- 神策分析 iOS SDK 全埋点解析之元素点击与页面浏览
神策技术社区
大数据前端后端
一、前言本文是继《神策分析iOSSDK全埋点解析之启动与退出》之后,全埋点解析系列博客的第二篇,主要介绍元素点击与页面浏览的全埋点采集方案。在介绍具体的方案之前,我们需要先了解下相关的背景知识。二、背景知识2.1Target-ActionTarget-Action,也叫“目标-动作”模式,即当某个事件发生的时候,调用特定对象的特定方法。“特定对象”就是Target,“特定方法”就是Action。例
- ios swift摄像头画中画技术的探索与突破
taopi2024
iOSiosswift开发语言AI编程
继前一篇:iosswift画中画技术尝试_swift画中画功能开发-CSDN博客甲方催促我继续实现该功能,并邮寄了一款iPhone12手机。1、重蹈滑铁卢mac连接iPhone12,直接跑xxx程序,结果现象和iphone8一样。打印输出:cameranotsuppmultitask。app从前台退出时,自动开启画中画窗口,但是视频图像马上就停止了。换了新设备,原本以为就可以直接支持了,看来还是没
- 使用openweather获取天气(python)
qq_46603846
python
可恶,琢磨了好久,今天终于给他干出来了!博客代码官方示例这个是获取地理信息的……http://api.openweathermap.org/geo/1.0/direct?q={cityname},{statecode},{countrycode}&limit={limit}&appid={APIkey}q必填城市名称、州代码(仅适用于美国)和国家/地区代码,用逗号分隔。请使用ISO3166个国家/
- 怎么使用MD编辑器写博客
Darkwanderor
工具上手教程编辑器
怎么使用MD编辑器写博客欢迎使用Markdown编辑器说明展示类似超链接的目录新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与
- ERR_FAILED 200 解决方案
执于代码
#【01.Bugs异常解决方法】前端chromejavascript
项目场景:提示:这里简述项目相关背景:ERR_FAILED200解决方案问题描述提示:这里描述项目中遇到的问题:在chrome的网络调试器中,我可以读到文件大小估计为10.0MB(而文件实际大小为14MB)。这就是为什么我认为这是由于一些Chrome或AngularHTTPClient的限制。原因分析:提示:这里填写问题的分析:我的NodeRESTAPI正确返回了状态为200的文件。失败来自Chr
- Windows逆向工程入门之MASM数据结构使用
0xCC说逆向
windows数据结构单片机
公开视频->链接点击跳转公开课程博客首页->链接点击跳转博客主页目录第一章:MASM数据定义体系精要1.1基础数据类型全景1.1.1整型数据规范1.1.2浮点数据编码1.2复合数据结构1.2.1多维数组定义1.2.2复杂结构体第二章:逆向工程数据结构重建2.1PE文件数据段逆向2.1.1全局变量定位2.1.2导入表解析2.2运行时数据结构2.2.1堆内存结构2.2.2线程环境块(TEB)第三章:高
- 02 HarmonyOS Next仪表盘案例详解(一):基础篇
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!1.项目概述本文将详细分析HarmonyOS应用中的仪表盘(Dashboard)示例,该示例展示了一个业务数据概览页面,包含数据卡片和趋势图表区域。通过这个案例,我们可以学习HarmonyOS应用开发的核心技术和最佳实践。2.技术架构2.1文件结构仪表盘示例位于
- 详解tomcat中的jmx监控
web15117360223
面试学习路线阿里巴巴tomcatjava
目录1.概述2.如何开启tomcat的JMX3.tomcat如何实现JMX的源码分析1.概述本文是博主JAVA监控技术系列文章的第二篇,前面一篇文章中我们介绍了JAVA监控技术的基石——jmx:【JMX】JAVA监控的基石-CSDN博客本文我们将从使用和源码实现两个方面聊一下jmx的落地实现范例——tomcat中的jmx。tomcat作为一个webserver,其选用jmx来实现监控功能。之所以选
- Zookeeper - Docker安装,单机安装,单机三节点安装
瑾析编程
zookeeper3.5.5docker一台服务器三个节点
该博客所有的文章都是自己的学习记录,方便后续复习,达到快速回顾知识点的作用。文章目录这篇文章主要记录Zookeeper的3.5.5版本下载,安装,启动。Docker-单机启动Linux(CentOS7.7)-单机启动Linux(CentOS7.7)-一台机器三节点启动Docker-单机启动下载dockerpullzookeeper:3.5.5注意事项image的版本对docker的版本也是有要求的
- 【任务分配】拍卖的多智能体系统动态分散任务分配【含Matlab源码 13035期】
Matlab武动乾坤
Matlab路径规划(进阶版)matlab
Matlab武动乾坤博客之家博主简介:985研究生,Matlab领域科研开发者;座右铭:行百里者,半于九十。代码获取方式:CSDNMatlab武动乾坤—代码获取方式更多Matlab路径规划仿真内容点击①Matlab路径规划(进阶版)⛳️关注CSDNMatlab武动乾坤,更多资源等你来!!⛄一、拍卖的多智能体系统动态分散任务分配拍卖的多智能体系统动态分散任务分配是指利用拍卖机制来实现多个智能体之间的
- 〖Python接口自动化测试实战篇⑤〗- 接口自动化测试必备基础 - http协议
哈哥撩编程
#④-自动化测试实战篇Python全栈白宝书python自动化测试实战接口自动化测试必备基础http协议http请求方法
>【易编橙·终身成长社群,相遇已是上上签!】-点击跳转~<作者:哈哥撩编程(视频号、B站、抖音同名)图书作者:程序员职场效能宝典博客专家:全国博客之星第四名超级个体:COC上海社区主理人特约讲师:谷歌亚马逊分享嘉宾科技博主:极星会首批签约作者 大家好,我是哈哥,一位35岁但是依然头发茂密的程序员老兵,目前在公司开启了养老模式。现在热衷于分享各种编程领域的软硬技能知识以及前沿技术,在过去的三年时间
- 2021春招Java面试题大全(精华)
web13688565871
面试学习路线阿里巴巴java面试excel
前言本人也刚刚参加完秋招,一直打算把在秋招中遇到的面试常考点做一个总结,但是一直都没着手??。近期,好多朋友都在问我关于秋招春招要怎么准备,我也刚好闲来没事,就帮大家收集了网上各大博客的精华,并且结合自己所学和理解做了一些简单的整理,希望可以帮助到现在正在春招的朋友们。(大多数知识点是建立在已经学习过大致了解的基础上才能看懂,如果没有学习过可能不太好理解)根据个人理解总结!仅供参考!欢迎纠错!20
- DeepSeek架构革命:动态异构计算
伏羲栈
人工智能架构
博主简介:CSDN博客专家,历代文学网(PC端可以访问:https://literature.sinhy.com/#/?__c=1000,移动端可微信小程序搜索“历代文学”)总架构师,15年工作经验,精通Java编程,高并发设计,Springboot和微服务,熟悉Linux,ESXI虚拟化以及云原生Docker和K8s,热衷于探索科技的边界,并将理论知识转化为实际应用。保持对新技术的好奇心,乐于分
- uni-app/vue请求封装
厦门在乎科技
文章vue.js微信小程序
最近公司准备开发一个安卓的app,苦于原生开发的成本和无人会安卓技术,决定采用混合开发来实现。基于低学习成本,最终选择了能较快上手的uni-app技术。这期间也是一边看文档,一边开发,痛并快乐着。第一次尝试写博客,力求用最简单的文字记录一个项目的开发过程,希望自己能坚持下去!其实在翻看uni-app的开发文档,不难发现,他的很多语法和vue非常像,比方说数组遍历、条件渲染等,只是将vue的【v】改
- Tomcat端口冲突大揭秘:如何搞定 “Address already in use” 错误!!!
小丁学Java
产品资质管理系统tomcatjava
【技术博客】Tomcat端口冲突大揭秘:如何搞定“Addressalreadyinuse”错误大家好,我是你们的技术小伙伴!今天来聊聊一个开发过程中常见但又让人抓狂的问题——Tomcat启动失败,报错“Addressalreadyinuse”。别担心,跟着我一起看看如何解决这个小麻烦,让我们的开发之旅顺风顺水!错误现场:Tomcat启动的悲歌当你满怀期待地启动SpringBoot应用时,日志突然抛
- C++类型转换
源代码大师
C和C++完整教程c++c语言
该博文为原创文章,未经博主同意不得转载,如同意转载请注明博文出处本文章博客地址:https://cplusplus.blog.csdn.net/article/details/105066162C++类型转换前言静态类型转换重解析类型转换动态类型转换去只读属性转换前言C/C++编程中,通常会需要对类型进行转换,以符合编程需要。在C语言中,有两种转换方式:隐式转换和强制类型转换。那么C++中有哪些方
- Readability.js 与 Newspaper提取网页内容和元数据
黑金IT
nodejs开发语言全文检索
在当今信息爆炸的时代,网页内容的提取和处理变得尤为重要。无论是从新闻网站、博客还是教程网站中提取内容,都需要一个高效、准确的工具来帮助我们去除无关信息,提取出有价值的正文内容。这不仅能够提高我们的工作效率,还能让我们更好地专注于内容本身。为什么选择Readability.js和Newspaper?Readability.js和Newspaper是两个非常流行的Node.js库,它们能够帮助我们从网
- 将excel文件各列保存为txt的实战代码
爱编程的喵喵
Python基础课程pythonexceltxt实战代码
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的知识进行总结与归纳,不仅形成深入且独到的理解,而且能够帮助新手快速入门。 本文主要介绍了将excel文件各列保存为txt的实
- ITE Super IO入门篇
YOYO--小天
嵌入式硬件
接触BIOS以来算起来已经有四年了,想着将自己所学的知识记录起来,这样也方便他人学习。这是我的第一篇博客,从SIO开始吧!简介SIO应用在台式机比较多,主要用来做电源管理,如上电时序控制;外围接口扩充,如串口、并口;还有温度、电压监控、智能风扇等。SIO是一个半可定制化的芯片,怎么说是半可定制化呢?比如上电时序,这一部分就是固化好的,而可定制化部分则是逻辑设备(LogicDevice)部分。接入电
- micropython连接onenet实现从应用端调用api到设备端执行-汇总
trashedmaker
python单片机网络嵌入式硬件
完整源码GitHub-stupidcmd/Connect-to-the-onenet-platform-with-micropython:用micropython连接onenet平台并用python脚本读取设备的数据,下发命令控制设备每一步的完整代码都在最底下1应用调用api与平台沟通python调用onenet平台api读取和下发命令(应用端的尝试)-CSDN博客2设备端自动计算tokenmic
- micropython通过umqtt连接至onenet-uasyncio提升性能(异步协程)
trashedmaker
linux数据库网络
micropython连接onenet实现从应用端调用api到设备端执行-汇总-CSDN博客↑汇总目录我们要明确功能(1)我们要上传数据即post(2)我们也要set属性和处理set属性1明确需求2创建任务3创建任务函数4运行异步程序5测试一下micropython通过umqtt连接至onenet-设备直接读取设备信息-CSDN博客上一篇↑文末有完整代码直接用配合着理解,虽然简单但是怕出错未注明作
- SSL 证书的分类
ssl证书ssl
一、按验证级别分类(一)DVSSL证书(域名验证型证书)这是最基础的证书类型,主要功能是加密传输数据。其验证流程简单,仅确认申请者对域名的所有权,通常几分钟就能完成验证。由于验证程度有限,无法充分证明网站的真实身份。适用于个人博客、小型企业网站或非交易类网站,这类网站只需实现数据加密传输以及在浏览器地址栏显示小绿锁标志,以表明网站具备基本安全性。(二)OVSSL证书(组织验证型证书)不仅能加密传输
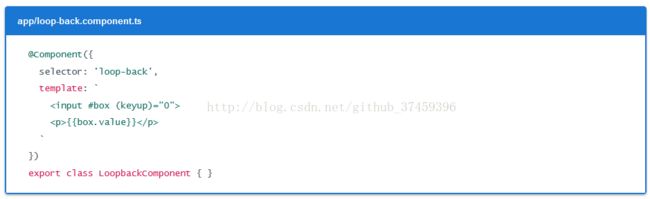
- Angular ng --help 源码分析
angular
先准备一下随便找个空文件夹,运行npmi@angular/cli@19.0.7使用npx--package=[@]--[args...]运行ng--helpC:\Users\zhouhuajian\Desktop\demo>npx--package=@angular/cli--ng--helpngCommands:ngbuild[project]CompilesanAngularapplicati
- Angular CLI 源码分析
准备:安装Node.jshttps://nodejs.org/;安装VSCodehttps://code.visualstudio.com/;创建文件夹angular-cli-source-learn;安装AngularCLInpminstall@angular/clihttps://www.npmjs.com/package/@angular/cli;开发时一般全局安装npminstall-g@
- 基于微服务架构的毕业设计:2025年计算机毕业设计选题汇总(建议收藏)✅
会写代码的羊
毕设选题架构微服务课程设计毕设系统毕设选题微服务架构java微服务
文章目录前言最新毕设选题(建议收藏起来)基于微服务架构的毕业设计选题毕设作品推荐前言2025全新毕业设计项目博主介绍:✌全网粉丝10W+,CSDN全栈领域优质创作者,博客之星、掘金/华为云/阿里云等平台优质作者。精彩专栏推荐订阅计算机毕业设计精品项目案例-500套基于JavaSpringBoot的微信校园二手交易小程序平台开发系列(一)基于校园二手物品交易小程序系统设计与实现系列(二)基于云开发微
- 我的创作纪念日
活宝小娜
前端前端vue.jsjavascript
机缘在2020年初,正值前端开发技术日新月异的时期,我作为一名初入行不久的前端开发者,经常在工作中遇到各种挑战和难题。为了找到解决方案,我开始频繁地在CSDN上搜索相关的技术文章和讨论。渐渐地,我发现通过分享和讨论,不仅能帮助自己更快地解决问题,还能结识到许多志同道合的朋友。于是,在2020年03月01日,我鼓起勇气,发表了第一篇技术博客。收获知识深化:通过撰写博客,我不断巩固和深化了自己的前端知
- 【ECG心电信号】基于matlab GUI心电图数据计算心率(含判断)【含Matlab源码 11080期】
Matlab仿真科研站
matlab
欢迎来到Matlab仿真科研站博客之家✅博主简介:热爱科研的Matlab仿真开发者,修心和技术同步精进,Matlab项目合作扫描文章底部二维码。个人主页:Matlab仿真科研站博客之家代码获取方式:扫描文章底部QQ二维码⛳️座右铭:行百里者,半于九十;路漫漫其修远兮,吾将上下而求索。⛄更多Matlab信号处理(仿真科研站版)仿真内容点击Matlab信号处理(仿真科研站版)⛄一、心电图数据计算心率(
- 嵌入式开发:傅里叶变换(4):在 STM32上面实现FFT(基于STM32L071KZT6 HAL库+DSP库)
魂兮-龙游
嵌入式开发stm32嵌入式硬件单片机DSP库数字信号处理
目录步骤1:准备工作步骤2:创建Keil项目,并配置工程步骤3:在MDK工程上添加CMSIS-DSP库步骤5:编写代码步骤6:配置时钟和优化步骤7:调试与验证步骤8:优化和调整注意事项:在STM32L071KZT6上使用MDK(KeiluVision)移植DSP库源码,并且基于HAL库进行开发,可以按照以下步骤进行操作:步骤1:准备工作安装KeilMDK:。安装STM32CubeMX:参考博客:S
- 单调队列学习笔记:滑动窗口最大值,绝对差不超过限制的最长连续子数组
Gravity!
leetcode学习笔记单调队列leetcode力扣算法
学习路线参考:单调队列滑动窗口最大值【基础算法精讲27】_哔哩哔哩_bilibilips:笔记和代码按本人理解整理,重思路【如果笔记对你有帮助,欢迎关注&点赞&收藏,收到正反馈会加快更新!谢谢支持!】上期笔记:单调栈学习笔记(一):每日温度,接雨水-CSDN博客题目1:滑动窗口最大值239.滑动窗口最大值-力扣(LeetCode)“单调队列+滑动窗口”常同时出现,因为滑动窗口遵循“先来先走”,单调
- Lambda表达式详解
cccccchd
javalambda
文章目录问题:解决问题:语法:0.总结1.无参数,无返回值2.有参数,无返回值3.多个参数有返回值注意事项1.只能用于实现只有一个抽象抽象方法的接口(函数式接口)2.不能实例化变量3.lamba表达式中的this指针指向外部类问题:刷面经,博客输出,加深理解,2025.3.3希望毕业前可以找到工作。解决问题:Lambda表示是主要是为了解决匿名内部类的问题,可以简化代码,主要用途就是代替匿名内部类
- tomcat基础与部署发布
暗黑小菠萝
Tomcat java web
从51cto搬家了,以后会更新在这里方便自己查看。
做项目一直用tomcat,都是配置到eclipse中使用,这几天有时间整理一下使用心得,有一些自己配置遇到的细节问题。
Tomcat:一个Servlets和JSP页面的容器,以提供网站服务。
一、Tomcat安装
安装方式:①运行.exe安装包
&n
- 网站架构发展的过程
ayaoxinchao
数据库应用服务器网站架构
1.初始阶段网站架构:应用程序、数据库、文件等资源在同一个服务器上
2.应用服务和数据服务分离:应用服务器、数据库服务器、文件服务器
3.使用缓存改善网站性能:为应用服务器提供本地缓存,但受限于应用服务器的内存容量,可以使用专门的缓存服务器,提供分布式缓存服务器架构
4.使用应用服务器集群改善网站的并发处理能力:使用负载均衡调度服务器,将来自客户端浏览器的访问请求分发到应用服务器集群中的任何
- [信息与安全]数据库的备份问题
comsci
数据库
如果你们建设的信息系统是采用中心-分支的模式,那么这里有一个问题
如果你的数据来自中心数据库,那么中心数据库如果出现故障,你的分支机构的数据如何保证安全呢?
是否应该在这种信息系统结构的基础上进行改造,容许分支机构的信息系统也备份一个中心数据库的文件呢?
&n
- 使用maven tomcat plugin插件debug关联源代码
商人shang
mavendebug查看源码tomcat-plugin
*首先需要配置好'''maven-tomcat7-plugin''',参见[[Maven开发Web项目]]的'''Tomcat'''部分。
*配置好后,在[[Eclipse]]中打开'''Debug Configurations'''界面,在'''Maven Build'''项下新建当前工程的调试。在'''Main'''选项卡中点击'''Browse Workspace...'''选择需要开发的
- 大访问量高并发
oloz
大访问量高并发
大访问量高并发的网站主要压力还是在于数据库的操作上,尽量避免频繁的请求数据库。下面简
要列出几点解决方案:
01、优化你的代码和查询语句,合理使用索引
02、使用缓存技术例如memcache、ecache将不经常变化的数据放入缓存之中
03、采用服务器集群、负载均衡分担大访问量高并发压力
04、数据读写分离
05、合理选用框架,合理架构(推荐分布式架构)。
- cache 服务器
小猪猪08
cache
Cache 即高速缓存.那么cache是怎么样提高系统性能与运行速度呢?是不是在任何情况下用cache都能提高性能?是不是cache用的越多就越好呢?我在近期开发的项目中有所体会,写下来当作总结也希望能跟大家一起探讨探讨,有错误的地方希望大家批评指正。
1.Cache 是怎么样工作的?
Cache 是分配在服务器上
- mysql存储过程
香水浓
mysql
Description:插入大量测试数据
use xmpl;
drop procedure if exists mockup_test_data_sp;
create procedure mockup_test_data_sp(
in number_of_records int
)
begin
declare cnt int;
declare name varch
- CSS的class、id、css文件名的常用命名规则
agevs
JavaScriptUI框架Ajaxcss
CSS的class、id、css文件名的常用命名规则
(一)常用的CSS命名规则
头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right
- 全局数据源
AILIKES
javatomcatmysqljdbcJNDI
实验目的:为了研究两个项目同时访问一个全局数据源的时候是创建了一个数据源对象,还是创建了两个数据源对象。
1:将diuid和mysql驱动包(druid-1.0.2.jar和mysql-connector-java-5.1.15.jar)copy至%TOMCAT_HOME%/lib下;2:配置数据源,将JNDI在%TOMCAT_HOME%/conf/context.xml中配置好,格式如下:&l
- MYSQL的随机查询的实现方法
baalwolf
mysql
MYSQL的随机抽取实现方法。举个例子,要从tablename表中随机提取一条记录,大家一般的写法就是:SELECT * FROM tablename ORDER BY RAND() LIMIT 1。但是,后来我查了一下MYSQL的官方手册,里面针对RAND()的提示大概意思就是,在ORDER BY从句里面不能使用RAND()函数,因为这样会导致数据列被多次扫描。但是在MYSQL 3.23版本中,
- JAVA的getBytes()方法
bijian1013
javaeclipseunixOS
在Java中,String的getBytes()方法是得到一个操作系统默认的编码格式的字节数组。这个表示在不同OS下,返回的东西不一样!
