- 使用腾讯云AI代码助手快速实现一个办公AI助手
星释
编程实践腾讯云AI代码助手
使用腾讯云AI代码助手快速实现一个办公AI助手作品简介这是一个基于Vue.js和TDesign的AI聊天演示项目,旨在为用户提供便捷的办公交流体验。技术架构本项目采用了前端框架Vue.js结合TDesign组件库进行开发,同时集成了相关的AI聊天功能模块。实现过程开发环境、开发流程开发环境:Node.js版本v18+开发流程:克隆项目代码。在项目根目录下运行npmi安装依赖。运行npmrundev
- 杨建:网站加速--服务器编写篇
黄传通
服务器centosbufferservertcp多线程
杨建:网站加速--服务器编写篇(上)--提升性能的同时为你节约10倍以上成本From:http://blog.sina.com.cn/iyangjian一,如何节约CPU二,怎样使用内存三,减少磁盘I/O四,优化你的网卡五,调整内核参数六,衡量WebServer的性能指标七,NBAjs直播的发展历程八,新浪财经实时行情系统的历史遗留问题(7byte=10.68wRMB/year)---------
- (RAG系列) FastGPT工作流的http请求模块使用
是小白_鸭
RAG语言模型ai自然语言处理
FastGPT工作流的http请求模块使用版本使用说明代码模板版本fastgptv4.8.10使用说明question接收传入的变量,msg集合则是包含返回的变量,fastgpt的工作流的http请求模块填写url->http://xxxx:5000/deal_response代码模板fromflaskimportFlask,requestimportjsonimportreapp=Flask(_
- 使用 MySQL 从 JSON 字符串提取数据
m0_74825678
面试学习路线阿里巴巴mysqljsonoracle
使用MySQL从JSON字符串提取数据在现代数据库管理中,JSON格式因其灵活性而广泛使用。然而,当数据存储在JSON中时,我们经常需要将其转换为更易于处理的格式。本篇文章将通过一个具体的SQL查询示例,展示如何从存储在MySQL中的JSON字符串提取数据并重新格式化。1.背景知识JSON(JavaScriptObjectNotation)是一种轻量级的数据交换格式,易于阅读和编写,同时也易于机器
- vue项目报错取消页面红色遮罩(Uncaught runtime errors)
菜鸟许良个人笔记
vue.jsjavascript前端
1.取消前2.vue.config.js里面添加overlay:falseconstpath=require("path");constresolve=(dir)=>{returnpath.join(__dirname,dir);};module.exports={publicPath:"./",transpileDependencies:[],chainWebpack:(config)=>{co
- 强大的骚操作,9种不同的方法帮助你提高国内访问Github的速度
程序员大伟
Java学习javagithublinuxgitsvn
1.GitHub镜像访问这里提供两个最常用的镜像地址:https://github.com.cnpmjs.orghttps://hub.fastgit.org也就是说上面的镜像就是一个克隆版的Github,你可以访问上面的镜像网站,网站的内容跟Github是完整同步的镜像,然后在这个网站里面进行下载克隆等操作。2.GitHub文件加速利用CloudflareWorkers对githubreleas
- uni-app无法触发onReachBottom触底事件的解决方案
沐雨MUYU_
问题总结uni-app小程序前端
遇到的问题背景:在使用uni-app开发小程序时,想要列表滚动到底部时,设置上拉加载。但页面滚动到底部时,无法触发onReachBottom函数过程:排除了下文提到的(pages.json未配置,以及容器未设置高度)等问题后,也更换了方式,使用scroll-view标签进行包裹,发现仍无法解决原因:最终发现是列表容器使用了绝对定位的问题(或固定定位也可能出现),导致容器脱离标准流,无法触底.pag
- web前端常见的面试题总结
2401_84436095
程序员前端
script.src=url+‘?’+data+‘callback=’+funcNamedocument.body.appendChild(script);//这里得到请求的数据,在回调函数中执行处理window[funcName]=function(data){callback(data)}}//使用jsonp(‘http:127.0.0.1:3000/api’,{},function(res)
- uniapp vite+vue3+ts微信小程序项目 组合式Api自动导入
懒人的烦恼
uniapp微信小程序uni-appvue前端框架微信小程序
相信很多新手(博主也是菜鸡,不喜勿喷!),在公司都喜欢自己创建新的项目,搭建自己项目框架。都会遇到vue3组合式Api导入的问题而感到烦恼!这里教大家怎么简单的配置1.安装需要的插件unplugin-auto-import在项目根目录运行:如下代码npminstall-Dunplugin-auto-import2.安装成功后,修改项目的tsconfig.json文件主要时在inclue里面末尾添加
- Redis实战之Jedis使用技巧详解
小马不敲代码
实战redis缓存
一、前言基于redis开放的通信协议,大神们纷纷开发了各种语言的redis客户端,有c、c++、java、python、php、nodeJs等等开发语言的客户端,准确来说其实这些客户端都是基于redis命令做了一层封装,然后打包成工具以便大家更佳方便的操作redis,以Java项目为例,使用最广的就是以下三种客户端:JedisLettuceRedisson二、JedisJedis是老牌的Redis
- 深入探索C#中Newtonsoft.Json库的高级进阶之路
步、步、为营
c#jsonphp
引言在C#开发的广袤天地中,数据的序列化与反序列化是构建高效、灵活应用程序的关键环节。而Newtonsoft.Json库,作为这一领域的璀璨明星,以其强大的功能和出色的性能,成为了众多开发者的首选工具。它不仅仅是一个简单的JSON处理库,更是一把能够解锁复杂数据处理场景的万能钥匙。无论是在构建WebAPI时,需要将服务器端的对象快速转换为JSON格式,以便在网络中传输;还是在处理复杂的配置文件,需
- python selenium canvas_selenium webdriver 实现Canvas画布自动化测试
我不勇敢
pythonseleniumcanvas
https://blog.csdn.net/xiaoguanyusb/article/details/80324210由借鉴意义,转过来canvas是一个画布,定位元素时只能定位到画布上,如下乳所示,网页上有一张类似于下图的eChart报表图片。selenium的基本定位方式只能定位到该画布上,画布上的子元素通过selenium的基础定位方式是定位不到的,此时就需要使用selenium的js注入的
- JSONObject解析数据库Date类型报错问题
知忆_IS
数据库javadatabasepostgresql
JSONObject解析数据库Date类型报错问题最近项目在写服务器后端查询空间数据的接口时,由于表结构不一致,直接写了一个通用函数用json储存数据库中查询的结果,然而今天前端查询一个表的时候无法查到相应的结果,查了一下代码发现爆了如下错误。报错:Causedby:java.lang.IllegalArgumentExceptionatjava.sql.Date.getHours原因是该表中存在
- 微信小程序通用静默获取openid和Session_key
TurboMT
小程序php小程序phpopenid
小程序公共app.js代码//app.jsconstserver=require('./server/server.js');App({onLaunch:function(){//展示本地存储能力varlogs=wx.getStorageSync('logs')||[]logs.unshift(Date.now())wx.setStorageSync('logs',logs)//登录wx.chec
- 基于 Colyseus 的实时消息处理与广播机制
maply
Colyseus前端colyseus消息队列node.js
基于Colyseus的实时消息处理与广播机制Colyseus是一个用于构建实时多人游戏和协作应用的开源框架,基于Node.js运行,并使用WebSocket进行高效的消息传输。它提供了一套结构化的API来管理房间(Rooms)、客户端(Clients)和游戏状态(State),从而支持高效的实时消息处理与广播机制。1.Colyseus消息处理与广播的基本概念Colyseus主要通过以下组件来管理实
- Node.js 版本管理工具完全指南
九情丶
node.js
