小程序开发实例技巧(一)底部TabBar配置
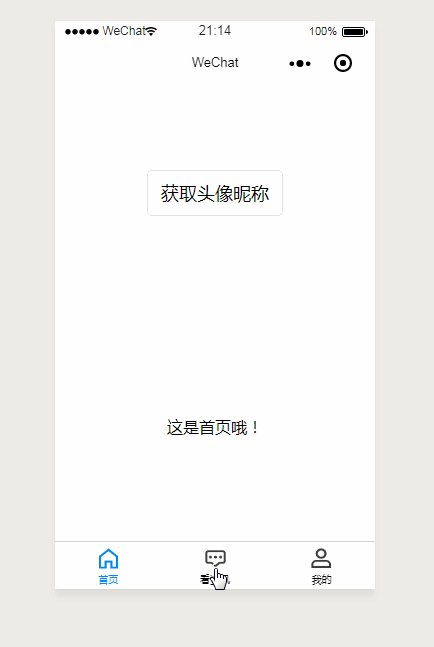
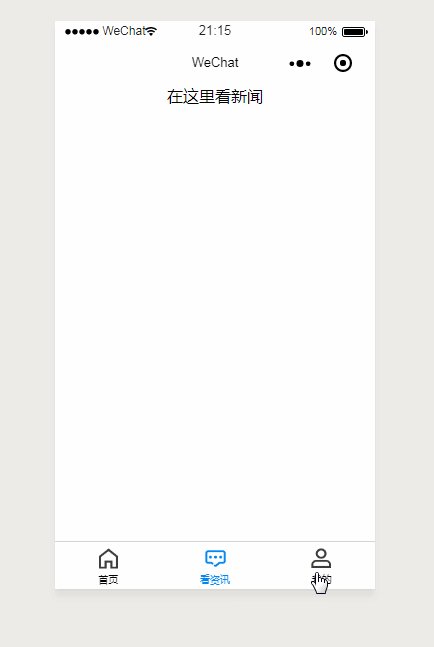
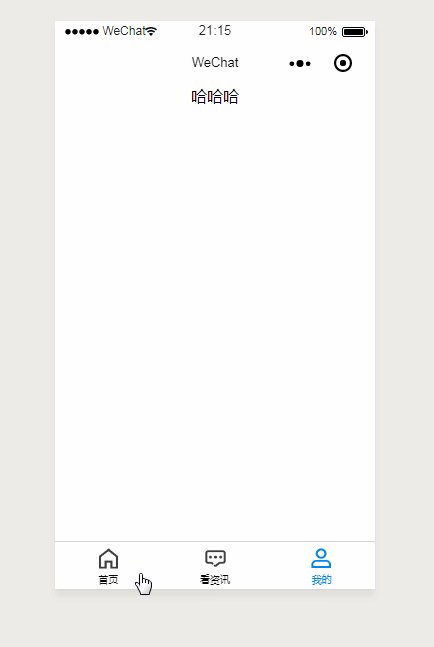
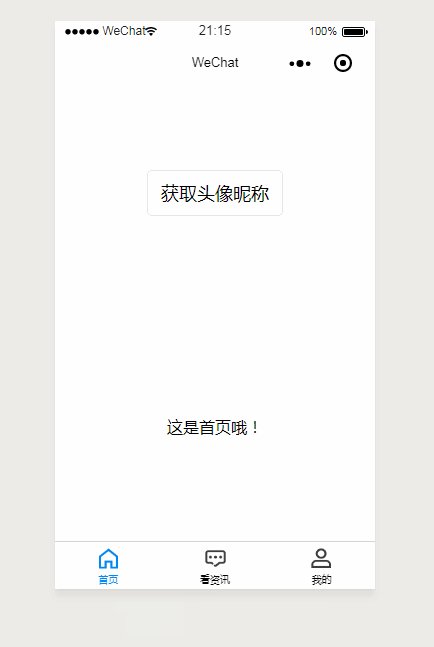
不管是APP还是小程序底部都有跳转的tabBar供使用者跳转到不同的页面,效果如下:
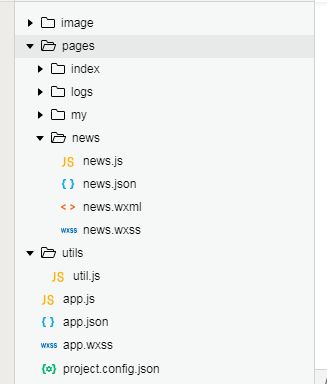
首页我们在pages文件夹下新建一个目录news,再新建一个Page"news",同样地方式在创建一个"my"目录,文件名与文件结构都可以自定义,只要与app.json的pages数组定义对应上即可,如下图:
接下来定义tabBar跳转的数据和图标:
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "image/tabbar/home.png",
"selectedIconPath": "image/tabbar/home-on.png"
},
{
"pagePath": "pages/news/news",
"text": "看资讯",
"iconPath": "image/tabbar/news.png",
"selectedIconPath": "image/tabbar/news-on.png"
},
{
"pagePath": "pages/my/my",
"text": "我的",
"iconPath": "image/tabbar/my.png",
"selectedIconPath": "image/tabbar/my-on.png"
}
],
"backgroundColor": "#fff",
"color": "#000",
"selectedColor": "#0286f1"
}
其中:
pagePath:点击跳转的url,是pages数组里定义的某一个;
text:显示的文字;
iconPath:icon图片存放的路径;
selectedIconPath:tabBar选中后的icon存放图标;
backgroundColor:tabBar底部背景颜色;
color:tabBar文字颜色;
selectedColor:选中后文字颜色。
app.json完整代码如下:
{
"pages": [
"pages/index/index",
"pages/logs/logs",
"pages/my/my",
"pages/news/news"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "black"
},
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "image/tabbar/home.png",
"selectedIconPath": "image/tabbar/home-on.png"
},
{
"pagePath": "pages/news/news",
"text": "看资讯",
"iconPath": "image/tabbar/news.png",
"selectedIconPath": "image/tabbar/news-on.png"
},
{
"pagePath": "pages/my/my",
"text": "我的",
"iconPath": "image/tabbar/my.png",
"selectedIconPath": "image/tabbar/my-on.png"
}
],
"backgroundColor": "#fff",
"color": "#000",
"selectedColor": "#0286f1"
}
}
原文作者技术博客:https://www.jianshu.com/u/ac4daaeecdfe
95后前端妹子一枚,爱阅读,爱交友,将工作中遇到的问题记录在这里,希望给每一个看到的你能带来一点帮助。
欢迎留言交流。