Flask web项目(部署后) --个人总结
水文一篇,不喜勿扰。欢迎转载!
耗时三个月,总算把论坛项项目完成了,web项目开发之路就暂告一段了,这个做一个小小的总结。
欢迎大家来访问:www.benmoom.club
一、广告写在前
本人网络小白出身,历时三个月的学习让我了解了不少网络相关的基础知识,这里十分感激知了课堂的Flask教程。
从前端HTML、CSS、JS,到后端逻辑设计,然后利用Flask框架完成整个Web项目的开发。本地开发完了,才能传到服务器部署。让我对于整个开发流程有个大概的了解。我觉得通过这个课程get到的技能有:
- flask框架的使用
- 了解web前端开发,学会使用第三方前端模板
- 掌握python后端设计思路
- Mysql简单使用
- 使用git提交项目
- 服务器部署
如果你有兴趣的话可以选择报一个,基础课程是免费的,另有进阶课程。学习门槛还是很低的,有python基础最好,由于我的初衷就是开发一个简简单单的论坛,涉及原理部分没有深究。现在学到的比我想象的要多,很惊喜也意外!
关于课程,我觉得老师讲的还是蛮细致的,很实用,起码用到的部分讲的很细。课程是录制的可以反复的看。课后笔记文档也很细致。
关于老师,谢谢黄勇老师很耐心的指导。遇到一些卡顿的地方,有一个老师确实指点确实比自己上网查询琢磨效率高的多~
如果你有兴趣的话,可以先看看免费的基础课。
Python Flask系列(1)——基础:http://study.163.com/course/courseMain.htm?courseId=1004091002
Python Flask框架——全栈开发: http://study.163.com/course/courseMain.htm?courseId=1004507006
二、总结
个人对flask web项目开发过程的一些记录。个人理解成分比较多些,难免有错误的地方。有任何错误还望指出,欢迎批评!
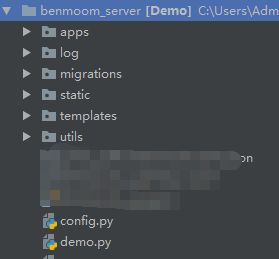
1.项目文件架构
首先,按照前后端分离的思想。大致把项目分成前端、后端、代码、其他四个部分
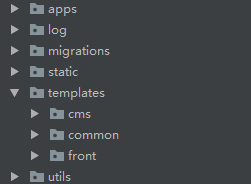
templates:前端部分,用于存放html模板文件
static:前端部分,主要是一些图文资源和css、js静态文件,用来渲染模板的
apps:后端部分,python flask写的,代码部分用来处理前后端的连接、后端逻辑功能实现、数据库交互类似操作
其他:配置文件config、主app脚本文件demo.py、迁移文件migrate、第三方工具utils等等...
按照功能可以将各个文件夹里面的文件再分成前台处理front、后台cms、和共用部分common。
2.cms后台设计
2.1用户登录功能的实现
1.连接数据库mysql,先是将cms界面布局初步设计出来后,通过配置文件config.py给数据库连接用到的环境变量赋值,然后注册到主app中。就可以了。
2.ORM映射让我们可以直接操作ORM模型来对Mysql数据库进行增删改查的基本操作。
3.通过命令的形式(manage.py),在终端来为数据库添加一位cms用户。
3.回到前端部分,通过bootstrap模板引擎,来渲染html模板。让界面更加美观。
4.因为第一个是要实现登录功能,具体流程是
用户填写表单 ->用户点击按钮 ->浏览器上传表单 ->服务器拿到表单进行相关验证 ->存储到数据库or缓存机制->将结果返回前端 ->前端拿到结果再进行操作
要实现前后端的联动,涉及到的还比较多,不过基本上都是基础课里接触过了的。我认为重点和难点还是在数据的存储方面。
5.由于网络请求是没有状态的,也就是说每次请求之间没有任何关联。下一次的请求也不会记住上衣次请求的结果。所以当用户登录成功时,需要用户短期记住的一个机制,也就是上下文变量。
6.要想浏览器长期记住本地用户的身份,需要在服务器上设置session值,浏览器本地存储的是cookie值。
以上是我对于用户登录环节的理解,注册、添加用户属性等操作与登录类似!
2.2关于前端模型
对于html的深入理解,方便之后做项目时进行模板移植操作!!我看来,html是一堆标签的组合,如何利用这些标签构造好一个前端模型才是重点。笔者还没有对html有深入的理解,但是拿别人的模板来改的时候,感觉这些基础知识还是蛮重要的!
1.通过宏来替换一些经常重复出现的代码片段
2.block块的操作,将一些固定的结构抽离出来。那个模板需要用到的话就block插进去,还可以原有块的基础上再进行构造,这点类似python的类继承。比如,一个base.html规定一些板块(用到block操作),其他页面再这个基础上再构造就可以了。
3.div标签是个好东西。
2.3网站安全方面也下了不少功夫
1.session信息“加盐”处理,防止别人伪造用户信息
2.添加csrf-tooken机制,防止黑客伪造表单
3.用户密码当然也进行了算法加密处理
2.4JS、CSS的学习
讲真的,这个课程对JS、CSS的讲解真的不多,但也让人有个基本的了解。对于移植别人的代码这样方便的操作,我想是够了。
我对这两者的理解仅限于:CSS 渲染界面、美化界面用的 JS 让界面实现一些动态效果(有时Jquery提交表单的时候就是与后端对接了)
2.5还有好多第三方组件的使用
不讲了,了解不多。基本靠移植源码过来的。其中包括但不限于 AJAX懒加载、文字/图形验证码生成、邮箱发送验证码、短息验证码、七牛云存储图片、编辑器集成......
3.前台部分涉及功能比较多,数据处理起来也比较复杂些。但也类似!
4.部署环节
Flask + nginx + uwsgi + superbvisor 部署与管理方案
遇到的坑比较多些,还好老师够热情,有些问题讲不明白就帮我远程解决了。
其中有一个坑比较厉害,
问题细节:https://www.v2ex.com/t/463088#reply2
描述:访问浏览器总是弹出Internal Server Error,显然是内部错误。可我本地调试没问题啊
查看输出日志:python application found, check your startup logs for errors 。。。。。。
网上查询无果,,最后检查发现问题的根源出在这个地方:
if __name__ == '__main__':
app = create_app()
app.run()乍一看没什么问题,这样写当然在本地运行也没啥问题。但是在服务上就会报错 python application found, check your startup logs for errors。这是因为在项目上线后,通过 uwsgi 服务器,给项目做一些非静态的处理,部分配置
wsgi-file = /srv/webtest/demo.py
callable = app
修改如下:
app = create_app()
if __name__ == '__main__':
app.run()问题解决!
三、定位
总之,笔者出发点就是搭建一个简简单单的论坛。涉及不深,但现在目的已经实现了,我想也是说要告一段落的时候了。以后想来也不会有遗憾。还在这条路上前行的同学们,愿你们的道路越走越远!