Highcharts图饼和折线图实践心得
使用highcharts插件尽量做到和下两张图片一样的图表类型示例。


折线图DEMO
首先是折线图,根据官方栗子,这个并不是很难,需要注意的有三个地方的配置
1、圆圈是个白色空心圆
A:这个主要是修改marker属性下的一些配置,[PS: 一开始对APIs不熟,这个真的我找了好久才找到,一开始修改series下的color和其他fill填充属性,怎么改都不对。。。后来,我也不知道怎么找的就找到了这个属性下的fillColor属性的,恭喜自己一波]
2、y轴和数据标签使用数字,逢3位数会有个空格,怎么去除这个空格的问题
A:这个主要是将数字转为字符串就可以了,也就说格式化下文本在输出
3、x轴的文本倾斜
A:这个是根据容器的宽度文本会自动倾斜的,因此想要达到上方的效果,缩小图表容器吧!
演示DEMO图片:

具体详见demo:折线图DEMO
饼图DEMO
这个稍微有点难度,这里说说我的配置
1、设置内部空白圆圈
A:使用innerSize来控制
2、设置外部数据和板块显示百分比两种标签格式
A:这里用了个比较圆滑的处理方式,其实内圆是另外一个饼图,只不过板块颜色设置成了白色,这里也导致了数据没有垂直水平居中
3、圆圈白色透明阴影
A:这个真的找不到相关配置了,希望有知道的小伙伴留言告知下。万分感谢~
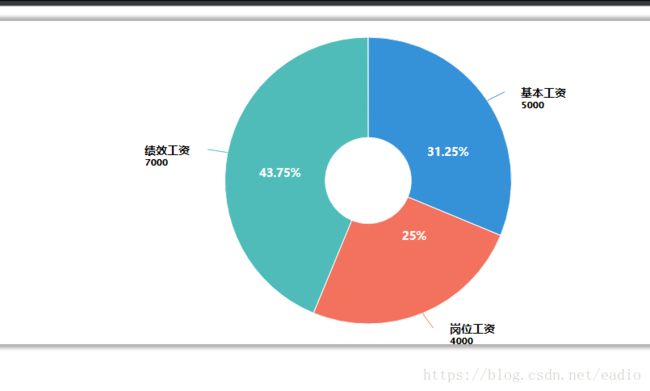
演示DEMO图片:

DEMO地址:饼图DEMO