Android 设备WebView远程调试
声明:本文主要介绍chrome 的inspect 实现的远程调试。要求 Android 4.4 (KitKat) 以上并能开启webview渲染,chrome 版本 32++(建议最新版本)。大部分内容来自谷歌开发者网站,部分图片来自老版本的chrome,但大体上一样。
如果低于上面的硬件要求可以通过weinre来调试,详情见文章。https://segmentfault.com/a/1190000002608608
-
- 一、Android 与chrome连接设置
- 1 、发现您的 Android 设备
- 2 、从您的开发计算机调试 Android 设备上的内容。
- 3、其他更多操作
- 4、Android 设备到开发计算机的抓屏
- 三、访问本地服务器
- 设置端口转发
- 映射到自定义本地域名
- 为代理服务器设置端口转发
- 在您的设备上配置代理设置
- 三、原生Android应用中WebView设置
- 配置 WebViews 进行调试
- 故障排除
- 四、X5内核调试
- 4.1 x5内核介绍
- 4.2 x5内核调试
- 4.3 非X5内核调试
- 4.4微信调试
- 一、Android 与chrome连接设置
一、Android 与chrome连接设置
本文内容
- 设置您的 Android 设备进行远程调试,并从开发计算机上发现Android设备。
- 从您的开发计算机检查和调试 Android 设备上的实时内容。
- 将 Android 设备上的内容抓屏到您的开发计算机上的 DevTools 实例中。
基础要求:
开发计算机上已安装 Chrome 32 或更高版本。
开发计算机上已安装 USB 驱动程序(如果您使用 Windows)。 确保设备管理器报告正确的 USB 驱动程序
拥有一根可以将您的 Android 设备连接至开发计算机的 USB 电缆。
Android 4.2 或更高版本。
您的 Android 设备上已安装 Chrome(Android 版)。
1 、发现您的 Android 设备
- 1、在您的 Android 设备上,选择 Settings > Developer Options > Enable USB Debugging。 在运行 Android 4.2 及更新版本的设备上,Developer options 默认情况下处于隐藏状态。 请参阅启用设备上的开发者选项以了解如何启用它。
- 2、在您的开发计算机上打开 Chrome。 远程调试在隐身模式或访客模式下无法运行,每个品牌的手机有略微差异。
- 3、打开 DevTools ( 使用 快捷键 Ctrl+Shift+I / F12 (Windows) 或 Cmd+Opt+I (Mac) )。
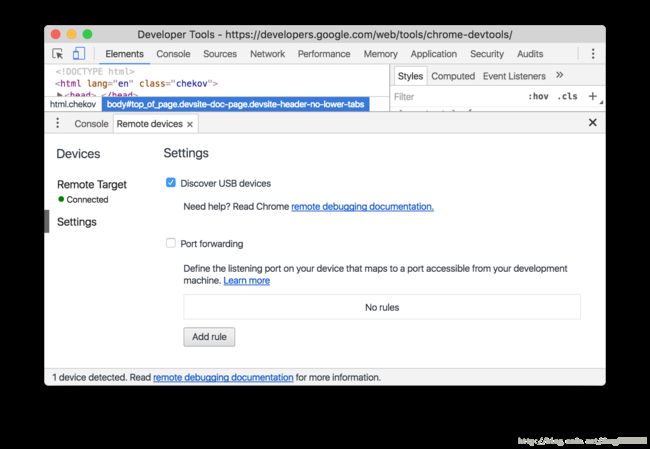
- 4、在 DevTools 中,点击 Main Menu 主菜单,然后选择 More tools > Remote devices,快捷方式在地址栏中输入
chrome://inspect/#devices。
- 5、在 DevTools 中,点击 Settings 标签(如果正在显示另一个标签)。
- 6、确保已启用 Discover USB devices。
- 7、使用一根 USB 电缆将 Android 设备直接连接到您的开发计算机。 请勿使用任何中间 USB 集线器。如果这是您首次将您的 Android 设备连接到此开发计算机,您的设备将显示在 Unknown 中,其下面具有文本 Pending Authorization。
- 8、如果您的设备显示为 Unknown,则在 Android 设备上接受 Allow USB Debugging 权限提示。 Unknown 被替换为您的 Android 设备的型号名称。 绿色圆圈和 Connected 文本表示您已大功告成,可以从开发计算机远程调试您的 Android 设备。
注:如果您在发现流程中遇到任何问题,您可以通过在 Android 设备上选择 Settings > Developer Options > Revoke USB Debugging Authorizations 重启该流程。
2 、从您的开发计算机调试 Android 设备上的内容。
- 1、如果您尚未在 Android 设备上打开 Chrome,则现在打开它。
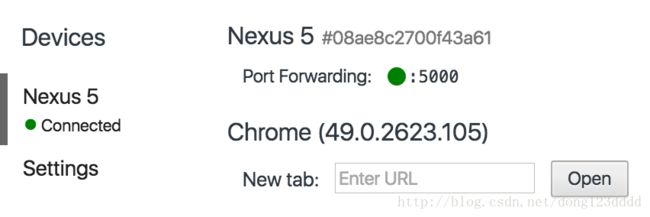
- 2、返回 DevTools,点击与设备的型号名称匹配的标签。 在此页面的顶部,您会看到 Android 设备的型号名称,后面紧跟着其序列号。 在型号名称下面,您可以看到在设备上运行的 Chrome 的版本,版本号在括号里。每个打开的 Chrome 标签都会有自己的区域。您可以从此区域与该标签交互。 如果有任何使用 WebView 的应用,您也会看到针对每个应用的区域。 下面的屏幕截图没有任何打开的标签或 WebViews。
- 3、在 New tab 旁输入一个网址,然后点击 Open。此页面将在 Android 设备上的新标签中打开。
- 4、点击您刚刚打开的网址旁的 Inspect。这将打开一个新的 DevTools 实例。 您的 Android 设备上运行的 Chrome 的版本决定在开发计算机上打开的 DevTools 的版本。因此,如果您的 Android 设备正在运行一个非常旧的 Chrome 版本,则 DevTools 实例看上去可能与您常用的实例有很大的差别。
3、其他更多操作
1、重新加载、聚焦或关闭一个标签
点击 inspect 标签可以查看页面DOM内容以及可以调试页面

2、检查元素
转到您的 DevTools 实例的 Elements 面板,将鼠标悬停在一个元素上以在 Android 设备的视口中突出显示它。
您还可以在 Android 设备屏幕上点按一个元素,以在 Elements 面板中选中它。 点击您的 DevTools 实例上的 Select Element Select![]() (开发者工具面板第一个按钮),然后在您的 Android 设备屏幕上点按此元素。 请注意,Select Element 将在第一次触摸后停用,因此,每次想要使用此功能时您都需要重新启用它。
(开发者工具面板第一个按钮),然后在您的 Android 设备屏幕上点按此元素。 请注意,Select Element 将在第一次触摸后停用,因此,每次想要使用此功能时您都需要重新启用它。
4、Android 设备到开发计算机的抓屏
点按 Toggle Screencast ![Toggle Screencast][screencast]{:.devtools-inline} 以在您的 DevTools 实例中查看 Android 设备的内容。
您可以通过多种方式与抓屏互动:
- 将点击转变为点按,在设备上触发适当的触摸事件。
- 将计算机上的按键发送至设备。
- 要模拟双指张合手势,请按住 Shift 拖动。
- 要滚动,请使用您的触控板或鼠标滚轮,或者使用您的鼠标指针抛式滚动。
关于抓屏的一些注意事项:
- 抓屏仅显示页面内容。抓屏的透明部分表示设备界面,如 Chrome 多功能框、Android 状态栏或 Android 键盘。
- 抓屏会对帧率产生负面影响。在测量滚动或动画时停用抓屏,以更准确地了解页面的性能。
- 如果您的 Android 设备屏幕锁定,您的抓屏内容将消失。 将您的 Android 设备屏幕解锁可自动恢复抓屏。
三、访问本地服务器
- 利用端口转发,您可以在 Android 设备上查看开发计算机网络服务器中的内容。
- 如果您的网络服务器正在使用自定义域名,您可以将 Android 设备设置为访问位于具有自定义域名映射的网域中的内容。
设置端口转发
端口转发使您的 Android 设备可以访问在开发计算机网络服务器上托管的内容。 端口转发通过在映射到开发计算机上 TCP 端口的 Android 设备上创建侦听 TCP 端口的方式工作。端口之间的流量通过 Android 设备与开发计算机之间的 USB 连接传输,所以连接并不取决于您的网络配置。
要启用端口转发,请执行以下操作:
