实现一个类似QQ的社交聊天工具
日前,中国智能手机品牌vivo宣布,与国际足球联合会(FIFA)达成为期6年的FIFA世界杯全球赞助合作,贯穿两届比赛。这意味着vivo将连续成为2018年及2022年两届世界杯全球官方赞助商。届时,vivo标志将出现在FIFA世界杯比赛的场边广告牌、门票、新闻发布会背景板以及其他相关重要场合。vivo期望借助FIFA世界杯在全球的影响力,将品牌带到一个全新的高度。
作者简介这周才上了三天班,突然发现明天就是周末啦,好开心有木有,提前祝大家周末愉快!
本篇来自 fitzeng 的投稿,分享了他开发一个聊天工具的历程,希望大家喜欢!
fitzeng 的博客地址:
Part Onehttp://fitzeng.org
效果图
*由于大小限制,这里的图片我做了压缩,大图可点击最后 阅读原文 查看
原因
由于在间间断断的学Android,所以学的知识比较杂,想做个小项目来复习复习。所以之前在课后十天左右的时间完成了一个刚刚具备聊天功能的App,由于这几天拼命的搜寻资料,发现网上并没有一个完整的开发过程的文章。平时也就是看看大牛们的博客学习,现在觉得也要多和大家分享自己学到的知识,共同进步。可能你在这学不到技术深度的东西,但是说不定可以扩展你的技术广度。
目标人群
推荐给正处于Android进阶的人群,想写一个App却不知道如何开始。希望我的这些文字对你能有帮助。最少基本过了一遍《第一行代码》,读过《Android群英传》就更好了。由于我是以一个遇到问题解决问题的视角来写的,所以基本会让你的开发过程思路清晰,知道这么做的目的和好处。同时这也是一个开始完全不知道怎么写到实现基本功能的心路历程描述。所以应该会有点价值吧。当然涉及的东西确实有点多,所以不可能一一叙述,欢迎大家留言讨论。
知识
数据库相关知识(基本的增删改查)
Java(Java可视化界面编程,Socket网络通信)
Android
软件
Android: Android Studio
本地服务器搭建: XAMPP(Apache + MySQL)
服务器界面:Eclipse JavaEE
