vue+element UI实现树形表格,带树形选择的复选框
一:在component文件夹下新建如下treeTable文件夹,里面有2个文件:
eval.js:将数据转换成树形数据
/**
* @Author: jianglei
* @Date: 2017-10-12 12:06:49
*/
"use strict";
import Vue from "vue";
export default function treeToArray(
data,
expandAll,
parent = null,
level = null
) {
let tmp = [];
Array.from(data).forEach(function(record) {
if (record._expanded === undefined) {
Vue.set(record, "_expanded", expandAll);
}
let _level = 1;
if (level !== undefined && level !== null) {
_level = level + 1;
}
Vue.set(record, "_level", _level);
// 如果有父元素
if (parent) {
Vue.set(record, "parent", parent);
}
tmp.push(record);
if (record.child && record.child.length > 0) {
const child = treeToArray(record.child, expandAll, record, _level);
tmp = tmp.concat(child);
}
});
return tmp;
}
index.vue:树形表格组件
{{ scope.$index }}
{{ scope.row[column.value] }}
二:在需要的地方引入该组件:
例如:在component文件夹下新建a.vue:
import treeTable from "./TreeTable";components: { treeTable },
data() {
return {
columns: [
{
text: "事件",
value: "event",
width: 200
},
{
text: "ID",
value: "id"
}
],
data: [
{
id: 0,
event: "事件1",
timeLine: 50,
comment: "无"
},
{
id: 1,
event: "事件1",
timeLine: 100,
comment: "无",
children: [
{
id: 2,
event: "事件2",
timeLine: 10,
comment: "无"
},
{
id: 3,
event: "事件3",
timeLine: 90,
comment: "无",
children: [
{
id: 4,
event: "事件4",
timeLine: 5,
comment: "无"
},
{
id: 5,
event: "事件5",
timeLine: 10,
comment: "无"
},
{
id: 6,
event: "事件6",
timeLine: 75,
comment: "无",
children: [
{
id: 7,
event: "事件7",
timeLine: 50,
comment: "无",
children: [
{
id: 71,
event: "事件71",
timeLine: 25,
comment: "xx"
},
{
id: 72,
event: "事件72",
timeLine: 5,
comment: "xx"
},
{
id: 73,
event: "事件73",
timeLine: 20,
comment: "xx"
}
]
},
{
id: 8,
event: "事件8",
timeLine: 25,
comment: "无"
}
]
}
]
}
]
}
]
};
},
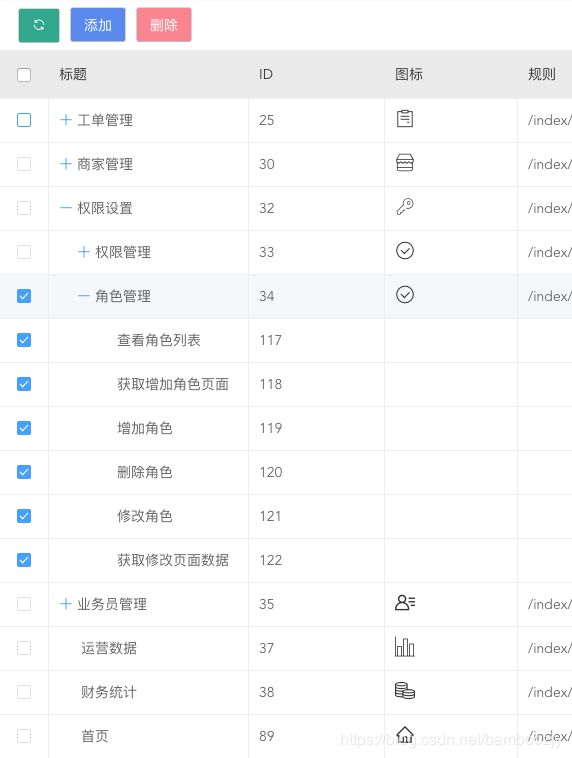
最终效果:
这样就大工告成了,想要了解更多,可以关注 vue-element-admin,一个很不错的后台管理模版