Node.js版本管理工具完全指南目录1.nvm(NodeVersionManager)2.n(NodePackageManager)3.fnm(FastNodeManager)4.Volta5.工具对比1.nvm(NodeVersionManager)1.1安装指南macOS/Linux#使用curl安装curl-o-https://raw.githubusercontent.com/nvm-s
- UniCloud 完整入门指南
九情丶
uni-app前端
UniCloud完整入门指南目录什么是UniCloud为什么选择UniCloud快速开始基础概念核心功能最佳实践常见问题高级功能详解开发工具部署和运维最新特性和更新什么是UniCloudUniCloud是DCloud推出的基于serverless模式和js编程的云开发平台。它让不会后端的前端工程师可以快速完成整栈开发,让开发者专注于业务实现,而无需关心服务器运维等繁琐事务。主要特点基于server
- Node.js 安装配置完全指南
九情丶
node.jsnpm
Node.js安装配置完全指南-从入门到进阶概述本文将详细介绍如何在不同操作系统上安装和配置Node.js环境,包括基础安装、环境变量配置、版本管理等进阶内容,适合新手入门和老手参考。目录基础知识Windows安装指南macOS安装指南Linux安装指南环境变量配置版本管理工具常见问题解决进阶技巧基础知识Node.js版本说明LTS版本:长期支持版,建议生产环境使用Current版本:最新特性版,
- NVM (Node Version Manager) 使用指南
九情丶
node.js前端
NVM(NodeVersionManager)使用指南简介NVM(NodeVersionManager)是一个用于管理多个Node.js版本的工具。它允许你在同一台计算机上安装和切换不同版本的Node.js。安装指南Windows安装下载安装包访问nvm-windowsreleases下载最新版本的nvm-setup.exe安装步骤运行nvm-setup.exe按照安装向导完成安装安装完成后,打开
- Mac下nvm无法安装node问题
可爱发
macos
背景最近换用mac开发,然后使用nvm(版本0.40.1)进行node安装的时候出现了一些问题使用nvmls-remote发现只有iojs版本原因可能是nodejs升级了某个协议导致的解决方案可以使用NVM_NODEJS_ORG_MIRROR=http://nodejs.org/distnvmls-remote,安装的时候同样使用NVM_NODEJS_ORG_MIRROR=http://nodej
- mvc学习笔记
JDS_DIJ
笔记mvc
mvc设计框架的形成最早是servlet==>缺点:生成html页面太麻烦,所以引入了jsp,jsp本质就是servletjsp==>缺点:阅读起来困难,难维护,于是引入javabean,用来专门和数据打交道;形成jsp的设计框架model1jsp+javabean==>缺点:jsp即要接受请求,又要展示数据,所以又加入servlet;专门用来接受请求;形成jsp的设计框架model2jsp+ja
- vue+arcgis api for js实现地图经纬网格显示
小小弯_Shelby
地图知识点vue.jsarcgis
vue代码调用:import{gridLineLatLng}from'./js/mapGrids.js'exportdefault{mounted(){//显示经纬网格gridLineLatLng.currentMap=this.mapAndView//gridLineLatLng.isGetMapPageXmax=falsegridLineLatLng.init()},beforeDestroy
- UniApp + UniCloud 实现微信小程序静默登录
九情丶
uni-app微信小程序notepad++
UniApp+UniCloud实现微信小程序静默登录目录1.项目准备2.UniCloud配置3.前端实现4.云函数实现5.完整示例1.项目准备1.1环境要求HBuilderX3.0+微信开发者工具UniCloud已开通微信小程序已注册1.2项目配置在manifest.json中配置微信小程序AppID:{"mp-weixin":{"appid":"你的小程序AppID","setting":{"u
- 商品详情页面html,div+css+JQuery仿京东商品详情界面
L相好
商品详情页面html
【实例简介】div+css+JQuery仿京东商品详情界面【实例截图】【核心代码】京东商品详情界面├──__MACOSX│└──浜笢鍟嗗搧璇︽儏鐣岄潰│├──css│├──images││├──images││└──products│└──js└──浜笢鍟嗗搧璇︽儏鐣岄潰├──css│├──common_07.css│├──product.css│├──product_left.css│├──
