【实现】表单控件的UI布局,实现方式
2008-08-10 10:05 金色海洋(jyk)阳光男孩 阅读(...) 评论(...) 编辑 收藏
一、先说一下表单控件要实现的功能吧。
1、绘制UI,包括表格(Table)的绘制,也就是TR 、TD,TR是多少行,TD是有多少列;包括子控件的控件,TextBox、DropDownList、CheckBoxList等控件的加载、描述(宽度、最大字符数、填充item)等。
2、提取用户输入的数据,拼接参数化的SQL语句,给存储过程的参数赋值。
3、把存储过程的名称(参数化SQL)、存储过程的参数,通过“我的数据访问函数库”提交给数据库执行。
4、在显示数据和修改数据的时候,可以从数据库显示数据进行控件绑定。就是显示数据。
5、支持两种保存数据的方式:参数化SQL和存储过程。
6、可以向SQL Server2000、SQL Server2005、Access、Excel数据库里添加、修改数据,已测试。
7、可以向OleDb、ODBC连接的数据库添加、修改数据,只对Access、Excel进行了测试,没有测试其他的数据库。
8、表格的样式交给CSS来控制。
9、可以单列、也可以多列(通过属性来控制),在“多列”显示的时候,如果最后一行字段不够的话,可以自动补充TD。见图7。
表单控件的有点:
1、自动生成子控件(文本框、下拉列表框等)
2、当数据库的字段有变化的时候,只需要修改一个地方就可以搞定,不用到许多的地方修改。
3、不用做过多的测试,因为每一个项目、每一个添加、修改的地方都在测试这个控件,到最后就可以不用测试了。
二、说一下表格的绘制,也就是TR TD的处理。可以支持四种显示方式。
1、单列。所有的字段都在“一列”里面显示。图1
2、多列。 图2 、 图3
3、一个字段占多个TD。图4 、 图5
4、多个字段占用一个TD。图6
5、可以综合应用。图8
图片演示:
图1:“单列”形式的表格
图2 :两列的形式。
图3:四列的形式。这个用在查询的时候,也就是说给查询控件准备的。
图4:一个字段占用多个TD,居住地区和备注占了“两列”,标签占用了一个TD,控件占用了三个TD。
图5:三列,一个字段占用多个TD,居住地区和备注占了“三列”,标签占用了一个TD,控件占用了五个TD。
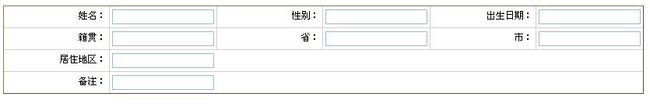
图6:多个字段挤在一个TD里面。姓名、性别在一行,籍贯、省、市在一行。性别、省、市前面的空格数量可以控制,也就是说可以控制和前一个控件的距离。
图7:最后一行只有两个字段,还少两个TD,这个控件会自动补充,不会像DataList那样,少了就不管了。这里的a、b是测试用,正式的时候会用 替换。
图8:综合应用:“两列”的表格,省、市两个字段挤在一个TD里面,备注独占“两列”。
三、根据配置信息来显示表格的代码和说明。
1、配置信息(描述信息)
配置信息分别放在11个表里面,分别是表的描述、字段的描述、模块信息的描述、列表页面需要的字段和描述、表单页面需要的字段和描述、查询功能需要的字段和描述等。关联关系如下图:(这个只是通过视图来表示一下关系。)
再来详细看一下表单控件需要的配置信息。
这个图好像有点乱。总之就是根据这些信息,显示出来右上角的那个表格的。
2、BaseColumnsInfo类 和 Dictionary
BaseColumnsInfo的一个实例记录一个字段的描述信息,多个字段就需要放在Dictionary里面,我们先写一个函数用来加载配置信息。
然后我们就可以在 CreateChildControls 里面通过BaseColumnsInfo的信息来进行表格绘制和加载子控件了。
这是一个简化后的代码,只能实现“单列”的表格。这样写可以比较清晰的把思路显示出来。下面的是真正实现多行多列的代码,看起来就比较费解了。
最后就是获取用户输入的信息的代码,由于采用了接口,所以代码就很简单了。
添加存储过程的参数的代码
private void AddParameter()
{
//根据配置信息添加存储过程(参数化SQL语句)需要的参数。
BaseColumnsInfo bInfo;
dal.LoadParameter();
foreach (KeyValuePair<int, BaseColumnsInfo> info in dic_BaseCols)
{
bInfo = (BaseColumnsInfo)info.Value;
switch (bInfo.ColType)
{
case "bigint":
dal.ParameterMgr.AddNewParameter("@" + bInfo.ColSysName, Int64.Parse(bInfo.DataValue));
break;
case "tinyint":
case "smallint":
