6月5日学习总结—— jQuery中的事件与DOM操作
一、 jQuery中的基本事件
鼠标事件
|
键盘事件
|
表单事件
|
文档/窗口事件
|
click
click() 方法是当按钮点击事件被触发时会调用一个函数。 该函数在用户点击 HTML 元素时执行。 |
keypress
|
submit
|
load
|
dblclick
当双击元素时,会发生 dblclick 事件。 dblclick() 方法触发 dblclick 事件,或规定当发生 dblclick 事件时运行的函数: |
keydown
|
change
|
resize
|
mouseenter
当鼠标指针穿过元素时,会发生 mouseenter 事件 |
keyup
|
focus
|
scroll
|
mouseleave
当鼠标指针离开元素时,会发生 mouseleave 事件。 mouseleave() 方法触发 mouseleave 事件,或规定当发生 mouseleave 事件时运行的函数: |
blur
|
unload
|
|
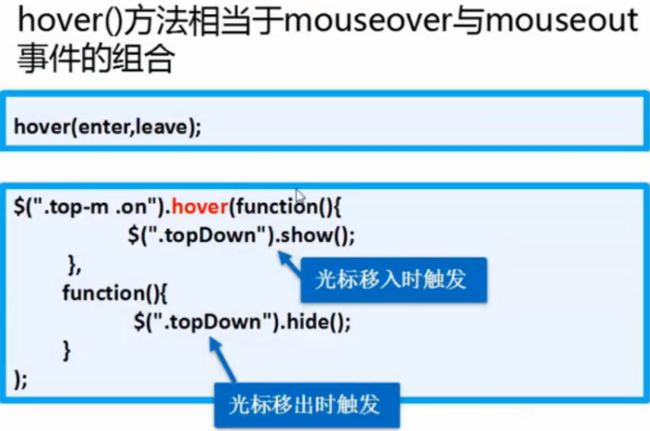
hover()
hover()方法用于模拟光标悬停事件。 当鼠标移动到元素上时,会触发指定的第一个函数(mouseenter);当鼠标移出这个元素时,会触发指定的第二个函数(mouseleave |
|||
其它事件
|
|||
focus()
获取焦点
|
blur()
失去焦点
|
hasClass()
|
inArray()
|
toggleClass()
|
prop()
|
attr()
|
|
heml()
相当于innerHTML
|
text()
相当于innerHTML
|
width()
|
height()
|
resize() 动态获取可视windows窗口大小 |
scrollTop()
滚动条
|
scrollleft()
滚动条
|
|
offset()获取元素的相对于document整个文档的位置
|
position()获取元素相对于有定位的父元素的位置
|
trigger(type,[data])触发一个事件
|
|
0n(events,[selector],[data],fn)注册简单事件,也可注册委托事件
|
off(events,[selector],[fn])事件解绑
|
delay(duration,
[queueName]
)动画延迟执行后面的效果
|
noconflict()释放$控制权
|
preventDefault()阻止浏览器默认行为
|
stopPropagation()阻止事件冒泡
|
end()
将匹配的元素列表变为前一次的状态
|
|
jQuery 事件方法语法
在 jQuery 中,大多数 DOM 事件都有一个等效的 jQuery 方法。
页面中指定一个点击事件:
下一步是定义什么时间触发事件。您可以通过一个事件函数实现:
// 动作触发后执行的代码!!
}
1. 事件绑定
bind() 方法为被选元素添加一个或多个事件处理程序,并规定事件发生时运行的函数
语法是:$(选择对象).bind("事件函数,注意要有双引号括起来",可以选函数,执行函数) ←函数就是类似与java中的方法
绑定函数例子:
$("input[type='button']").bind({ 注意,若要定义多个函数需要用到 { }
mouseover:function(){
$("p").css({"color":"red"});
} , 注意用逗号分开
mouseout:function(){
$("p").css({"color":"blue"});
}
})
实例代码:
$("#nav li:first").bind("click",function () { $(".taskContent").css("background-color","red"); $("#dayTask").show(); $("#growTask").hide(); }) $("#nav li:last").bind("click",function () { $(".taskContent").css("background-color","yellow"); $("#dayTask").hide(); $("#growTask").show();
2. 事件删除:unbind("事件函数","绑定函数的名称") 若什么都不写直接unbind(),会默认清空所有绑定的事件
$("button").unbind(); //删除所有绑定事件
$("button").unbind("click"); //删除click事件
$("button").unbind("click", fn1); //删除click事件处理函数fn1
3. 简写事件
$("button").click(function() {
alert("click");
});
$(window).unload(function() {
alert("unload"); //页面卸载事件, IE浏览器支持,其他浏览器不支持
})
$(window).resize(function () {
alert("resize"); //窗口大小改变事件
});
$(window).scroll(function () {
alert("scroll"); /滚动条拖动事件
});
alert("select"); //文本选定事件
});
$("input").change(function () {
alert("change"); //文本改变事件
});
$("input").change(function () {
alert("change"); //文本改变事件
});
$("input").change(function () {
alert("change"); //文本改变事件
});
$("form").submit(function () {
alert("submit"); //表单提交事件
});
1.hover() 和 toggle()
hover(mouseover,mouseout) ←hover()里面填写的默认就相当于帮你第一个函数里面设置为鼠标经过时。第二个设置为鼠标离开后。就是mouseover跟mouseout。

toggle(执行函数,执行函数........) ←toggle()里面可以放多个执行函数,若里面没放执行函数,那么会变成隐藏或者显示(hide()或者show()) 一般与input标签组合使用或者在click里面使用,因为需要点击才能触发此函数
需要注意:toggle()和toggleClass在同一个对象里面只能单次使用,不能同时使用!!
5. val 获取或则添加值
一种用于是不写东西获取相应的值,另外一种的用途是赋值
1.val.();
2.val.("输入的东西")
实例代码:
$(document).ready(function () { $("#bt").click(function () { //获取输入矿的值 var str=$("input[type='text']").val(); if (str==null||str==""){ alert("输入不能为空") }else { $("input[type='text']").val("谢谢注册"); alert( $("input[type='text']").val()); } }) })
6、 .resize()获取移动浏览器串口的次数
var num=0; $(document).ready(function () { $("#tv_div a").mouseover(function () { $(this).css({"color":"blue"}) }) $("#tv_div a").mouseout(function () { $(this).css({"color":""}) }) //窗口的变化数 $(window).resize(function () { $("span").text(num++); }) })7.操作创建、插入节点:
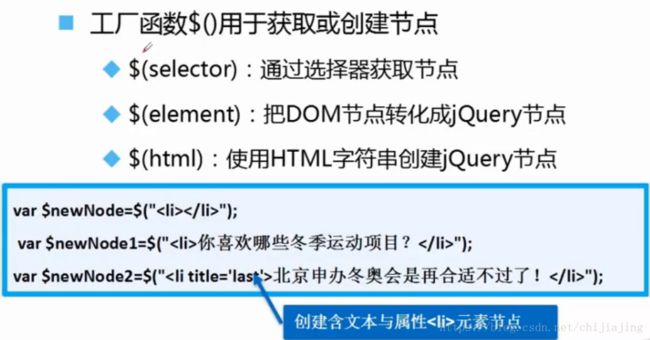
$("input").click(function () { var typeLi="上就完了 "; var strLi=$(typeLi); //内部插入,是为子节点 strLi.appendTo("ul"); //将strLi追加到ul里的后面 $("ul").append(strLi); //在ul里后面追加strLi节点,与以上语法相反,换位置实现同样效果 strLi.prependTo("ul"); //将strLi追加到ul里的前面 $("ul").prepend(strLi); //在ul里前面追加strLi节点 //外部插入,是为同辈节点 $("ul").after(strLi); //将strLi插入到ul之后 strLi.insertAfter("ul"); //将strLi插入到ul之后,语法相反,换位置实现同样效果 $("ul").before(strLi); //将strLi插入到ul之前 strLi.insertBefore("ul"); //将strLi插入到ul之前,语法相反,换位置实现同样效果 }); })