0x00 前言
大家都知道,Unity在2018版本中正式推出了Scriptable Render Pipeline。我们既可以通过Package Manager下载使用Unity预先创建好的LightWeight Render Pipeline和High Defination Render Pipeline,也可以自己动手创建自定义的Render Pipeline,实现一些符合自己心意的渲染策略。

下面我们先简单介绍一下自定义SRP的使用方法,之后利用自定义的Render Pipeline来优化一个常见的情景,即渲染半透时由于渲染顺序被打乱,从而导致的合批失败。
0x01 一个简单的SRP流水线实现
如何自定义一个Scriptable Render Pipeline,Unity有一篇博客[1]已经做了简单的介绍。
根据这篇博客,我们知道,首先要定义一个继承自UnityEngine.Experimental.Rendering.RenderPipeline的类,并且覆写其中的Render方法,在该方法中实现自己的渲染逻辑。
//定义渲染管线逻辑
using UnityEngine;
using UnityEngine.Rendering;
using UnityEngine.Experimental.Rendering;
public class BasicPipeInstance : RenderPipeline
{
private Color m_ClearColor = Color.black;
public BasicPipeInstance(Color clearColor)
{
m_ClearColor = clearColor;
}
public override void Render(ScriptableRenderContext context, Camera[] cameras)
{
// does not so much yet :()
base.Render(context, cameras);
// clear buffers to the configured color
var cmd = new CommandBuffer();
cmd.ClearRenderTarget(true, true, m_ClearColor);
context.ExecuteCommandBuffer(cmd);
cmd.Release();
context.Submit();
}
}这个脚本的逻辑十分简单,即使用纯色来清屏。ScriptableRenderContext 类的实例context即当前的渲染上下文,保存了当前的渲染状态。
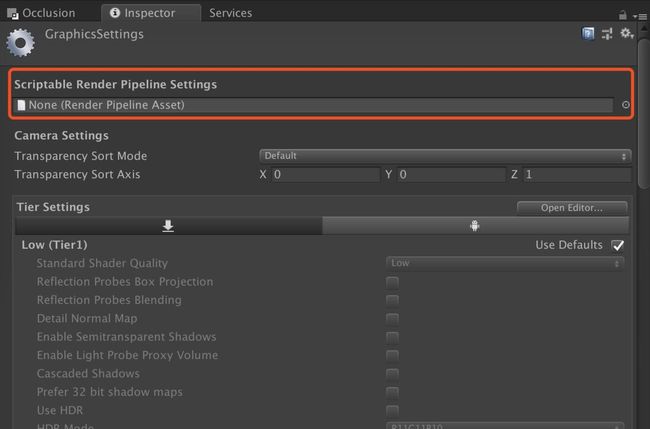
有了渲染管线的逻辑,之后我们要做的就是调用AssetDatabase.CreateAsset将这个渲染管线保存为一个Asset,储存在硬盘上,并将这个Asset赋值给Graphics Setting以激活该管线。

所以,我们接下来就需要一个能够被Unity创建出Asset并被序列化保存的类,在SRP中这个类叫做RenderPipelineAsset。
[ExecuteInEditMode]
//定义渲染管线Asset
public class BasicAssetPipe : RenderPipelineAsset
{
public Color clearColor = Color.blue;
protected override IRenderPipeline InternalCreatePipeline()
{
return new BasicPipeInstance(clearColor);
}
}这样,我们就能很方便的创建出一个渲染管线的Asset,和传统的Scriptable Object一样,我们可以直接通过Asset来修改其字段的内容,这里我们只定义了一个名字是clearColor的字段。

当然,我们可以创建完Asset之后,再手动给Graphics Setting赋值,也可以直接在脚本中给Graphics Setting赋值,只需要访问GraphicsSettings.renderPipelineAsset即可。
using UnityEngine;
using UnityEditor;
using UnityEngine.Rendering;
public class MySRPCreate
{
[MenuItem("Assets/Create/MySRP")]
public static void CreateSRP()
{
var instance = ScriptableObject.CreateInstance();
AssetDatabase.CreateAsset(instance, "Assets/MyScriptableRenderPipeline.asset");
GraphicsSettings.renderPipelineAsset = instance;
}
} ok,打开相关的菜单,点击按钮,整个Unity的传统渲染管线就被替换成了我们刚刚自定义的渲染管线——简单的说,就是一个纯色清屏。

