- Autodesk 3ds Max 2025专业级硬件配置指南:释放三维创作潜能
渲吧-云渲染
3d
Autodesk3dsMax2025软件受以下64位操作系统支持,并且至少需要具有以下64位硬件的系统:软件操作系统Microsoft®Windows®10版本1809或更高版本。Microsoft®Windows®11有关支持信息,请参见Autodesk的产品支持生命周期。浏览器Autodesk建议使用以下Web浏览器的最新版本来访问联机补充内容:Microsoft®EdgeGoogleChro
- vue+three.js 加载fbx动画模型
资深前端之路
threeJsjavascriptvue.js前端
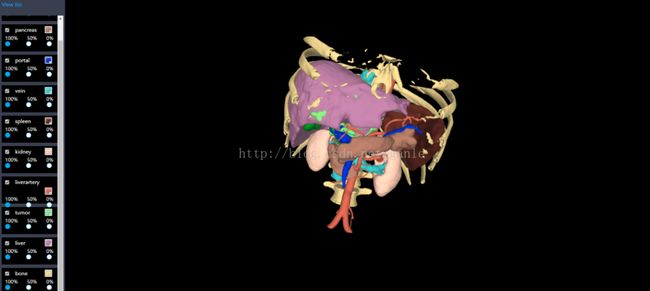
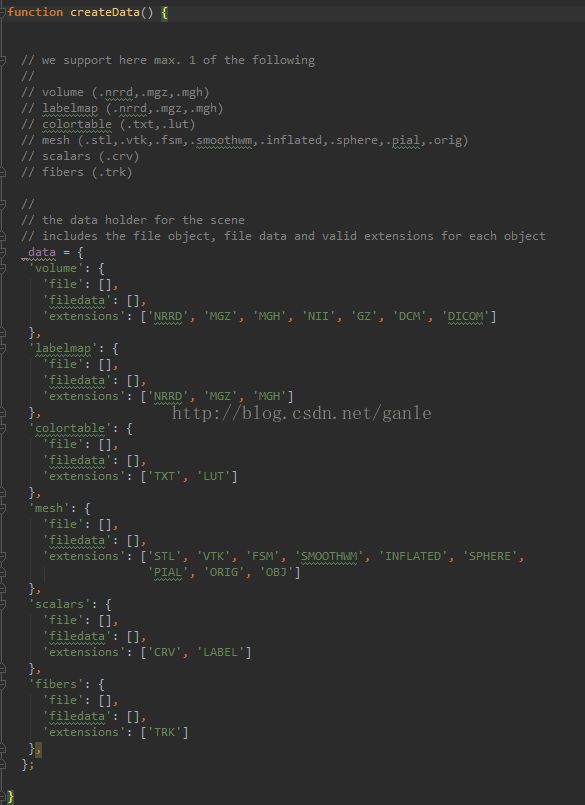
嗨,我是小路。今天主要和大家分享的主题是“vue+three.js加载fbx动画模型”。在现代网页开发中,3D图形和动画的应用越来越广泛,从产品展示、虚拟展厅到游戏、教育等领域,三维技术正在不断刷新用户体验。而作为前端开发者,如何将高性能的3D动画无缝集成到Vue项目中?今天从网上找了一个fbx动画模型,然后将其加载出来,并让模型动起来。项目示意图1.FBXLoader加载器定义:主要用来加载fb
- 数字信号处理(DSP)全方位学习指南
本文还有配套的精品资源,点击获取简介:数字信号处理(DSP)是信息技术的关键部分,涉及多种数字信号的分析与处理技术,广泛应用于多个技术领域。本指南深入探索DSP的集成开发环境(IDE),基础概念,以及专业词汇,旨在帮助读者系统掌握DSP原理和实践技能。内容涵盖DSP集成开发环境CCS的使用、基础知识如傅里叶变换与滤波器设计,以及专业术语的学习。此外,还介绍了DSP在音频、图像处理和通信系统中的实际
- colour-demosaicing:实现多款CFA去马赛克算法的Python开源包
常琚蕙
colour-demosaicing:实现多款CFA去马赛克算法的Python开源包colour-demosaicingCFA(ColourFilterArray)DemosaicingAlgorithmsforPython项目地址:https://gitcode.com/gh_mirrors/co/colour-demosaicing项目介绍在数字图像处理领域,马赛克效应(Mosaicing)是
- UI前端与大数据的深度融合:打造智慧应用的新生态
前端开发与ui设计的老司机
ui前端大数据
hello宝子们...我们是艾斯视觉擅长ui设计、前端开发、数字孪生、大数据、三维建模、三维动画10年+经验!希望我的分享能帮助到您!如需帮助可以评论关注私信我们一起探讨!致敬感谢感恩!在数字化转型的浪潮中,UI前端与大数据正逐渐成为推动智慧应用发展的核心力量。UI前端作为用户与应用程序交互的直接界面,负责提供直观、便捷且吸引人的用户体验;而大数据则凭借其强大的数据收集、分析和预测能力,为应用程序
- 从摄像头接入到图像处理,TDA4VM带你一次搞定ADAS中控设计
空间机器人
ADAS方案精讲图像处理人工智能
一张图全懂TDA4VM汽车感知中枢!从架构到踩坑,干货分析+选型建议写在前面:一块“脑子清醒”的车规芯片,是怎么思考的?别看这张图密密麻麻,其实它就是TI为车载/工业应用打磨多年的“感知-处理-输出”三段式架构,在这块Jacinto7J721ESOM评估板上体现得淋漓尽致:一句话总结:这不是开发板,这是把整个智能汽车的“中控大脑”装进了一个PCB。模块一:中央处理器区域(SOM板核心)=车脑J72
- 数字孪生如何赋能智能制造和安全生产
数峦云数字孪生三维可视化
制造安全
在信息技术蓬勃发展的今天,如何推进技术改造,提升行业本质安全?如何利用先进技术,实现生产过程全把控?生产数字化转型是一条必行之路。数字孪生作为推动实现生产数字化转型的重要抓手,在安全监管、应急指挥、智能作业、智能巡检、闭环管理等多个环节发挥着重要作用,并应用到工厂、能源、矿业、建筑等多个行业。赋能场景一:构建数字孪生生产场景,全盘掌握生产安全状态。基于空间数据,建立三维孪生生产场景,以虚拟孪生场景
- 青少年编程与数学 02-022 专业应用软件简介 05 三维工程设计软件:SolidWorks
明月看潮生
编程与数学第02阶段青少年编程编程与数学应用软件工程设计SolidWorks
青少年编程与数学02-022专业应用软件简介05三维工程设计软件:SolidWorks一、法国达索系统(DassaultSystèmes)公司简介(一)公司历史(二)公司发展(三)公司文化与价值观二、SolidWorks软件主要特色(一)直观的用户界面(二)强大的三维建模能力(三)全面的设计验证工具(四)高效的协作功能三、SolidWorks软件的核心功能(一)三维建模(二)装配设计(三)工程图生
- 青少年编程与数学 02-022 专业应用软件简介 03 三维建模及动画软件:Autodesk Maya
明月看潮生
编程与数学第02阶段青少年编程maya编程与数学应用软件动画三维建模
青少年编程与数学02-022专业应用软件简介03三维建模及动画软件:AutodeskMaya一、什么是三维建模二、什么是计算机动画三、三维建模及动画设计软件的发展历程(一)早期探索阶段(20世纪60年代-80年代)(二)初步发展阶段(20世纪80年代-90年代)(三)快速发展阶段(20世纪90年代-21世纪初)(四)多元化与整合阶段(21世纪初-至今)四、三维建模及动画设计软件主要产品(一)Aut
- C#图像处理-OpenCVSharp教程(三十五) OpenCVSharp运动物体检测(一)
Color Space
OpenCVSharpC#OpenCVC#图像处理
本文作者ColorSpace,文章未经作者允许禁止转载!本文将介绍OpenCVSharp运动物体检测(一)代码演示:///图片背景差法检测运动物体MatbgImg=Cv2.ImRead("1.bmp");MatfgImg=Cv2.ImRead("55.bmp");Cv2.ImShow("bg",bgImg);Cv2.ImShow("fg",fgImg);Matgray=newMat();Matgr
- 【EI会议征稿】东北大学主办第三届机器视觉、图像处理与影像技术国际会议(MVIPIT 2025)
诗远Yolanda
图像处理计算机视觉考研视频机器学习论文阅读
一、会议信息大会官网:www.mvipit.org官方邮箱:
[email protected]会议地点:辽宁沈阳主办单位:东北大学会议时间:2025年9月27日-9月29日二、征稿主题集中但不限于“机器视觉、图像处理与影像技术”等其他相关主题。机器视觉:视觉中的统计机器学习;立体视觉标定;几何建模与处理;人脸识别与手势识别;早期视觉和生物学启发的视觉;光流法和运动追踪;图像分割和图像分类;基于模型的视觉