case "int":
dal.ParameterMgr.AddNewParameter("@" + bInfo.ColSysName , Int32.Parse(bInfo.DataValue));
break;
case "uniqueidentifier":
case "char":
case "nchar":
case "varchar":
case "nvarchar":
dal.ParameterMgr.AddNewParameter("@" + bInfo.ColSysName, bInfo.DataValue,bInfo.ColSize);
break;
case "text":
case "ntext":
dal.ParameterMgr.AddNewParameter("@" + bInfo.ColSysName, bInfo.DataValue);
break;
case "real":
case "float":
dal.ParameterMgr.AddNewParameter("@" + bInfo.ColSysName, double.Parse(bInfo.DataValue));
break;
case "numeric":
case "smallmoney":
case "money":
case "decimal":
dal.ParameterMgr.AddNewParameter("@" + bInfo.ColSysName, decimal.Parse(bInfo.DataValue));
break;
case "smalldatetime":
case "datetime":
dal.ParameterMgr.AddNewParameter("@" + bInfo.ColSysName, DateTime.Parse(bInfo.DataValue));
break;
default : //
//dal.ParameterMgr.AddNewParameter("@" + bInfo.ColSysName, Int32.Parse(bInfo.DataValue));
break;
}
}
}
- 分类 自定义控件—表单控件
- 标签 自定义控件 , 表单控件
你可能感兴趣的:(【实现】表单控件的UI布局,实现方式)
- 本地部署Hive集群
克里斯蒂亚诺罗纳尔多阿维罗
hivehadoop数据仓库
规划服务机器Hive本体部署在Node1元数据服务所需的关系型数据库(MYSQL)部署在Node1安装MYSQL数据库#更新密钥rpm--importhttps://repo.mysql.com/RPM-GPG-KEY-mysql-2022#安装Mysqlyum库rpm-Uvhhttp://repo.mysql.com//mysql57-community-release-el7-7.noarch
- 卡尔曼滤波算法从理论到实践:在STM32中的嵌入式实现
DOMINICHZL
STM32算法stm32嵌入式硬件
摘要:卡尔曼滤波(KalmanFilter)是传感器数据融合领域的经典算法,在姿态解算、导航定位等嵌入式场景中广泛应用。本文将从公式推导、代码实现、参数调试三个维度深入解析卡尔曼滤波,并给出基于STM32硬件的完整工程案例。一、卡尔曼滤波核心思想1.1什么是卡尔曼滤波?卡尔曼滤波是一种最优递归估计算法,通过融合预测值(系统模型)与观测值(传感器数据),在噪声干扰环境下实现对系统状态的动态估计。其核
- IEC104协议解析
上海研博数据
后端
一、IEC104协议核心特性与应用场景IEC104(IEC60870-5-104)是电力系统中广泛使用的通信协议,基于TCP/IP实现主从站(SCADA与RTU/变电站设备)的实时数据交互。其核心功能包括:1.四遥操作:遥测(YC):采集电压、电流等模拟量数据(如类型标识0x0D)。遥信(YX):监测开关状态等数字量信号(如M_SP_NA_1单点遥信)。遥控(YK):远程控制断路器
- ffplay 使用文档介绍
码流怪侠
FFmpegffplay播放器音视频直播转码
ffplayffplay是一个简单的媒体播放器,它是FFmpeg项目的一部分。FFmpeg是一个广泛使用的多媒体框架,能够解码、编码、转码、复用、解复用、流化、过滤和播放几乎所有类型的媒体文件。ffplay主要用于测试和调试,因为它提供了一个命令行界面,可以方便地查看媒体文件的详细信息,如视频帧、音频波形等。它支持多种视频和音频格式,并且可以实时显示解码过程中的统计信息。使用文档原文地址:http
- flink+kafka实现流数据处理学习
上海研博数据
java