实现思路
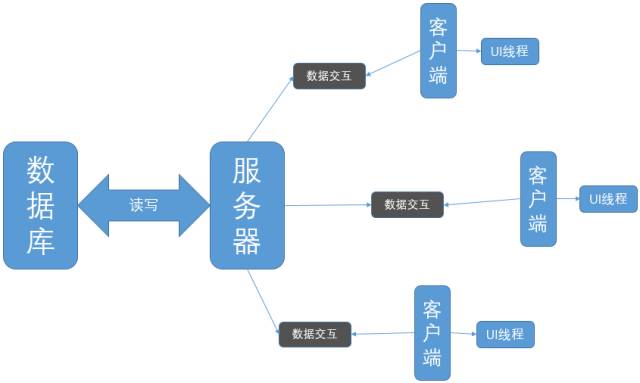
在电脑上利用 Apache + MySQL 搭建一个供服务端访问的数据库,有了数据库,就要写一个服务端在电脑上运行,读写数据库数据。开启一个线程一直检测是否有客户发送连接请求,有的话 accept,并且给这个连接的用户开一个单独线程供客户端进行通讯。而客户端发送请求给服务器,所以客户端要有一个 Action 来激活发送请求,也就是我们的点击滑动等事件。但是同时又要接受来自服务端的数据,所以我们要使客户端的 Action 操作和与服务端通讯分别用两个不同的线程管理。不知道我讲没讲请,下面用图来描述一下。
Part Two
实现目标
按照最先开始的计划,我们只实现一个静态的 ZZChat 界面,考验的就是 Android 控件的基本知识。如果碰到没见到过的控件可以去 Google 看开发文档。
实现过程
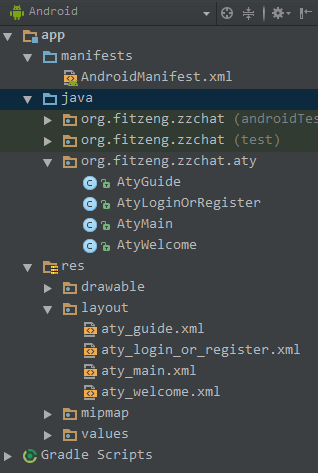
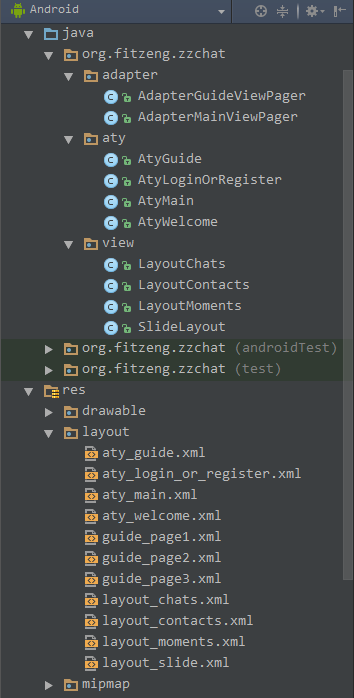
在看到实现的设计下,我们最先想到的是有四的Activity(欢迎界面,引导页,登录注册,主界面),同时对应四个布局
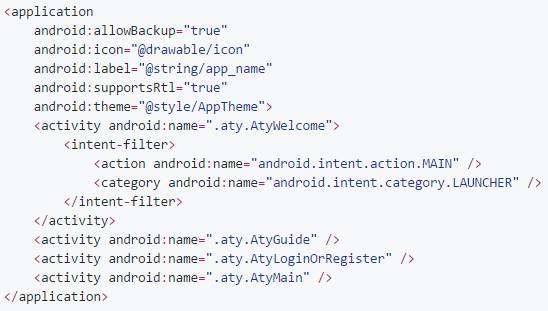
修改MANIFEST
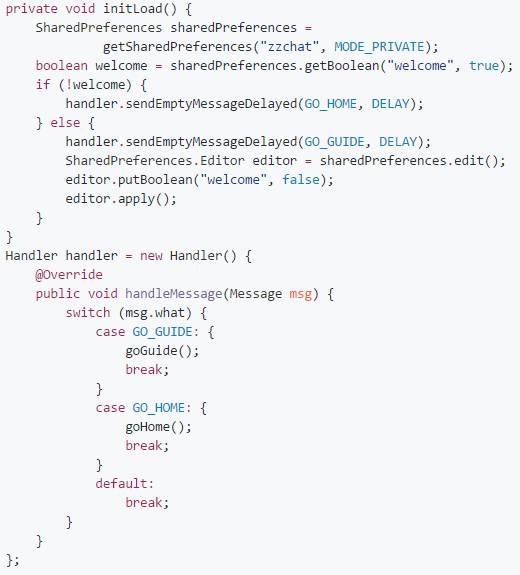
欢迎界面
引导界面只在首次开启时显示
引导页
引导页我们使用一个ViewPager实现,如果之前不熟悉的可以看我的另一个
利用ViewPager做的轮播图
http://fitzeng.org/2017/04/07/SlideShow
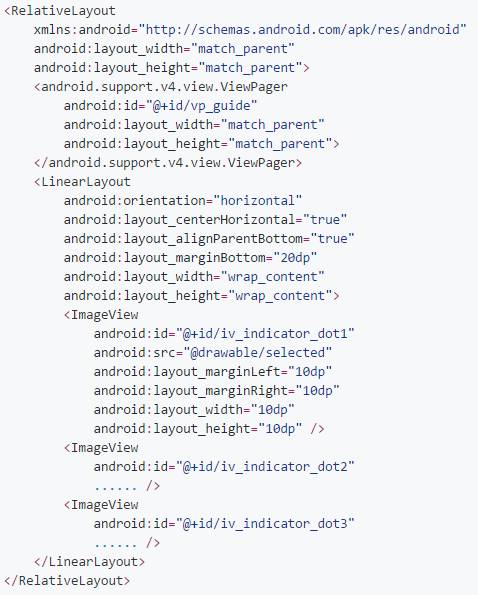
布局
相信看了前面动图的效果对布局实现应该是有底了
适配布局
到这了,如何实现 ViewPager 加载布局就是我们现在应该想的事了。