String.getBytes(String decode)方法会根据指定的decode编码返回某字符串在该编码下的byte数组表示,如:
byte[] b_gbk = "
- AngularJS中操作Cookies
bijian1013
JavaScriptAngularJSCookies
如果你的应用足够大、足够复杂,那么你很快就会遇到这样一咱种情况:你需要在客户端存储一些状态信息,这些状态信息是跨session(会话)的。你可能还记得利用document.cookie接口直接操作纯文本cookie的痛苦经历。
幸运的是,这种方式已经一去不复返了,在所有现代浏览器中几乎
- [Maven学习笔记五]Maven聚合和继承特性
bit1129
maven
Maven聚合
在实际的项目中,一个项目通常会划分为多个模块,为了说明问题,以用户登陆这个小web应用为例。通常一个web应用分为三个模块:
1. 模型和数据持久化层user-core,
2. 业务逻辑层user-service以
3. web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和use
- 【JVM七】JVM知识点总结
bit1129
jvm
1. JVM运行模式
1.1 JVM运行时分为-server和-client两种模式,在32位机器上只有client模式的JVM。通常,64位的JVM默认都是使用server模式,因为server模式的JVM虽然启动慢点,但是,在运行过程,JVM会尽可能的进行优化
1.2 JVM分为三种字节码解释执行方式:mixed mode, interpret mode以及compiler
- linux下查看nginx、apache、mysql、php的编译参数
ronin47
在linux平台下的应用,最流行的莫过于nginx、apache、mysql、php几个。而这几个常用的应用,在手工编译完以后,在其他一些情况下(如:新增模块),往往想要查看当初都使用了那些参数进行的编译。这时候就可以利用以下方法查看。
1、nginx
[root@361way ~]# /App/nginx/sbin/nginx -V
nginx: nginx version: nginx/
- unity中运用Resources.Load的方法?
brotherlamp
unity视频unity资料unity自学unityunity教程
问:unity中运用Resources.Load的方法?
答:Resources.Load是unity本地动态加载资本所用的方法,也即是你想动态加载的时分才用到它,比方枪弹,特效,某些实时替换的图像什么的,主张此文件夹不要放太多东西,在打包的时分,它会独自把里边的一切东西都会集打包到一同,不论里边有没有你用的东西,所以大多数资本应该是自个建文件放置
1、unity实时替换的物体即是依据环境条件
- 线段树-入门
bylijinnan
java算法线段树
/**
* 线段树入门
* 问题:已知线段[2,5] [4,6] [0,7];求点2,4,7分别出现了多少次
* 以下代码建立的线段树用链表来保存,且树的叶子结点类似[i,i]
*
* 参考链接:http://hi.baidu.com/semluhiigubbqvq/item/be736a33a8864789f4e4ad18
* @author lijinna
- 全选与反选
chicony
全选
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>全选与反选</title>
- vim一些简单记录
chenchao051
vim
mac在/usr/share/vim/vimrc linux在/etc/vimrc
1、问:后退键不能删除数据,不能往后退怎么办?
答:在vimrc中加入set backspace=2
2、问:如何控制tab键的缩进?
答:在vimrc中加入set tabstop=4 (任何
- Sublime Text 快捷键
daizj
快捷键sublime
[size=large][/size]Sublime Text快捷键:Ctrl+Shift+P:打开命令面板Ctrl+P:搜索项目中的文件Ctrl+G:跳转到第几行Ctrl+W:关闭当前打开文件Ctrl+Shift+W:关闭所有打开文件Ctrl+Shift+V:粘贴并格式化Ctrl+D:选择单词,重复可增加选择下一个相同的单词Ctrl+L:选择行,重复可依次增加选择下一行Ctrl+Shift+L:
- php 引用(&)详解
dcj3sjt126com
PHP
在PHP 中引用的意思是:不同的名字访问同一个变量内容. 与C语言中的指针是有差别的.C语言中的指针里面存储的是变量的内容在内存中存放的地址 变量的引用 PHP 的引用允许你用两个变量来指向同一个内容 复制代码代码如下:
<?
