一起来看看知乎开源的图片选择库
8月3日,AcFun弹幕视频网(俗称A站)在官方微博上发布声明称, 按照国家相关政策规定,即日起,up主在AcFun上传内容(视频、文章)需要进行身份实名认证。A站称:“用户可以通过绑定国内手机号的方式进行实名认证,一个手机号只能绑定一个账号。截至9月27日0:00,如没有完成身份实名认证的up主将不能上传与编辑内容。”与A站定位类似的哔哩哔哩弹幕视频网(俗称B站),在6月25日,也发布了类似公告。
又到了周五,在迎接周末的同时也不要忘了整理一下这一周的工作哦。下周见!
本篇来自 developerHaoz 的投稿,主要介绍了知乎开源的图片选择库,希望大家会喜欢。
developerHaoz 的博客地址:
概述http://www.jianshu.com/u/09ef3072029d
在实际开发中,图片选择器一直都是必不可少的一个部分,不管是 QQ 头像的设置,还是发送一条装逼的微信朋友圈,都要用到图片选择器来给用户选择他们想要上传的图片,最近知乎开源了一款图片选择库 Matisse 简直美哭了,而且完全遵循 Android 交互设计规范,实在是很良心。
在开始正文之前,先欣赏一下这个图片选择器的效果
Matisse
是不是感觉相当的简洁好看,反正我是这么认为的。
基本使用导入相应的依赖库
Gradle:
有一点要注意一下, 这个图片选择库是使用 Glide 或 Picasso 作为图片加载引擎
如果你使用 Glide 作为你的图片加载引擎,请添加 Glide 的 README 上所说的规则,以及添加额外的规则:
如果你使用 Picasso 作为你的图片加载引擎,请添加 Picasso 的 README 上所说的规则,以及添加额外的规则:
启动Matisse
在正式写代码之前,有两个相关的权限需要先申请:
所以,如果你的 APP 是跑在 Android 6.0+ 的话,你需要在下个步骤之前处理一下运行时权限。
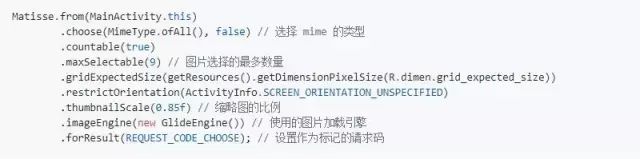
我们可以在平常的 Activity 或 Fragment 中启动 MatisseActivity
接收选择的结果
在启动图片选择器的 Activity 或 Fragment 中的 onActivityResult() 进行结果的回调处理
常用的APIMime类型
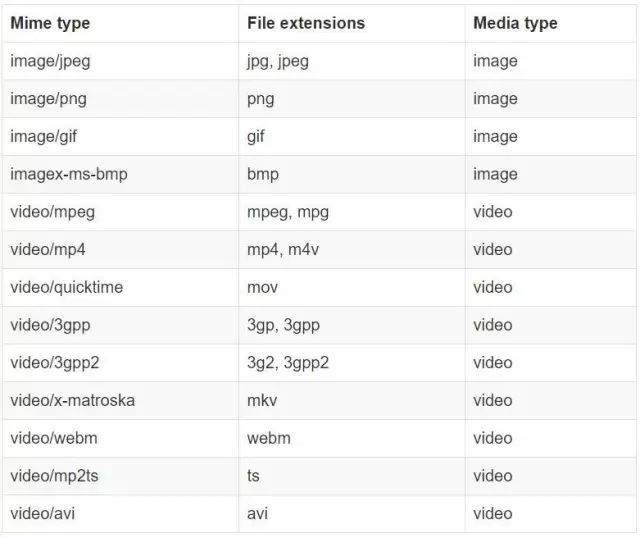
Matisse 支持以下的 mime 类型
默认情况下,所有的图像和视频都将显示在 Matisse 中,你不能通过以下方法来限制可选择的 mime 类型:
MimeType.ofAll()
MimeType.of(MimeType type, MimeType... rest)
MimeType.ofImage()
MimeType.ofVideo()
你可以让 Matisse 只显示一种媒体类型,如果
启动的时候,调用 showSingleMediaType(true)
只选择图片或者视频
数量
默认情况
在缩略图的右上角有一个复选标记,让你不仅可以选择一个图像
自动增长的数目
使用 countable(true) 来显示一个从 1 开始的数字
最大的数字数量
使用 maxSelectable(int maxSelectable) 来限制可选择的最大数目
方向
使用 restrictOrientation*(@ScreenOrientation int orientation) 来设置图像选择和预览活动所需的方向。
网格的规格
如果你想要固定的跨度计数,请使用 spanCount(int spanCount),当方向更改时,范围计数将保持不变。
如果希望可以灵活地适应不同屏幕的网格大小,请使用 spanCount(int spanCount),该值不一定被应用,因为图片网格应该填满视图容器。测量的图片网格的大小将尽可能接近该值。
缩略图缩放
使用 thumnailScale(float scale) 来设置缩略图位图相对于视图大小的缩放比例,而且它应该是(0.0,1.0)中的浮点值。
主题内置的主题
在 Matisse 中有两种内置的主题:
Zhihu(亮蓝色主题)
Dracula(黑色主题)
当启动 Matisse 的时候,调用 theme(@styleRes int themeId) 方法来使用其中一种主题
自定义主题
从两个内置主题,甚至是他们的父母派生自定义主题,你可以自定义 Matisse 的外观
这些属性(在 attrs.xml 中定义)可以修改:
以上便是本文的全部内容,如果觉得写得还可以的话,希望来一波关注和喜欢。
更多每天学习累了,看些搞笑的段子放松一下吧。关注最具娱乐精神的公众号,每天都有好心情。
如果你有好的技术文章想和大家分享,欢迎向我的公众号投稿,投稿具体细节请在公众号主页点击“投稿”菜单查看。
欢迎长按下图 -> 识别图中二维码或者扫一扫关注我的公众号: