nodejs(11):Ant Design Vue Pro去掉权限,去掉登录页面之间进入系统
前言
基于 Ant Design of Vue 实现的 Ant Design Pro。非常完善的开发后台系统,前台系统的代码样例。
github地址:
https://github.com/sendya/ant-design-pro-vue
项目预览地址:
https://preview.pro.loacg.com/user/login?redirect=%2F
文档地址:
https://pro.loacg.com/docs/getting-started
本文的原文连接是: https://blog.csdn.net/freewebsys/article/details/88361751
未经博主允许不得转载。
博主地址是:http://blog.csdn.net/freewebsys
1,关于权限
官方提供了权限的取消文档,要修改机构地方:
https://pro.loacg.com/docs/remove-authority-management
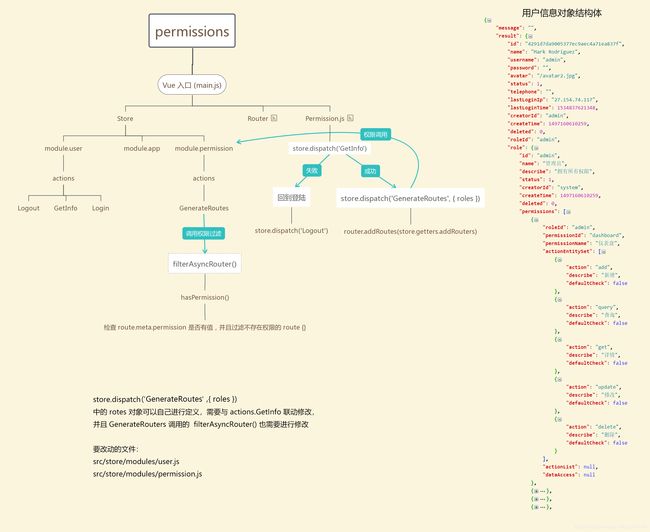
言肆 sendya 同学,给出了设计图:
2,删除权限
界面确实特别的漂亮,同时组件也非常的丰富。比 elementUI,组件多点。
然后需要修改 3 个地方,就可以把权限去掉了。
去除路由守卫
移除代码 src/main.js 第 10 行
import '@/permission' // permission control
让菜单生成不经过动态路由
修改 src/router/index.js
import Vue from 'vue'
import Router from 'vue-router'
import { constantRouterMap, asyncRouterMap } from '@/config/router.config'
Vue.use(Router)
export default new Router({
mode: 'history',
base: process.env.BASE_URL,
scrollBehavior: () => ({ y: 0 }),
routes: constantRouterMap.concat(asyncRouterMap)
})
增加 src/components/page/GlobalLayout.vue 第 79 行起
import { asyncRouterMap } from '@/config/router.config.js'
修改 src/components/page/GlobalLayout.vue 第 120 行起
created () {
this.menus = asyncRouterMap.find((item) => item.path === '/').children
// this.menus = this.mainMenu.find((item) => item.path === '/').children
this.collapsed = !this.sidebarOpened
},
这个路由设计的还配合权限设计的。
菜单是自动可以增加好多级的。
3,setting-drawer
这个功能很有意思。配置主题,布局的。
也可以只修改配置文件:
src/config/defaultSettings.js 默认配置文件:
/**
* 项目默认配置项
* primaryColor - 默认主题色
* navTheme - sidebar theme ['dark', 'light'] 两种主题
* colorWeak - 色盲模式
* layout - 整体布局方式 ['sidemenu', 'topmenu'] 两种布局
* fixedHeader - 固定 Header : boolean
* fixSiderbar - 固定左侧菜单栏 : boolean
* autoHideHeader - 向下滚动时,隐藏 Header : boolean
* contentWidth - 内容区布局: 流式 | 固定
*
* storageOptions: {} - Vue-ls 插件配置项 (localStorage/sessionStorage)
*
*/
export default {
primaryColor: '#1890FF', // primary color of ant design
navTheme: 'light', // theme for nav menu
layout: 'sidemenu', // nav menu position: sidemenu or topmenu
contentWidth: 'Fixed', // layout of content: Fluid or Fixed, only works when layout is topmenu
fixedHeader: false, // sticky header
fixSiderbar: false, // sticky siderbar
autoHideHeader: false, // auto hide header
colorWeak: false,
multiTab: false,
// vue-ls options
storageOptions: {
namespace: 'pro__', // key prefix
name: 'ls', // name variable Vue.[ls] or this.[$ls],
storage: 'local' // storage name session, local, memory
}
}
3,总结
非常完善的开发后台系统,前台系统的代码样例。
可以做为一个公司内部vue 的开发规范做。开源,社区力量非常强大。
比自己搭建的框架,页面结构,展示效果要好用的多。超级赞!!!
本文的原文连接是:
https://blog.csdn.net/freewebsys/article/details/88361751
博主地址是:http://blog.csdn.net/freewebsys