在应用系统的建设过程中,通常都会遇到需要实时处理数据的场景,处理实时数据的框架有很多,本文将以一个示例来介绍flink+kafka在流数据处理中的应用。1、概念介绍flink:是一个分布式、高可用、高可靠的大数据处理引擎,提供了一种高效、可靠、可扩展的方式来处理和分析实时数据。kafka:是用于构建实时数据管道和流应用程序并具有横向扩展,容错,wickedfast(变态快)等优点的一种消息中间件。
- Python从0到100(七十六):计算机视觉-直方图和自适应直方图均衡化
是Dream呀
python计算机视觉开发语言
前言:零基础学Python:Python从0到100最新最全教程。想做这件事情很久了,这次我更新了自己所写过的所有博客,汇集成了Python从0到100,共一百节课,帮助大家一个月时间里从零基础到学习Python基础语法、Python爬虫、Web开发、计算机视觉、机器学习、神经网络以及人工智能相关知识,成为学习学习和学业的先行者!欢迎大家订阅专栏:零基础学Python:Python从0到100最新
- uniapp 滚动尺
走,带你去玩
前端javascript开发语言
scale组件代码(部分class样式使用到了uview1.0的样式){{item/10}}exportdefault{name:'Scale',components:{},props:{value:{type:String,default:'0.0'},//最小值min:{type:Number,default:0,},//最大值max:{type:Number,default:100,},//
- 修改uview组件样式无效
走,带你去玩
uni-app
在自己的components组件目录下修改uview组件样式不起效果,添加如下代码与metnods平级即可exportdefault{options:{styleIsolation:'shared'},}
- Elasticsearch 入门教学:从零开始掌握分布式搜索引擎
格子先生Lab
搜索引擎elasticsearch分布式
引言Elasticsearch是一个开源的分布式搜索引擎,基于ApacheLucene构建,能够实现近乎实时的数据搜索和分析。它广泛应用于日志分析、全文搜索、数据可视化等场景。本文将带你从零开始学习Elasticsearch,掌握其基本概念、安装配置、数据操作及搜索功能。1.Elasticsearch简介1.1什么是Elasticsearch?Elasticsearch是一个分布式的RESTful
- MySql索引使用
沐千熏
mysql数据库
索引类型#主键索引:PRIMARY这设立主键后数据库自动建立索引,InnoDB为聚簇索引,主键索引列不能为空(NUll);#唯一索引:UNIQUE索引列的值必须唯一。可以为空值,但是必须只有一个;#普通索引(组合索引):NORMAL也称为非唯一索引,允许重复值和NULL值。一个索引可以包含多个列,多个列共同组成一个复杂的索引;#全文索引:FULLTEXTFullText(MySQL5.7之前,只有
- 【LLM】预训练的具体流程
FOUR_A
LLMpython人工智能深度学习大模型
分词器训练预训练模型:就像你已经学会了一些基础知识的“大脑”,我们可以在这个基础上继续学习新东西。比如,有些模型已经学会了英语,但中文学得不够好。中文预训练:为了让这个“大脑”更好地理解中文,我们需要用大量的中文数据继续训练它。分词器(Tokenizer):它的作用是把一句话拆分成一个个小单元(比如词语或字)。比如,“我喜欢学习”会被拆成“我/喜欢/学习”。这些拆分后的单元会被转换成数字,方便模型
- android屏幕旋转生命周期,Activity、Fragment生命周期---横竖屏切换的生命周期
老K先生
android屏幕旋转生命周期
先贴出一张大家众所周知activity流程图onCreate():创建Activity调用,用于Activity的初始化,还有个Bundle类型的参数,可以访问以前存储的状态。onStart():Activity在屏幕上对用户可见时调用,但还不可与用户交互onRestart():在activity停止后,在再次启动之前被调用。onResume():Activity开始和用户交互的时候调用,这时该A
- 大数据面试之路 (一) 数据倾斜
愿与狸花过一生
大数据面试职场和发展
记录大数据面试历程数据倾斜大数据岗位,数据倾斜面试必问的一个问题。一、数据倾斜的表现与原因表现某个或某几个Task执行时间过长,其他Task快速完成。Spark/MapReduce作业卡在某个阶段(如reduce阶段),日志显示少数Task处理大量数据。资源利用率不均衡(如CPU、内存集中在某些节点)。常见场景Key分布不均:如某些Key对应的数据量极大(如用户ID为空的记录、热点事件)。数据分区
- python递推法_如何使用Python递归函数中的递推?
