flutter控件Flexible和 Expanded的区别
Flexible和 Expanded的区别是:
Flexible是一个控制Row、Column、Flex等子组件如何布局的组件。
Flexible组件可以使Row、Column、Flex等子组件在主轴方向有填充可用空间的能力(例如,Row在水平方向,Column在垂直方向),但是它与Expanded组件不同,它不强制子组件填充可用空间。
Flexible组件必须是Row、Column、Flex等组件的后裔,并且从Flexible到它封装的Row、Column、Flex的路径必须只包括StatelessWidgets或StatefulWidgets组件(不能是其他类型的组件,像RenderObjectWidgets)。
Row、Column、Flex会被Expanded撑开,充满主轴可用空间。
使用方式:
Row(
children: [
Container( /// 此组件在主轴方向占据48.0逻辑像素
width: 48.0
),
Expanded(
child: Container() /// 此组件会填满Row在主轴方向的剩余空间,撑开Row
)
]
) Expanded组件可以使Row、Column、Flex等子组件在其主轴方向上展开并填充可用空间(例如,Row在水平方向,Column在垂直方向)。如果多个子组件展开,可用空间会被其flex factor(表示扩展的速度、比例)分割。
Expanded组件必须用在Row、Column、Flex内,并且从Expanded到封装它的Row、Column、Flex的路径必须只包括StatelessWidgets或StatefulWidgets组件(不能是其他类型的组件,像RenderObjectWidget,它是渲染对象,不再改变尺寸了,因此Expanded不能放进RenderObjectWidget)。
下面一个例子展示Flexible和Expanded之间的区别
Expanded的用法:
import 'package:flutter/material.dart';
class LayoutDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
title: new Text('水平方向布局'),
),
body: new Row(
children: [
new RaisedButton(
onPressed: () {
print('点击红色按钮事件');
},
color: const Color(0xffcc0000),
child: new Text('红色按钮'),
),
new Expanded(
flex: 1,
child: new RaisedButton(
onPressed: () {
print('点击黄色按钮事件');
},
color: const Color(0xfff1c232),
child: new Text('黄色按钮'),
),
),
new RaisedButton(
onPressed: () {
print('点击粉色按钮事件');
},
color: const Color(0xffea9999),
child: new Text('粉色按钮'),
),
]
),
);
}
}
void main() {
runApp(
new MaterialApp(
title: 'Flutter教程',
home: new LayoutDemo(),
),
);
}
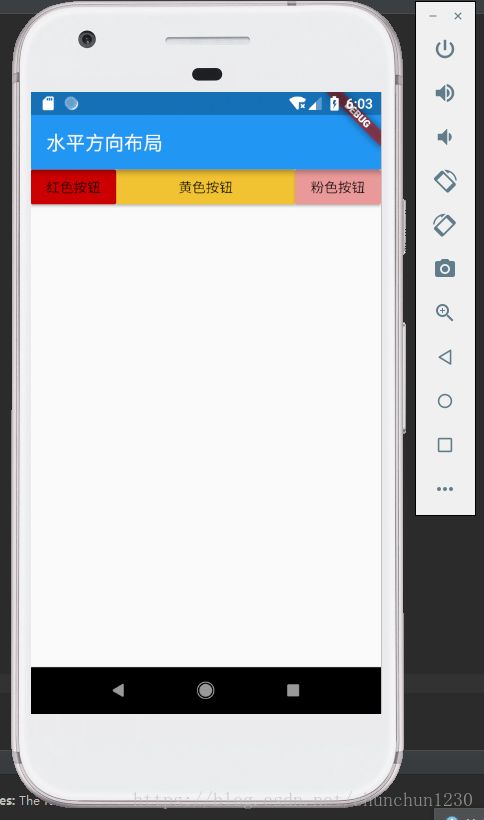
效果:
Flexible的用法:
import 'package:flutter/material.dart';
class LayoutDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
title: new Text('水平方向布局'),
),
body: new Row(
children: [
new RaisedButton(
onPressed: () {
print('点击红色按钮事件');
},
color: const Color(0xffcc0000),
child: new Text('红色按钮'),
),
new Flexible(
flex: 1,
child: new RaisedButton(
onPressed: () {
print('点击黄色按钮事件');
},
color: const Color(0xfff1c232),
child: new Text('黄色按钮'),
),
),
new RaisedButton(
onPressed: () {
print('点击粉色按钮事件');
},
color: const Color(0xffea9999),
child: new Text('粉色按钮'),
),
]
),
);
}
}
void main() {
runApp(
new MaterialApp(
title: 'Flutter教程',
home: new LayoutDemo(),
),
);
}
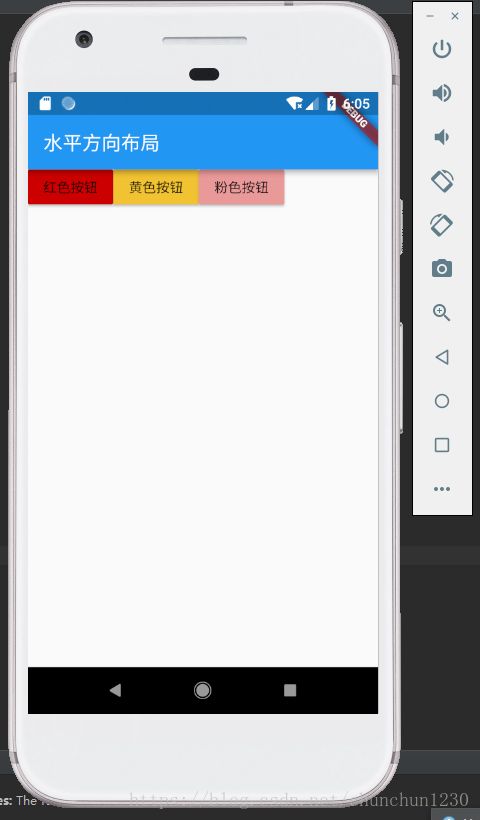
效果: