网页中控件绑定数据源小demo
最近一直在做一个B/S的小项目,刚看完牛腩,就可以有一次实践的机会,我觉的简直是上天太爱我的表现。虽然这个小项目功能逻辑没有牛腩那么复杂,但是要学习的东西还是很多,有过无力的阶段,但是总是要解决的啊,抱怨永远是最没有用的一种表达,之前看牛腩没有好好总结,这次看北大青鸟的视频可不能在懒惰了,思想的懒惰往往是致命的。在做项目的时候,用到了很多控件和数据的绑定,和winform有一些不同的地方,自己做的时候虽然能够实现,但是没有系统的学习,有一些属性理解的不够深刻,今天在看到第7集的时候,就跟着老师做了这个小例子
第7集主要讲的是checklistbox和数据的绑定。首先数据库中建立一个存放爱好的表格,有两个字段,人的id,和爱好,然后将这个表格和页面上的控件进行数据绑定,选择完内容,点击button,输出到页面上的就是你选择的内容
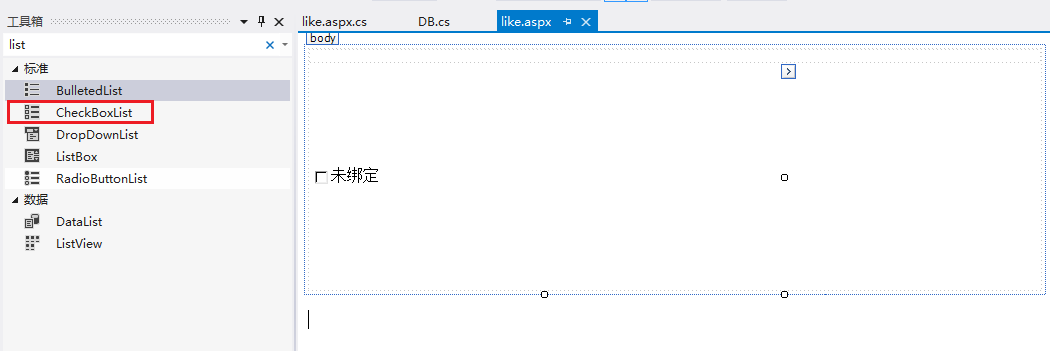
一、建立空白的网页,将checkboxlist拖到页面上,在放上一个button按钮
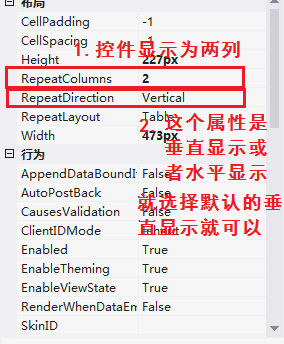
二、设置控件属性
三.创建数据处理类(链接数据库)
public class DB
{
public static SqlConnection createConnection() //设置为静态的,不用实例化直接用
{
System.Data.SqlClient.SqlConnection con = new SqlConnection("server=.;database=北大青鸟;uid=sa;pwd=1;");
return con;
}
}
四.前台代码
public partial class like : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)//页面加载第一次的时候绑定
{
SqlConnection con = DB.createConnection();//直接建立与数据库的连接
con.Open();
SqlCommand cmd = new SqlCommand("select * from personLike", con);
SqlDataReader sdr = cmd.ExecuteReader();
this.CheckBoxList1.DataTextField = "likeContent";
this.CheckBoxList1.DataValueField = "id";
this.CheckBoxList1.DataSource = sdr;
this.CheckBoxList1.DataBind();
sdr.Close();
con.Close();
}
}
}protected void Button1_Click(object sender, EventArgs e)
{
//循环判断选中的内容
for (int i = 0; i < this.CheckBoxList1 .Items .Count -1; i++)
{
if (this.CheckBoxList1.Items[i].Selected )
{
Response.Write(this.CheckBoxList1.Items[i].Value.ToString() + "-" + this.CheckBoxList1.Items[i].Text);
}
}
维护起来非常容易,我们在设计网站的时候,往往不能使用静态网页的方法,一个一个的去做,那样的话太难维护了,加入今天有三个爱好,我设计好了网页的布局,明天又多了几项,又要重新的设计布局,添加控件。但是如果和数据库进行绑定,直接在数据库中添加或者删除,不需要再修改网页上的内容。而刚才我们说的DataValueField的属性,是存放主键的,这样当你选中了几项后,就可以通过循环来进行判断,方便了很多。
总结
这一个小例子,看似简单,但其实让我学到了很多知识,比如:我们为什么要用数据绑定,好处是什么,而且又练习了一边数据库的操作,原来都是用的SQLHelper,但现在真让我写上边的代码,不熟悉的地方还是很多的,多练习一遍理解就会深刻一些。