- 【SpringBoot实现xss防御】
龙少9543
后端springbootxss后端
SpringBoot实现xss防御在SpringBoot中实现XSS防御,可以通过多种方式来确保输入的安全性和防止恶意脚本的注入。下面提供了一些具体的实现代码示例,包括输入清理、输出编码以及设置安全响应头。1.输入清理创建一个简单的工具类来进行HTML转义:importorg.jsoup.Jsoup;importorg.jsoup.nodes.Document.OutputSettings;imp
- 2025年个人博客网站-零成搭建-终极指南
Ktovoz
经验分享前端react
作者:KTO原文:《零成本博客建站终极指南》如果你需要站立自己的博客网可以参考本文。背景故事在接触前端领域之前,我和许多刚入门前端的新手一样,面对纷繁复杂的技术栈选择陷入迷茫,不知道从何下手。最初雄心勃勃想用Next.js从零搭建博客,却在实战中屡屡碰壁。最终找到「模板先行,逐步精进」的破局之道:"先有后优"原则:通过成熟模板快速搭建可运行版本➡️持续迭代优化➡️渐进式学习技术细节本文将分享这一方
- Python爬虫天气预报(小白入门)(1)
2401_84009993
程序员python爬虫开发语言
首先来到目标数据的网页http://www.weather.com.cn/weather40d/101280701.shtml中国天气网我们可以看到,我们需要的天气数据都是放在图表上的,在切换月份的时候,发现只有部分页面刷新了,就是天气数据的那块,而URL没有变化。这是因为网页前端使用了JS异步加载的技术,更新时不用加载整个页面,从而提升了网页的加载速度。对于这种非静态页面,我们在请求数据时,就不
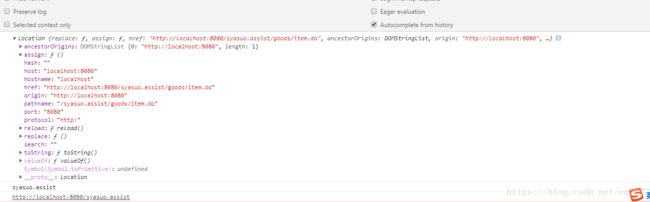
- 阿里云Web应用托管服务,低成本建个人博客(wordpress和wiki.js)
java
⭐孟应杰的网站:www.mengyingjie.com⭐空间回廊题目描述:有一款叫做空间回廊的游戏,游戏中有着n个房间依次相连,如图,1号房间可以走到2号房间,以此类推,n号房间可以走到1号房间。这个游戏的最终目的是为了在这些房间中留下尽可能多的烙印,在每个房间里留下烙印所花费的法力值是不相同的,已知他共有m点法力值,这些法力是不可恢复的。小明刚接触这款游戏,所以只会耿直的玩,所以他的每一个行动都
- 防止 npm 安装不支持的 Node.js 版本
lio_zero
npmnode.js前端vue.jsjavascript
确保设置项目的使用特定的Node.js版本,使开发人员在gitclone或gitpull您的项目时,可以正常运行项目。我们可以通过在package.json中设置engines属性来指定版本范围。{"engines":{"node":">=15.0.0"}}许多项目定义了engine属性,但没有强制执行所需的Node.js版本。在不支持Node.js版本的项目中运行npminstall时,将显示以
- 点击图片浏览大图(sui框架)
this_ITBoy
原创图片浏览器H5
项目中经常遇到点击图片或者点击相册浏览大图的情景,SUI框架自带swiper滚动的效果,详情见http://m.sui.taobao.org/中的拓展组件--图片浏览器的效果,在项目中需要做到点击图片出现图片浏览器而不是点击固定的按钮,这就需要在js里做一些改变了。部分html代码如下:这里是freemarker语法循环出每一张图片,而data-src属性的值是图片的接口,img的src属性也是图
- Enum用法
不懂事的小屁孩
enum
以前的时候知道enum,但是真心不怎么用,在实际开发中,经常会用到以下代码:
protected final static String XJ = "XJ";
protected final static String YHK = "YHK";
protected final static String PQ = "PQ";
- 【Spark九十七】RDD API之aggregateByKey
bit1129
spark
1. aggregateByKey的运行机制
/**
* Aggregate the values of each key, using given combine functions and a neutral "zero value".
