JS中的DOM操作
页面三剑客,html,css,js,是每个网页,移动开发者必学的东西,我想其中js应该是最重要的,就算是出名的jquery,或者说我用的mui框架,亦或是我将要学的vue框架都是基于js的封装,为什么大家喜欢封装js,因为作为网页开发,他足够轻量级,非常的好用,所以只要学会他的原理,其实整个网页开发都会顺风顺水,js基本语法不介绍了,如果连这点基础都没有,还是自己去看书吧,我要说的是js中的dom操作,我在网上看了很多,这位作者写的最为详细,所以引用过来,以便自己日后查询,和大家分享:https://www.cnblogs.com/zxt-17862802783/p/7498790.html
| 一、前言 |
DOM 是 W3C(World Wide Web Consortium)标准。同时也 定义了访问诸如 XML 和 HTML 文档的标准:
DOM是一个使程序和脚本有能力动态地访问和更新文档的内容、结构以及样式的平台和语言中立的接口。
在HTML和JavaScript的学习中,DOM操作可谓时重中之重。今天,小编就领着大家来看看DOM操作是个什么样子!!
| 二、DOM节点 |
DOM节点分为三大类:元素节点、属性节点、文本节点;
而我们心心念念想知道的DOM树就长酱紫!

由DOM树我们可以看到,文本节点、属性节点属于元素节点的子节点。
文本节点和属性节点就像是这颗DOM树的果子,而元素节点就是树枝,所以,在操作时,一定要要记顺枝摘果:得先取到元素节点!然后再操作子节点!!
要先取到元素节点!要先取到元素节点!要先取到元素节点!重要的事情说三遍!
到这你就该好奇了,那该怎么顺着树枝摘果子呢,别急,小编给你带来了方法!
2.1先找树枝——获取元素节点
首先,可以用使用getElement系列方法,取到元素节点。
下面列出一些常用的 DOM 对象方法:
小编先示范一遍,注意看了!
![]()
![]()
下面,小编开始一步步教学了!
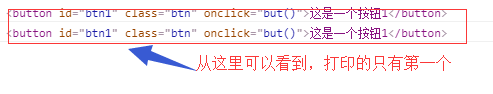
getElementById:通过id取到唯一节点。如果id重名,只能取到第一个。
var btn1 = document.getElementById("btn1");
var btn2 = document.getElementById("btn1");
console.log(btn1);
console.log(btn2);
小编在上面的代码中新建了一个按钮,ID同样为“btn1”;分别通过getElementById取得了两个的元素节点,并在控制台打印;得到的结果:

getElementsByName() :通过name属性
getElementsByTagName() :通过标签名;
getElementsByClassName() :通过class名;
上面的通过name属性、标签名和class名小编就不多说了,直接看一下怎么使用吧:
![]()
var btn1 = document.getElementById("btn1");
var className = document.getElementsByClassName("btn");
var tagName = document.getElementsByTagName("button");
var name = document.getElementsByName("btn");
console.log(btn)
console.log(className)
console.log(tagName);
console.log(name);
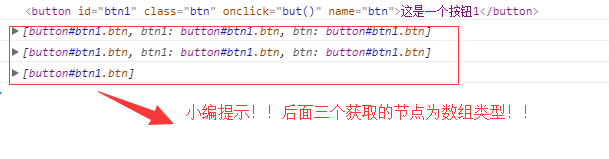
![]()

小编提示:
>>>获取元素节点时,一定要注意:获取节点的语句,必须在DOM渲染完成后执行。
可以有两种方式实现:①将JS代码写在body之后;②将代码写到window.onload函数之中;
>>>后面三个getElements,取到的是数组格式。不能直接添加各种属性,而应该取出数组的每一个单独操作。
例如:
getElementsByName("name1")[0].onclick = function;
2.2找到树枝摘果子——查看设置属性节点
接下来,小编就要介绍一下怎么摘果子了!激不激动!
首先,还记得小编提醒了三遍的事情吗?
查看和设置属性节点,必须先取到元素节点,才能使用;
1、查看属性节点:getAttribute("属性名");
2、设置属性节点:setAttribute("属性名","新属性值");
var btn1 = document.getElementById("btn1");
var classes = btn1.getAttribute("class“);
btn1.setAttribute("class","btn1");
console.log(classes);
![]()
小编提示:
>>>setAttribute();函数在IE浏览器中可能会存在兼容性问题。比如在IE 中不支持试用这个函数设置style/onclick
等样式属性和事件属性。
>>>我们推荐使用符号法替代上述函数:
eg:dom1.style.color="" dom1.οnclick="" dom1.src=""
【总结-js修改DOM节点的样式】
1、使用setAttribute()设置class和style属性,但是存在兼容性问题,不提倡;
div.setAttribute("class","cls1");
2、使用.className直接设置class类,注意是className而不是.class:
div.className = "cls1";
![]()
3、使用.style设置单个属性,注意属性名要用驼峰命名法:
div.style.backgroundColor = "red";
4、使用.style或.style.cssText设置多个样式属性:
div.style = "background-color:red;color:yellow;"
div.style = "background - color:red;color:yellow" √
3和4小编就不详细介绍了,大家可以袭击去试试!
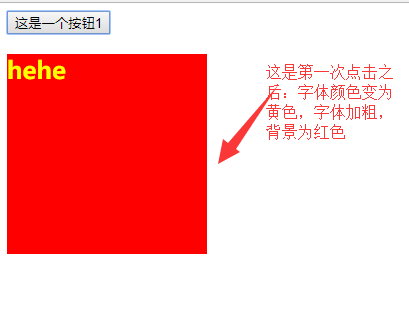
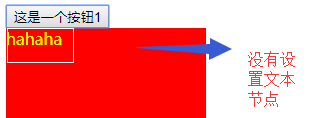
2.3查看设置文本节点
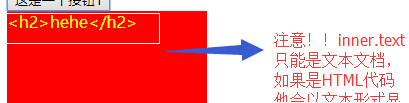
1、.innerText:取到或设置节点里面的文字内容;
.innerHTML:取到或设置节点里面的HTML代码;
.tagName:取到当前结点的标签名。标签名全部大写
var div = document.getElementsByClassName("div");
div[0].style = "background-color:red;color:yellow;"
// div[0].innerText = "hehe";
div[0].innerHTML = "hehe
";
| 二、 根据层次查看节点 |
上面小编带大家了解了如何查看元素节点,下面带大家了解如何根据层次查看节点
3.1根据层次查看节点
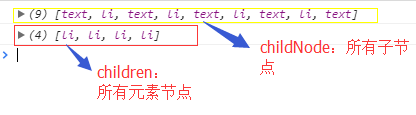
1、.childNodes:获取元素的所有子节点。包括回车和文本节点。
.children: 获取当前元素的所有元素节点(只获取标签)。
举个例子:
HTML代码:
- 1111
- 2222
- 3333
- 4444
JS代码
window.onload = function () {
ul = document.getElementById("ul");
var li = ul.childNodes;
var lis = ul.children;
console.log(li);
console.log(lis)
}
结果:
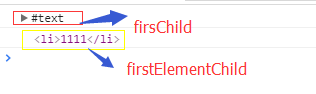
2、.firstChild:获取元素的第一个子节点。包括回车等文本节点。
.firstElementChild:获取元素的第一个元素子节点。不包括回车等文本节点。
举个例子:
HTML:请看上面的HTML代码↑
JS:
window.onload = function () {
ul = document.getElementById("ul");
var li = ul.firstChild;
var lis = ul.firstElementChild;
console.log(li);
console.log(lis)
}
结果:
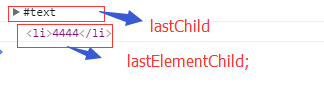
.lastchild:获取元素的最后一个子节点。包括回车等文本节点。
.lastElementChild:获取元素的最后一个子节点。不包括回车等文本节点。
同上栗:
JS:
window.onload = function () {
ul = document.getElementById("ul");
var li = ul.lastChild;
var lis = ul.lastElementChild;
console.log(li);
console.log(lis)
}
结果:
再举个栗子:
HTML:
- 1111
- 2222
- 3333
- 4444
js:
window.onload = function () {
ul = document.getElementById("ul");
var p = ul.parentNode;
console.log(p)
}
结果:
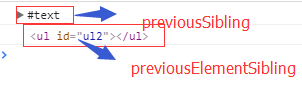
4、.previousSibling:获取当前节点的前一个兄弟节点;包括回车等文本节点。
.previousElementSibling:获取当前节点的前一个兄弟元素节点;不包括回车等文本节点。
HTML:
- 1111
- 2222
- 3333
- 4444
js:
window.onload = function () {
ul = document.getElementById("ul");
var p = ul.previousSibling;
var ps = ul.previousElementSibling;
console.log(p);
console.log(ps);
}
结果
5、.nextSibling:获取当前节点的后一个兄弟节点;包括回车等文本节点。
.nextElementSibling:获取当前节点的后一个兄弟元素节点;不包括回车等文本节点。
6、.getAttribute:获得当前属性的元素节点;
5和6小编就不过多的叙述了,用法和上面的一样,大家可以试一试
3.2修改节点
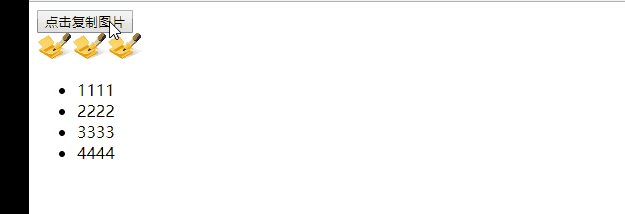
创建并新增节点
1、document.creatElement("标签名"):创建节点。需要配合setAttribute设置各种新的属性;
2、父节点.appendChild(新节点):末尾追加方式插入节点
3、父节点.insertBefore(新节点,目标节点):在目标节点前插入新节点。
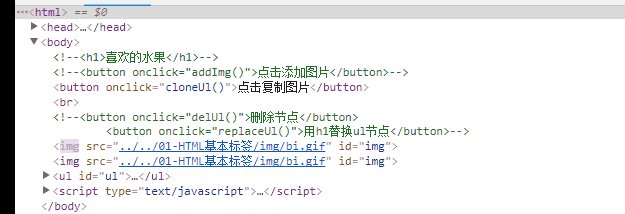
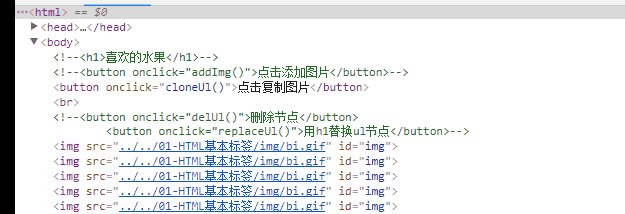
举例:
结果:

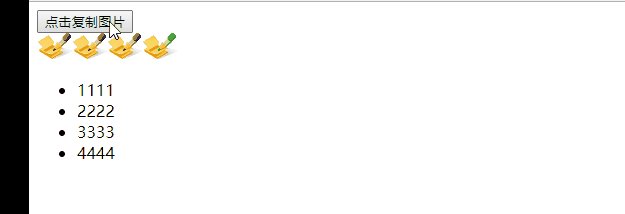
4、cloneNode(true/false):克隆节点
>>>传入true:表示克隆当前节点,以及当前节点的子节点;
>>>传入false:表示只克隆当前节点,不克隆当前节点的子节点;
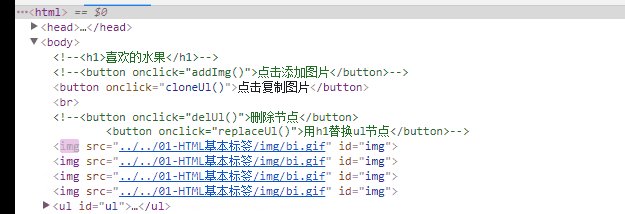
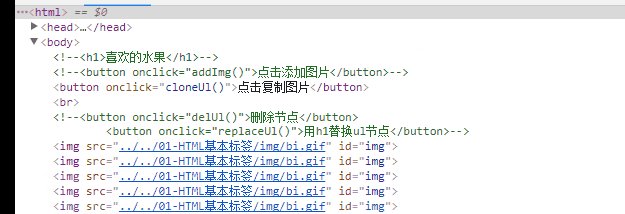
再举个例子:
结果:
| 四、表格元素 |
最后,小编带大家看一下表格元素的查看增添与修改
【表格对象】
1、rows属性:返回表格中的所有行,是一个数组格式;
2、insertRow(index):在指定位置插入一行,index从0开始;
3、deleteRow(index):删除指定的一行,index从0开始;
【行对象】
1、cells属性:返回这一行中的所有单元格,是一个数组格式;
2、rowIndex属性:返回这一行,是表格中的第几行,从0开始;
3、insertCell(index):在这一行的指定位置,插入一个单元格,index从领开始;
4、deleteCell(index):删除这一行的指定单元格,index从0开始
【单元格对象】
1、cellIndex属性:返回这个单元格是这一行的第几个单元格
2、innerText inner HTML
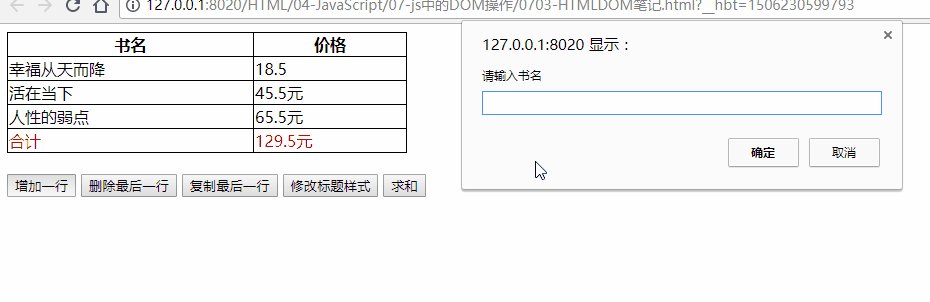
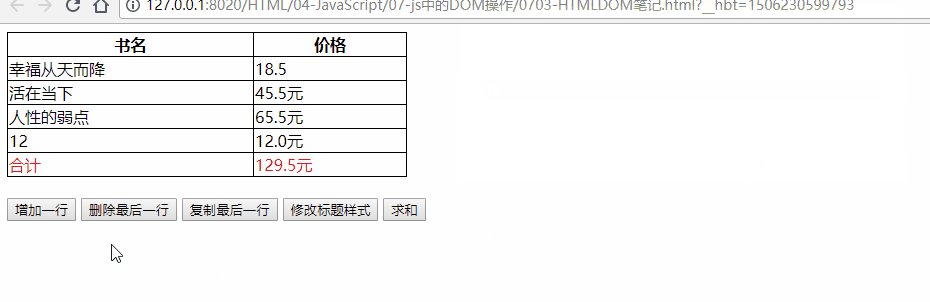
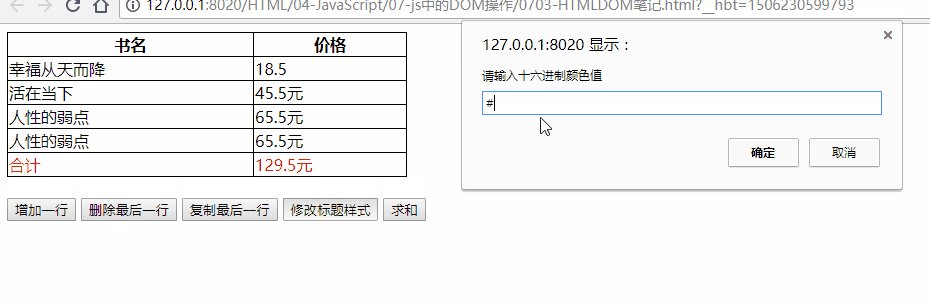
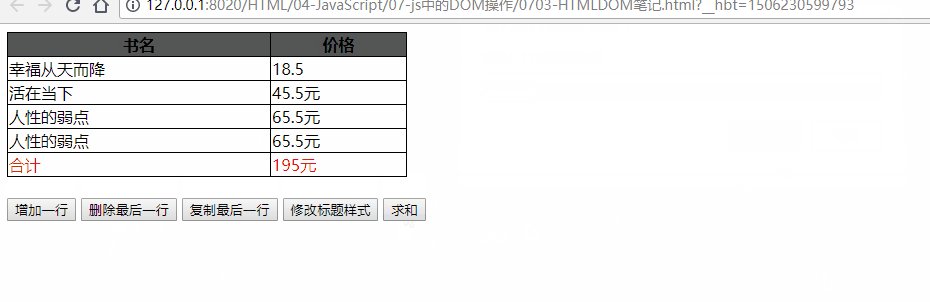
举例:
| 书名 | 价格 |
|---|---|
| 幸福从天而降 | 18.5 |
| 活在当下 | 45.5元 |
| 人性的弱点 | 65.5元 |
| 60个瞬间 | 88.0元 |
| 合计 | 100元 |
结果:
编者按
小是个新手,明白前端的学习没有捷径,这次小编就先讲到这,谢谢大家!!