Flutter-国际化适配终结者
转自:https://juejin.im/post/5c701379f265da2d9b5e196a#heading-1
Flutter-国际化适配终结者
大家好,很久不见,甚是想念,今天,我们来学习以下如何使用国际化神器
Flutter i18n,该神器为一位叫Razvan Lung的外国大佬开发的!完美解决Flutter在开发应用时,字符串资源统一存放的问题,好的,我们现在开始学习吧!
Flutter i18n官网
安装插件
该神器为
idea的一款插件,名为Flutter i18n,大家可以到开发工具的设置中找得到。我这里使用的是Android Studio工具开发,idea工具也是可以找到的,vscode就不知道了,哈哈。
如图,先打开到上面的Plugins这一栏,然后点击插件列表下面的Browe repositories,然后在弹出的界面中输入Flutter i18n。
然后点击右边的绿色按钮install,下载安装完之后会要求重启开发工具,重启就可以了
使用
如果你已经成功安装插件,打开项目后,会发现自动添加以下两个文件:
lib/generated/i18n.dart主要的国际化文件,主要使用的类为Sres/values/string_en.arb该文件主要适配英文语言,内容为json格式 到这里我们会出现疑惑,.arb是什么格式的文件,下面我们来了解以下.arb格式
ARB文件
ARB文件扩展名为:Application Resource Bundle 意为应用程序资源包,并得到Google的支持,每个.arb文件都包含一个JSON表,该表从资源ID映射到本地化值,文件名包含已为其转换值的语言环境,你可以选中res/values点击右键-New-Arb File,在弹出的界面中选择你要的语言环境
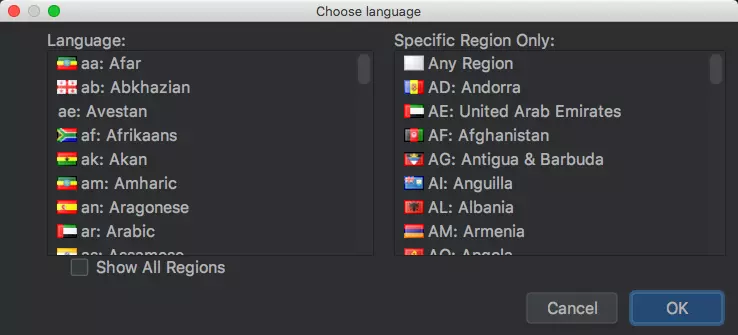
如图上:
- 第一栏为语言
- 第二栏为特定的区域 为了方便理解我们在
Language一栏中拉到底部找到zh:Chinese,在右边可以很明确的知道特定区域表示什么
- Any Region 表示所有地区,优先级为:特定地区>所有地区
- CN:China 中国(大陆)
- HK:Hong Kong SAR China 香港特别行政区
- MO:Macau SAR China 澳门特别行政区
- SG:Singapore 新加波
- TW:Taiwan 台湾 看到这里,是不是清晰了很多
添加国际化支持
在使用该插件支持,我们还是要知道,该插件依赖插件包
flutter_localizations,否则会出现某些地区支持会出错
在我们的项目的pubspec.yaml下添加flutter_localizations
....
dependencies:
flutter_localizations:
sdk: flutter
....