* This function can return a different result type
- hive创建表是报错: Specified key was too long; max key length is 767 bytes
daizj
hive
今天在hive客户端创建表时报错,具体操作如下
hive> create table test2(id string);
FAILED: Execution Error, return code 1 from org.apache.hadoop.hive.ql.exec.DDLTask. MetaException(message:javax.jdo.JDODataSto
- Map 与 JavaBean之间的转换
周凡杨
java自省转换反射
最近项目里需要一个工具类,它的功能是传入一个Map后可以返回一个JavaBean对象。很喜欢写这样的Java服务,首先我想到的是要通过Java 的反射去实现匿名类的方法调用,这样才可以把Map里的值set 到JavaBean里。其实这里用Java的自省会更方便,下面两个方法就是一个通过反射,一个通过自省来实现本功能。
1:JavaBean类
1 &nb
- java连接ftp下载
g21121
java
有的时候需要用到java连接ftp服务器下载,上传一些操作,下面写了一个小例子。
/** ftp服务器地址 */
private String ftpHost;
/** ftp服务器用户名 */
private String ftpName;
/** ftp服务器密码 */
private String ftpPass;
/** ftp根目录 */
private String f
- web报表工具FineReport使用中遇到的常见报错及解决办法(二)
老A不折腾
finereportweb报表java报表总结
抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、没有返回数据集:
在存储过程中的操作语句之前加上set nocount on 或者在数据集exec调用存储过程的前面加上这句。当S
- linux 系统cpu 内存等信息查看
墙头上一根草
cpu内存liunx
1 查看CPU
1.1 查看CPU个数
# cat /proc/cpuinfo | grep "physical id" | uniq | wc -l
2
**uniq命令:删除重复行;wc –l命令:统计行数**
1.2 查看CPU核数
# cat /proc/cpuinfo | grep "cpu cores" | u
- Spring中的AOP
aijuans
springAOP
Spring中的AOP
Written by Tony Jiang @ 2012-1-18 (转)何为AOP
AOP,面向切面编程。
在不改动代码的前提下,灵活的在现有代码的执行顺序前后,添加进新规机能。
来一个简单的Sample:
目标类:
[java]
view plain
copy
print
?
package&nb
- placeholder(HTML 5) IE 兼容插件
alxw4616
JavaScriptjquery jQuery插件
placeholder 这个属性被越来越频繁的使用.
但为做HTML 5 特性IE没能实现这东西.
以下的jQuery插件就是用来在IE上实现该属性的.
/**
* [placeholder(HTML 5) IE 实现.IE9以下通过测试.]
* v 1.0 by oTwo 2014年7月31日 11:45:29
*/
$.fn.placeholder = function
- Object类,值域,泛型等总结(适合有基础的人看)
百合不是茶
泛型的继承和通配符变量的值域Object类转换
java的作用域在编程的时候经常会遇到,而我经常会搞不清楚这个
问题,所以在家的这几天回忆一下过去不知道的每个小知识点
变量的值域;
package 基础;
/**
* 作用域的范围
*
* @author Administrator
*
*/
public class zuoyongyu {
public static vo
- JDK1.5 Condition接口
bijian1013
javathreadConditionjava多线程
Condition 将 Object 监视器方法(wait、notify和 notifyAll)分解成截然不同的对象,以便通过将这些对象与任意 Lock 实现组合使用,为每个对象提供多个等待 set (wait-set)。其中,Lock 替代了 synchronized 方法和语句的使用,Condition 替代了 Object 监视器方法的使用。
条件(也称为条件队列或条件变量)为线程提供了一
- 开源中国OSC源创会记录
bijian1013
hadoopsparkMemSQL
一.Strata+Hadoop World(SHW)大会
是全世界最大的大数据大会之一。SHW大会为各种技术提供了深度交流的机会,还会看到最领先的大数据技术、最广泛的应用场景、最有趣的用例教学以及最全面的大数据行业和趋势探讨。
二.Hadoop
&nbs
- 【Java范型七】范型消除
bit1129
java
范型是Java1.5引入的语言特性,它是编译时的一个语法现象,也就是说,对于一个类,不管是范型类还是非范型类,编译得到的字节码是一样的,差别仅在于通过范型这种语法来进行编译时的类型检查,在运行时是没有范型或者类型参数这个说法的。
范型跟反射刚好相反,反射是一种运行时行为,所以编译时不能访问的变量或者方法(比如private),在运行时通过反射是可以访问的,也就是说,可见性也是一种编译时的行为,在
- 【Spark九十四】spark-sql工具的使用
bit1129
spark
spark-sql是Spark bin目录下的一个可执行脚本,它的目的是通过这个脚本执行Hive的命令,即原来通过
hive>输入的指令可以通过spark-sql>输入的指令来完成。
spark-sql可以使用内置的Hive metadata-store,也可以使用已经独立安装的Hive的metadata store
关于Hive build into Spark
- js做的各种倒计时
ronin47
js 倒计时
第一种:精确到秒的javascript倒计时代码
HTML代码:
<form name="form1">
<div align="center" align="middle"
- java-37.有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接
bylijinnan
java
public class MaxCatenate {
/*
* Q.37 有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接,
* 问这n 个字符串最多可以连成一个多长的字符串,如果出现循环,则返回错误。
*/
public static void main(String[] args){
- mongoDB安装
开窍的石头
mongodb安装 基本操作
mongoDB的安装
1:mongoDB下载 https://www.mongodb.org/downloads
2:下载mongoDB下载后解压
- [开源项目]引擎的关键意义
comsci
开源项目
一个系统,最核心的东西就是引擎。。。。。
而要设计和制造出引擎,最关键的是要坚持。。。。。。
现在最先进的引擎技术,也是从莱特兄弟那里出现的,但是中间一直没有断过研发的
- 软件度量的一些方法
cuiyadll
方法
软件度量的一些方法http://cuiyingfeng.blog.51cto.com/43841/6775/在前面我们已介绍了组成软件度量的几个方面。在这里我们将先给出关于这几个方面的一个纲要介绍。在后面我们还会作进一步具体的阐述。当我们不从高层次的概念级来看软件度量及其目标的时候,我们很容易把这些活动看成是不同而且毫不相干的。我们现在希望表明他们是怎样恰如其分地嵌入我们的框架的。也就是我们度量的
- XSD中的targetNameSpace解释
darrenzhu
xmlnamespacexsdtargetnamespace
参考链接:
http://blog.csdn.net/colin1014/article/details/357694
xsd文件中定义了一个targetNameSpace后,其内部定义的元素,属性,类型等都属于该targetNameSpace,其自身或外部xsd文件使用这些元素,属性等都必须从定义的targetNameSpace中找:
例如:以下xsd文件,就出现了该错误,即便是在一
- 什么是RAID0、RAID1、RAID0+1、RAID5,等磁盘阵列模式?
dcj3sjt126com
raid
RAID 1又称为Mirror或Mirroring,它的宗旨是最大限度的保证用户数据的可用性和可修复性。 RAID 1的操作方式是把用户写入硬盘的数据百分之百地自动复制到另外一个硬盘上。由于对存储的数据进行百分之百的备份,在所有RAID级别中,RAID 1提供最高的数据安全保障。同样,由于数据的百分之百备份,备份数据占了总存储空间的一半,因而,Mirror的磁盘空间利用率低,存储成本高。
Mir
- yii2 restful web服务快速入门
dcj3sjt126com
PHPyii2
快速入门
Yii 提供了一整套用来简化实现 RESTful 风格的 Web Service 服务的 API。 特别是,Yii 支持以下关于 RESTful 风格的 API:
支持 Active Record 类的通用API的快速原型
涉及的响应格式(在默认情况下支持 JSON 和 XML)
支持可选输出字段的定制对象序列化
适当的格式的数据采集和验证错误
- MongoDB查询(3)——内嵌文档查询(七)
eksliang
MongoDB查询内嵌文档MongoDB查询内嵌数组
MongoDB查询内嵌文档
转载请出自出处:http://eksliang.iteye.com/blog/2177301 一、概述
有两种方法可以查询内嵌文档:查询整个文档;针对键值对进行查询。这两种方式是不同的,下面我通过例子进行分别说明。
二、查询整个文档
例如:有如下文档
db.emp.insert({
&qu
- android4.4从系统图库无法加载图片的问题
gundumw100
android
典型的使用场景就是要设置一个头像,头像需要从系统图库或者拍照获得,在android4.4之前,我用的代码没问题,但是今天使用android4.4的时候突然发现不灵了。baidu了一圈,终于解决了。
下面是解决方案:
private String[] items = new String[] { "图库","拍照" };
/* 头像名称 */
- 网页特效大全 jQuery等
ini
JavaScriptjquerycsshtml5ini
HTML5和CSS3知识和特效
asp.net ajax jquery实例
分享一个下雪的特效
jQuery倾斜的动画导航菜单
选美大赛示例 你会选谁
jQuery实现HTML5时钟
功能强大的滚动播放插件JQ-Slide
万圣节快乐!!!
向上弹出菜单jQuery插件
htm5视差动画
jquery将列表倒转顺序
推荐一个jQuery分页插件
jquery animate
- swift objc_setAssociatedObject block(version1.2 xcode6.4)
啸笑天
version
import UIKit
class LSObjectWrapper: NSObject {
let value: ((barButton: UIButton?) -> Void)?
init(value: (barButton: UIButton?) -> Void) {
self.value = value
- Aegis 默认的 Xfire 绑定方式,将 XML 映射为 POJO
MagicMa_007
javaPOJOxmlAegisxfire
Aegis 是一个默认的 Xfire 绑定方式,它将 XML 映射为 POJO, 支持代码先行的开发.你开发服 务类与 POJO,它为你生成 XML schema/wsdl
XML 和 注解映射概览
默认情况下,你的 POJO 类被是基于他们的名字与命名空间被序列化。如果
- js get max value in (json) Array
qiaolevip
每天进步一点点学习永无止境max纵观千象
// Max value in Array
var arr = [1,2,3,5,3,2];Math.max.apply(null, arr); // 5
// Max value in Jaon Array
var arr = [{"x":"8/11/2009","y":0.026572007},{"x"
- XMLhttpRequest 请求 XML,JSON ,POJO 数据
Luob.
POJOjsonAjaxxmlXMLhttpREquest
在使用XMlhttpRequest对象发送请求和响应之前,必须首先使用javaScript对象创建一个XMLHttpRquest对象。
var xmlhttp;
function getXMLHttpRequest(){
if(window.ActiveXObject){
xmlhttp:new ActiveXObject("Microsoft.XMLHTTP
- jquery
wuai
jquery
以下防止文档在完全加载之前运行Jquery代码,否则会出现试图隐藏一个不存在的元素、获得未完全加载的图像的大小 等等
$(document).ready(function(){
jquery代码;
});
<script type="text/javascript" src="c:/scripts/jquery-1.4.2.min.js&quo
![]()