目前可以最先想到和做到的是实现三个加载的布局,为了方便我们只使用一个 ImageView来实现,同理其他三个页面也是类似,第三个多加一个 Enter 入口进入主页。
适配器
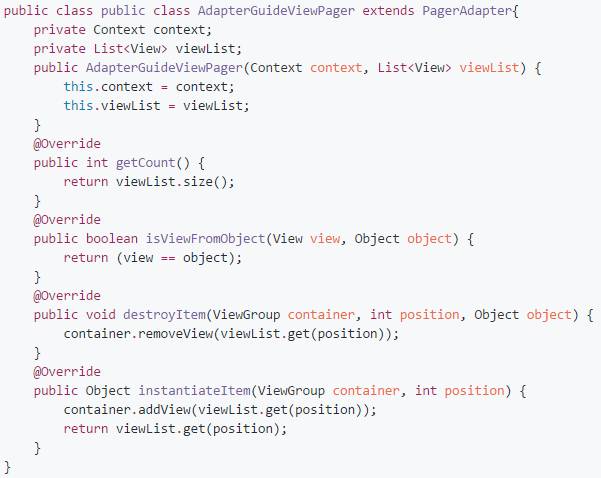
现在的情况是有了布局和资源页面,怎么把资源页面加载进布局,这时就要用到 Adapter 了,也就是适配器。新建一个 adapter 资源包,新建一个 AdapterGuideViewPager类 继承 PagerAdapter
一定要注意 getCount() 和 isViewFromObject() 函数的实现。
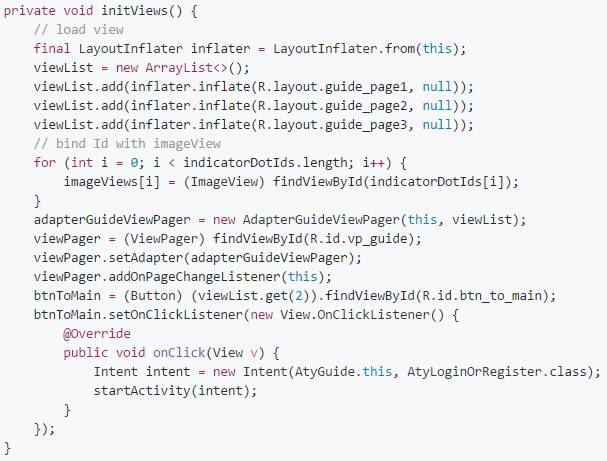
有了适配器,只要给 adapter 添加之前的 guide 视图作为资源,再给 viewPager 设置资源适配器。基本效果就实现了。
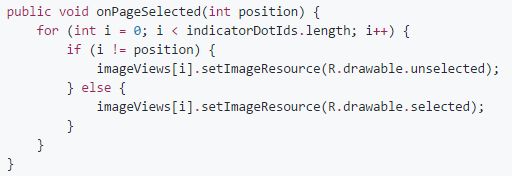
指示器实现
当前页面是第几页,要给用户一个比较明显的提示,可以利用两个不同颜色的小圆点。但是要想知道移动的改变就要实现监听事件。实现 onPageSelected() 方法就可以了。
登陆注册
界面
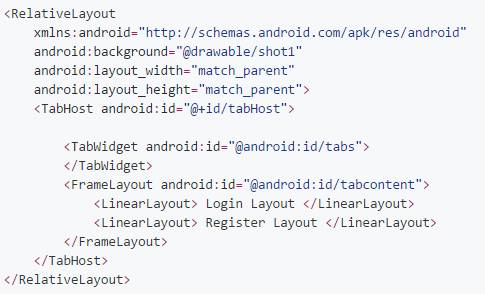
这里可以自己设计,我使用 TabHost 实现,学习使用不同控件,不过布局值得主页的是ID的设置,自己可以试试如果不这样会出现什么效果。
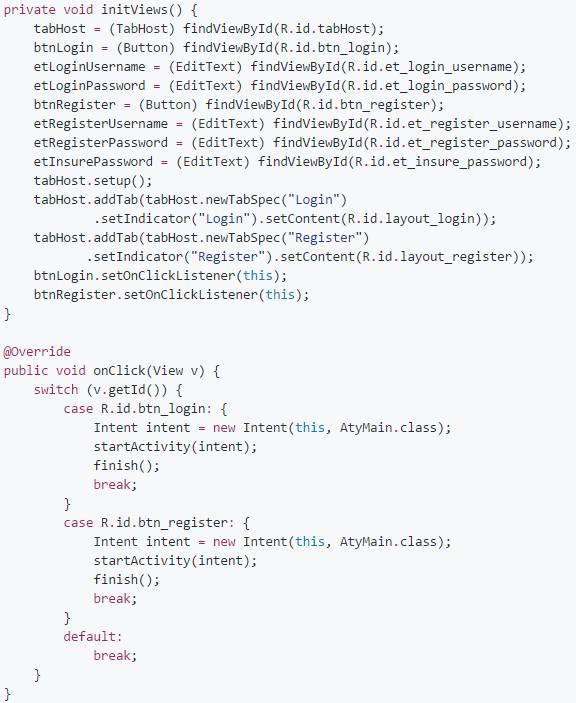
跳转
目前还没进行数据处理,所以我们直接跳转进入界面
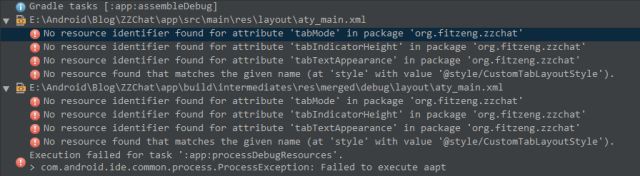
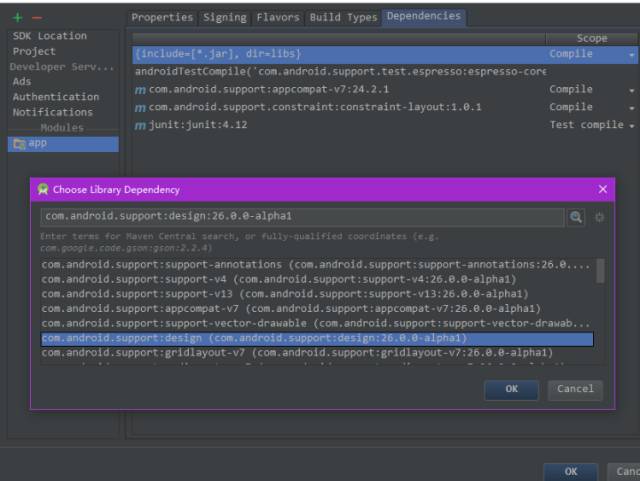
添加依赖库
如果你遇到上面的bug,说明到现在我们的TabHost是无法工作的,因为缺少一个依赖库。
compile ‘com.android.support:design:2x.x.x’
添加方式是在File->Project Structure 在弹出的窗口中选择app,之后操作看图:
