转载自:https://blog.csdn.net/wo_shi_ma_nong/article/details/88110111
在“为网站开发远程直播教室的折腾过程及最终实现”中,介绍了如何使用face2face为自己的网站开发一对多网络教室。使用face2face能极大的节省开发的时间。
其实使用face2face不仅能在网页上实现一对多的网络教室,还能非常容易地为自己的网站实现1对1的远程直播功能。
使用face2face,无论是开发一对多的网络教室,还是开发一对一的网络教室,都是一样简单,并且开发的方法几乎是完全一样的。
从零开始,开发一个Web版的1对1远程直播教室只需要30分钟!是的,就是这么简单!就是这么Easy!当然,首先你得有一个自己的网站。
官方文档在这里:http://face2face.net.cn/help/1701.htm 。
步骤一:创建一个1对1教室
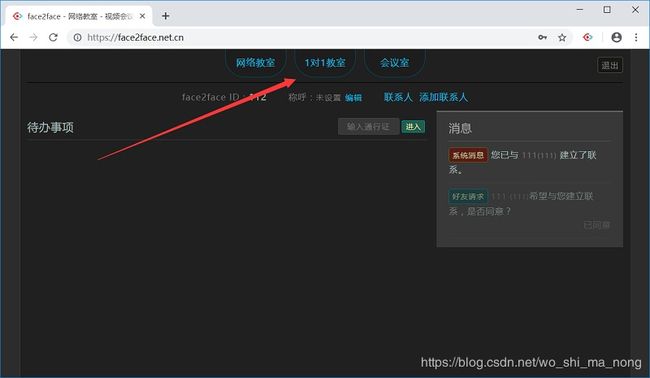
打开face2face的官网,登入后,点击顶部的“1对1教室”。
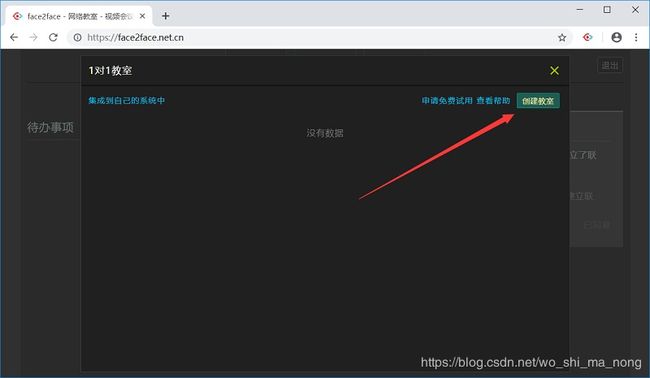
在打开的页面中点击“创建教室”,完成教室的创建。
创建完成后,会提示继续进行学员管理。可以不用理会,点击“以后再说”就行了,因为我们是要将face2face集成到自己的网站中,哪些学员可以使用这个教室当然是由我们自己的系统来决定。
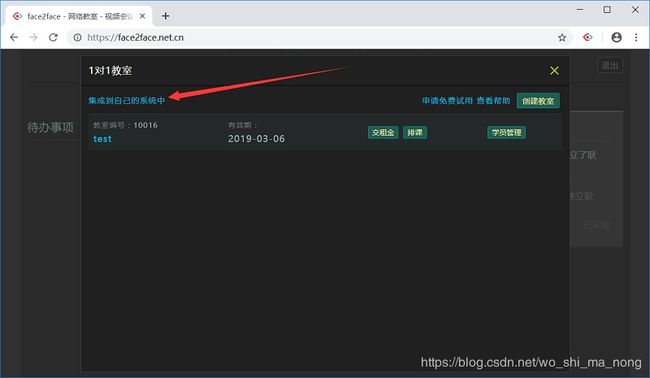
新创建的教室会显示在网页上,每个教室都有一个“教室编号”,记住它,后面会用到。
步骤二:为将face2face集成到自己的网站中做配置
点击页面左上角的“集成到自己的系统中”,为将face2face集成到自己的网站中做准备。
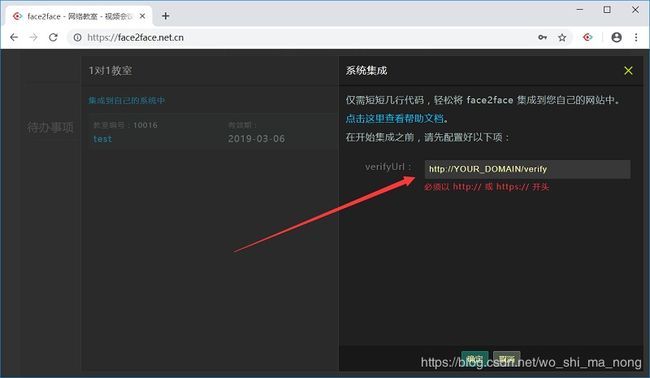
在这里只有一个配置项:verifyUrl。
verifyUrl应该是你自己的网站对外提供的一个接口(API)的URL,它用来对用户的身份进行验证。至于这个接口如何开发、需要做哪些事情,在后面再做介绍,这里先将这个接口的URL地址配置在这里,比如:http://YOUR_DOMAIN/verify。 点击页面底部的“确定”以保存配置。
此URL必须是一个外部可访问的地址,不能是你本地开发用的localhost地址。
步骤三:开发verify接口
这个接口需要能通过上面配置的verifyUrl来访问。并且需要部署到外网才可使用。
这个接口是用来验证用户身份的,以及判断某个用户是否有权限进入某个教室。它必须能通过GET方式访问。
我们当然不希望任何用户在任何时候都可以进入任何教室,这就乱套了,当然是需要我们的系统认可的用户才可进入某个教室。
这个接口会接收到两个参数:token、appid。
这两个参数都是由你自己传递给face2face,再由face2face通过verify接口传递给你进行验证的。其中,token是你的系统为每个登录用户提供的身份验证标识,appid就是你创建的教室的教室编号。至于是如何将这些数据传递给face2face的,在后面会讲解到。
这个接口主要做两个方面的验证:一、验证token是否正确;二、验证token对应的用户是否可进入appid对应的教室。
本文档以nodejs的实现为例子,如果你使用的是其它的开发语言,实现逻辑也是一样的。
router.get('/verify', function(req, res){
var token = req.query.token,
appid = req.query.appid;
// verifyToken方法用来验证token是否正确,
// 如果正确,就返回token对应的用户的相关信息,包含uid、nickname、face
// 如果不正确,则返回undefined
var tokenObj = verifyToken(token);
if(tokenObj){
// isTeacherOrStudent方法用来判断token对应的用户是否是appid这个教室的老师或学生
isTeacherOrStudent(appid, tokenObj.uid, function(yes, isTeacher){
if(yes){
res.send({
allow: 1, // 1表示允许进入
uid: tokenObj.uid, // token对应的用户的用户ID
uname: tokenObj.nickname, // token对应的用户的昵称
avatar: tokenObj.avatar, // token对应的用户的头像的URL
ismaster: isTeacher ? 1 : 0, // 如果token对应的用户是appid这个教室的老师,则为1,若是学生,则为0
