概览
CSS中的长度单位有很多,觉得有必要整理备忘。
网上介绍的也比较多和全,详见参考资料。
单位大体分为两大类:
绝对单位 ,不会因为其他元素的尺寸变化而变化。
相对单位 ,没有一个固定的度量值,而是由其他元素尺寸来决定的相对值。
| 单位 | 类型 | 简介 |
|---|---|---|
px |
Absolute | 像素 (计算机屏幕上的一个点),1px = 1/96in |
pt |
Absolute | Points, 1pt = 1/72in |
pc |
Absolute | Picas, 1pc = 12pt |
in |
Absolute | Inches, 1in = 96px = 2.54cm |
cm |
Absolute | Centimeters, 1cm = 96/2.54px |
mm |
Absolute | Millimeters, 1mm = 1/10cm |
q |
Absolute | Quarter-millimeters, 1q = 1/4mm |
% |
Relative | 相对于父元素的宽度或字体大小 |
em |
Relative | 相对于父元素的字体大小 |
rem |
Relative | (即root em) 相对于html标签的字体大小 |
ex |
Relative | 当前字体环境中 x 字母的高度 |
ch |
Relative | 当前字体环境中 0 数字的高度 |
vw |
Relative | 1% 视口(浏览器可视区域)的宽度 |
vh |
Relative | 1% 视口(浏览器可视区域)的高度 |
vmin |
Relative | 1% 视口(浏览器可视区域)的宽度和高度中较小的尺寸 |
vmax |
Relative | 1% 视口(浏览器可视区域)的宽度和高度中较大的尺寸 |
由于绝对单位是固定值,没什么要介绍的,下面主要介绍相对单位。
%
相对于父元素的相同属性的大小。这个其实谈不上单位,但它毕竟可以作为长度单位来使,所以在此列出。
如果用来设置字体,则相对的就是父元素的字体大小。
大多数浏览器中 和 标签中的默认字体尺寸是100%.
html {font-size: 100%;}
body {font-size: 100%;}
100% = 1em = 16px = 12pt
如果用来设置宽和高等非字体尺寸,则以百分比为单位的长度值是基于具有相同属性的父元素的长度值。
JS Bin
再啰嗦一点关于父元素的问题:何为父元素,相对定位(relative),绝对定位(absolute),浮动(float),固定(fixed)中如何找寻父元素?
由于HTML是树形结构,标签套标签,一般情况下的父子关系很明朗。
相对定位元素,它的父元素符合标签嵌套。
绝对定位元素,它的父元素是离它最近的定位元素(绝对定位,相对定位,固定,但不包括浮动)或者视窗尺寸(没找到定位元素时)。
浮动元素,它的父元素也符合标签嵌套。
固定元素(特殊的绝对定位),它的父元素是视窗(浏览器默认用来展示内容的区域的尺寸,不是html 或body 的尺寸)。
注意一下绝对定位就行了,其他的相对简单。
JS Bin
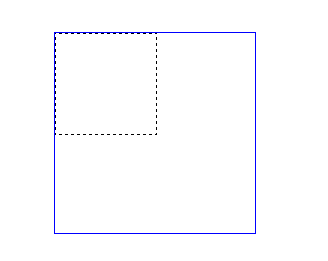
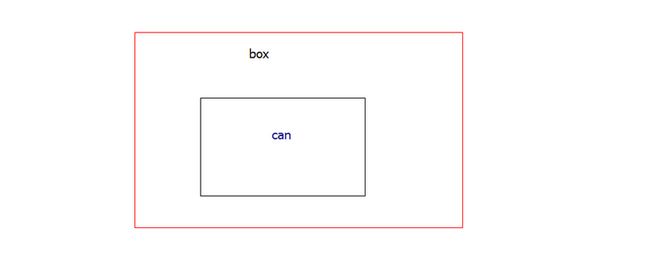
box 宽度为视窗的一半,can 的宽高是 box 的宽高的一半。
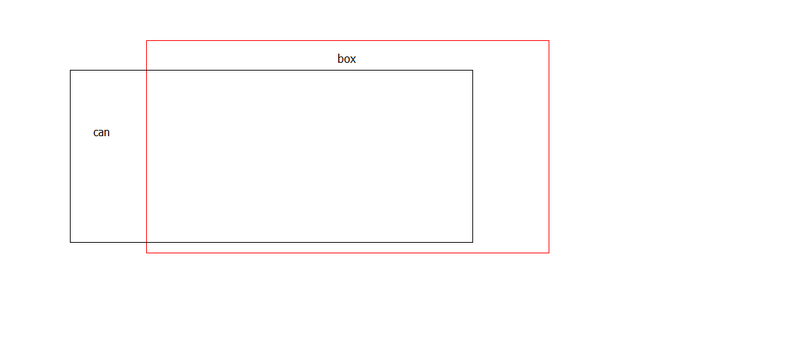
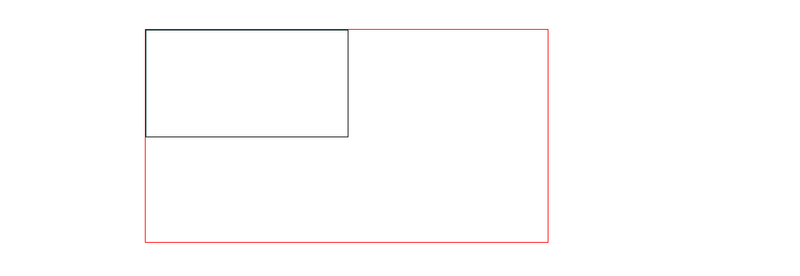
将 can 设置为 position: fixed; 则其父元素将不再是 box 而是浏览器视窗。
can 的宽高是视窗宽高的一半。
浮动元素的父元素跟普通元素的父元素是一样的。
JS Bin
注意: padding、 margin 如果设置了百分比,上,下,左,右 用的都是父元素宽度 的值为标准去计算。
em 和 rem
两者都是基于字体尺寸的,区别在于 em 是相对于当前父元素的字体大小为标准,而 rem 是相对于 html 元素的字体大小为标准。
举个例子你就明白了。
JS Bin
Test
Test
Test
Test
Test
Test
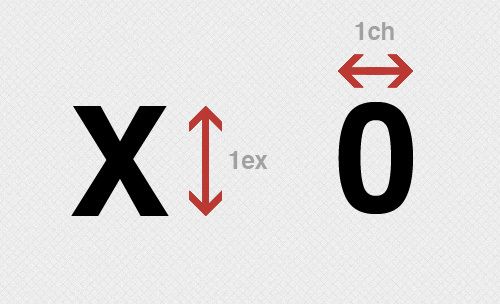
ex 和 ch
ex 和ch 单位,依赖于当前字体font-family 和字体大小 font-size。 ex 指当前字体环境中小写字母x 的高度,ch 指当前字体环境中数字 0 的宽度。
IE9+ 和现代浏览器都已经支持。
vw 和 vh
响应式网页设计技术很大程度上依赖于比例规则。然而,CSS比例不总是每个问题的最佳解决方案。如果想使用显示窗口的宽度或高度而不是父元素的宽度将会怎么样?这正是vh 和vw 单位所提供的。
vh 等于视窗高度的 1/100.例如,如果浏览器的高是 900px, 1vh 求得的值为 9px 。同理,如果显示窗口宽度为 750px, 1vw 求得的值为 7.5px。
IE10+ 和现代浏览器都支持这两个单位。
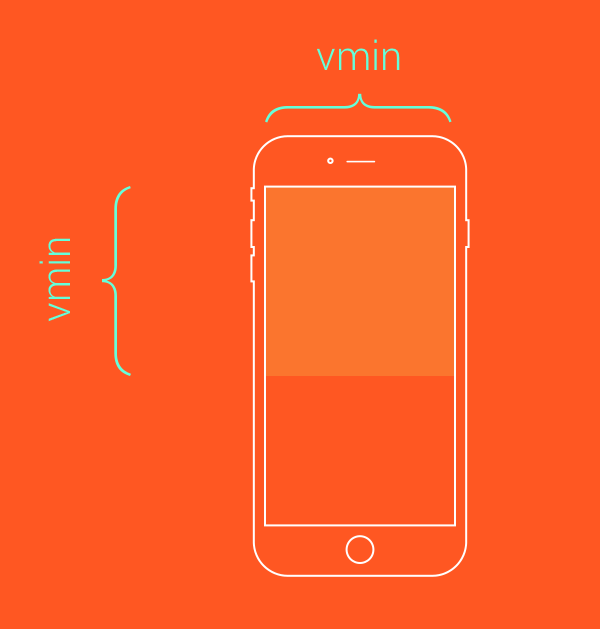
vmin 和 vmax
这两个单位是针对vw和vh
vmin 是vw和vh中比较 小 的值
vmax 是vw和vh中比较 大 的值
.box {
height: 100vmin;
width: 100vmin;
}
.box {
height: 100vmax;
width: 100vmax;
}
IE10+ 和现代浏览器都已经支持 vmin
webkit浏览器之前不支持vmax,现在已经支持,所有现代浏览器已经支持,但是IE不支持 vmax.
总结
尺寸单位虽然说不是很难的内容,但能够做到精准理解和熟练使用也是极其难得的,也许随着CSS的发展会有更多有用的单位引进。
对单位斤斤计较是一个优秀CSS使用者应该具备的品质,赶紧去挑选合适的单位去开发你的NB产品吧。
下面的代码用来检测您的浏览器是否支持常用单位:
JS Bin
50% - percentage
400px - pixels (device pixels)
20em - relative unit
20rem - root em
15vw - viewport width
60vh - viewport height
60vmin - smaller of vw or vh
60vmax - larger of vw or vh
4in - inches
20cm - centimeters
200mm - millimeters
120pt - points
40pc - picas
60ex - x-height
60ch - based on width of zero (0) character
参考资料
关于CSS中的字体尺寸设置
七个你可能不了解的CSS单位
你可能没注意的CSS单位
CSS的长度单位
The Lengths of CSS —— Chris Coyier
Distance Units —— w3