热茶走
python递推法
我们大家都知道,一个函数可能存在多种不同的用法,很少是有函数只针对一个方式,那么基于一种函数,我们肯定要了解多个方式,今日针对递归函数里的递推内容给大家介绍哦~递归是什么?是指函数/过程/子程序在运行过程序中直接或间接调用自身而产生的重入现象。下面是个人理解:递归就是在函数内部调用自己的函数被称之为递归。实例:#直接调用自己:deffunc:print('fromfunc')funcFunc#间接
- 递推和递归_一文学会递归递推
HR刀姐
递推和递归
递归算法和递推算法无论是在ACM竞赛还是项目工程上都有着极为广泛的应用,但想要完全掌握两者的思想并不容易,对于刚刚接触编程的人来说更是这样,我在初次接触递归递推时就吃了很多的苦头,除了当时对编程语言不太熟悉之外,最大的原因就是难以理解其中的思想,本文将二者结合代码分别讲解,力求以"理论+实践"的方式使读者明白两种算法。一箭双雕,一文双递。一.递归和递推的区别学习递归递推的一个容易遇到的问题就是混淆
- 飞控简析-从入门到跑路序章
skyman满天星
飞控简析pixhawk无人机开源飞控
一、序言茫茫天数此中求,世道兴衰不自由万万千千说不尽,不如推背去归休本人搞飞控差不多两年了,从一开始什么都不懂的真·小白,到现在的高级小白,我已经经历了太多太多。因为感觉飞控是一个比较小众的产品,所以国内的资料并不是很完善,有些文章重复太多了,而且每个人看问题的视角是不一样的。我虽然只是个半瓶水,但是也想为国内的飞控圈子做一点贡献。二、学飞控有没有前途这个话题有点小,大一点的问法应该是学嵌入式有没
- python递推式_Python 递推式构造列表(List Comprehensions)
man One
python递推式
你需要构造一个新的列表,列表中的元素是从一个已知列表中的元素计算而得到的.比如你要创建一个列表,里面的元素是另一个列表中的元素加23后得到的.使用递推式构造列表是最理想的方法:thenewlist=[x+23forxintheoldlist]如果你希望用一个列表中大于5的元素构造一个新的列表,使用递推式也是很方便的:thenewlist=[xforxintheoldlistifx>5]如果你希望将
- zookeeper程序员指南
weixin_30326741
java运维shell
1简介本文是为想要创建使用ZooKeeper协调服务优势的分布式应用的开发者准备的。本文包含理论信息和实践信息。本指南的前四节对各种ZooKeeper概念进行较高层次的讨论。这些概念对于理解ZooKeeper是如何工作的,以及如何使用ZooKeeper来进行工作都是必要的。这几节没有代码,但却要求读者对分布式计算相关的问题较为熟悉。本文的大多数信息以可独立访问的参考材料的形式存在。但是,在编写第一
- ZooKeeper学习总结(1)——ZooKeeper入门介绍
一杯甜酒
ZooKeeper学习总结Zookeeper
1.概述Zookeeper是Hadoop的一个子项目,它是分布式系统中的协调系统,可提供的服务主要有:配置服务、名字服务、分布式同步、组服务等。它有如下的一些特点:简单Zookeeper的核心是一个精简的文件系统,它支持一些简单的操作和一些抽象操作,例如,排序和通知。丰富Zookeeper的原语操作是很丰富的,可实现一些协调数据结构和协议。例如,分布式队列、分布式锁和一组同级别节点中的“领导者选举
- 一体化便携式气象站:从农业到环保,助力各行各业发展
tianhe8888_
气象站便携式气象站气象监测站
【TH-PQX5】随着科技的飞速进步,气象监测技术也在不断创新与发展。一体化便携式气象站,作为气象监测领域的佼佼者,以其小巧、便捷、功能全面的特点,正逐渐成为各行各业不可或缺的监测工具。从农业到环保,从科研到应急,一体化便携式气象站正以其独特的优势,助力各行各业的发展。一、一体化便携式气象站的基本概述一体化便携式气象站是一种集多种气象要素监测于一体的便携式设备。它通常包括温度传感器、湿度传感器、风
- 转基因大豆检测仪:快速精准识别,确保大豆安全品质
tianhe8888_
转基因检测仪转基因检测设备
【TH-ZJY1】在现代农业与食品工业中,转基因作物的安全性一直是公众关注的焦点。为了确保大豆及其制品的安全品质,转基因大豆检测仪应运而生。这种高科技设备以其快速、精准的检测能力,为大豆产业链的安全监管提供了有力支持。一、工作原理基因检测技术转基因大豆检测仪主要依赖于先进的基因检测技术,如聚合酶链反应(PCR)、荧光原位杂交(FISH)或基因芯片等。这些技术能够特异性地识别大豆DNA中的转基因片段
- 洛谷P5731 【深基5.习6】蛇形方阵
westdata-Tm
数组算法模拟
