关于HBuilder生成app时,plus.push推送SDK权限问题__选用个推方案
推送插件开发指南
HBuilder 基座集成了推送功能,现已集成个推推送平台和Mkey 推送服务。个推是开放的推送平台。Mkey 推送服务是面向企业用户提供的一套私有推送解决方案。以后还会陆续添加对其他推送平台的支持。
使用须知
push是一个可用但不可依赖的功能。
1. 手机用户有自主关闭推送的权利,如果被关闭自然无法收到push。
2. Android的push更不可依赖,Android rom厂商为了省电会禁止push进程开机自启、三方清理软件会杀掉push进程。
不止是个推,所有非大厂的app,没有进入rom厂商和三方清理软件白名单的app,不管用哪个推送方案都可能会被杀。
本质上推送是一个有利于开发商但却很容易造成用户骚扰和费电的功能。
所以大多数主流app里的push的实际用处都是拉激活的非实时活动推送。
如果app主体在运行期且需要实时推送,应该使用js与服务器长链接或轮询比如socket.io方案。
开发指导
用户可以使用JS代码监听推送的消息,现在可以监听“receive”事件和“click”事件。如应用在前台时收到推送消息,在IOS平台会触发“receive”事件回调,在Android平台如发送的是透传消息并且消息不符合格式时会触发“receive”事件。
当用户点击消息中心里的消息时会启动应用,并且在监听push事件的页面触发“click”事件。
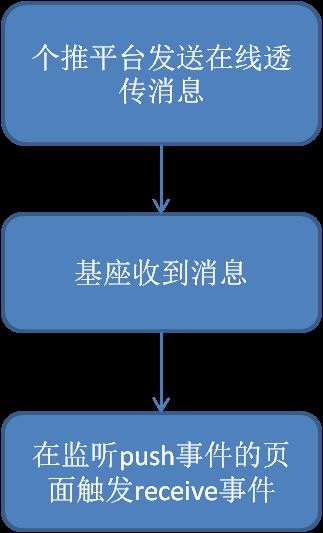
Push 运行原理
用户可以在事件触发的回调中获取“PushMessage”对象,如发送的是普通消息可以在对象中获取推送消息的“title”属性和“content”属性的值,消息为透传消息,则可以获取“payload”属性的值。
如服务发送的透传消息格式正确可以获得“PushMessage”对象的payload属性,如发送的消息符合指定格式则“payload”属性为json对象,如消息不符合格式则“payload”属性为string类型,内容和“content”节点内容相同。
透传消息的格式为{title:"通知标题",content:"通知内容",payload:"通知去干嘛这里可以自定义"}
使用个推平台推送消息,在ios平台和安卓平台的运行机制并不完全相同,下面对安卓平台和IOS平台进行分别描述
IOS平台
IOS平台在处理消息时会因为程序是否在线处理逻辑会有不同
应用在线:
应用在线时服务器推送的消息不会进入消息中心。如果页面中监听了“receive”事件则会触发事件的回调。如果消息是通过APS通道发送到终端,用户可以在“receive”事件回调的“PushMesage”对象中获取“aps”属性的值。

应用不在线:
如果当前应用不在线,服务器推送的消息会进入系统消息中心。当用户点击消息,则会启动HTML5+应用,并且在监听了“click”事件的页面中触发事件的回调。
本地消息:
当开发者创建本地消息时,本地消息会进入消息中心。如果开发者监听了“receive”事件,则会在监听页面触发receive事件回调。如需要区分收到的消息是否是本地消息,用户需要在payload节点添加标识。
Android平台:
对安卓平台发送的普通push消息和符合格式的透传消息都会进入系统的消息中心。透传消息如不符合格式则会触发监听页面的“receive”事件不会显示在消息中心。
安卓平台发送的普通消息都会进入消息中心,用户可以点击触发消息。
发送普通消息:
服务器可以向安卓平台发送三种类型的普通消息“通知”“下载”“网址”,发送“通知”消息会启动HTML5+应用,如果是“下载”消息则会调用系统的下载管理器下载指定文件。点击“网址”消息则会调用系统浏览器打开指定的网址。
发送透传消息:
当设备收到服务器发送的透传消息时,不会触发页面监听的receive事件。当用户点击消息中心消息时会触发监听页面的“click”事件。如果用户点击多个消息时,会多次触发“click”事件。
不符指定合格式的透传消息不会进入系统的消息中心,会在监听“receive”事件的页面触发事件回调。
应用开发的JS方法
1.配置推送平台信息。
监听收到消息事件和消息点击事件
2.添加推送事件监听。用户需要在plusready事件之后调用plus.push.addEventListener();监听推送消息或者监听推送消息点击事件。用户可以到消息回调中获取服务器发来的透传消息体。
receive事件监听:
如果客户端正在前台操作,并且已经监听了receive事件,则会触发这个事件。在IOS平台,应用在前台操作时消息不会进入消息中心。
Click事件监听:
应用在运行,用户点击了消息中心的消息,会触发click事件。
document.addEventListener( "plusready", function(){
message = document.getElementById("message");
// 监听点击消息事件
plus.push.addEventListener( "click", function( msg ) {
// 判断是从本地创建还是离线推送的消息
switch( msg.payload ) {
case "LocalMSG":
outSet( "点击本地创建消息启动:" );
break;
default:
outSet( "点击离线推送消息启动:");
break;
}
// 提示点击的内容
plus.ui.alert( msg.content );
// 处理其它数据
logoutPushMsg( msg );
}, false );
// 监听在线消息事件
plus.push.addEventListener( "receive", function( msg ) {
if ( msg.aps ) { // Apple APNS message
outSet( "接收到在线APNS消息:" );
} else {
outSet( "接收到在线透传消息:" );
}
logoutPushMsg( msg );
}, false );
}, false );
清空消息
清空消息可以调用接口plus.push.clear();,用户可以调用这个方法清空消息中心里推送给当前应用的消息。
function clearAllPush(){
plus.push.clear();
outSet( "清空所有推送消息成功!" );
创建本地消息
开发者如需创建本地消息可以调用“createMessage”接口,通过设置“MessageOption”用户可以指定消息的标题,显示推送的时间或者使用延迟时间。在IOS平台,本地消息也会触发监听的“receive”事件,用户需要通过标识来区分是否是本地创建的消息。
function createLocalPushMsg(){
var options = {cover:false};
var str = dateToStr(new Date());
str += ": 欢迎使用Html5 Plus创建本地消息!";
plus.push.createMessage( str, "LocalMSG", options );
outSet( "创建本地消息成功!" );
outLine( "请到系统消息中心查看!" );
if(plus.os.name=="iOS"){
outLine('*如果无法创建消息,请到"设置"->"通知"中配置应用在通知中心显示!');
}
获取所有推送消息
在安卓平台用户可以获取系统消息中心内本应用的全部消息内容,IOS平台不支持此方法。
function listAllPush(){
var msgs=null;
switch ( plus.os.name ) {
case "Android":
msgs = plus.push.getAllMessage();
break;
default:
break;
}
if ( !msgs ) {
outSet( "此平台不支持枚举推送消息列表!" );
return;
}
outSet( "枚举消息列表("+msgs.length+"):" );
for ( var i in msgs ) {
var msg = msgs[i];
outLine( i+": "+msg.title+" - "+msg.content );