- ROS的可视化工具rviz介绍
Xian-HHappy
机器人-Robot信息可视化
RViz简介RViz(RobotVisualization)是ROS(RobotOperatingSystem)中的一个可视化工具。它主要用于在三维空间中可视化机器人传感器数据、机器人的状态、规划路径等信息。RViz就像是一个“机器人世界”的三维展示窗口,能够让用户直观地看到机器人在虚拟环境中的各种情况。RViz的功能特点多传感器数据可视化RViz可以接收多种传感器数据。例如,它可以显示激光雷达(
- Python 数据分析:numpy.transpose() ,转换维度。听故事学知识点怎么这么容易?
好开心啊没烦恼
numpynumpypython开发语言数据分析数据挖掘人工智能机器学习
目录1一维数组2二维数组3三维数组4欢迎纠错5免费爬虫------以下关于Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowch
- 大学专业科普 | 图像处理、智能控制与计算机工程
鸭鸭鸭进京赶烤
计算机工程
计算机工程专业介绍计算机工程专业是一个非常热门且具有广泛发展前景的领域,它涵盖了计算机硬件、软件以及它们之间的交互等多个方面。以下是对计算机工程专业的详细介绍:专业定义计算机工程专业主要是研究计算机系统的设计、开发、测试和维护。它融合了计算机科学和电子工程的知识,侧重于计算机硬件和软件的协同工作,以及计算机系统在各个领域的应用。课程设置基础课程数学课程物理课程计算机基础课程专业核心课程硬件方向课程
- UIKit详解
ldl_csdn_ios
iOSuikit
NSObjectUIAcceleration------三维加速数据(游戏开发)UIAccelerometer------加速计(游戏开发)UIAccessibilityElement------封装的项目信息对一些特殊的人可见,默认情况下是不可访问的。UIBarItem------一个抽象的超类用来在屏幕的底部给项目加上一栏。UIBarButtonItem------一个栏按钮项目是放置在一个U
- 构建私有视觉搜索应用:多模态大模型的应用实例
2301_80727036
自然语言处理
在当今的科技时代,视觉搜索功能已经不再是新鲜事物,许多智能手机用户都可以通过自然语言搜索照片。随着开源多模态大型语言模型(Multi-modalLLMs)的兴起,我们现在可以为自己构建这种视觉搜索应用,用于管理自己的私人照片收藏。本教程将向您展示如何通过代码示例,使用开源多模态LLM构建私有视觉搜索和问答系统。技术背景介绍多模态大模型结合了文本和图像处理能力,使得我们可以开发更智能的应用程序。通过
- 多模态融合相机L3CAM
moonsims
人工智能
多模态融合相机L3CAML3CAM是Beamagine公司推出的多模态传感器融合技术,结合了激光雷达(LiDAR)和可见光摄像头,旨在为自动驾驶、工业机器人和其他需要精确环境感知的应用场景提供高效、安全的解决方案。L3CAM技术参数L3CAM结合了LiDAR和可见光摄像头,使其能够提供三维空间感知及图像级别的环境识别能力激光雷达部分(LiDAR)探测范围:大约200米(具体范围根据不同环境和反射面
- NeRF-Pytorch:NeRF神经辐射场复现——Pytorch版全流程分析与测试【Ubuntu20.04】【2025最新版!!!】
那就举个栗子!
