Asp.net Webform 使用Repository模式实现CRUD操作代码生成工具
介绍
该工具是通过一个github上的开源项目修改的原始作者https://github.com/Superexpert/WebFormsScaffolding 我在他的基础上添加了一对多实体类的新增,修改,删除操作,并实现了Repository设计模式,修改了一些页面布局,添加了一些DynamicData动态字段,我的开源项目地址https://github.com/neozhu/WebFormsScaffolding,欢迎大家下载或一起完善。
该工具集成在vs.net 2013才有的Scaffolding一个代码生成的组件原本自带的是用于MVC项目根据Entity class生成MVC Controller和View的新增,修改,删除操作。安装了这个工具后那么Webfrom项目也可以根据事先定义好的Entity 生成查询,新增,修改,删除 页面和后台数据操作。
http://files.cnblogs.com/neozhu/WebAPP.zip
代码生成的例子
使用方法
安装
访问https://github.com/neozhu/WebFormsScaffolding
获取最新代码,使用vs.net 2013打开后编译完成就可以安装
安装完成后在vs.net 中就有Web Forms Scaffolding这个组件
新建Web Forms项目
使用Code-First EntityFramework
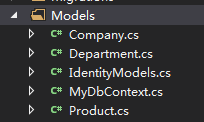
新建一个Product实体类
public class Product
{
[Key]
public int Id { get; set; }
[Display( Name="商品编码"),MaxLength(10),Required]
public string SKU { get; set; }
[Display(Name = "品名"), MaxLength(50), Required]
public string Name { get; set; }
[Display(Name = "规格"), MaxLength(20)]
public string Model { get; set; }
[Display(Name = "单位"), MaxLength(10)]
public string Unit { get; set; }
[Display(Name = "单价")]
public decimal Price { get; set; }
[Display(Name = "数量")]
public int Qty { get; set; }
}
一个Company实体类+Department实体类,一对多的关系
public class Company
{
public Company()
{
Departments = new HashSet<Department>();
}
[Key, Display(Name = "系统编码")]
public int Id { get; set; }
[Display(Name="公司名称"), MaxLength(10), Required]
public string Name { get;set;}
[Display(Name = "地址"), MaxLength(50)]
public string Address { get; set; }
[Display(Name = "联系人"), MaxLength(10)]
public string ContactName { get; set; }
[Display(Name = "联系电话"), MaxLength(20)]
public string ContactPhone { get; set; }
public virtual ICollection<Department> Departments { get; set; }
}
public class Department
{
public Department()
{
}
[Key,Display(Name = "系统编码")]
public int Id { get; set; }
