前段时间转载了某位大神的一篇文章,开发Web版一对一远程直播教室只需30分钟 - 使用face2face网络教室。非常有意思。看起来非常简单,但作为一名前端开发人员来说,还是有难度。因为要开发服务器端的接口,这对我这种前端初学者来说就无能为力了。
无意中注意到,在face2face的官方文档上,其实还介绍了一种纯前端的开发方式,使用这种方式,不用写任何服务器代码,也能做直播。
face2face的文档在这里:http://face2face.net.cn/help/1710.htm 。
下面我就介绍一下是如何用HTML5纯Web前端开发直播的。
首先进入face2face的官网,登录后(不用注册也行,用QQ登录就行了),点击顶部的“1对1教室”,然后创建一个教室(因为face2face是专门做直播教室的,所以是“创建教室”)。创建完成后,会提示继续为教室添加学员,可以不用理会,直接跳过就行了。
可以将一个教室当成是一个直播间。
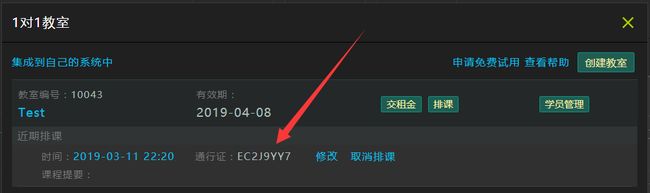
记住创建的教室的“教室编号”,在后面开发时有用。然后点击“排课”,就是设置用户什么时候可以进入这个直播间。
在排课时设置一个时间,为了方便测试,这个时间不要设置得太远了,最好是在当前时间附近。
排课完成后,会在页面中显示刚刚创建的排课,有一个“通行证”,记住它,在后面开发时有用。
准备工作完毕了,可以开始开发自己的网页了。
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>HTML5纯Web前端开发直播title>
<style type="text/css">
html, body {
width:100%;
height:100%;
margin:0px;
padding:0px;
}
#start {
padding:50px 0px;
text-align:center;
}
#room {
width:100%;
height:100%;
display:none;
}
style>
head>
<body>
<div id="start">
<div>
用户ID:<input id="uid"/>
div>
<div>
通行证:<input id="pass"/>
div>
<div>
<button id="enter">进入button>
div>
div>
<div id="room">div>
body>
html>
在上面的代码中,start是用户打开网页后见到的内容,提示用户输入用户ID和通行证。room是用来放直播间的,刚开始是隐藏的,当用户输入完成,并点击“进入”后,才将它显示出来。
页面运行后是这样子的:
然后在页面中引入face2face的open.js,并给enter按钮添加click事件。
<script src="https://face2face.net.cn/js/open.js">script> <script> document.getElementById('enter').addEventListener('click', function () { var div_start = document.getElementById('start'), div_room = document.getElementById('room'), txt_uid = document.getElementById('uid'), txt_pass = document.getElementById('pass'), uid = txt_uid.value, pass = txt_pass.value; if (uid && pass && (uid == 1 || uid == 2)) { div_start.style.display = 'none'; div_room.style.display = 'block'; $F.open.init({ container: div_room, ty: 3, appid: 10043, pass: pass, uid: uid, ismaster: uid == 1 ? 1 : 0, vdo: 0 }); } }, false); script>
这样就算开发完毕了,哈哈,非常简单。
下面对上面的代码解释一下。
当用户点击enter后,先判断用户是否有输入用户ID和通行证,并且在这里我限制了用户ID只能是1或者2。
如果用户输入的数据正确,就将start隐藏,同时将room显示出来。
然后再调用$F.open.init初始化直播间。
它的几个参数中,container 是用来放直播间的DOM元素,我用的是room。
ty 在这里必须传3,因为我刚创建的教室是1对1教室,它就必须是3。
appid 是刚刚创建的教室的“教室编号”。
pass 是用户输入的通行证,就是前面为教室创建排课后得到的通行证。
uid 也是用户输入的用户ID,我这里限制了只能是1或者2。
ismaster 的值要么是1,要么是0,如果是1,表示这个用户是这个直播间的老师。在face2face的官方文档中,要求每个直播间必须有一个老师,并且只能有一个老师。在我的代码中,将用户ID是1的用户当作老师。
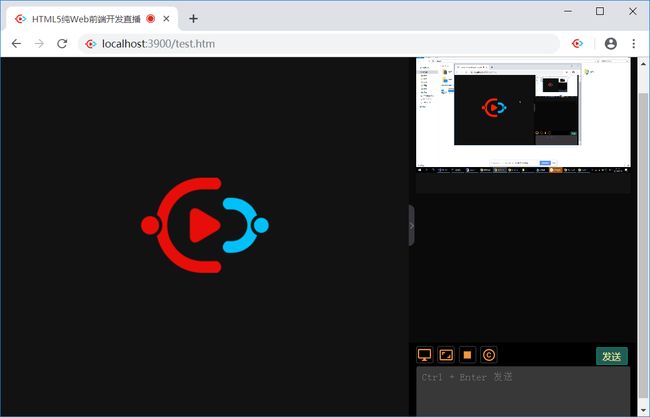
vdo 我这里传的是0,表示用户进入直播间后默认分享电脑屏幕。这里的值还可以是1,表示用户进入直播间后默认分享摄像头。
运行后,在用户ID中输入1,在通行证中输入之前创建的排课的通行证,点击enter按钮后,页面将会是这样子的: