4e4e4; height: 350px; min-heig
- 编程之美-饮料供货-动态规划
bylijinnan
动态规划
import java.util.Arrays;
import java.util.Random;
public class BeverageSupply {
/**
* 编程之美 饮料供货
* 设Opt(V’,i)表示从i到n-1种饮料中,总容量为V’的方案中,满意度之和的最大值。
* 那么递归式就应该是:Opt(V’,i)=max{ k * Hi+Op
- ajax大参数(大数据)提交性能分析
chenbowen00
WebAjax框架浏览器prototype
近期在项目中发现如下一个问题
项目中有个提交现场事件的功能,该功能主要是在web客户端保存现场数据(主要有截屏,终端日志等信息)然后提交到服务器上方便我们分析定位问题。客户在使用该功能的过程中反应点击提交后反应很慢,大概要等10到20秒的时间浏览器才能操作,期间页面不响应事件。
根据客户描述分析了下的代码流程,很简单,主要通过OCX控件截屏,在将前端的日志等文件使用OCX控件打包,在将之转换为
- [宇宙与天文]在太空采矿,在太空建造
comsci
我们在太空进行工业活动...但是不太可能把太空工业产品又运回到地面上进行加工,而一般是在哪里开采,就在哪里加工,太空的微重力环境,可能会使我们的工业产品的制造尺度非常巨大....
地球上制造的最大工业机器是超级油轮和航空母舰,再大些就会遇到困难了,但是在空间船坞中,制造的最大工业机器,可能就没
- ORACLE中CONSTRAINT的四对属性
daizj
oracleCONSTRAINT
ORACLE中CONSTRAINT的四对属性
summary:在data migrate时,某些表的约束总是困扰着我们,让我们的migratet举步维艰,如何利用约束本身的属性来处理这些问题呢?本文详细介绍了约束的四对属性: Deferrable/not deferrable, Deferred/immediate, enalbe/disable, validate/novalidate,以及如
- Gradle入门教程
dengkane
gradle
一、寻找gradle的历程
一开始的时候,我们只有一个工程,所有要用到的jar包都放到工程目录下面,时间长了,工程越来越大,使用到的jar包也越来越多,难以理解jar之间的依赖关系。再后来我们把旧的工程拆分到不同的工程里,靠ide来管理工程之间的依赖关系,各工程下的jar包依赖是杂乱的。一段时间后,我们发现用ide来管理项程很不方便,比如不方便脱离ide自动构建,于是我们写自己的ant脚本。再后
- C语言简单循环示例
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i;
int count = 0;
int sum = 0;
float avg;
for (i=1; i<=100; i++)
{
if (i%2==0)
{
count++;
sum += i;
}
}
avg
- presentModalViewController 的动画效果
dcj3sjt126com
controller
系统自带(四种效果):
presentModalViewController模态的动画效果设置:
[cpp]
view plain
copy
UIViewController *detailViewController = [[UIViewController al
- java 二分查找
shuizhaosi888
二分查找java二分查找
需求:在排好顺序的一串数字中,找到数字T
一般解法:从左到右扫描数据,其运行花费线性时间O(N)。然而这个算法并没有用到该表已经排序的事实。
/**
*
* @param array
* 顺序数组
* @param t
* 要查找对象
* @return
*/
public stati
- Spring Security(07)——缓存UserDetails
234390216
ehcache缓存Spring Security
Spring Security提供了一个实现了可以缓存UserDetails的UserDetailsService实现类,CachingUserDetailsService。该类的构造接收一个用于真正加载UserDetails的UserDetailsService实现类。当需要加载UserDetails时,其首先会从缓存中获取,如果缓存中没
- Dozer 深层次复制
jayluns
VOmavenpo
最近在做项目上遇到了一些小问题,因为架构在做设计的时候web前段展示用到了vo层,而在后台进行与数据库层操作的时候用到的是Po层。这样在业务层返回vo到控制层,每一次都需要从po-->转化到vo层,用到BeanUtils.copyProperties(source, target)只能复制简单的属性,因为实体类都配置了hibernate那些关联关系,所以它满足不了现在的需求,但后发现还有个很
- CSS规范整理(摘自懒人图库)
a409435341
htmlUIcss浏览器
刚没事闲着在网上瞎逛,找了一篇CSS规范整理,粗略看了一下后还蛮有一定的道理,并自问是否有这样的规范,这也是初入前端开发的人一个很好的规范吧。
一、文件规范
1、文件均归档至约定的目录中。
具体要求通过豆瓣的CSS规范进行讲解:
所有的CSS分为两大类:通用类和业务类。通用的CSS文件,放在如下目录中:
基本样式库 /css/core
- C++动态链接库创建与使用
你不认识的休道人
C++dll
一、创建动态链接库
1.新建工程test中选择”MFC [dll]”dll类型选择第二项"Regular DLL With MFC shared linked",完成
2.在test.h中添加
extern “C” 返回类型 _declspec(dllexport)函数名(参数列表);
3.在test.cpp中最后写
extern “C” 返回类型 _decls
- Android代码混淆之ProGuard
rensanning
ProGuard
Android应用的Java代码,通过反编译apk文件(dex2jar、apktool)很容易得到源代码,所以在release版本的apk中一定要混淆一下一些关键的Java源码。
ProGuard是一个开源的Java代码混淆器(obfuscation)。ADT r8开始它被默认集成到了Android SDK中。
官网:
http://proguard.sourceforge.net/
- 程序员在编程中遇到的奇葩弱智问题
tomcat_oracle
jquery编程ide
现在收集一下:
排名不分先后,按照发言顺序来的。
1、Jquery插件一个通用函数一直报错,尤其是很明显是存在的函数,很有可能就是你没有引入jquery。。。或者版本不对
2、调试半天没变化:不在同一个文件中调试。这个很可怕,我们很多时候会备份好几个项目,改完发现改错了。有个群友说的好: 在汤匙
- 解决maven-dependency-plugin (goals "copy-dependencies","unpack") is not supported
xp9802
dependency
解决办法:在plugins之前添加如下pluginManagement,二者前后顺序如下:
[html]
view plain
copy
<build>
<pluginManagement