【2019.09.11】更新:统一修改了举例的示例图,用Xmind的图来解释,方便理解
【2019.09.12】更新:解除了最大宽度CSS,可以更方便看清楚图片(之前还以为我Markdown语法错了,没想到是CSS)
【2019.09.12】更新:给post主体的所有img加上了hover关于放大和阴影的属性
【2019.09.12】更新:修改字体,用pt取代px,更适合阅读
TheBrain(交互式思维导图)
为什么会使用交互式的思维导图呢?
之前体验过Xmind等一系列的思维导图软件,但都并不是很满意,
原来是思维并不是简单的树状结构可以表达的。
而是一个非常非常复杂的图状结构,而TheBrain正好满足了我的需求,
接下来我用一个简单的例子来说明:
比如我有一个舍友小王,他同时也是我小学的同班同学,他喜欢“玩游戏”和“看冻鳗”,
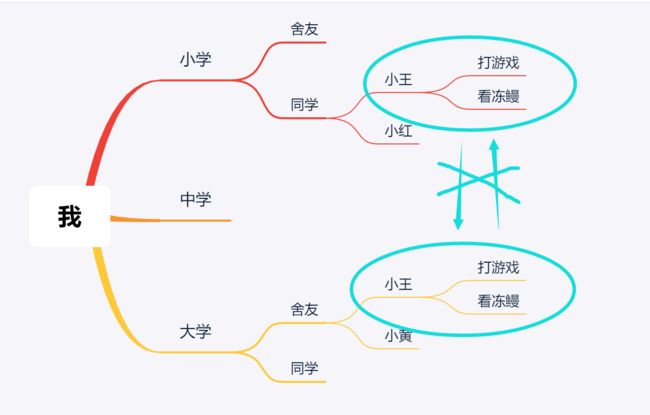
下面用两张图来解释:
对比平面思维导图和交互式思维导图:
在普通的平面思维导图上,我这样放置他的位置:
这样就造成了多余的“小王”存在
并且因为没有第二父节点,所以“玩游戏”和“看冻鳗”等这类印象值,只能加在“小王”上
爱好成为个人专属的特征值,这会造成资源浪费。
但也有优点存在,那就是可以用一个平面来表示,可打印,可以方便展示给别人看~
可是这并不完全符合人的思维!
单单是树形结构的思维导图是远远不够的。
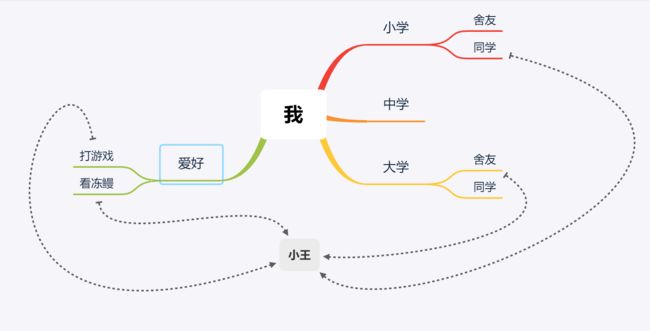
而在交互式的思维导图上,我这样放置他的位置:
简化了数据结构,节省了存储的资源,且个体越多节省的资源会越多
且方便了以下的操作:
①当搜查“小王”的时候,只有一个结果。
②当搜查“玩游戏”的时候,可以找到所有其他相同爱好的朋友。
③当搜查“玩游戏”和“看冻鳗”的时候,可以找到共同的爱好(子结点)的朋友。
④在这位朋友的子节点中添加事件或者他的联系地址(特征值),我还可以通过印象值(个体的父结点)或者特征值反向查找这个人。
且在传统的父节点子节点的关系中新增了“跳跃结点(并列结点)”。
因为并列结点的存在,更能模拟人的思维。
软件之所以叫做“TheBrain”,就是因为可以作为人类“第二大脑”存在!
跳跃节点在上诉的例子中可以这么形容,假如小王有女朋友,他们之间就可以并列线连起来,方便查找。
【然鹅小王并没有女朋友,眼泪只能啪嗒啪嗒地流】
并列结点也是在平面图不好表示的,因为传统只有父子结点。
但交互式也有缺点,那就是只能使用交互式软件查看,不能用一个平面表达。(即不能依靠打印表示,一般是做给自己看的)
但更符合思维,比如我想起我的朋友,就会想起他的爱好或特征。
图为一个与我关系不错的朋友~
用视频来演示交互式思维导图:
这个是用刚注册的小号发的视频ovo,主账号平常就拿来放我自己的个人作品,见谅啦~
实践2019第二次作业的总览:
本学期的目标设定:
本学期目标的Deadline: