【CSS】CSS小结
前言
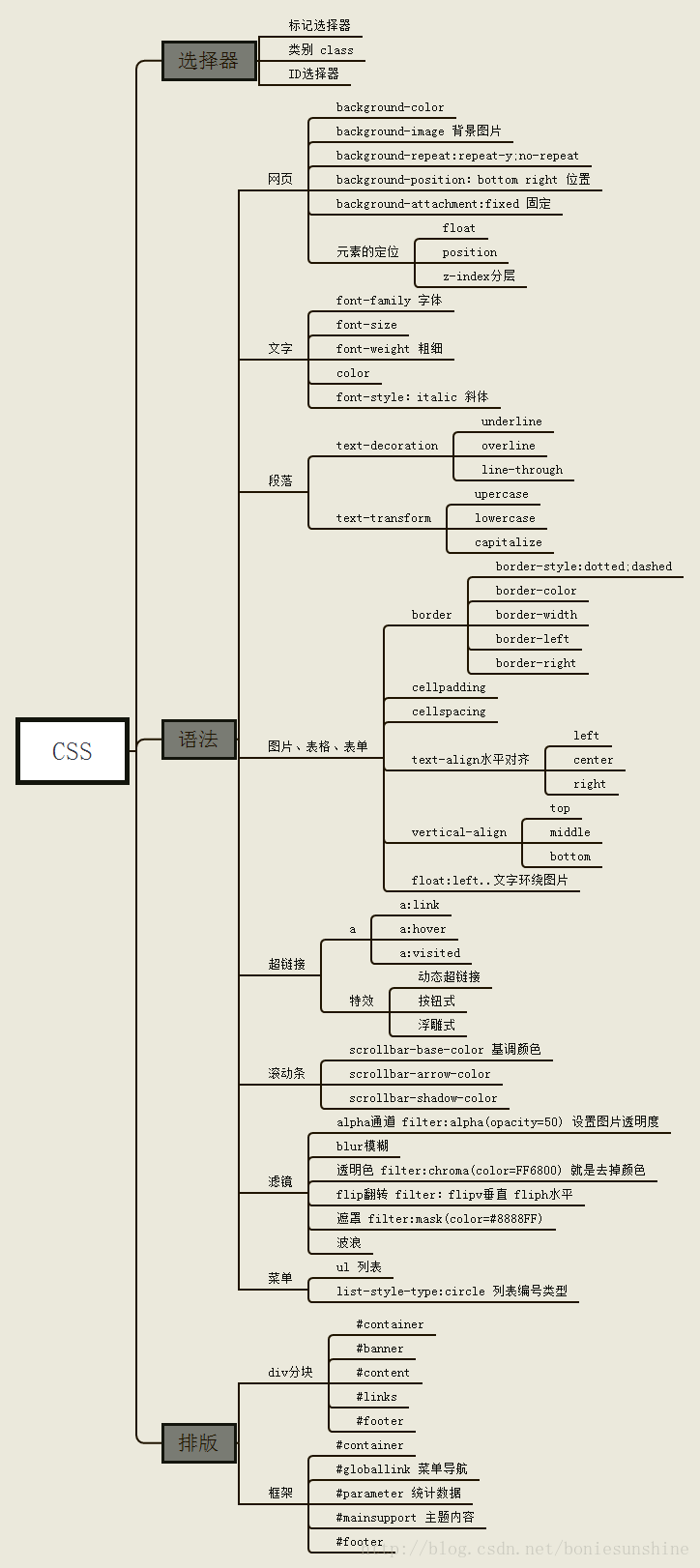
CSS(Cascading Style Sheet)层叠样式表,是用于控制网页样式并允许将样式信息与网页内容分离的一种表机型语言。CSS主要是要知道如何应用,但是属性太琐碎了,所以稍微总结了一下,帮助形成宏观认识。
CSS进阶

理解:
CSS的用法有四种,分别为:行内式,内嵌式,链接式和导入式。
内嵌式:
<style type="text/css">
p{
font-family:楷体;
font-size:33px;
font-weight:88px;
}链接式:
"stylesheet" type="text/css" href="demo.css"/>导入式:
<style type="text/css">
@import url(1.css);
style>添加,删除事件不是很难,语法都是固定的,但是几个浏览器的语法是不一样的,区别需要记住。另外,传统添加事件中会出现覆盖的现象,而在w3c中addEventListener(‘load’,fn,false)中false指冒泡,可以执行冒泡的事件,不会覆盖。
结语
通过对事件的学习又稍微懂了一点,以后在写时间的时候应该就不会发怵了。前端的东西很零散,需要好好的整理,有一个整体思路,多看,多总结,向大牛学习。
Thanks for you patience~~