三维重建计算机视觉人工智能
一、引言在计算机视觉和计算机图形学的交叉领域中,视图合成(ViewSynthesis)一直是一个充满挑战的研究方向。传统的三维重建方法往往需要复杂的几何建模和纹理映射过程,而且在处理复杂光照和材质时效果有限。2020年,来自UCBerkeley的研究团队提出了NeuralRadianceFields(NeRF),这一革命性的方法彻底改变了我们对三维场景表示和渲染的理解。NeRF的核心思想是将三维场
- 学习三维动画心得
2501_92205961
开发语言青少年编程
在大二学年的三维动画设计学习进程中,我围绕3dsMax和Blender两大核心软件展开深入钻研,并在此基础上探索技术应用与创新。不仅熟练掌握了基础操作,还深入到代码编写与复杂技术问题解决领域,逐步构建起系统的三维动画设计知识与技能体系,以下是详细的学习总结。一、3dsMax的深度学习与技术实践(一)高级建模与脚本优化在3dsMax的学习中,基础建模掌握后,我开始挑战高级建模技术。利用NURBS建模
- 图像处理100问-中文版(记录)
STO检测王
学习
https://gitee.com/mengfansheng163/ImageProcessing100Wen
- AI摄像头动捕:精准量化八段锦动作质量,赋能传统功法习练
在追求动作标准度的竞技体育、舞蹈教学或运动康复领域,如何科学、客观、高效地评估动作质量一直是核心挑战。如今,AI摄像头动捕技术的成熟,正为这些领域带来突破性的解决方案,尤其在需要高度专注与准确性的八段锦、太极拳等传统健身功法领域中展现出巨大潜力。AI摄像头动捕系统,通过部署多组高帧率RGB摄像头,在空间中构建一个精密的三维捕捉场域。这种无穿戴动捕(或称无标记点动捕)的方式,让用户无需任何设备束缚人
- 海思Hi3519DV500方案1200万无人机吊舱套板
weixin_Todd_Wong2010
嵌入式硬件AI前端边缘计算图像处理
海思Hi3519DV500方案1200万无人机吊舱套板Hi3519DV500是一颗面向行业市场推出的超高清智能网络摄像头SoC。该芯片最高支持四路sensor输入,支持最高4K@30fps的ISP图像处理能力,支持2FWDR、多级降噪、六轴防抖、全景拼接、多光谱融合等多种传统图像增强和处理算法,支持通过AI算法对输入图像进行实时降躁等处理,为用户提供了卓越的图像处理能力,集成了高效的神经网络推理引
- OpenCV实战:图像颜色识别与提取、掩膜制作
前言在计算机视觉和图像处理领域,颜色识别是一项基础而重要的技术。无论是交通标志识别、工业分拣还是美颜滤镜开发,都离不开对特定颜色的处理。本文将带你全面掌握使用OpenCV进行颜色识别的关键技术,包含完整的代码实现和原理讲解。一、颜色空间基础1.1RGB颜色空间在图像处理中,最常见的就是RGB颜色空间。RGB颜色空间是我们接触最多的颜色空间,是一种用于表示和显示彩色图像的一种颜色模型。RGB代表红色
- OpenCV图像添加水印
一、前言在数字图像处理中,为图片添加水印是一项常见且重要的技术。无论是版权保护、品牌宣传还是防止未经授权的使用,水印都能发挥重要作用。OpenCV作为一款强大的计算机视觉库,提供了丰富的功能来实现各种水印效果。本教程将详细介绍如何使用OpenCV为图像添加文字水印和图片水印。二、环境准备在开始之前,请确保已安装以下环境:Python3.xOpenCV库(可通过pipinstallopencv-py
- OpenCV图像噪点消除五大滤波方法
慕婉0307
opencv基础opencv人工智能计算机视觉
在数字图像处理中,噪点消除是提高图像质量的关键步骤。本文将基于OpenCV库,详细讲解五种经典的图像去噪滤波方法:均值滤波、方框滤波、高斯滤波、中值滤波和双边滤波,并通过丰富的代码示例展示它们的实际应用效果。一、图像噪点与滤波基础1.1常见图像噪声类型高斯噪声:符合正态分布的随机噪声椒盐噪声:随机出现的黑白像素点泊松噪声:光子计数噪声量化噪声:模拟信号数字化过程中产生1.2滤波方法分类滤波类型特点