此时需要重新 Gradle, 这时可能一个错误在 build.gradle。按 Alt + Enter, 选择忽略就好。
主界面
之前的页面基本实现,那么主界面如何实现,参考QQ,为了避免控件上的使用难度,我们直接用google提供的 DrawerLayout
写代码之前先理清思路,这个主界面明显是包含三个页面加一个侧换页面,也就是四个。
新建一个view资源文件,创建四个视图类。接着新建四个布局供类加载
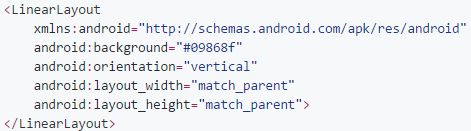
布局
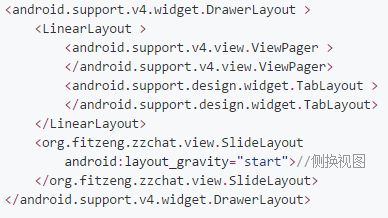
这个布局有要主页的地方。侧滑视图要设置android:layout_gravity=”start” 属性。DrawerLayout 最好为根容器,推荐如下布局:
最外层就是 DrawerLayout,中间只有一个主内容和一个侧滑布局。你要添加的内容全部在主内容中实现。
这里采用 ViewPager + TabLayout 来实现,不熟悉的看这里:
http://fitzeng.org/2017/04/07/TabLayout
加载页面
以 Chats 为例:
十分简单,看代码就能懂
之前已经使用了侧滑视图,接下来的三个视图分别对应加载进了三个类。如何将这些视图加载进主界面,前面已经说过如何加载 viewPager 了,这里也是一样的。实现一个适配器。
到这里基本的效果实现了,不清楚了可以参考阶段性源码。
最后由于篇幅限制,这里只发布了前两部分(之后还有重要的网络部分),完整的项目笔记,大家可以点击最后 阅读原文 或者 访问作者的博客地址查看。
github地址:
更多https://github.com/mk43/ZZChat
每天学习累了,看些搞笑的段子放松一下吧。关注最具娱乐精神的公众号,每天都有好心情。
如果你有好的技术文章想和大家分享,欢迎向我的公众号投稿,投稿具体细节请在公众号主页点击“投稿”菜单查看。
欢迎长按下图 -> 识别图中二维码或者扫一扫关注我的公众号: