微信开发中踩过的坑
1、spa单页模式不适合微信开发
所有需要使用JS-SDK的页面必须先注入配置信息,否则将无法调用(同一个url仅需调用一次,对于变化url的SPA的web app可在每次url变化时进行调用,目前Android微信客户端不支持pushState的H5新特性,所以使用pushState来实现web app的页面会导致签名失败,此问题会在Android6.2中修复)。
采用微信鉴权的url中会附加额外的参数,会干扰spa对hash的正常解析,从而影响页面跳转。
建议:采用传统的单页面开发模式。
2、微信分享接口不支持hash传递。
带有hash的url分享朋友圈的时候,跳转信息中 不包含hash信息。例如:
view/guide/home.php#share/service/detail/
只能得到:
view/guide/home.php
建议:分享的时候不要带hash信息。如果一定要带附加信息,可以转为:
view/guide/home.php?share/service/detail/。
3、微信分享接口中,分享信息有字数限制。
分享标题、分享描述、分享链接有字数限制,不能传太长的字符。否则可能出现分享链接无法跳转的问题。
建议:分享的时候检查分享信息长度。
4、oauth2鉴权不支持hash传递。
带有hash的url进行oauth2鉴权时,跳转信息中不包含hash信息。例如:
https://open.weixin.qq.com/connect/oauth2/authorize?appid=xxx& redirect_uri=view/guide/home.php#share/service/detail/)
只能得到:
view/guide/home.php
建议:鉴权时不要带hash信息。如果一定要带附加信息,可以转为:
view/guide/home.php?share/service/detail/
5、ios环境下,document.title不会生效。
在ios环境下,通过document.title无法改变微信浏览器的标题。
建议:通过iframe hack,如下:
title: function (_t) {
var $body = $('body');
document.title = _t;
var src = URL_CLIENT + 'favicon.png';
var $iframe = $('').on('load', function () {
setTimeout(function () {
$iframe.off('load').remove();
}, 0)
}).appendTo($body);
}6、ios中锁屏状态下,定时器失效。
手机锁屏后,iphone、ipad进入休眠状态后,会杀死js定时器进程。所以无法进行倒计时。
建议:如果要做倒计时,时间由服务端同步。
7、微信中,onbeforeunload无法阻止页面后退。
Js中的onbeoreunload事件在微信中无法阻止页面后退。
建议:不要实现回退确认功能。
8、oauth2鉴权很耗时
采用oauth2很耗时,严重影响用户体验。
建议:只对需要的页面使用鉴权。首页不要用oauth2鉴权。
9、支付授权目录一定要配置
不配或配错,都会导致支付控件打不开。提示no permission。
建议:每次发布完后,检查支付授权目录。
10、弱网情况下,支付控件打不开。
弱网情况下,支付控件有可能打不开。
建议:确保网络不能太差。打开控件前要给用户合理的提示。
11、微信中,navigator.onLine不靠谱。
通过navigator.onLine属性获取网络状态不可靠。
建议:不要用navigator.onLine判断是否在线。
12、部分品牌手机中,wx.closeWindow无法关闭支付界面。
部分小米、华为手机中,wx.closeWindow无法关闭支付界面。应该跟版本有关系。
建议:弹出的支付界面无法用js关闭,不应该通过关闭支付流程阻止用户支付,应该通过退款流程实现。
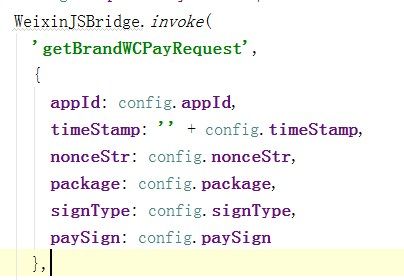
13、支付接口中timeStamp字段是字符串,不是整数。
调用getBrandWCPayRequest接口时,传入的timeStamp必须是字符串类型,否则会出错。
建议:timeStamp转为字符串,如下:
14、支付界面url不能带hash
Hash中的/会被微信认为是一个目录,导致url与授权目录不一致,无法打开支付界面。
建议:支付页面独立成一个页面,参数采用本地存储的方式传递,不在url中体现。
15、微信去除"防欺诈盗号请勿支付"或"输入qq密码以及防欺诈或盗号,请不要输入qq密码"的方法
http://www.cnblogs.com/txw1958/p/weixin-set-business-domain.html
16、微信中单页跳转,页面URL地址不变
点击复制链接,URL地址还是原来进入页面的URL。
17、更改微信公众号菜单,无法即时生效
目前,微信公众号菜单更改,路径中不要带版本号,避免每个迭代都要修改菜单的链接地址。