P5731【深基5.习6】蛇形方阵题目描述给出一个不大于999的正整数nnn,输出n×nn\timesnn×n的蛇形方阵。从左上角填上111开始,顺时针方向依次填入数字,如同样例所示。注意每个数字有都会占用333个字符,前面使用空格补齐。输入格式输入一个正整数nnn,含义如题所述。输出格式输出符合题目要求的蛇形矩阵。输入输出样例#1输入#14输出#112341213145111615610987说
- 雨滴谱仪:准确掌握降水情况,助力道路维护
tianhe8888_
雨滴谱仪降水天气现象仪雨滴
【TH-YD1】在气象监测与交通管理中,对道路降水情况的实时监测是至关重要的。雨滴谱仪作为一种高精度、智能化的降水天气现象监测设备,凭借其独特的工作原理和卓越的性能,在实时监测道路降水情况方面发挥着重要作用。一、引言降水是自然界中一种常见的天气现象,对道路交通、农业生产、城市排水等多个领域都有着重要影响。为了准确掌握降水情况,及时采取应对措施,科学家们研发了雨滴谱仪这一先进的气象监测设备。雨滴谱仪
- 个人NAS方案,终端字符界面浏览器
耶耶耶耶耶~
其它NAS
文章目录前言需求分析Linux配置smb服务-Linux服务端配置-windows客户端配置Linux安装流媒体服务在终端界面中浏览网页references前言个人nas需要满足的需求:可以通过浏览器访问nas中的文件、图片、视频支持像访问本地分区一样访问nas,对应用程序来讲文件在nas和本地是透明的需求分析硬件方面可用arm开发版+外置大硬盘软件方面采用Linux系统+一系列服务程序实现总结一
- Dash 简介
tankusa
dash
Dash是一个基于Python的开源框架,专门用于构建数据分析和数据可视化的Web应用程序。Dash由Plotly团队开发,旨在帮助数据分析师、数据科学家和开发人员快速创建交互式的、基于数据的Web应用,而无需深入掌握前端技术(如HTML、CSS和JavaScript)。Dash的核心优势在于其简单易用性和强大的功能。通过Dash,用户可以使用纯Python代码来构建复杂的Web应用,而无需编写繁
- cpp-httplib 解析
耶耶耶耶耶~
C++networkhttpcpp
文章目录前言headerrequest-responsecpphttplib结构解析有意思的trick利用对象的生命周期判断fd是否健在阻塞式读写防止阻塞的方法listen,acceptcpp-httplib解析1.创建server_socket_fd2.监听事件循环3.处理单用户请求的函数process_and_close_socket4.获取clientsock的一些信息5.一些列令人窒息的c
- LeetCode hot 100—二叉树的层序遍历
rigidwill666
leetcodeleetcode算法数据结构
题目给你二叉树的根节点root,返回其节点值的层序遍历。(即逐层地,从左到右访问所有节点)。示例示例1:输入:root=[3,9,20,null,null,15,7]输出:[[3],[9,20],[15,7]]示例2:输入:root=[1]输出:[[1]]示例3:输入:root=[]输出:[]分析二叉树的层序遍历可以借助队列来实现。层序遍历的核心思路是从根节点开始,依次访问每一层的节点,并且从左到
- 10.【线性代数】—— 四个基本子空间
sda42342342423
math线性代数基本子空间
十、四个基本子空间1.列空间C(A)C(A)C(A)inRmR^mRm2.零空间N(A)N(A)N(A)inRnR^nRn3.行空间C(AT)C(A^T)C(AT)inRnR^nRn4.左零空间N(AT)N(A^T)N(AT)inRmR^mRm综述5.新的向量空间讨论矩阵Am∗nA_{m*n}Am∗n的四个基本空间,m行n列1.列空间C(A)C(A)C(A)inRmR^mRm[col11col21
- 12.【线性代数】——图和网络
sda42342342423
math线性代数
十二图和网络(线性代数的应用)图graph={nodes,edges}graph=\{nodes,edges\}graph={nodes,edges}1.关联矩阵2.AAA矩阵的零空间,求解Ax=0Ax=0Ax=0电势3.ATA^TAT矩阵的零空间,电流总结电流图结论图graph={nodes,edges}graph=\{nodes,edges\}graph={nodes,edges}13245n
- 异步处理方式之信号(一):基础知识和signal函数说明
叨陪鲤
Linux高级网络编程openswan源码分析Linux上的信号异步信号处理signalsigaction
文章目录1.引言2.信号的概念2.1信号操作之忽略信号2.2信号操作之捕捉信号2.3信号操作之执行系统默认操作2.4常见的信号3.函数signal3.1signal函数介绍3.2signal函数示例3.3signal函数的限制1.引言信号是一种软中断。很多比较重要的应用程序都需要处理信号。信号提供了一种异步处理事件的方法,例如:终端用户输入中断键,会通过信号机制终止一个程序等。早期的信号存在丢失的
- 异常的核心类Throwable
无量
java源码异常处理exception
java异常的核心是Throwable,其他的如Error和Exception都是继承的这个类 里面有个核心参数是detailMessage,记录异常信息,getMessage核心方法,获取这个参数的值,我们可以自己定义自己的异常类,去继承这个Exception就可以了,方法基本上,用父类的构造方法就OK,所以这么看异常是不是很easy package com.natsu;
- mongoDB 游标(cursor) 实现分页 迭代
开窍的石头
mongodb
上篇中我们讲了mongoDB 中的查询函数,现在我们讲mongo中如何做分页查询 如何声明一个游标 var mycursor = db.user.find({_id:{$lte:5}}); 迭代显示游标数
- MySQL数据库INNODB 表损坏修复处理过程
0624chenhong
tomcatmysql
最近mysql数据库经常死掉,用命令net stop mysql命令也无法停掉,关闭Tomcat的时候,出现Waiting for N instance(s) to be deallocated 信息。查了下,大概就是程序没有对数据库连接释放,导致Connection泄露了。因为用的是开元集成的平台,内部程序也不可能一下子给改掉的,就验证一下咯。启动Tomcat,用户登录系统,用netstat -
- 剖析如何与设计人员沟通
不懂事的小屁孩
工作
最近做图烦死了,不停的改图,改图……。烦,倒不是因为改,而是反反复复的改,人都会死。很多需求人员不知该如何与设计人员沟通,不明白如何使设计人员知道他所要的效果,结果只能是沟通变成了扯淡,改图变成了应付。 那应该如何与设计人员沟通呢? 我认为设计人员与需求人员先天就存在语言障碍。对一个合格的设计人员来说,整天玩的都是点、线、面、配色,哪种构图看起来协调;哪种配色看起来合理心里跟明镜似的,
- qq空间刷评论工具
换个号韩国红果果
JavaScript
var a=document.getElementsByClassName('textinput'); var b=[]; for(var m=0;m<a.length;m++){ if(a[m].getAttribute('placeholder')!=null) b.push(a[m]) } var l
- S2SH整合之session
灵静志远
springAOPstrutssession
错误信息: Caused by: org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'cartService': Scope 'session' is not active for the current thread; consider defining a scoped
- xmp标签
a-john
标签
今天在处理数据的显示上遇到一个问题: var html = '<li><div class="pl-nr"><span class="user-name">' + user + '</span>' + text + '</div></li>'; ulComme
- Ajax的常用技巧(2)---实现Web页面中的级联菜单
aijuans
Ajax
在网络上显示数据,往往只显示数据中的一部分信息,如文章标题,产品名称等。如果浏览器要查看所有信息,只需点击相关链接即可。在web技术中,可以采用级联菜单完成上述操作。根据用户的选择,动态展开,并显示出对应选项子菜单的内容。 在传统的web实现方式中,一般是在页面初始化时动态获取到服务端数据库中对应的所有子菜单中的信息,放置到页面中对应的位置,然后再结合CSS层叠样式表动态控制对应子菜单的显示或者隐
- 天-安-门,好高
atongyeye
情感
我是85后,北漂一族,之前房租1100,因为租房合同到期,再续,房租就要涨150。最近网上新闻,地铁也要涨价。算了一下,涨价之后,每次坐地铁由原来2块变成6块。仅坐地铁费用,一个月就要涨200。内心苦痛。 晚上躺在床上一个人想了很久,很久。 我生在农
- android 动画
百合不是茶
android透明度平移缩放旋转
android的动画有两种 tween动画和Frame动画 tween动画;,透明度,缩放,旋转,平移效果 Animation 动画 AlphaAnimation 渐变透明度 RotateAnimation 画面旋转 ScaleAnimation 渐变尺寸缩放 TranslateAnimation 位置移动 Animation
- 查看本机网络信息的cmd脚本
bijian1013
cmd
@echo 您的用户名是:%USERDOMAIN%\%username%>"%userprofile%\网络参数.txt" @echo 您的机器名是:%COMPUTERNAME%>>"%userprofile%\网络参数.txt" @echo ___________________>>"%userprofile%\
- plsql 清除登录过的用户
征客丶
plsql
tools---preferences----logon history---history 把你想要删除的删除 -------------------------------------------------------------------- 若有其他凝问或文中有错误,请及时向我指出, 我好及时改正,同时也让我们一起进步。 email : binary_spac
- 【Pig一】Pig入门
bit1129
pig
Pig安装 1.下载pig wget http://mirror.bit.edu.cn/apache/pig/pig-0.14.0/pig-0.14.0.tar.gz 2. 解压配置环境变量 如果Pig使用Map/Reduce模式,那么需要在环境变量中,配置HADOOP_HOME环境变量 expor
- Java 线程同步几种方式
BlueSkator
volatilesynchronizedThredLocalReenTranLockConcurrent
为何要使用同步? java允许多线程并发控制,当多个线程同时操作一个可共享的资源变量时(如数据的增删改查), 将会导致数据不准确,相互之间产生冲突,因此加入同步锁以避免在该线程没有完成操作之前,被其他线程的调用, 从而保证了该变量的唯一性和准确性。 1.同步方法&
- StringUtils判断字符串是否为空的方法(转帖)
BreakingBad
nullStringUtils“”
转帖地址:http://www.cnblogs.com/shangxiaofei/p/4313111.html public static boolean isEmpty(String str) 判断某字符串是否为空,为空的标准是 str== null 或 str.length()== 0
- 编程之美-分层遍历二叉树
bylijinnan
java数据结构算法编程之美
import java.util.ArrayList; import java.util.LinkedList; import java.util.List; public class LevelTraverseBinaryTree { /** * 编程之美 分层遍历二叉树 * 之前已经用队列实现过二叉树的层次遍历,但这次要求输出换行,因此要
- jquery取值和ajax提交复习记录
chengxuyuancsdn
jquery取值ajax提交
// 取值 // alert($("input[name='username']").val()); // alert($("input[name='password']").val()); // alert($("input[name='sex']:checked").val()); // alert($("
- 推荐国产工作流引擎嵌入式公式语法解析器-IK Expression
comsci
java应用服务器工作Excel嵌入式
这个开源软件包是国内的一位高手自行研制开发的,正如他所说的一样,我觉得它可以使一个工作流引擎上一个台阶。。。。。。欢迎大家使用,并提出意见和建议。。。 ----------转帖--------------------------------------------------- IK Expression是一个开源的(OpenSource),可扩展的(Extensible),基于java语言
- 关于系统中使用多个PropertyPlaceholderConfigurer的配置及PropertyOverrideConfigurer
daizj
spring
1、PropertyPlaceholderConfigurer Spring中PropertyPlaceholderConfigurer这个类,它是用来解析Java Properties属性文件值,并提供在spring配置期间替换使用属性值。接下来让我们逐渐的深入其配置。 基本的使用方法是:(1) <bean id="propertyConfigurerForWZ&q
- 二叉树:二叉搜索树
dieslrae
二叉树
所谓二叉树,就是一个节点最多只能有两个子节点,而二叉搜索树就是一个经典并简单的二叉树.规则是一个节点的左子节点一定比自己小,右子节点一定大于等于自己(当然也可以反过来).在树基本平衡的时候插入,搜索和删除速度都很快,时间复杂度为O(logN).但是,如果插入的是有序的数据,那效率就会变成O(N),在这个时候,树其实变成了一个链表. tree代码:
