写在前面
本次博客主题定制,主要参考了以下几位大佬的博客,在此表示衷心的感谢!
- @esofar
- @Dy1an
- @syxsdhy
- @Jackson0714
主题特色
本博客定制的主题,采取禁用 CSS 样式的方式,全面修改博客园默认样式,结合 JS 脚本实现元素的增删修改等,制作时间一共耗时三天。下面展示主题定制的主要内容:
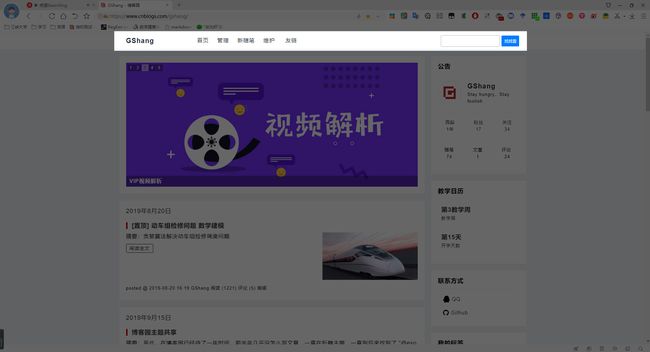
整体风格
主题的整体风格为亮色,背景设为灰白色,板块之间统一间隔为20px,使得网页布局清晰明了,阅读体验感更舒适。
顶部导航栏
顶部的导航栏采取和通常导航栏样式,即左右两边空出,主要宽度与内容宽度一致。在导航栏里,我还将搜索框移动到了里面,方便查询一些博客。
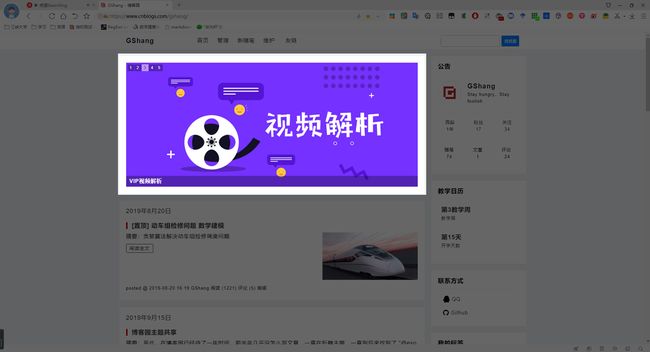
首页轮播
首页轮播是我在其他网页素材网站找到的 demo 修改而成的,主要放置一些我想分享给园友的内容。比如视频解析、我喜欢的动漫、实用工具等等。
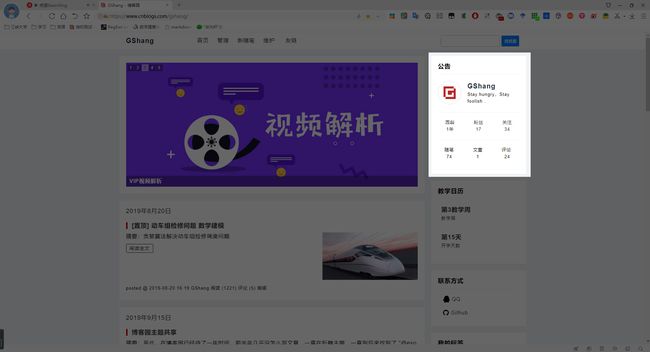
侧边板块
侧边的板块,我主要修改了公告部分,将个人信息整合到一起,看起来更直观。此外,根据我的个人喜好,添加了教学日历(其实也没上课了,就是想看下时间,懒得翻教务处的教学周),以及联系方式。
首页博文摘要
这里主要适配了两种样式,即带图的和不带图的。之前做的主题用 js 调整图片文字位置,导致如果博文没有文字时,图片就会被挪错位置,这样很不好!因为毕竟不是每一篇博文都想插个图。
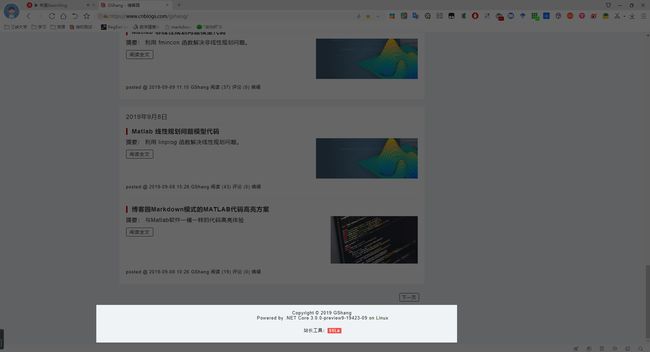
页脚
页脚基本没改,但是加了一个站长工具,这个用来统计访问的。
博文正文
博文正文的风格定制样式为 Github 样式,看起来十分舒服。其中我还修复了表格不能居中滚动的问题。
博文代码复制
由于之前设计了 MATLAB 语法高亮 导致代码不能复制,这里我重新设计了代码复制的功能以及布局。现在既可以复制用markdown格式写的代码,又可以复制用 标签包裹的 MATLAB 定制的代码。
博文支持与反对
之前的主题可以捐赠和收藏,在这里我就没有弄了,好像也没有人捐赠,用不着,来了留个言就可以的。
博客评论
评论的样式和之前的代码一样,样式没有变。
博客目录
感觉这次最大的改进就是博客目录了,当前章节会随着页面滚动高亮,并且下滑时,直接置顶固定,阅读体验十分舒服。
主题配置
主题完全开源,但是很多东西都是我一点点往上加的,所以不具有那种全局性。具体要修改的地方你可以根据效果手动调整(主要是那些资源链接)。
页面定制CSS代码
粘贴代码,然后禁用主题。点击查看代码
博客侧边栏公告
页脚Html代码
站长工具:
写在最后
前端开发是一件十分有意思的事情,按照自己的喜好去实现个性化定制,这感觉太棒了!但是,话说回来,比起第一位大佬,我的这个主题太小儿科了,很多东西都是东拼西凑的,不够简洁,不够全局化,希望后期能慢慢改进把!