- 在您的开发计算机与 Android 设备之间设置远程调试。 完成后,您应在 Inspect Devices 对话框的左侧菜单中看到 Android 设备,还应看到 Connected 状态指示器。
- 在 DevTools 的 Inspect Devices 对话框中,启用 Port forwarding。
- 点击 Add rule。
操作步骤
1. 在左侧的 Device port 文本字段中,输入 Android 设备上您想要从其访问网站的 localhost 端口号。例如,如果您想要从 localhost:8000 访问网站,则应输入 8000。
2. 在右侧的 Local address 文本字段中,输入开发计算机网络服务器上运行的您的网站的 IP 地址或主机名,后面紧跟端口号。例如,如果您的网站在 localhost:8080上运行,则应输入 localhost:8080。
3. 点击 Add。端口转发已设置完毕。您可以在该设备位于 Inspect Devices 对话框内的标签上看到端口转发的状态指示器。
要查看内容,请在您的 Android 设备上打开 Chrome,然后转至您在 Device port 中指定的 localhost 端口。 例如,如果您在字段中输入了 8000,则应转至 localhost:8000。
映射到自定义本地域名
利用自定义域名映射,您可以在 Android 设备上查看当前使用自定义域名的开发计算机上网络服务器中的内容。
例如,假设您的网站使用仅在白名单网域 chrome.devtools 上运行的第三方 JavaScript 库。 因此,您可以在开发计算机上的 hosts 文件中创建条目,将此网域映射到 localhost(如 127.0.0.1 chrome.devtools)。设置自定义域名映射和端口转发后,您将能够在 Android 设备上查看网站,网址为 chrome.devtools。
为代理服务器设置端口转发
要映射自定义域名,您必须在开发计算机上运行代理服务器。 代理服务器示例包括 Charles、Squid 和 Fiddler。
要为代理设置端口转发,请执行以下操作:
- 运行代理服务器并记下其正在使用的端口。注:代理服务器和您的网络服务器必须在不同的端口上运行。
- 为您的 Android 设备设置端口转发。在 local address 字段中,输入 localhost:,后面紧跟运行代理服务器的端口。例如,如果代理服务器在端口 8000 上运行,您应输入 localhost:8000。 在 device port 字段中,输入您想要使 Android 设备在其上面侦听的端口号,如 3333。
在您的设备上配置代理设置
接下来,您需要配置 Android 设备,以便与代理服务器进行通信。
- 在您的 Android 设备上,转至 Settings > Wi-Fi。
- 长按您当前连接到的网络的名称。 注:代理设置的适用范围为单个网络。
- 点按 Modify network。
- 点按 Advanced options。将会显示代理设置。
- 点按 Proxy 菜单,然后选择 Manual。
- 在 Proxy hostname 字段中,输入 localhost。
- 在 Proxy port 字段中,输入您在前一部分中为 device port 输入的端口号。
- 点按 Save。
进行这些设置后,您的设备会将所有请求转发给开发计算机上的代理。 代理会代表您的设备发出请求,这样就可以正确解析对自定义本地域名的请求。
现在,您可以在 Android 设备上访问自定义域名,就像您在开发计算机上访问一样。
如果您的网络服务器正在非标准端口上运行,从 Android 设备请求内容时请务必指定端口。例如,如果网络服务器正在端口 7331 上使用自定义域名 chrome.devtools,您从 Android 设备上查看网站时应使用网址 chrome.devtools:7331。
提示:要恢复正常浏览,与开发计算机断开连接后请务必在您的 Android 设备上还原代理设置。
三、原生Android应用中WebView设置
目标:
Android应用WebView启用 WebView 调试
条件:
- 在 Android 4.4 (KitKat) 或更高版本中,使用 DevTools 可以在原生 Android 应用中调试 WebView 内容。
- 在您的原生 Android 应用中启用 WebView 调试;在 Chrome DevTools 中调试 WebView。
- 通过 chrome://inspect 访问已启用调试的 WebView 列表。
- 调试 WebView 与通过远程调试调试网页相同。
配置 WebViews 进行调试
必须从您的应用中启用 WebView 调试。要启用 WebView 调试,请在 WebView 类上调用静态方法 setWebContentsDebuggingEnabled。
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
WebView.setWebContentsDebuggingEnabled(true);
}此设置适用于应用的所有 WebView。
提示:WebView 调试不会受应用清单中 debuggable 标志的状态的影响。如果您希望仅在 debuggable 为 true 时启用 WebView 调试,请在运行时测试标志。
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
if (0 != (getApplicationInfo().flags & ApplicationInfo.FLAG_DEBUGGABLE))
{ WebView.setWebContentsDebuggingEnabled(true); }
}在 DevTools 中打开 WebView
chrome://inspect 页面将显示您的设备上已启用调试的 WebView 列表。
要开始调试,请点击您想要调试的 WebView 下方的 inspect。像使用远程浏览器标签一样使用 DevTools。
与 WebView 一起列示的灰色图形表示 WebView 的大小和相对于设备屏幕的位置。如果您的 WebView 已设置标题,标题也会一起显示。
故障排除
在 chrome://inspect page 上无法看到您的 WebView?
- 验证已为您的应用启用 WebView 调试。
- 在设备上,打开应用以及您想要调试的 WebView。然后,刷新 chrome://inspect 页面。
四、X5内核调试
4.1 x5内核介绍
X5内核是腾讯QQ浏览器团队基于谷歌的 Blink内核项目开发的浏览服务,腾讯命名为 腾讯浏览服务(TBS,Tencent Browsing Service),基本上腾讯系的应用都是基于此开发的,特点快速、高效、安全、兼容性好。官网地址:https://x5.tencent.com/tbs/index.html
4.2 x5内核调试
开启调试模式 http://debugx5.qq.com/ ,使用腾讯系应用(微信、手机qq、QQ浏览器、应用宝等)扫一扫下面二维码开启调试模式。

1、在 信息 下选中 TBS settings 开启打开TBS内核Inspector调试功能
2、手机链接USB线,并开启调试模式
3、在chrome 中输入 chrome://inspect/#devices
4.3 非X5内核调试
非腾讯系应用,可以通过TBS Studio 来开启调试。参考官网说明 ,官网地址:https://x5.tencent.com/tbs/guide/debug.html
4.4微信调试
微信浏览器全面升级至X5 Blink内核,支持远程调试方法同上
微信安卓版客户端 webview 即日起100%放量,全面升级至 X5 Blink 内核,将具有更好的 HTML5/CSS3 支持,更强大的渲染能力。
为此,微信 web 开发者工具同步推出0.5.0版本,继支持测试号、企业号、第三方平台开发者的使用之后,新增支持实时映射手机屏幕到 PC 或者 Mac 上,可以远程调试 X5 Blink 内核上的网页。