- LSNet: 基于侧向抑制的神经网络
碳酸的唐
模型养成与叙述有意思的py库神经网络人工智能深度学习
引言在计算机视觉领域,我们一直在寻找灵感来源以提高图像处理和识别的效果。而人类视觉系统作为经过数百万年进化的精密系统,无疑是最好的参考对象之一。今天,我要向大家介绍一个名为LSNet(LateralSuppressionNetwork,侧向抑制网络)的技术,它模拟了人类视觉系统中的侧向抑制机制,为计算机视觉任务带来了新的可能性。什么是侧向抑制?侧向抑制(LateralSuppression),也被
- OpenCV 三维重建实战:从工业检测到自动驾驶,3 大场景代码全解析
从零开始学习人工智能
opencv自动驾驶数码相机
:工业零部件三维建模与检测案例背景:在汽车制造工厂,对于复杂形状的发动机零部件质量检测与逆向工程需求,需要高精度的三维模型。传统检测方法效率低且精度有限,而三维重建技术可快速获取零部件三维信息,实现高效检测与设计优化。技术实现:使用多个相机从不同角度拍摄零部件,利用calib3d模块进行相机标定,获取准确的相机内参和外参。通过特征点检测与匹配算法(如SIFT、ORB等)找到不同图像间的对应点,再用
- 创客匠人服务体系解析:知识 IP 变现的全链路赋能模型
创小匠
tcp/ip网络协议网络
在知识服务行业深度转型期,创客匠人通过“工具+陪跑+圈层”的三维服务体系,构建了从IP定位到商业变现的完整赋能链条。这套经过5万+知识博主验证的模型,不仅解决了“内容生产-流量获取-用户转化”的实操难题,更推动行业从“流量竞争”转向“价值服务”。一、技术工具:数字化基建的底层支撑创客匠人知识店铺工具实现全网生态打通,支持视频号、抖音、快手等多平台流量聚合,配合AI功能提升营销内容生产效率。某法律I
- AEPR人像磨皮润肤美容插件的使用指南
觉昧
本文还有配套的精品资源,点击获取简介:AEPR人像磨皮润肤美容插件是一款结合AdobeAfterEffects和Photoshop的专业图像处理工具,用于视频和图像后期制作。该插件简化了人像美容过程,提供美白、磨皮和润色功能,帮助用户获得理想的视觉美感。通过使用该插件,用户能够轻松改善肤色和皮肤质地,而高斯模糊、斑点修复和色彩平衡调整等技术则保证了皮肤质感的自然与细腻。为了实现最佳效果,用户需要遵
- 基于opencv的鱼群检测和数量统计识别鱼群密度带界面
完整项目点文末名片查看获取一、项目简介本项目旨在通过计算机视觉技术,实现对视频中鱼类数量的自动检测与计数。利用OpenCV库进行图像处理,包括背景减除、形态学操作、轮廓检测等步骤,最终在视频帧中标记出鱼类并统计其数量。该系统可广泛应用于水产养殖、生态监测等领域,有助于提高工作效率和数据准确性。二、环境准备在开始项目之前,需要确保以下环境和工具已安装:Python:推荐使用Python3.6及以上版
- 深入浅出Java Annotation(元注解和自定义注解)
Josh_Persistence
Java Annotation元注解自定义注解
一、基本概述
Annontation是Java5开始引入的新特征。中文名称一般叫注解。它提供了一种安全的类似注释的机制,用来将任何的信息或元数据(metadata)与程序元素(类、方法、成员变量等)进行关联。
更通俗的意思是为程序的元素(类、方法、成员变量)加上更直观更明了的说明,这些说明信息是与程序的业务逻辑无关,并且是供指定的工具或
- mysql优化特定类型的查询
annan211
java工作mysql
本节所介绍的查询优化的技巧都是和特定版本相关的,所以对于未来mysql的版本未必适用。
1 优化count查询
对于count这个函数的网上的大部分资料都是错误的或者是理解的都是一知半解的。在做优化之前我们先来看看
真正的count()函数的作用到底是什么。
count()是一个特殊的函数,有两种非常不同的作用,他可以统计某个列值的数量,也可以统计行数。
在统
- MAC下安装多版本JDK和切换几种方式
棋子chessman
jdk
环境:
MAC AIR,OS X 10.10,64位
历史:
过去 Mac 上的 Java 都是由 Apple 自己提供,只支持到 Java 6,并且OS X 10.7 开始系统并不自带(而是可选安装)(原自带的是1.6)。
后来 Apple 加入 OpenJDK 继续支持 Java 6,而 Java 7 将由 Oracle 负责提供。
在终端中输入jav
- javaScript (1)
Array_06
JavaScriptjava浏览器
JavaScript
1、运算符
运算符就是完成操作的一系列符号,它有七类: 赋值运算符(=,+=,-=,*=,/=,%=,<<=,>>=,|=,&=)、算术运算符(+,-,*,/,++,--,%)、比较运算符(>,<,<=,>=,==,===,!=,!==)、逻辑运算符(||,&&,!)、条件运算(?:)、位
- 国内顶级代码分享网站
袁潇含
javajdkoracle.netPHP
现在国内很多开源网站感觉都是为了利益而做的
当然利益是肯定的,否则谁也不会免费的去做网站
&
- Elasticsearch、MongoDB和Hadoop比较
随意而生
mongodbhadoop搜索引擎
IT界在过去几年中出现了一个有趣的现象。很多新的技术出现并立即拥抱了“大数据”。稍微老一点的技术也会将大数据添进自己的特性,避免落大部队太远,我们看到了不同技术之间的边际的模糊化。假如你有诸如Elasticsearch或者Solr这样的搜索引擎,它们存储着JSON文档,MongoDB存着JSON文档,或者一堆JSON文档存放在一个Hadoop集群的HDFS中。你可以使用这三种配
- mac os 系统科研软件总结
张亚雄
mac os
1.1 Microsoft Office for Mac 2011
大客户版,自行搜索。
1.2 Latex (MacTex):
系统环境:https://tug.org/mactex/
&nb
- Maven实战(四)生命周期
AdyZhang
maven
1. 三套生命周期 Maven拥有三套相互独立的生命周期,它们分别为clean,default和site。 每个生命周期包含一些阶段,这些阶段是有顺序的,并且后面的阶段依赖于前面的阶段,用户和Maven最直接的交互方式就是调用这些生命周期阶段。 以clean生命周期为例,它包含的阶段有pre-clean, clean 和 post
- Linux下Jenkins迁移
aijuans
Jenkins
1. 将Jenkins程序目录copy过去 源程序在/export/data/tomcatRoot/ofctest-jenkins.jd.com下面 tar -cvzf jenkins.tar.gz ofctest-jenkins.jd.com &
- request.getInputStream()只能获取一次的问题
ayaoxinchao
requestInputstream
问题:在使用HTTP协议实现应用间接口通信时,服务端读取客户端请求过来的数据,会用到request.getInputStream(),第一次读取的时候可以读取到数据,但是接下来的读取操作都读取不到数据
原因: 1. 一个InputStream对象在被读取完成后,将无法被再次读取,始终返回-1; 2. InputStream并没有实现reset方法(可以重
- 数据库SQL优化大总结之 百万级数据库优化方案
BigBird2012
SQL优化
网上关于SQL优化的教程很多,但是比较杂乱。近日有空整理了一下,写出来跟大家分享一下,其中有错误和不足的地方,还请大家纠正补充。
这篇文章我花费了大量的时间查找资料、修改、排版,希望大家阅读之后,感觉好的话推荐给更多的人,让更多的人看到、纠正以及补充。
1.对查询进行优化,要尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引。
2.应尽量避免在 where
- jsonObject的使用
bijian1013
javajson
在项目中难免会用java处理json格式的数据,因此封装了一个JSONUtil工具类。
JSONUtil.java
package com.bijian.json.study;
import java.util.ArrayList;
import java.util.Date;
import java.util.HashMap;
- [Zookeeper学习笔记之六]Zookeeper源代码分析之Zookeeper.WatchRegistration
bit1129
zookeeper
Zookeeper类是Zookeeper提供给用户访问Zookeeper service的主要API,它包含了如下几个内部类
首先分析它的内部类,从WatchRegistration开始,为指定的znode path注册一个Watcher,
/**
* Register a watcher for a particular p
- 【Scala十三】Scala核心七:部分应用函数
bit1129
scala
何为部分应用函数?
Partially applied function: A function that’s used in an expression and that misses some of its arguments.For instance, if function f has type Int => Int => Int, then f and f(1) are p
- Tomcat Error listenerStart 终极大法
ronin47
tomcat
Tomcat报的错太含糊了,什么错都没报出来,只提示了Error listenerStart。为了调试,我们要获得更详细的日志。可以在WEB-INF/classes目录下新建一个文件叫logging.properties,内容如下
Java代码
handlers = org.apache.juli.FileHandler, java.util.logging.ConsoleHa
- 不用加减符号实现加减法
BrokenDreams
实现
今天有群友发了一个问题,要求不用加减符号(包括负号)来实现加减法。
分析一下,先看最简单的情况,假设1+1,按二进制算的话结果是10,可以看到从右往左的第一位变为0,第二位由于进位变为1。
- 读《研磨设计模式》-代码笔记-状态模式-State
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
当一个对象的内在状态改变时允许改变其行为,这个对象看起来像是改变了其类
状态模式主要解决的是当控制一个对象状态的条件表达式过于复杂时的情况
把状态的判断逻辑转移到表示不同状态的一系列类中,可以把复杂的判断逻辑简化
如果在
- CUDA程序block和thread超出硬件允许值时的异常
cherishLC
CUDA
调用CUDA的核函数时指定block 和 thread大小,该大小可以是dim3类型的(三维数组),只用一维时可以是usigned int型的。
以下程序验证了当block或thread大小超出硬件允许值时会产生异常!!!GPU根本不会执行运算!!!
所以验证结果的正确性很重要!!!
