前言:
昨天刚好有人问了这个问题,因此就针对这个问题,补上一篇吧。
正文:
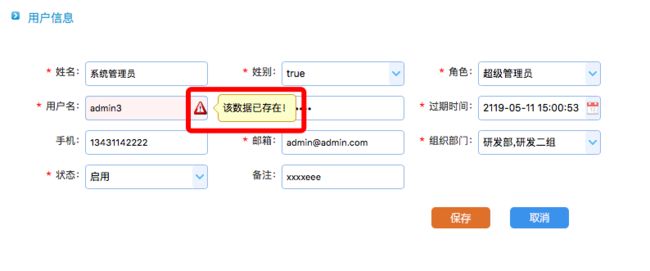
如图:在用户编辑列表中,用户名是会自动检测是否已存在的。
具体对应的Html内容如下:
验证类型的参数是一个字符串,为字段的name。
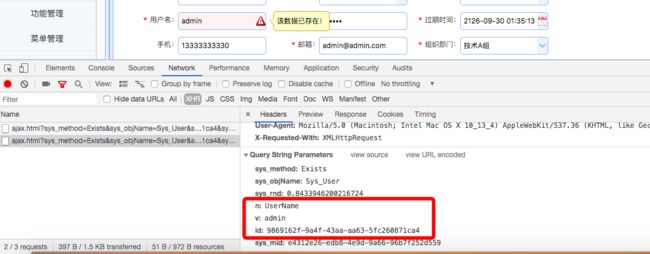
发起的请求内容:
核心原理:
具体的JS实现在:Aries.EasyUIExtend.js 文件中。
validator: function (value, param) {
if (!param[0]) {
this.message = $Core.Lang.ruleError;
return false;
}
var data = {};
data.n = param[0].name || param[0];
data.v = value;
if (data.n.indexOf(',') > -1) {
var items = data.n.split(',');
if (items.length > 1) {
data.n = items[0];
var $input = $(":input[name='" + items[1] + "']");
if ($input) {
data.n2 = items[1];
data.v2 = $input.val();
}
if (items.length > 2) {
var $input = $(":input[name='" + items[2] + "']");
if ($input) {
data.n3 = items[2];
data.v3 = $input.val();
}
}
}
}
var id = param[1] || AR.Utility.queryString('id');
if (id) data.id = id;
//method, objName, data, async, url, callback, isShowProgress
var result = AR.Ajax.get("Exists", AR.Form.tableName, data);
if (result) {
if (result.success) {
this.message = $Core.Lang.dataExists;
return false;
}
return true;
}
else {
this.messgage = $Core.Lang.requestFail;
return false;
}
}
},
这段实现,可以带多两个参数,即可以满足三个联合主键组成的唯一。
即配置可以成Exsists['name1,name2,name3','主键ID的值,不传则从请求的参数获取']。
对应的后台代码:
[ActionKey("View,Get")]
///
/// 是否存在某数据。
///
public void Exists()
{
string name = Query("n", "");
string value = Query("v", "");
string name2 = Query("n2", "");
string value2 = Query("v2", "");
string name3 = Query("n3", "");
string value3 = Query("v3", "");//支持到三个,可以了
bool result = false;
using (MAction action = new MAction(ObjCode))
{
string id = GetID;
string where = string.Format("{0}='{1}'", name, value);
if (name2 != "" && value2 != "")
{
where += string.Format(" and {0}='{1}'", name2, value2);
}
if (name3 != "" && value3 != "")
{
where += string.Format(" and {0}='{1}'", name3, value3);
}
if (!string.IsNullOrEmpty(id))
{
where += string.Format(" and {0}<>'{1}'", action.Data.PrimaryCell.ColumnName, id);
}
result = action.Exists(where);
}
jsonResult = JsonHelper.OutResult(result, string.Empty);
}
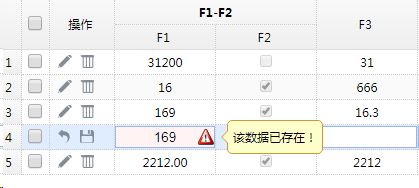
扩展:在行内编辑,如何实现该功能:
V5.4.1.3或以前:这里只给出思路,dg.options.onEditing事件中,可以拿到编辑框,可以动态赋加验证属性,也可以拿到值,再调用Exsits手工检测。
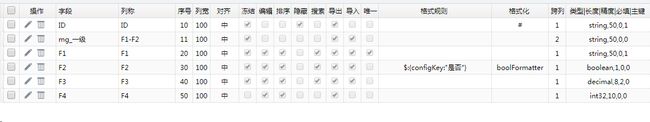
V5.4.1.4版本,只要在配置表头里,把唯一项打勾即可。