PyQt5和Qt5.5开发(一)
配置完开发环境之后,下面就要开始学习PyQt的开发了。在网上比较多的是PyQt4的文章,PyQt5的资源则是很少,所以只能照着PyQt4的教程来学习,然后对照PyQt5的文档来看5和4有那些不同之处。
本系列博客的文章大部分翻译自国外的PyQt4系列入门博客,Introduction to PyQt4 ,然后将其中代码是图片更新成PyQt5和Qt5.5。
首先通过一个简单的例子来介绍使用Qt designer 和 PyQt 开发GUI程序的基本流程。
- 通过Qt designer 设计GUI界面
- 生成 .ui文件,用pyuic5 转换成 .py 文件
- 用python来实现GUI程序
- 重复以上步骤
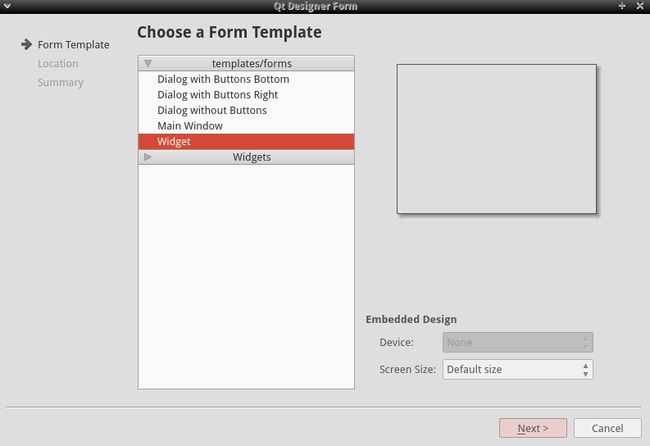
首先我们来通过一个简单实例了解一下Qt designer 的使用,打开Qt程序,选择File -> New File or Project, 进入下图界面, 选择Qt -> Qt designer Form
由于是简单示例,这里选择创建一个Widget, 然后选取你工程的保存位置,进入设计者模式
接下来就让我们简单的添加一个按钮,在左边的组件栏里Buttons中选择Push Button拖拽到中间的设计区,就会的到下图所示的结果,双击所添加的按钮,更改按钮文字为Hello,world
接下来为按钮添加事件,按下F4, 进入signals and slots编辑模式,在按钮和灰色区域上拖拽后,弹出事件选择框,为按钮选择click() 事件 为窗口选择close() 事件,意味着当你点击按钮时,窗口就会关闭.

完成后窗口如下:
接下来保存文件,名字叫hello.ui
在命令行下进入hello.ui 所在文件夹,运行以下命令
pyuic5 hello.ui > hello_ui.py会在当前目录下生成一份名叫hello_ui.py 的文件,我们可以打开这个文件看一下里边的内容
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'test.ui'
#
# Created by: PyQt5 UI code generator 5.5.1
#
# WARNING! All changes made in this file will be lost!
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_Form(object):
def setupUi(self, Form):
Form.setObjectName("Form")
Form.resize(400, 300)
self.pushButton = QtWidgets.QPushButton(Form)
self.pushButton.setGeometry(QtCore.QRect(34, 35, 341, 231))
self.pushButton.setObjectName("pushButton")
self.retranslateUi(Form)
self.pushButton.clicked.connect(Form.close)
QtCore.QMetaObject.connectSlotsByName(Form)
def retranslateUi(self, Form):
_translate = QtCore.QCoreApplication.translate
Form.setWindowTitle(_translate("Form", "Form"))
self.pushButton.setText(_translate("Form", "hello,world"))就是简单的定义了一个名叫Ui_Form 的类用于创建GUI程序
接下来创建一个hello.py 文件,用来存放我们的主程序
touch hello.py写入以下代码
#!/usr/bin/env python
# _*_ coding: utf-8 _*_
import sys
from PyQt5 import QtCore, QtWidgets
from test_ui import Ui_Form
class MyForm(QtWidgets.QMainWindow):
def __init__(self, parent=None):
QtWidgets.QWidget.__init__(self, parent)
self.ui = Ui_Form()
self.ui.setupUi(self)
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
myapp = MyForm()
myapp.show()
sys.exit(app.exec_())上边的代码是每个PyQt程序都会用到的代码,基本不会改变.
接下啦就是见证奇迹的时候啦 -_-
python hello.py然后就可以看到我们的hello world窗口了
点击hello world 按钮,我们的窗口就会消失,虽然囧囧哒,但是Qtdesigner + PyQt开发GUI的最基本的流程就在这里了.