复制代码然后在命令行运行下Flutter packages get 回到我们有MaterialApp或者MaterialApp或者CupertinoApp的文件下,导入以下包,我的是main.dart文件
import 'generated/i18n.dart';
import 'package:flutter_localizations/flutter_localizations.dart';
复制代码我使用的是刚新建的Flutter项目,添加下面的内容
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.red,
),
// new
localizationsDelegates: const [
S.delegate,
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate
],
supportedLocales: S.delegate.supportedLocales,
// new
home: MyHomePage(title: '本地化'),
);
}
}
复制代码来一个一个的解释以下:
localizationsDelegates本地化委托参数S.delegate我们项目的本地化委托类,这个你不用管,他会根据你的arb文件自动生成对应的函数GlobalMaterialLocalizations.delegate和GlobalWidgetsLocalizations.delegate为flutter_localizations插件包提供的委托,如果你使用MaterialApp这个部件的GlobalMaterialLocalizations.delegate这个可以不用supportedLocales支持的本地化S.delegate.supportedLocales我们项目支持的本地化,这个你不用管,它会在你添加arb文件时自动更新你的支持的本地化
声明资源
现在我们可以在.arb文件下添加JSON内容了 string_en.arb添加如下:
{
"appName":"Carpe Diem"
}
复制代码如果你想支持中文,可以按上面的Ard文件操作步骤进行创建 string_zn_CN.arb内容如下:
{
"appName":"及时行乐"
}
复制代码支持香港 string_zn_HK.arb内容如下:
{
"appName":"及時行樂"
}
复制代码使用资源
使用资源,我们只需要一行代码
S.of(context).appName
复制代码why?这样就可以了?嗯,是的,插件会在你写json的时候会自动生成函数 S类自动添加:
String get appName => "Carpe Diem";
复制代码$zh_CN类自动添加
@override
String get appName => "及时行乐";
复制代码$zh_HK类自动添加
@override
String get appName => "及時行樂";
复制代码Arb文件更多语法
- 1.占位符
{
"dialogTip":"Hello $name"
}
复制代码使用:
S.of(context).dialogTip("Rhyme");
复制代码- 2.复数 支持语法为:key+
zero/one/many/other
{
"selectZero":"没有了",
"selectOne":"一个",
"selectMany":"很多",
"selectOther":"其它"
}
复制代码使用:
S.of(context).select(0);//零个
S.of(context).select(1);//一个
S.of(context).select("many");//多个
S.of(context).select(null);//其它
复制代码- 3.忽略
$符号 如果你要忽略该符号,请在前面加\反斜杠
提取字符串
很多时候,我们需要像Android一样,将光标放到字符串中,使用快捷键
alt+enter对字符串进行快速提取,该插件也同样适应
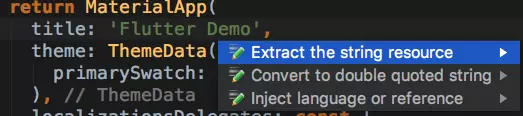
将编辑光标放在所要提取的字符串后,使用快捷键alt+enter,可以看到如图所示:
选中Extract the string resource,会出现如下界面:
String id对应为json表中的keyString value对应为json表中的valueCreate the string for languages为需要添加到的语言文件,可以多选- 下面的四个按钮分别为:添加一种语言、删除一种语言、全选、全不选
点击ok之后,就会自动替换
指定一种语言
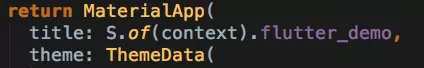
有时候,我们需要指定一种语言,那么我们该怎么操作呢,这里直接上代码
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: S.of(context).flutter_demo,
theme: ThemeData(
primarySwatch: Colors.red,
),
localizationsDelegates: const [
S.delegate,
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate
],
supportedLocales: S.delegate.supportedLocales,
// new
localeResolutionCallback:
S.delegate.resolution(fallback: const Locale('en', '')),
// new
home: MyHomePage(title: '本地化'),
);
}
}
复制代码或者
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: S.of(context).flutter_demo,
theme: ThemeData(
primarySwatch: Colors.red,
),
localizationsDelegates: const [
S.delegate,
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate
],
supportedLocales: S.delegate.supportedLocales,
// new
localeListResolutionCallback: S.delegate.listResolution(
fallback: const Locale('en', ''),),
// new
home: MyHomePage(title: '本地化'),
);
}
}
复制代码两种方式也是同样可以的,设置之后就会忽略你当前设备的语言,直接指定为英文语言环境!
切换语言
如果你有切换语言的需求,可以这样实现
// new
ValueChanged localeChange;
// new
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State {
// new
Locale _locale = const Locale('en', '');
@override
void initState() {
super.initState();
localeChange = (locale) {
setState(() {
_locale = locale;
});
};
}
// new
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
localizationsDelegates: const [
S.delegate,
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate
],
supportedLocales: S.delegate.supportedLocales,
// remove localeListResolutionCallback
// edit
home: Builder(
builder: (BuildContext context) {
return Localizations.override(
context: context,
locale: _locale,
child: MyHomePage(title: 'Flutter Demo Home Page'),
);
},
),
);
}
}
// edit
// 在其他地方调用
localeChange(Locale('zh', ''));//zh为中文