vdo: 0 // 进入教室后默认分享的视频,0表示电脑屏幕,1表示摄像头
});
}else{
res.send({});
}
});
}else{
res.send({});
}
});
若token验证失败,或不允许进入这个教室,则直播返回一个空的JSON对象即可。否则返回allow、uname、ismaster、等数据。留意代码中的注释。
其中,allow为1表示允许进入教室。ismaster为1表示token对应的用户是这个教室的老师。vdo为0表示进入教室后默认分享电脑屏幕。
当然,我代码中的verifyToken和isTeacherOrStudent这两个方法你需要根据自己的逻辑去实现。
为了测试方便,可先将此接口部署到服务器。
步骤四:开发前端,将face2face一对一教室放入网页中
在需要呈现face2face一对一教室的网页中引入face2face官方提供的open.js文件:
https://face2face.net.cn/js/open.js
在我的示例中,我准备用ID为divRoom的DIV来呈现教室。我将它用CSS设置为占满整个窗口,因为是做直播教室,空间大一点会使用户的体验好一点。
DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>face2face一对一教室测试title>
<style type="text/css">
html, body {
width: 100%;
height: 100%;
margin: 0px;
padding: 0px;
overflow: hidden;
}
#divRoom {
width: 100%;
height: 100%;
}
style>
head>
<body>
<div id="divRoom">div>
<script type="text/javascript" src="https://face2face.net.cn/js/open.js">script>
<script type="text/javascript">
$F.open.init({
container: document.getElementById('divRoom'),
appid: 10, // 教室编号
ty: 3, // 3表示这是1对1教室
token: 'EsImV4cCI6MTU3ODM5MzA5MS44OTl9', // 由你的服务器为当前登录用户生成的身份验证标识
redirect: 'http://XXX.com/f2fback.htm' // 用户从教室退出后需要跳转到的网页的URL,可以不设置
});
script>
body>
html>
然后调用 $F.open.init 方法初始化教室,这方法是由 open.js 提供的。
它需要提供几个参数,其中,container是用来呈现教室的元素。appid是你创建的教室的编号。ty值传3即可,表示这是1对1教室。redirect是当用户从教室退出后应该跳转到的页面的URL,可以不传。
token是由你的服务器为每个登录用户生成的身份验证标识。face2face会调用你的verify接口将这个token和appid传递给你的服务器进行验证。
步骤五:运行示例
开发完成,运行后是这样子的:
需要注意的是,如果部署到外网,这个网页需要使用 https 访问,这是浏览器的安全限制。
小技巧
在上面的 $F.open.init 方法中,参数 redirect 虽然是可选的,但建议传递,可通过它来监控用户退出教室的行为。
我在 redirect 这个页面中写了以下 js 代码:
// 调用父窗口的 exited 方法 window.opener.exited();
然后在呈现教室的页面定义这个 exited 方法:
window.exited = function(){ alert('已从教室退出'); };
看,是不是很简单?
是不是只花了30分钟?
与使用黄易和鹅厂等提供的直播服务相比,使用face2face的开发量要少得多。
黄易和鹅厂提供的直播服务,仅提供了基本的服务接口,其它所有的逻辑都需要自己实现,单就前端直播间的布局就要花不少时间,更何况还有大量的后端代码呢?
当然,各有各的优势和劣势。使用face2face虽然几乎没什么开发量,但是对直播间的样式的控制是有限的。但若使用黄易或鹅厂提供的直播服务,则能完全控制前端的样式。
另外还需要考虑的一点是,使用黄易和鹅厂的直播服务,一年随随便便就能花掉你几十万大洋,但若是集成face2face的网络教室,最低每年才几百大洋,完全不在一个层次。
本文转载自:http://www.nooong.com/docs/face2face_classroom_1v1.htm
本人在转载时对文章内容做了小小修改。