在VS中创建CUDA项目会有一个模板,里面有更详细的状态验证。
以下程序在K5000GPU上跑的。
- 诡异的超长时间GC问题定位
chenchao051
jvmcmsGChbaseswap
HBase的GC策略采用PawNew+CMS, 这是大众化的配置,ParNew经常会出现停顿时间特别长的情况,有时候甚至长到令人发指的地步,例如请看如下日志:
2012-10-17T05:54:54.293+0800: 739594.224: [GC 739606.508: [ParNew: 996800K->110720K(996800K), 178.8826900 secs] 3700
- maven环境快速搭建
daizj
安装mavne环境配置
一 下载maven
安装maven之前,要先安装jdk及配置JAVA_HOME环境变量。这个安装和配置java环境不用多说。
maven下载地址:http://maven.apache.org/download.html,目前最新的是这个apache-maven-3.2.5-bin.zip,然后解压在任意位置,最好地址中不要带中文字符,这个做java 的都知道,地址中出现中文会出现很多
- PHP网站安全,避免PHP网站受到攻击的方法
dcj3sjt126com
PHP
对于PHP网站安全主要存在这样几种攻击方式:1、命令注入(Command Injection)2、eval注入(Eval Injection)3、客户端脚本攻击(Script Insertion)4、跨网站脚本攻击(Cross Site Scripting, XSS)5、SQL注入攻击(SQL injection)6、跨网站请求伪造攻击(Cross Site Request Forgerie
- yii中给CGridView设置默认的排序根据时间倒序的方法
dcj3sjt126com
GridView
public function searchWithRelated() {
$criteria = new CDbCriteria;
$criteria->together = true; //without th
- Java集合对象和数组对象的转换
dyy_gusi
java集合
在开发中,我们经常需要将集合对象(List,Set)转换为数组对象,或者将数组对象转换为集合对象。Java提供了相互转换的工具,但是我们使用的时候需要注意,不能乱用滥用。
1、数组对象转换为集合对象
最暴力的方式是new一个集合对象,然后遍历数组,依次将数组中的元素放入到新的集合中,但是这样做显然过
- nginx同一主机部署多个应用
geeksun
nginx
近日有一需求,需要在一台主机上用nginx部署2个php应用,分别是wordpress和wiki,探索了半天,终于部署好了,下面把过程记录下来。
1. 在nginx下创建vhosts目录,用以放置vhost文件。
mkdir vhosts
2. 修改nginx.conf的配置, 在http节点增加下面内容设置,用来包含vhosts里的配置文件
#
- ubuntu添加admin权限的用户账号
hongtoushizi
ubuntuuseradd
ubuntu创建账号的方式通常用到两种:useradd 和adduser . 本人尝试了useradd方法,步骤如下:
1:useradd
使用useradd时,如果后面不加任何参数的话,如:sudo useradd sysadm 创建出来的用户将是默认的三无用户:无home directory ,无密码,无系统shell。
顾应该如下操作:
- 第五章 常用Lua开发库2-JSON库、编码转换、字符串处理
jinnianshilongnian
nginxlua
JSON库
在进行数据传输时JSON格式目前应用广泛,因此从Lua对象与JSON字符串之间相互转换是一个非常常见的功能;目前Lua也有几个JSON库,本人用过cjson、dkjson。其中cjson的语法严格(比如unicode \u0020\u7eaf),要求符合规范否则会解析失败(如\u002),而dkjson相对宽松,当然也可以通过修改cjson的源码来完成
- Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
yaerfeng1989
timerquartz定时器
原创整理不易,转载请注明出处:Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
代码下载地址:http://www.zuidaima.com/share/1772648445103104.htm
有两种流行Spring定时器配置:Java的Timer类和OpenSymphony的Quartz。
1.Java Timer定时
首先继承jav
- Linux下df与du两个命令的差别?
pda158
linux
一、df显示文件系统的使用情况,与du比較,就是更全盘化。 最经常使用的就是 df -T,显示文件系统的使用情况并显示文件系统的类型。 举比例如以下: [root@localhost ~]# df -T Filesystem Type &n
- [转]SQLite的工具类 ---- 通过反射把Cursor封装到VO对象
ctfzh
VOandroidsqlite反射Cursor
在写DAO层时,觉得从Cursor里一个一个的取出字段值再装到VO(值对象)里太麻烦了,就写了一个工具类,用到了反射,可以把查询记录的值装到对应的VO里,也可以生成该VO的List。
使用时需要注意:
考虑到Android的性能问题,VO没有使用Setter和Getter,而是直接用public的属性。
表中的字段名需要和VO的属性名一样,要是不一样就得在查询的SQL中
- 该学习笔记用到的Employee表
vipbooks
oraclesql工作
这是我在学习Oracle是用到的Employee表,在该笔记中用到的就是这张表,大家可以用它来学习和练习。
drop table Employee;
-- 员工信息表
create table Employee(
-- 员工编号
EmpNo number(3) primary key,
-- 姓