第一篇:小程序之语法篇
关于Android的技术博客好久没更新了,为什么呢?答案是由于公司业务需求,从一个Android移动端攻城狮转变成了一个写小程序的前端攻城狮。虽然小程序上手比较容易,但是,这个是相对的————前端攻城狮上手比较容易。而对于移动端,那绝对的是nonono~了。
相信如果是从Android转过去的,会有各种的吐槽。不仅仅是语法的规范,语法简直弱爆了,还有编译器的问题。微信web开发工具相对于Android Studio,不管是代码补全,还是快捷键、插件的使用,尤其是不能查看源码,这就太low了。这个时候还是特别感谢自己是一个Android攻城狮了。吐槽部分就此告一段落,接下来我将会从一个初学者的身份,当然,此后的文章不会对小程序的知识点一一都做很细致的介绍,主要是对比Android的一些思想,进行一些个人的想法阐述。
点击我查看完整项目
api语法的介绍
一、盒子模型Flex
1、flex-wrap:
nowrap(默认):不换行。
wrap:换行,第一行在上方。
wrap-reverse:换行,第一行在下方。
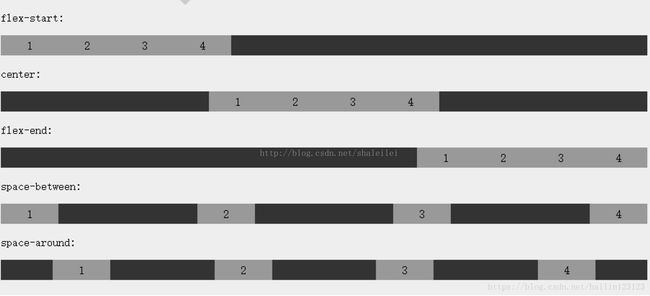
2、justify-content: 所有子view在父View显示的位置
flex-start(默认值):左对齐
flex-end:右对齐
center:居中
*space-between:两端对齐,项目之间的间隔都相等。因此这个可以认为是设置权重布局,每个子View占一份。如果子View只有一个,则等同于flex-start
*space-around:平均分布在该行上,两边留有一半的间隔空间。项目之间的间隔比项目与边框的间隔大一倍。如果(作用在父view上)只有一个子view,则其实就是让子View居中对齐
3、align-content
内容居中。只适用于多行的flex容器,单行不起作用
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
4、align-items
让每个View在父view的对齐方式。适用于所有的flex容器。
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
5、示例
1)让容器的子View居中显示
在容器(父View)中添加:
display: flex;
align-items: center;
2)让一个View布局显示在最底层,或者最上层,类似于FramLayout布局
使用z-index属性:
{
position:absolute;
left:0px;
top:0px;
z-index:-1;
}
注意:
1)z-index只能在absolute 中起作用
2)z-index:-1,被修饰的该View在最底层显示(可以作为背景)
z-index:1 ,在最外层显示二、js相关的api
1、变量
我们知道,在Java中,如果是在整个类中需要用到的对象,我们将在类中声明为成员变量,在某个具体方法中有效的声明为局部变量。那么对应的小程序是:
var:java中的成员变量
let:java中局部变量
2、基本数据类型Boolean
var test0 = "" //false
var test1 = "aaaaaaaa" // true
var test2 = null // false
var test3 = 11 // true
var test4 = 0 // false
var test5 = {} // true
总结:这个与java区别还是很大的
1)对于数字型(int、float),只要是非0的数字都是true;
2)对于字符串(String),只有是null、和“”空串才是false,其他都是false
3)对于对象,除了对象是null才是false,其他都是true。哪怕这个对象是一个空的对象{}
3、函数
(1)函数定义
在page中定义:
onShow: function (params) {
//方法体
},非page中定义:
function test(params){
//方法体
}总结:
1.第一种定义必须在最后面要加“,”逗号,而第二种方式不能加
2.与java不同的是,函数的参数params不用指定类型,所以,理论上调用方法的时候可以传递任意类型。但是一般不这么做。个人认为还是java严谨更好,可读性强。
3.参数params的个数没有限制
(2)回调函数
1)函数定义
function request(onFail){
//调用接口
wx.request({
success: function (res) { //接口返回数据
onFail(res)
})
}2)函数调用
wx.cyou.cache.getCacheValue("key_test", function(result){
console.log("result==", result)
})(3)注意事项
1)小程序不支持函数的重载和函数的重写
2)函数调用函数的时候,函数方法不支持直接传递。看下面的示例:
function request1(function1) {
request2(function1)
}
问题: 这在request1方法调用request2的时候,参数也是一个函数function1,直接将function1传递给request2是不可以的
解决方式:
function request1(function1) {
request2(new function{
function1()
}})
}
在request2方法的回调函数中去调用function1方法4、对象的变量
class Person{
String name;
int age;
}在java中,如果要遍历获取Person属性值name、age,和属性类型String、int。都是用反射去实现的。那么,在小程序中却比java 简单粗暴很多。具体实现
for (var propertyName in Person){
var name = propertyName //对象Person的属性(String、int)
var value = testInfo[propertyName] // 对象Person的属性值(name、age)
}5、export使用
在调用一个类中的方法或者属性值时,必须要在被调用的方法和属性值,定义的时候用export声明
6、disableScroll使用
问题描述:
有时候,小程序跑在苹果手机上时,会左右滑动退出,也会上下滑动,这样体验不好。这个时候要禁止滑动。
在app.json中,将disableScroll值设置为true 就可以了:
"window": {
"disableScroll": true
}7、页面page数据的获取与设置
let pages = getCurrentPages()
let curPage = pages[pages.length - 1] //获取当前页面
if (curPage.route == url){ //比较获取的页面的url是否跟实际的一致(如url:"pages/order/order")
curPage.setData({ //设置数据
usingOrderList: usingOrderList
})
}
8、获取所有的页面
let pages = getCurrentPages()
// 获取上一个页面
let prePage = pages[pages.length - 2]
//给页面设置数据
prePage.setData({
refreshUserInfo:true
})
//返回到上一个页面
wx.navigateBack({
delta: 1
})注意事项:
调用getCurrentPages()不需要在page环境中(可以视为Android中的Context环境),可以在任何地方直接获取,即util等自定义类中同样生效。类似的还有wx.开头的方法
9、showToast时长设置失效问题
let title = new String(msg)
//延时弹toast,是为了解决有时候在接口请求后,设置的duration时间不起作用
setTimeout(function () {
wx.showToast({
title: title,
duration: 1200,
icon: "none"
})
}, 100)10、reLaunch跳转失效问题
//延时跳转,是为了解决有时候wx.reLaunch不起作用,设置的时间不起作用
setTimeout(function(){
wx.reLaunch({
url: '/pages/home/home'
})
},100)以上对于小白相信是很实用的一些知识。下一篇继续讲解关于小程序中,代码冗余、解耦的问题分析,以及解决策略。