Flutter Scaffold 参数详解
1.Scaffold
1.1 继承关系
Object > Diagnosticable > DiagnosticableTree > Widget > StatefulWidget > Scaffold
1.2 介绍
实现基本设计视觉布局结构。支撑整个界面的内容,也是继承于Widget,一个控件。
1.3 参数详解
| 参数类型 |
成员 |
参数说明 |
| Key |
Key |
参数Key key:官方解释:https://flutterchina.club/widgets-intro/#key |
| PreferredSizeWidget |
appBar |
见下面第2节 |
| Widget |
Body |
内容控件 |
| Widget |
floatingActionButton |
浮动按钮 FloatingActionButton |
| FloatingActionButtonLocation |
floatingActionButtonLocation |
浮动按钮放置的位置,枚举: FloatingActionButtonLocation. endFloat 右边,居底部控件之上面 centerFloat 中间,居底部控件之上面 endDocked 右边,浮动在底部控件之上 centerDocked 中边,浮动在底部控件之上 |
| FloatingActionButtonAnimator |
floatingActionButtonAnimator |
浮动按钮动画:FloatingActionButtonAnimator.scaling |
| List<Widget> |
persistentFooterButtons |
底部控件二,如正面效果 |
| Widget |
Drawer |
左滑布局 ,主动调用: Scaffold.of(context).openDrawer(); |
| Widget |
endDrawer |
右滑布局 ,主动调用: Scaffold.of(context).openEndDrawer(); |
| Widget |
bottomNavigationBar |
底部控件三 |
| Widget |
bottomSheet |
底部控件一 |
| Color |
backgroundColor |
背景颜色 |
| bool |
resizeToAvoidBottomPadding 默认值:true |
是否调整主体的大小以避免键盘遮挡部分布局 |
| bool |
primary 默认值: true |
是否填充顶部(状态栏) |
2.PreferredSizeWidget
1.1 继承关系
Object > Diagnosticable > DiagnosticableTree > Widget Implemented PreferredSizeWidget
2.2 介绍
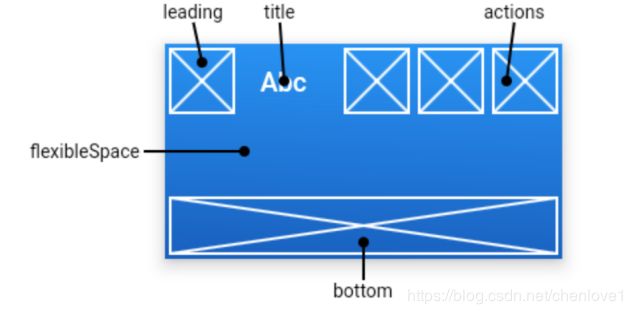
带“默认”大小的控件。Scaffold成员appBar主要是使用子类,AppBar,CupertinoTabBar等,如下图:
PreferredSizeWidget是 implements Widget(在Dart语言中,类和接口是统一的,都是接口),在Widget基础上只增加了Size preferredSize。
| AppBar |
一个设计应用程序栏。 |
| TabBar |
显示水平行标签的选项 通常创建为AppBar的AppBar.bottom部分并与TabBarView结合使用。 |
| CupertinoTabBar |
iOS风格的底部导航标签栏 |
| CupertinoNavigationBar |
iOS风格的导航栏。 导航栏是一个工具栏,最小程度上由工具栏中间的小部件组成,通常是页面标题。 它还支持中间窗口小部件之前和之后的前导和尾随窗口 小部件,同时保持中间窗口小部件居中。 |
| PreferredSize |
自定义导航栏使用 |
以Bar结尾有:
AppBar:一个设计应用程序栏
BottomAppBar 在Scaffold使用,底部添加控件
BottomNavigationBar 在Scaffold使用,实现底部类似tabBar效果
ButtonBar 一个按钮栏
CupertinoApp 一个便利小部件,它包含了iOS设计目标应用程序通常需要的许多小部件。
CupertinoNavigationBar iOS样式的导航栏
CupertinoSliverNavigationBar iOS风格的导航栏,采用尺寸为iOS-11的大型标题。
CupertinoTabBar iOS风格的底部导航标签栏。
TabBar 底部导航标签栏。
FlexibleSpaceBar 常用于SliverAppBar.flexibleSpace字段,灵活的空格键随着应用滚动而扩展和收缩
GridTitleBar 用于在GridTile上添加一个或两个行页眉或页脚。
SliverAppBar 与CustomScrollView集成的材质设计应用栏。
SnackBar 带有可选操作的轻量级消息,短暂显示在屏幕底部。