小程序文档整理之 -- 快速上手
注意:本文以及其他一系列小程序相关文章都是参考微信公众平台/小程序 ,官方文档讲解很详细,这里只不过是将自己学习和实践的过程以及遇到的问题记录,方便学习和解决问题,如果遇到作者出错的地方请联系作者改正。
首先安装node.js:node.js下载地址
安装完成之后下载微信开发者工具,进行安装 微信开发者工具下载地址
文件结构
小程序文件结构很简单,一个主体app以及各个页面
主体部分详解
app.json页面配置
注意!!:JSON文件中 //注释是错误的,这里加上只是为了方便理解内容,使用的话先要把所有注释都删除
{
"pages": [//(**必有)设置页面路径
"pages/index/index",
"pages/order/order",
"pages/myself/myself"
],
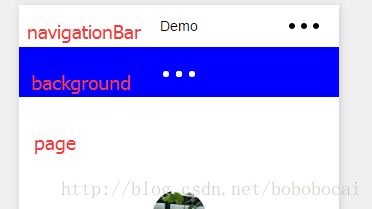
"window": { //设置默认页面的窗口表现
"navigationBarBackgroundColor": "#fff", //导航栏背景颜色
"navigationBarTitleText": "锄禾自然农场", //导航栏标题文字内容
"navigationBarTextStyle":"black", //导航栏标题颜色,仅支持 black/white
//开启下拉刷新,下拉的时候可以看到背景颜色和下拉样式
"enablePullDownRefresh": true, //是否开启下拉刷新
"backgroundColor":"red",//窗口的背景色
"backgroundTextStyle":"light"//下拉背景字体、loading 图的样式,仅支持 dark/light
},
"tabBar": { //设置 tab 的表现
"color":"red", //tab 上的文字默认颜色
"selectedColor":"green", //tab 上的文字选中时的颜色
"backgroundColor":"skyblue", //tab 的背景色
"borderStyle":"black", //tabbar上边框的颜色, 仅支持 black/white
"position":"bottom", //可选值 bottom、top
"list": [ //(**必有)tab 的列表,详见 list 属性说明,最少2个、最多5个 tab
{
"pagePath": "pages/index/index", //(**必有)页面路径,必须在 pages 中先定义
"text": "首页", //(**必有) tab 上按钮文字
"iconPath":"", //图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px,当 postion 为 top 时,此参数无效
"selectedIconPath":"" //选中时的图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px ,当 postion 为 top 时,此参数无效
},
{
"pagePath": "pages/order/order",
"text": "订单"
},
{
"pagePath": "pages/myself/myself",
"text": "我的"
}
]
},
"networkTimeout": { //设置网络超时时间
"request": 10000, //wx.request的超时时间,单位毫秒,默认为:60000
"connectSocket":10000, //wx.connectSocket的超时时间
"downloadFile": 10000, //wx.uploadFile的超时时间
"uploadFile": 10000, //wx.downloadFile的超时时间
},
"debug":true //设置是否开启 debug 模式
}
app.js
在app.js中主要实现了注册一个小程序(页面名.js主要是注册页面),主要是调用了一个名为App() 函数,其用来注册一个小程序,接受一个 object 参数,其指定小程序的生命周期函数等。
App({
/**
* 监听小程序初始化
* 当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
*/
onLaunch: function(options) {
path: //打开小程序的路径 String
query: //打开小程序的query Object
scene: //打开小程序的场景值 Number
shareTicket: //shareTicket,详见 获取更多转发信息 String
referrerInfo: //当场景为由另一个小程序打开时,返回此字段 Object
referrerInfo.appId: //来源小程序的 appId String
referrerInfo.extraData: //来源小程序传过来的数据 Object
},
/**
* 监听小程序显示
* 当小程序启动,或从后台进入前台显示,会触发 onShow
* 参数和onLaunch一样
*/
onShow: function(options) {
},
/**
* 监听小程序隐藏
* 当小程序从前台进入后台,会触发 onHide
*/
onHide: function() {
},
/**
* 错误监听函数
* 当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息
*/
onError: function(msg) {
},
/**
* 其他自定义函数,全局变量
*/
globalData: {
userName:"李四",
userAge:44
}
})
场景值 详见。
getApp()
小程序提供了全局的 getApp() 函数,可以获取到在其他页面的 js文件获取小程序实例。
// other.js
var appInstance = getApp()
console.log(appInstance.globalData.userName) //李四
注意:
1、App() 必须在 app.js 中注册,且不能注册多个。
2、不要在定义于 App() 内的函数中调用 getApp() ,使用 this 就可以拿到 app 实例。
3、不要在 onLaunch 的时候调用 getCurrentPages(),此时 page 还没有生成。
app.wxss
全局样式组件,和css差不多
直接参考官方文档即可 :官方文档
Page()
Page() 函数用来注册一个页面。接受一个 object 参数,其指定页面的初始数据、生命周期函数、事件处理函数等。
//index.js
Page({
//页面的初始数据
data: {
text: "This is page data."
},
//1、生命周期函数
/*
*①监听页面加载
1.一个页面只会调用一次,可以在 onLoad 中获取打开当前页面所调用的 query 参数
2.参数: Object 其他页面打开当前页面所调用的 query 参数
*/
onLoad: function(options) {
},
/*
*②监听页面初次渲染完成
1.一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。
2.对界面的设置如wx.setNavigationBarTitle请在onReady之后设置。详见生命周期
*/
onReady: function() {
},
// ③监听页面显示--每次打开页面都会调用一次。
onShow: function() {
},
// ④监听页面隐藏--当navigateTo或底部tab切换时调用。
onHide: function() {
},
// ⑤监听页面卸载--当redirectTo或navigateBack的时候调用。
onUnload: function() {
},
//2、页面相关事件处理函数
/*
*①下拉刷新
1. 监听用户下拉刷新事件。
2. 需要在app.json的window选项中或页面配置中开启enablePullDownRefresh。
3. 当处理完数据刷新后,wx.stopPullDownRefresh可以停止当前页面的下拉刷新。
*/
onPullDownRefresh: function() {
},
/*
*②上拉触底
1.监听用户上拉触底事件。
2.可以在app.json的window选项中或页面配置中设置触发距离onReachBottomDistance。
3.在触发距离内滑动期间,本事件只会被触发一次。
*/
onReachBottom: function() {
},
/*
*③页面滚动
1.监听用户滑动页面事件。
2.参数为 Object,包含以下字段:scrollTop
*/
onPageScroll: function() {
scrollTop:100px;//页面在垂直方向已滚动的距离(单位px)
},
/*
*④用户转发
1.只有定义了此事件处理函数,右上角菜单才会显示“转发”按钮
2.参数为 Object,包含以下字段:
3.此事件需要return 一个 Object,用于自定义转发内容
*/
onShareAppMessage: function () {
return {
title: '转发标题',//默认值为当前小程序名称
path: '/page/user?id=123'//转发路径,默认当前页面 path ,必须是以 / 开头的完整路径
}
},
// 其他--开发者可以添加任意的函数或数据到 object 参数中,在页面的函数中用 this 可以访问
viewTap: function() {
this.setData({
text: 'Set some data for updating view.'
}, function() {
// this is setData callback
})
},
customData: {
hi: 'MINA'
}
})