Webpack入门之一:从一个简单例子入门
一、Webpack安装
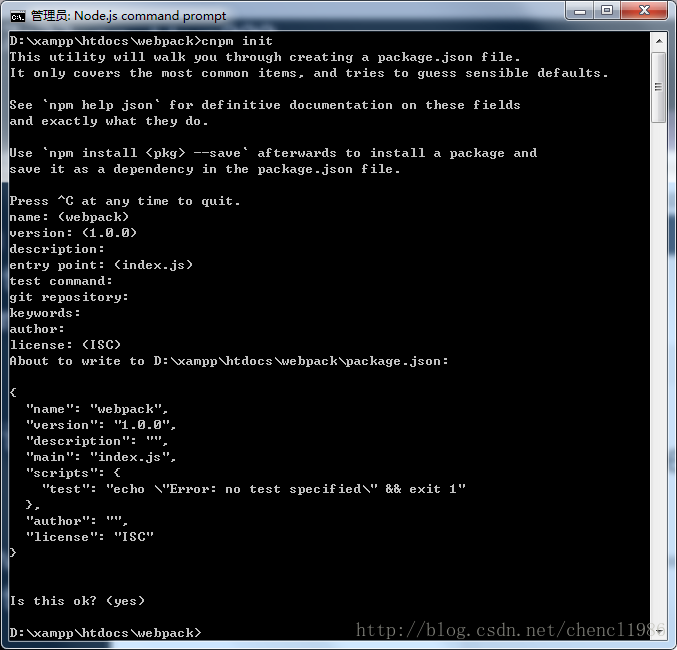
先在要使用Webpack的文件夹下初始化npm
安装loader
通过执行cnpm install css-loader style-loader –save-dev命令,安装所需的loader。

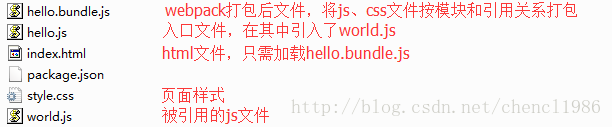
基本项目结构
先从一个基本项目结构来分析webpack的打包原理。
a. 首先一个页面通过引入hello.bundle.js文件来实现完整的功能。
b. hello.bundle.js是在webpack以一个入口的js文件,即hello.js来确定该页面需要引入的js文件(world.js)、css文件(style.css),确定了各模块之间的相互关系之后,将其整合生成的一个文件。
c. hello.bundle.js是一个实际被执行的文件,按照hello.js、world.js、style.css之间的相互关系执行,简单来说是机器执行的。
d. 而hello.js、world.js、style.css只是各个模块的代码,由开发人员定义和编写,并不实际被执行,简单来说是人看的。

打包并执行一个简单项目
a. 我们先编写index.html<html> <head> <meta charset="UTF-8"> <title>Webpacktitle> <style>style> head> <body> <div class="wrap">div> <script type="text/javascript" src="hello.bundle.js">script> body> html>b. 接下来是入口文件hello.js
require('./world.js'); require('style-loader!css-loader!./style.css'); // webpack本身不能加载css文件,需要使用css-loader用来使webpack可处理css文件,style-loader用来将css的style转换为