- C语言字符串函数大全
dcj3sjt126com
cfunction
C语言字符串函数大全 函数名: stpcpy 功 能: 拷贝一个字符串到另一个 用 法: char *stpcpy(char *destin, char *source); 程序例: #include <stdio.h> #include <string.h> int main
- 友盟统计页面技巧
dcj3sjt126com
技巧
在基类调用就可以了, 基类ViewController示例代码 -(void)viewWillAppear:(BOOL)animated { [super viewWillAppear:animated]; [MobClick beginLogPageView:[NSString stringWithFormat:@"%@",self.class]];
- window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
flyvszhb
javajdk
window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法 本机已经安装了jdk1.7,而比较早期的项目需要依赖jdk1.6,于是同时在本机安装了jdk1.6和jdk1.7. 安装jdk1.6前,执行java -version得到 C:\Users\liuxiang2>java -version java version "1.7.0_21&quo
- Java在创建子类对象的同时会不会创建父类对象
happyqing
java创建子类对象父类对象
1.在thingking in java 的第四版第六章中明确的说了,子类对象中封装了父类对象, 2."When you create an object of the derived class, it contains within it a subobject of the base class. This subobject is the sam
- 跟我学spring3 目录贴及电子书下载
jinnianshilongnian
spring
一、《跟我学spring3》电子书下载地址: 《跟我学spring3》 (1-7 和 8-13) http://jinnianshilongnian.iteye.com/blog/pdf 跟我学spring3系列 word原版 下载 二、 源代码下载 最新依
- 第12章 Ajax(上)
onestopweb
Ajax
index.html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/
- BI and EIM 4.0 at a glance
blueoxygen
BO
http://www.sap.com/corporate-en/press.epx?PressID=14787 有机会研究下EIM家族的两个新产品~~~~ New features of the 4.0 releases of BI and EIM solutions include: Real-time in-memory computing –
- Java线程中yield与join方法的区别
tomcat_oracle
java
长期以来,多线程问题颇为受到面试官的青睐。虽然我个人认为我们当中很少有人能真正获得机会开发复杂的多线程应用(在过去的七年中,我得到了一个机会),但是理解多线程对增加你的信心很有用。之前,我讨论了一个wait()和sleep()方法区别的问题,这一次,我将会讨论join()和yield()方法的区别。坦白的说,实际上我并没有用过其中任何一个方法,所以,如果你感觉有不恰当的地方,请提出讨论。 &nb
- android Manifest.xml选项
阿尔萨斯
Manifest
结构 继承关系 public final class Manifest extends Objectjava.lang.Objectandroid.Manifest 内部类 class Manifest.permission权限 class Manifest.permission_group权限组 构造函数 public Manifest () 详细 androi
- Oracle实现类split函数的方
zhaoshijie
oracle
关键字:Oracle实现类split函数的方 项目里需要保存结构数据,批量传到后他进行保存,为了减小数据量,子集拼装的格式,使用存储过程进行保存。保存的过程中需要对数据解析。但是oracle没有Java中split类似的函数。从网上找了一个,也补全了一下。 CREATE OR REPLACE TYPE t_split_100 IS TABLE OF VARCHAR2(100); cr