$a="ABC";
$b =&$a;
echo
- SVN中trunk,branches,tags用法详解
dcj3sjt126com
SVN
Subversion有一个很标准的目录结构,是这样的。比如项目是proj,svn地址为svn://proj/,那么标准的svn布局是svn://proj/|+-trunk+-branches+-tags这是一个标准的布局,trunk为主开发目录,branches为分支开发目录,tags为tag存档目录(不允许修改)。但是具体这几个目录应该如何使用,svn并没有明确的规范,更多的还是用户自己的习惯。
- 对软件设计的思考
e200702084
设计模式数据结构算法ssh活动
软件设计的宏观与微观
软件开发是一种高智商的开发活动。一个优秀的软件设计人员不仅要从宏观上把握软件之间的开发,也要从微观上把握软件之间的开发。宏观上,可以应用面向对象设计,采用流行的SSH架构,采用web层,业务逻辑层,持久层分层架构。采用设计模式提供系统的健壮性和可维护性。微观上,对于一个类,甚至方法的调用,从计算机的角度模拟程序的运行情况。了解内存分配,参数传
- 同步、异步、阻塞、非阻塞
geeksun
非阻塞
同步、异步、阻塞、非阻塞这几个概念有时有点混淆,在此文试图解释一下。
同步:发出方法调用后,当没有返回结果,当前线程会一直在等待(阻塞)状态。
场景:打电话,营业厅窗口办业务、B/S架构的http请求-响应模式。
异步:方法调用后不立即返回结果,调用结果通过状态、通知或回调通知方法调用者或接收者。异步方法调用后,当前线程不会阻塞,会继续执行其他任务。
实现:
- Reverse SSH Tunnel 反向打洞實錄
hongtoushizi
ssh
實際的操作步驟:
# 首先,在客戶那理的機器下指令連回我們自己的 Server,並設定自己 Server 上的 12345 port 會對應到幾器上的 SSH port
ssh -NfR 12345:localhost:22 fred@myhost.com
# 然後在 myhost 的機器上連自己的 12345 port,就可以連回在客戶那的機器
ssh localhost -p 1
- Hibernate中的缓存
Josh_Persistence
一级缓存Hiberante缓存查询缓存二级缓存
Hibernate中的缓存
一、Hiberante中常见的三大缓存:一级缓存,二级缓存和查询缓存。
Hibernate中提供了两级Cache,第一级别的缓存是Session级别的缓存,它是属于事务范围的缓存。这一级别的缓存是由hibernate管理的,一般情况下无需进行干预;第二级别的缓存是SessionFactory级别的缓存,它是属于进程范围或群集范围的缓存。这一级别的缓存
- 对象关系行为模式之延迟加载
home198979
PHP架构延迟加载
形象化设计模式实战 HELLO!架构
一、概念
Lazy Load:一个对象,它虽然不包含所需要的所有数据,但是知道怎么获取这些数据。
延迟加载貌似很简单,就是在数据需要时再从数据库获取,减少数据库的消耗。但这其中还是有不少技巧的。
二、实现延迟加载
实现Lazy Load主要有四种方法:延迟初始化、虚
- xml 验证
pengfeicao521
xmlxml解析
有些字符,xml不能识别,用jdom或者dom4j解析的时候就报错
public static void testPattern() {
// 含有非法字符的串
String str = "Jamey친ÑԂ
- div设置半透明效果
spjich
css半透明
为div设置如下样式:
div{filter:alpha(Opacity=80);-moz-opacity:0.5;opacity: 0.5;}
说明:
1、filter:对win IE设置半透明滤镜效果,filter:alpha(Opacity=80)代表该对象80%半透明,火狐浏览器不认2、-moz-opaci
- 你真的了解单例模式么?
w574240966
java单例设计模式jvm
单例模式,很多初学者认为单例模式很简单,并且认为自己已经掌握了这种设计模式。但事实上,你真的了解单例模式了么。
一,单例模式的5中写法。(回字的四种写法,哈哈。)
1,懒汉式
(1)线程不安全的懒汉式
public cla