[Display(Name="部门名称"),Required,MaxLength(20)]
public string Name { get; set; }
public int Company_Id{get;set;}
[ForeignKey("Company_Id")]
public Company Company { get; set; }
}
实体类字段上的验证比如Required,Display会在生成的Form和Gridview中体现,包括负责的正则表达验证都可以实现。
修改App Start目录下RouteConfig.cs
public static class RouteConfig
{
public static void RegisterRoutes(RouteCollection routes)
{
var settings = new FriendlyUrlSettings();
settings.AutoRedirectMode = RedirectMode.Permanent;
routes.EnableFriendlyUrls(settings);
var DefaultModel = new MetaModel(true);
DefaultModel.RegisterContext(
new Microsoft.AspNet.DynamicData.ModelProviders.EFDataModelProvider(() => new WebAPP.Models.MyDbContext()),
new ContextConfiguration { ScaffoldAllTables = true });
}
}
用于GridView绑定外键字段列时,系统自动判断使用ForeignKey 动态字段类型
新建Product实体的查询,新增,修改,删除页面
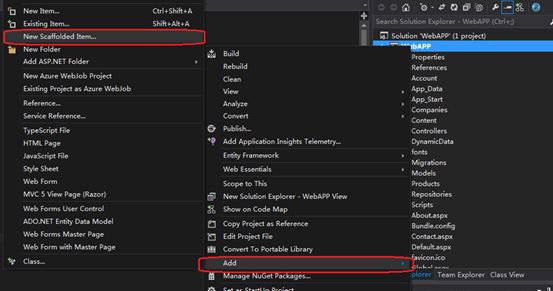
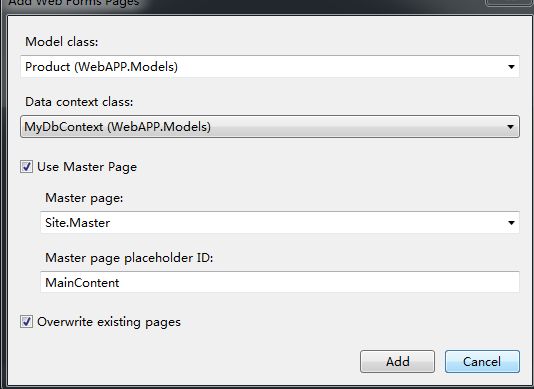
在你项目的文件夹下add-new scaffolded item…
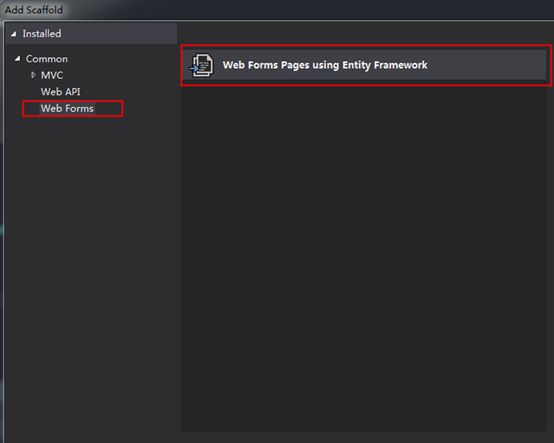
选择Product Model,Data Context,选择模板页文件
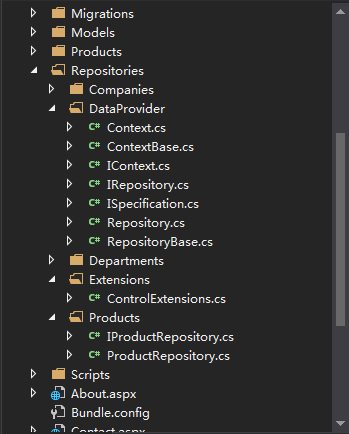
创建完成后,项目会新增一个Repositories文件
DataProvider文件夹下就是实现Repistory设计模式的产生的类库文件,包括CRUD方法和一个Context工厂类模型
Extensions文件夹下的ControlExtensions用于扩展formview,gridview的一些方法
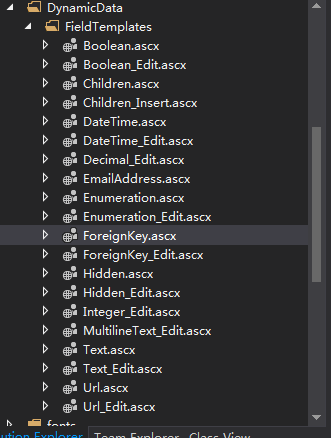
DynamicData文件夹下动态列字段,也可以新建比如DateTime
Products文件夹实现Product模型相关的方法
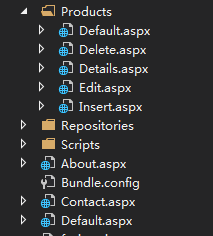
项目目录下Products目下生成的5个操作页面
编译成功后运行
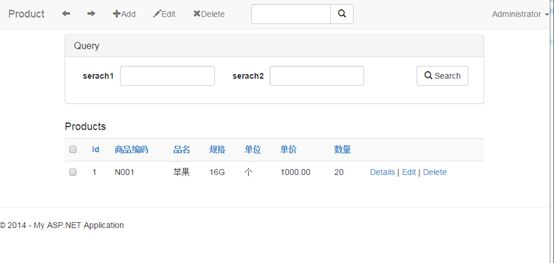
查询页面,
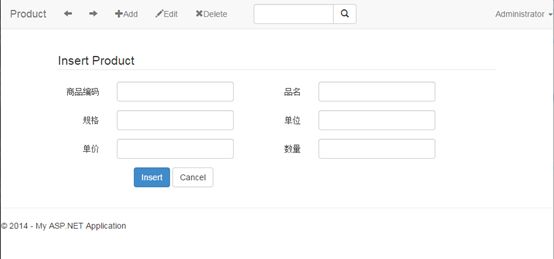
新增页面
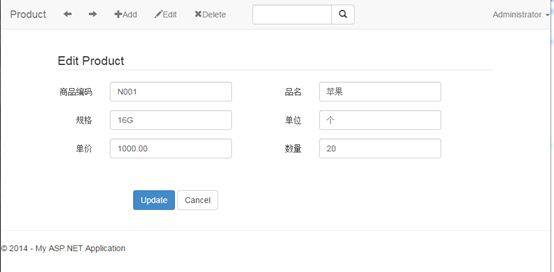
编辑页面
所有页面功能都已经实现,页面的css完全使用最近Boostrap 3.3
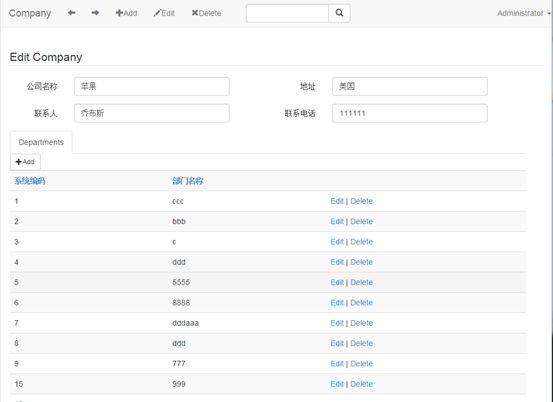
下面是一对多的模板
公司下面会有多个部门。生成的样式如下
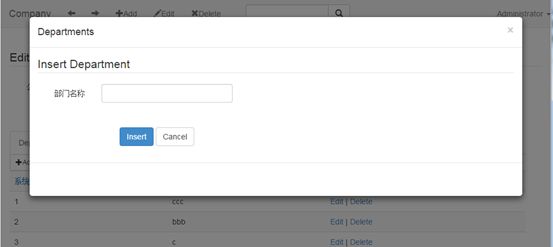
子表编辑,单击add
上述功能的实现无需再添加任何代码就可以完成。
还存在的问题
T4模板在生成页面时竟然不支持中文,在模板中输入中文,生成代码后是乱码
如果存在多个子表的情况使用Boostrap tabs控制时
$(function () {
//$("#tabs").tabs();
$('.nav-tabs a:first').tab('show')
每次操作无法停留在当前的Tab选项卡