0x02 自定义管线,让DC从3700到20
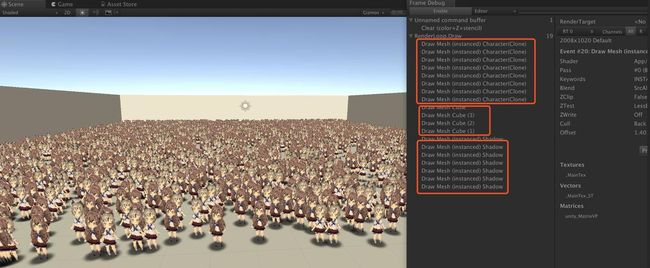
OK,接下来我们来看一个有趣的场景。这个场景中,我们通过脚本来生成2种角色,每一种角色的数量有1500名——需要渲染的当然还包括她们的影子。为了尽量减少DrawCall的数量,自然会想到开启GPU Instance。

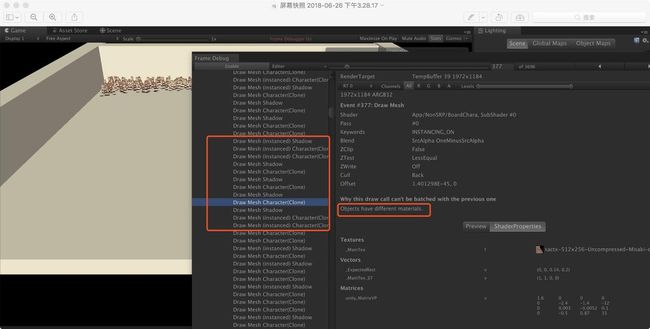
这个是Unity的默认渲染管线的渲染成果,可是打开Frame Debugger我们可以发现渲染的成本高的吓人,DrawCall数量达到了3700次左右——在打开了GPU Instance的情况下。

查看一下某次DrawCall的GPU Instance失败原因,是由于"Objects have different materials"。而查看相关的DrawCall数据,可以发现2种角色和阴影出现了交替渲染的情况,这样便导致了materials 不同造成的GPU Instance失败。
所以接下来我们要做的事情,就是能否自己来对这个场景内的对象进行渲染排序,因为我们希望的是角色和阴影的渲染不要交替出现,所以理想状态是先把所有的角色面片渲染出来,接下来再来渲染阴影。
在自定义渲染流水线中实际调用绘制指令时,我们还会遇到一些别的类型和方法。例如,我们需要先对场景进行裁剪,选出需要被渲染的对象。
在这里我们会遇到CullResults结构体,以及ScriptableCullingParameters结构体。通过这两个结构体以及它们所定义的方法,我们可以获取经过裁剪之后需要被渲染的对象以及灯光数据——分别保存在CullResults的visibleLights字段以及visibleRenderers字段中。
获取了visibleLights也就是光照信息之后,我们就可以为我们的管线设置光照数据了。
例如,我们把方向光的颜色传入到shader的LightColor0变量中,把方向光的方向传入到shader的WorldSpaceLightPos0变量中。
foreach( var visibleLight in visibleLights)
{
if (visibleLight.lightType == LightType.Directional)
{
Vector4 dir = -visibleLight.localToWorld.GetColumn(2) ;
Shader.SetGlobalVector(ShaderNameHash.LightColor0, visibleLight.finalColor);
Shader.SetGlobalVector(ShaderNameHash.WorldSpaceLightPos0, new Vector4(dir.x,dir.y,dir.z,0.0f) );
break;
}
}而visibleRenderers中保存的则是需要被渲染的对象。涉及到对象的渲染,我们显然需要确定一些渲染设置,在自定义管线中保存这些设置的是DrawRendererSettings结构体。
一些常见的渲染设置,例如最常见的便是设置所使用的shader——更具体的说是使用的pass,这里Unity也对Shader的pass名字做了一个简单封装,即ShaderPassName结构体,它用来指定我们所使用的shader pass,正确设置后,Unity会在Renderer所使用的shader中寻找指定的pass。
除此之外,如果需要被渲染的对象不是一个,那么显然会涉及到一个排序的问题。同样我们也可以设置DrawRendererSettings结构体的sorting.flags来确定排序规则。可以设置的排序规则,可以查看这个文档:
https://docs.unity3d.com/ScriptReference/Experimental.Rendering.SortFlags.html
其中有一个叫做SortFlags.OptimizeStateChanges的规则,看上去这个很适合我们的需求,因为它的技能描述是:
Sort objects to reduce draw state changes.
此时visibleRenderers中包括的待渲染对象不仅有角色、还包括四周的墙体、以及角色脚下的阴影面片,所以为了达到先把所有的角色面片渲染出来,接下来再来渲染阴影的目的——也就是说为了规避所谓的穿插问题——我们接下来先把需要渲染的角色过滤出来。此时我们需要另一个结构体来实现过滤的需求——FilterRenderersSettings。FilterRenderersSettings可以按照待渲染对象所在的RenderQueue和layer来筛选真正需要被渲染的对象。

