- 前端15
徒做嫁衣
jquery用法思想一选择某个网页元素,然后对它进行某种操作。jquery选择器jquery选择器可以快速地选择元素,选择规则和css样式相同,使用length属性判断是否选择成功。$(document)//选择整个文档对象$('li')//选择所有的li元素$('#myId')//选择id为myId的网页元素$('.myClass')//选择class为myClass的元素$('input[na
- java面试题60JQuery选择器
码农颜
java开发语言
jQuery选择器是jQuery的核心功能之一,它允许你高效、简洁地查找和选取HTML文档中的元素。其语法基于CSS选择器,并进行了扩展,使其更加强大和灵活。使用$()函数(或jQuery()函数)来应用选择器。核心语法$(selector)selector:一个字符串,用于指定要查找哪些元素。主要类型及示例基本选择器(最常用):#id(ID选择器):选取具有指定ID的元素。$("#myEleme
- 深入理解与应用:jQuery核心概念笔记
陈马登Morden
本文还有配套的精品资源,点击获取简介:《jQuery笔记1——深入理解与应用》是一本介绍如何使用jQuery库的书。jQuery是一个用于简化Web开发的JavaScript库,包括HTML文档遍历、事件处理、动画及Ajax交互等功能。通过实例应用,本笔记将引导读者深入理解jQuery的核心概念,并巩固学习成果。内容涵盖从基本的jQuery选择器和DOM操作到复杂的动画效果和Ajax请求处理,为W
- jQuery 选择器
難釋懷
jquery前端javascript
在Web开发中,DOM操作是前端开发的核心部分之一。jQuery作为一款轻量级的JavaScript库,以其简洁的语法和强大的功能极大地简化了DOM操作。其中,jQuery的选择器机制更是让开发者能够以极高的效率定位页面中的元素。本文将详细介绍jQuery选择器的基本概念、使用方法及其应用场景。一、什么是jQuery选择器?jQuery选择器允许你通过特定的语法来选取HTML文档中的元素,并对其进
- 【自学笔记】jQuery语言基础知识点总览-持续更新
Long_poem
笔记jquery前端
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录jQuery基础知识点总览1.jQuery简介2.jQuery选择器示例代码3.jQuery事件示例代码4.jQuery动画示例代码5.jQueryAjax示例代码6.jQueryDOM操作示例代码总结当然,很高兴你决定使用Markdown(MD)格式来分享你的jQuery基础知识点和代码块。Markdown是一种轻量级标记语
- JavaScript的学习6——jQuery
十五春会
文章目录jQuery选择器按ID查找按tag查找按class查找按属性查找组合查找多项选择器练习层级选择器子选择器(ChildSelector)过滤器(Filter)表单相关练习查找和过滤操作DOM修改Text和HTML修改CSS显示和隐藏DOM获取DOM信息操作表单修改DOM结构添加DOM删除节点练习事件鼠标事件键盘事件其他事件事件参数取消绑定事件触发条件浏览器安全限制练习动画show/hide
- 关于Jquery基本内容一
gloria123_
jquery前端javascript
jQuery(jQ)html+css+js1jQ是一个js库,封装了大量的特定的集合(函数和方法)如animate()、css()、show()等2使用jQ大大提高开发效率,简化dom操作常见的js库jQueryYUIDojoExtJszeptojQuery选择器$(selector)筛选方法parent()$(“li”).parent()children(selector)$(“ul”).chi
- jQuery 入门到精通
abments
前端jquery前端javascript
jQuery入门到精通:详尽指南目录jQuery简介jQuery基础安装jQueryjQuery选择器DOM操作事件处理jQuery进阶动画效果AJAX插件项目实践简单的待办事项列表获取和显示API数据高级技巧性能优化调试技巧资源和总结1.jQuery简介jQuery是一个快速、小巧且功能丰富的JavaScript库,它使HTML文档的遍历和操作、事件处理、动画以及AJAX交互更简单。jQuery
- 第20节课: jQuery基础—简化JavaScript编程的强大工具
学问小小谢
HTML学习javascriptjquery前端html学习交互搜索引擎
目录jQuery简介为什么使用jQuery?jQuery选择器基本选择器属性选择器伪类选择器事件处理事件绑定常见事件类型事件触发动画效果基本动画自定义动画实践:使用jQuery增强网页交互示例:创建一个带有动画效果的按钮示例:创建一个交互式的导航菜单结语在Web开发中,JavaScript是实现网页交互和动态效果的核心语言。然而,原生JavaScript的语法有时显得繁琐,为了提高开发效率,jQu
- jQuery(二)jQuery选择器
kong7906928
前端jquery前端javascript
JQuery选择器选择器:类似于CSS的选择器,可以帮助我们获取元素。例如:id选择器、类选择器、元素选择器、属性选择器等等。jQuery中选择器的语法:$();一、jQuery的选择器(一)基本选择器1.元素选择器语法:$("元素的名称")作用:根据元素名称获取元素对象们。letdivs=$("div");2.id选择器语法:$("#id的属性值")作用:根据ID属性值获取元素对象。letdiv
- jQuery选择器
VaporGas
前端jquery前端javascript学习
jQuery选择器jQuery选择器类似于CSS选择器,用来选取网页中的元素$("h3").css("background","#09F");代码分析:获取并设置网页中所有元素的背景“h3”为选择器语法,必须放在$()中$(“h3”)返回jQuery对象.css()是为jQuery对象设置样式的方法jQuery选择器分类jQuery选择器功能强大,种类也很多,分类如下:类CSS选择器基本选择器层次
- 【前端基础篇】JavaScript之jQuery介绍
Trouvaille ~
前端基础前端javascriptjquery事件选择器csshtml
文章目录前言JQuery基本介绍和使用方法引入依赖jQuery语法jQuery选择器jQuery事件操作元素获取/设置元素内容获取/设置元素属性获取/返回css属性添加元素删除元素总结:常用的jQuery方法-详细解释与示例事件处理拓展-详细解释与示例其他拓展内容前言在阅读过程中可以把代码片复制到vscode上去浏览器看实际效果,更易理解喔JQuery基本介绍和使用方法W3C标准给我们提供了⼀系列
- jQuery 获取name等于sfzcqdht,checked等于checked的input标签的值
在下,杨江河
遇到的问题jquery前端javascript
如果你想使用jQuery来获取name属性等于sfzcqdht且checked属性等于checked的input标签的值,你可以使用以下代码:varvalue=$('input[name="sfzcqdht"]:checked').val();解释:$('input[name="sfzcqdht"]:checked'):这是一个jQuery选择器,它选择所有input标签,其name属性为sfzc
- JQuery下载和一些语法
轩昂7K
jQueryJavascriptjavascript前端jquery
最近学了六种jQuery选择器,我想把学过案例和知识结合起来,给大家分享下!那么既然学jQuery选择器,肯定要先了解下jQuery是什么吧!jQuery是一个快速、简洁的JavaScript框架,相当于用jQuery能更加高效的创建JS代码,这就是jQuery,选择器是它的一种语法,代码的使用上就不能再用JS语法了,要用jQuery创建的语法。那么用它,肯定要进行下载吧!下面附上链接和官网图片j
- webmagic高级:(四)
沙漏如心
本篇呢,本来打算写一下,pipeline里面的ResultItems对象,但是呢,简单看了一下,里面东西不是很多。所以呢,我这次说,这个selectable对象,也就是节点对象,就想jsoup里面element对象.不过呢,这个对象内容较多所以,我们就只看一下他的接口,而不去看他的很多个实现类了!selectable前面呢,我们说过webmagic呢,是一个集成了jquery选择器,css选择器,
- jQuery入门(2)
hsj_gg
jQuery选择器属性筛选选择器子元素筛选选择器表单元素选择器表单对象属性筛选选择器特殊选择器thisvar$this=$(this)将DOM对象转换为jQuery对象jQuery元素操作attr()获取和设置素属性值1.attr(传入属性名):获取属性的值2.attr(属性名,属性值):设置属性的值3.attr(属性名,函数值):设置属性的函数值4.attr(attributes):给指定元素设
- jQuery入门
hsj_gg
jQuery简介jQuery有1、容易上手2、强大的选择器3、解决浏览器之间的兼容性问题4、完善的事件机制5、出色的Ajax封装6、丰富的UI等优点jQuery选择器ID选择器$("#ID")选定指定ID名的区域类选择器$(".class")选定指定类名的区域元素选择器$("元素名")选择指定元素层次选择器$("*")获取文档中所有元素子选择器$("元素1>元素2")获取元素1下的元素2后代选择器
- JQuery学习一
星石传说
python篇jquery学习前端
JQuery学习一文章目录前言一、JQuery是什么?二、属性和内容2.1.jQuery选择器2.2.attr()方法2.3.text()方法2.4.val()方法2.5.小结2.6.添加内容三、操作CSS3.1.addClass()方法3.2.removeClass()方法3.3.toggleClass()方法3.4.CSS()方法3.5.jQuery尺寸方法总结前言一、JQuery是什么?jQ
- Jquery 获取元素的方法
zheshihuahua
jquery前端html
Jquery获取元素的方法分为两种:jQuery选择器、jQuery遍历函数。1、获取本身:1.1.jQuery选择器选择器实例说明#Id$('#myId')ID选择器:可以获取到ID为“myId”的元素,区分大小写1.2.多种jQuery选择器组合1.2.1.jQuery选择器选择器实例说明.class$('.myClass')类选择器:可以获取到class为‘myClass’的所有元素elem
- jQuery-Ajax-HTTP协议-版本管理
弹钢琴的崽崽
jQuery和Ajax1.元素选择器jQuery选择器允许您对HTML元素组或单个元素进行操作。jQuery选择器基于元素的id、类、类型、属性、属性值等"查找"(或选择)HTML元素。它基于已经存在的CSS选择器,除此之外,它还有一些自定义的选择器。$()2元素操作内容属性操作获得内容-text()、html()以及val();获取属性-attr('class');设置内容-text('文本')
- 五个常见的 jQuery 面试题
qq_42431718
jqueryokhttp前端
1.如何使用jQuery选择器选中所有class为“example”的元素?$(".example");2.如何使用jQuery遍历一个数组,并将每个元素添加到一个列表中?vararray=["Item1","Item2","Item3"];$.each(array,function(index,value){$("#list").append(""+value+"");});3.如何使用jQue
- jQuery选择器 —— W3school 详解 简单易懂(二)
爱吃果蔬的猫
jquery前端javascript
jQuery选择器jQuery元素选择器和属性选择器允许您通过标签名、属性名或内容对HTML元素进行选择。选择器允许您对HTML元素组或单个元素进行操作。在HTMLDOM术语中:选择器允许您对DOM元素组或单个DOM节点进行操作。jQuery元素选择器jQuery使用CSS选择器来选取HTML元素。$("p")选取元素。$("p.intro")选取所有class="intro"的元素。$("p#d
- HTML---Jquery选择器
北 染 星 辰
Web前端html前端
文章目录前言一、pandas是什么?二、使用步骤1.引入库2.读入数据总结本章目标会使用基本选择器获取元素会使用层次选择器获取元素会使用属性选择器获取元素会使用过滤选择器获取元素会使用基本过滤选择器获取元素会使用可见性过滤选择器获取元素一.Jquery选择器概述JQuery选择器是用于选择DOM元素的一种方式。它可以通过元素的标签名、类名、ID、属性等多种方式来定位元素。选择器提供了一种简单而强大
- Web前端-jQuery
北方的南&
笔记WebjQuery前端jqueryjavascript
文章目录jQuery1.1jQuery介绍1.1.1JavaScript库1.1.2jQuery的概念1.1.3jQuery的优点1.2jQuery的基本使用1.2.1jQuery的下载1.2.2jQuery快速入门1.2.3jQuery入口函数1.2.4jQuery中的顶级对象$1.2.5jQuery对象和DOM对象1.2.6.jQuery对象和DOM对象转换1.3jQuery选择器1.3.1.
- 白学的小知识[jQuery选择器中获取元素的十一种方式]
Chen-HaHa
jquery前端javascript
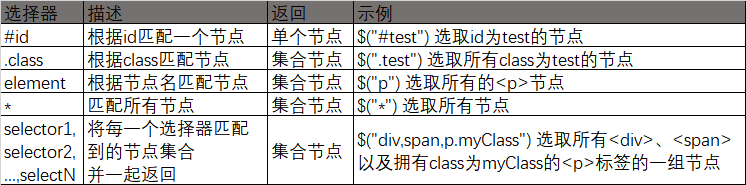
jQuery选择器:分为基础选择器和筛选选择器。基础:名称用法描述ID选择器$(“#id”)获取指定ID的元素全选选择器$("*")匹配所有元素类选择器$(“.class”)获取同一类名class的元素标签选择器$(“div”)获取同一类标签的所有元素并集选择器$(“div,p,li”)获取多个元素交集选择器$(“li.current”)交集元素用法:$("#box")//获取id名为box的元素
- Java零基础教学文档第五篇:jQuery
动力节点IT教育
Java零基础教学文档javajquery开发语言
今日新篇章【jQuery】【主要内容】jQuery简介jQuery安装jQuery语法jQuery选择器jQuery事件处理jQueryDOM操作jQuery元素遍历jQuery过滤jQuery其它方法【学习目标】1.jQuery简介1.1jQuery简介jQuery库可以通过一行简单的标记被添加到网页中。1.2需要具备的基础知识在开始学习jQuery之前,应该对以下知识有基本的了解:HTMLCS
- Python笔记:jQuery和js库 10.1——jQuery介绍、加载和jQuery选择器
Luguaaa
一、jquery介绍jQuery是目前使用最广泛的javascript函数库。据统计,全世界排名前100万的网站,有46%使用jQuery,远远超过其他库。微软公司甚至把jQuery作为他们的官方库。jQuery的版本分为1.x系列和2.x、3.x系列,1.x系列兼容低版本的浏览器,2.x、3.x系列放弃支持低版本浏览器,目前使用最多的是1.x系列的。本教程使用1.12.4版本。jquery是一个
- 如何使用Java采集汽车之家车辆配置参数信息
小小卡拉眯
爬虫小知识java汽车开发语言
目录一、引言二、采集工具选择三、采集流程设计1、确定采集目标2、确定采集URL3、发送HTTP请求4、解析HTML页面5、CSS选择器或jQuery选择器。6、异常处理和日志记录四、代码实现示例五、结果与分析六、结论随着互联网的普及和信息技术的不断发展,网络上积累了大量的车辆配置参数信息。本文将介绍如何使用Java采集汽车之家车辆配置参数信息,帮助用户快速获取所需车型的配置参数,为购车决策提供参考
- jQuery教程(一)
fran_cis_
jQuery选择器元素选择器#id选择器.class选择器jQuery事件click()是当按钮点击事件被触发时会调用一个函数dbclick()当双击元素时,会发生dbclick事件mouseenter()当鼠标指针穿过元素时,会发生mouseenter事件mouseleave()当鼠标指针离开元素时,会发生mouseleave事件mousedown()当鼠标指针移动到元素上方,并按下鼠标按键时,
- jQuery选择器&基本操作
m0_62168050
大数据
jQuery层次选择器层次选择器通过DOM元素之间的层次关系来获取元素//后代选择器:¥只要是元素中的选中选中元素,元素都会被选中,无论是子及还是孙级jQuery属性选择器属性选择器通过HTML元素的属性来选择元素根据属性名获取元素属性选择器可以根据是否包含某属性来选取元素a标签带有class属性$("#ida[class]").css("background","red");根据属性值获取元素属
- jdk tomcat 环境变量配置
Array_06
javajdktomcat
Win7 下如何配置java环境变量
1。准备jdk包,win7系统,tomcat安装包(均上网下载即可)
2。进行对jdk的安装,尽量为默认路径(但要记住啊!!以防以后配置用。。。)
3。分别配置高级环境变量。
电脑-->右击属性-->高级环境变量-->环境变量。
分别配置 :
path
&nbs
- Spring调SDK包报java.lang.NoSuchFieldError错误
bijian1013
javaspring
在工作中调另一个系统的SDK包,出现如下java.lang.NoSuchFieldError错误。
org.springframework.web.util.NestedServletException: Handler processing failed; nested exception is java.l
- LeetCode[位运算] - #136 数组中的单一数
Cwind
java题解位运算LeetCodeAlgorithm
原题链接:#136 Single Number
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现两次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
题目限定了线性的时间复杂度,同时不使用额外的空间,即要求只遍历数组一遍得出结果。由于异或运算 n XOR n = 0, n XOR 0 = n,故将数组中的每个元素进
- qq登陆界面开发
15700786134
qq
今天我们来开发一个qq登陆界面,首先写一个界面程序,一个界面首先是一个Frame对象,即是一个窗体。然后在这个窗体上放置其他组件。代码如下:
public class First { public void initul(){ jf=ne
- Linux的程序包管理器RPM
被触发
linux
在早期我们使用源代码的方式来安装软件时,都需要先把源程序代码编译成可执行的二进制安装程序,然后进行安装。这就意味着每次安装软件都需要经过预处理-->编译-->汇编-->链接-->生成安装文件--> 安装,这个复杂而艰辛的过程。为简化安装步骤,便于广大用户的安装部署程序,程序提供商就在特定的系统上面编译好相关程序的安装文件并进行打包,提供给大家下载,我们只需要根据自己的
- socket通信遇到EOFException
肆无忌惮_
EOFException
java.io.EOFException
at java.io.ObjectInputStream$PeekInputStream.readFully(ObjectInputStream.java:2281)
at java.io.ObjectInputStream$BlockDataInputStream.readShort(ObjectInputStream.java:
- 基于spring的web项目定时操作
知了ing
javaWeb
废话不多说,直接上代码,很简单 配置一下项目启动就行
1,web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="h
- 树形结构的数据库表Schema设计
矮蛋蛋
schema
原文地址:
http://blog.csdn.net/MONKEY_D_MENG/article/details/6647488
程序设计过程中,我们常常用树形结构来表征某些数据的关联关系,如企业上下级部门、栏目结构、商品分类等等,通常而言,这些树状结构需要借助于数据库完成持久化。然而目前的各种基于关系的数据库,都是以二维表的形式记录存储数据信息,
- maven将jar包和源码一起打包到本地仓库
alleni123
maven
http://stackoverflow.com/questions/4031987/how-to-upload-sources-to-local-maven-repository
<project>
...
<build>
<plugins>
<plugin>
<groupI
- java IO操作 与 File 获取文件或文件夹的大小,可读,等属性!!!
百合不是茶
类 File
File是指文件和目录路径名的抽象表示形式。
1,何为文件:
标准文件(txt doc mp3...)
目录文件(文件夹)
虚拟内存文件
2,File类中有可以创建文件的 createNewFile()方法,在创建新文件的时候需要try{} catch(){}因为可能会抛出异常;也有可以判断文件是否是一个标准文件的方法isFile();这些防抖都
- Spring注入有继承关系的类(2)
bijian1013
javaspring
被注入类的父类有相应的属性,Spring可以直接注入相应的属性,如下所例:1.AClass类
package com.bijian.spring.test4;
public class AClass {
private String a;
private String b;
public String getA() {
retu
- 30岁转型期你能否成为成功人士
bijian1013
成长励志
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- 【Velocity四】Velocity与Java互操作
bit1129
velocity
Velocity出现的目的用于简化基于MVC的web应用开发,用于替代JSP标签技术,那么Velocity如何访问Java代码.本篇继续以Velocity三http://bit1129.iteye.com/blog/2106142中的例子为基础,
POJO
package com.tom.servlets;
public
- 【Hive十一】Hive数据倾斜优化
bit1129
hive
什么是Hive数据倾斜问题
操作:join,group by,count distinct
现象:任务进度长时间维持在99%(或100%),查看任务监控页面,发现只有少量(1个或几个)reduce子任务未完成;查看未完成的子任务,可以看到本地读写数据量积累非常大,通常超过10GB可以认定为发生数据倾斜。
原因:key分布不均匀
倾斜度衡量:平均记录数超过50w且
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua csrf
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-3.求子数组的最大和
bylijinnan
java
package beautyOfCoding;
public class MaxSubArraySum {
/**
* 3.求子数组的最大和
题目描述:
输入一个整形数组,数组里有正数也有负数。
数组中连续的一个或多个整数组成一个子数组,每个子数组都有一个和。
求所有子数组的和的最大值。要求时间复杂度为O(n)。
例如输入的数组为1, -2, 3, 10, -4,
- Netty源码学习-FileRegion
bylijinnan
javanetty
今天看org.jboss.netty.example.http.file.HttpStaticFileServerHandler.java
可以直接往channel里面写入一个FileRegion对象,而不需要相应的encoder:
//pipeline(没有诸如“FileRegionEncoder”的handler):
public ChannelPipeline ge
- 使用ZeroClipboard解决跨浏览器复制到剪贴板的问题
cngolon
跨浏览器复制到粘贴板Zero Clipboard
Zero Clipboard的实现原理
Zero Clipboard 利用透明的Flash让其漂浮在复制按钮之上,这样其实点击的不是按钮而是 Flash ,这样将需要的内容传入Flash,再通过Flash的复制功能把传入的内容复制到剪贴板。
Zero Clipboard的安装方法
首先需要下载 Zero Clipboard的压缩包,解压后把文件夹中两个文件:ZeroClipboard.js
- 单例模式
cuishikuan
单例模式
第一种(懒汉,线程不安全):
public class Singleton { 2 private static Singleton instance; 3 pri
- spring+websocket的使用
dalan_123
一、spring配置文件
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.or
- 细节问题:ZEROFILL的用法范围。
dcj3sjt126com
mysql
1、zerofill把月份中的一位数字比如1,2,3等加前导0
mysql> CREATE TABLE t1 (year YEAR(4), month INT(2) UNSIGNED ZEROFILL, -> day
- Android开发10——Activity的跳转与传值
dcj3sjt126com
Android开发
Activity跳转与传值,主要是通过Intent类,Intent的作用是激活组件和附带数据。
一、Activity跳转
方法一Intent intent = new Intent(A.this, B.class); startActivity(intent)
方法二Intent intent = new Intent();intent.setCla
- jdbc 得到表结构、主键
eksliang
jdbc 得到表结构、主键
转自博客:http://blog.csdn.net/ocean1010/article/details/7266042
假设有个con DatabaseMetaData dbmd = con.getMetaData(); rs = dbmd.getColumns(con.getCatalog(), schema, tableName, null); rs.getSt
- Android 应用程序开关GPS
gqdy365
android
要在应用程序中操作GPS开关需要权限:
<uses-permission android:name="android.permission.WRITE_SECURE_SETTINGS" />
但在配置文件中添加此权限之后会报错,无法再eclipse里面正常编译,怎么办?
1、方法一:将项目放到Android源码中编译;
2、方法二:网上有人说cl
- Windows上调试MapReduce
zhiquanliu
mapreduce
1.下载hadoop2x-eclipse-plugin https://github.com/winghc/hadoop2x-eclipse-plugin.git 把 hadoop2.6.0-eclipse-plugin.jar 放到eclipse plugin 目录中。 2.下载 hadoop2.6_x64_.zip http://dl.iteye.com/topics/download/d2b
- 如何看待一些知名博客推广软文的行为?
justjavac
博客
本文来自我在知乎上的一个回答:http://www.zhihu.com/question/23431810/answer/24588621
互联网上的两种典型心态:
当初求种像条狗,如今撸完嫌人丑
当初搜贴像条犬,如今读完嫌人软
你为啥感觉不舒服呢?
难道非得要作者把自己的劳动成果免费给你用,你才舒服?
就如同 Google 关闭了 Gooled Reader,那是
- sql优化总结
macroli
sql
为了是自己对sql优化有更好的原则性,在这里做一下总结,个人原则如有不对请多多指教。谢谢!
要知道一个简单的sql语句执行效率,就要有查看方式,一遍更好的进行优化。
一、简单的统计语句执行时间
declare @d datetime ---定义一个datetime的变量set @d=getdate() ---获取查询语句开始前的时间select user_id
- Linux Oracle中常遇到的一些问题及命令总结
超声波
oraclelinux
1.linux更改主机名
(1)#hostname oracledb 临时修改主机名
(2) vi /etc/sysconfig/network 修改hostname
(3) vi /etc/hosts 修改IP对应的主机名
2.linux重启oracle实例及监听的各种方法
(注意操作的顺序应该是先监听,后数据库实例)
&nbs
- hive函数大全及使用示例
superlxw1234
hadoophive函数
具体说明及示例参 见附件文档。
文档目录:
目录
一、关系运算: 4
1. 等值比较: = 4
2. 不等值比较: <> 4
3. 小于比较: < 4
4. 小于等于比较: <= 4
5. 大于比较: > 5
6. 大于等于比较: >= 5
7. 空值判断: IS NULL 5
- Spring 4.2新特性-使用@Order调整配置类加载顺序
wiselyman
spring 4
4.1 @Order
Spring 4.2 利用@Order控制配置类的加载顺序
4.2 演示
两个演示bean
package com.wisely.spring4_2.order;
public class Demo1Service {
}
package com.wisely.spring4_2.order;
public class