}
}
获取客户端推送标识
开发者可以调用“getClientInfo”方法获取推送标识信息,如IOS平台的token,应用的APPID和设置的Appkey等信息。
使用推送插件的配置方法
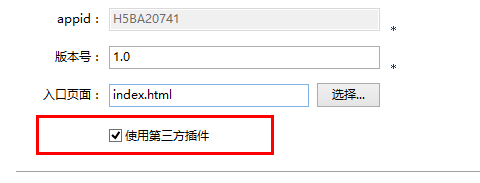
在HBuilder中配置推送插件的步骤如下:
1. 双击应用的manifest.json文件,选中“使用第三方插件”
Ctrl+S保存。
2.点击manifest.json文件的“代码视图”,在permissions节点下添加push节点:
3.在plus -> distribute -> plugins 节点下添加push节点
4.添加不同推送平台的方法
a)个推推送平台
1.在plus->distribute->plugins->push节点下添加igexin节点。
appid属性,填写在个推平台创建的应用的appid
appkey属性,填写在个推平台创建的应用的appkey
appsecret属性,填写在个推平台创建的应用的appseret
b)MKey 推送服务
MKey推送服务为企业用户提供的一套私有的推送解决方案。目前暂不对公众用户开放。
1.在plus->distribute->plugins->push节点下添加mkeypush节点。
appid属性,填写MKey推送应用标识
appkey属性,填写MKey推送应用appkey
server属性,填写MKey推送服务器地址
个推推送平台的使用
个推应用信息申请步骤
1.首先登陆“个推开放平台”
2.进入后点击“应用管理”
3.创建新应用点击“登记新应用”
4.填写应用的基本信息(注意:安卓平台应用标示为包名,需要和在HBuilder打包填写的包名一致。 IOS平台需要上传aps证书,证书对应的APPID和在HBuilder打包填写的APPID要一致),信息填写完成后点击保存。
5.创建应用后点击用用的“应用详情”
6.用户可以查找到应用的appid和appkey
使用个推平台发送推送消息
用户可以通过个推服务器发送简单消息和透传消息,透传消息可以附带用户不可见的信息,客户端在收到透传消息后会将附带的数据通过监听接口传递到JS层。
1.首先登陆到个推开放平台,并点击应用“推送通知”。
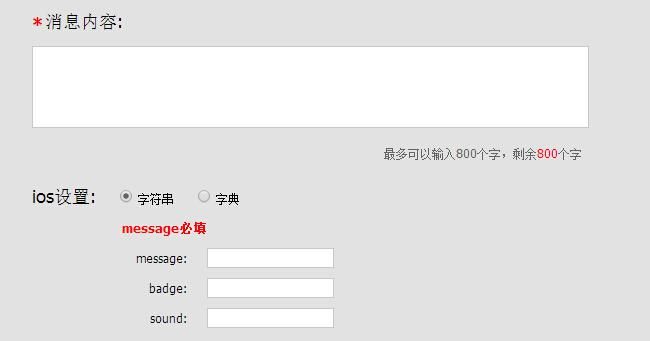
发送普通消息
2.选择要发送通知的应用,并填写通知的标题和内容。
3.用户需要选择通知的后续动作,接收通知的用户和发送消息的时间,选择好后点击“发送通知”即可按照选择的方式发送推送消息到终端。
发送透传消息
4.发送透传消息步骤和发送普通消息一致。发送的消息体需要按照固定格式填写发送内容,格式为
{title:"通知标题",content:"通知内容",payload:"通知去干嘛这里可以自定义"}
pyaload节点可以填写普通字符串或者json格式字符串,如填写JSON格式字符串则在终端监听回调的PushMessage对象的payload属性则为JSON对象。
应用打包
用户在提交云打包是需要注意以下几个问题,否则会导致推送监听会不能使用。
1.安卓平台打包需要确认打包填写的app包名和在个推平台创建应用时填写的包名相一致
2.IOS平台打包是需要确人打包填写的APPID和提交给个推平台的APS证书内包含的APPID一致。
常见问题
1.为什么真机运行时不能收到推送的消息
答: 如果需要测试推送功能,需要使用HBuilder云打包生成安装包进行测试。
2.推送消息到安卓平台为什么没有在消息中心中显示
答: 如果推送到安卓平台的消息是透传消息,并且格式不符合规范则会触发监听页面的receive事件,消息不会进入消息中心。
3. IOS平台本地创建本地消息会触发“receive”事件,如何和服务器发送的消息进行区分。
答: 用户在创建IOS本地消息是可以在“payload”节点添加特殊标记对消息进行区分
个推推送平台相关问题可直接咨询个推客服,企业QQ:2880983153。也可以在ask中@getui_johny、HBuilder官方交流群里@个推技术支持 (QQ 450862531)