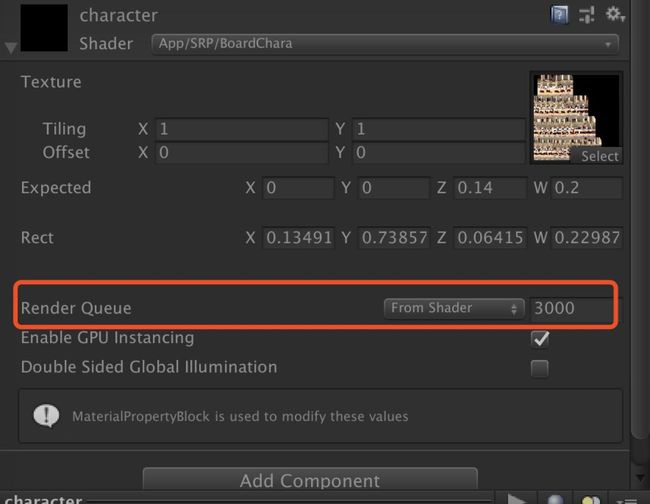
可以看到,角色的渲染队列设置的3000,也就是transparent。所以我们可以用RenderQueue来进行一次筛选,再使用layer筛选出角色——角色所在的layer叫做Chara。
Ok,到这里,我们就筛选出了需要被渲染的角色,并且设置好了角色的渲染状态。最后,我们直接调用Draw指令,并把这些设置作为参数传入Draw即可。
把以上的逻辑封装为一个方法,在Render中调用该方法就可以渲染出所有的角色了。
private void DrawCharacter(ScriptableRenderContext context, Camera camera, ShaderPassName pass,SortFlags sortFlags)
{
var settings = new DrawRendererSettings(camera, pass);
settings.sorting.flags = sortFlags;
var filterSettings = new FilterRenderersSettings(true)
{
renderQueueRange = RenderQueueRange.transparent,
layerMask = 1 << LayerDefine.CHARA
};
context.DrawRenderers(cull.visibleRenderers, ref settings, filterSettings);
}这样,我们就渲染出了3000多个角色——在只用了8个DrawCall的情况下。

第一个小目标达成。
背景墙体,和阴影其实也大同小异,因为我们已经对可能产生穿插渲染的对象做出了区分,先全部渲染角色,再渲染阴影。重点在于分组渲染。渲染墙体、阴影面片的代码要做的也便是将墙体、阴影对象过滤出来,进行单独渲染。
private void DrawBg(ScriptableRenderContext context, Camera camera)
{
var settings = new DrawRendererSettings(camera, basicPass);
settings.sorting.flags = SortFlags.CommonOpaque;
var filterSettings = new FilterRenderersSettings(true)
{
renderQueueRange = RenderQueueRange.opaque,
layerMask = 1 << LayerDefine.BG
};
context.DrawRenderers(cull.visibleRenderers, ref settings, filterSettings);
}
private void DrawShadow(ScriptableRenderContext context, Camera camera)
{
var settings = new DrawRendererSettings(camera, basicPass);
settings.sorting.flags = SortFlags.CommonTransparent;
var filterSettings = new FilterRenderersSettings(true)
{
renderQueueRange = RenderQueueRange.transparent,
layerMask = 1 << LayerDefine.SHADOW
};
context.DrawRenderers(cull.visibleRenderers, ref settings, filterSettings);
}之后,我们只需要再在Render方法中依次调用DrawBg和DrawShadow即可。
public override void Render(ScriptableRenderContext context, Camera[] cameras)
{
base.Render(context, cameras);
if (cmd == null)
{
cmd = new CommandBuffer();
}
foreach (var camera in cameras)
{
if (!CullResults.GetCullingParameters(camera, out cullingParams))
continue;
CullResults.Cull(ref cullingParams, context,ref cull);
context.SetupCameraProperties(camera);
cmd.Clear();
cmd.ClearRenderTarget(true, true, Color.black,1.0f);
context.ExecuteCommandBuffer(cmd);
SetUpDirectionalLightParam(cull.visibleLights);
//Draw
DrawCharacter(context, camera, zPrepass, SortFlags.OptimizeStateChanges);
DrawBg(context, camera);
DrawShadow(context, camera);
context.Submit();
}
}角色、背景、阴影分别渲染,互不干扰,而DrawCall也从Unity默认的管线中的3700次降低到了使用我们自定义管线的20次。
0x03 小结
利用SRP,我们可以根据项目自身的特点来定制很多有趣的内容,从这个小的演示中我们应该可以体验到这种灵活性所带来的性能上的提升。
好了,如果有技术讨论的需求,欢迎加群:
Unity官方中文社区群:470161914
Unity官方中文社区②群:629212643
Ref
[1]https://blogs.unity3d.com/cn/2018/01/31/srp-overview/
[2]https://github.com/wotakuro/CustomScriptRenderPipelineTest