注:本文是对众多博客的学习和总结,可能存在理解错误。请带着怀疑的眼光,同时如果有错误希望能指出。
如果你喜欢我的文章,可以关注我的私人博客:http://blog-qeesung.rhcloud.com/
入门前端也算是有三个月之久了,发现Float这个属性一直都很迷惑,只是知道一些简单的浮动规则,并没有深入去学习,一旦遇到一点复杂的浮动场景,自己也就懵了。
于是在网上找了数篇关于浮动的博客文章,加上自己理解,在这里总结一下。
w3 css float nine rules
CSS的float才开始学习的时候总是感觉没有任何的规律可言,总是有许多想不明白的地方,"为什么这个div块要在这个div块的下方?","为什么这个浮动元素会是这样对齐?"。
其实Float是有规则可以依据的,Float一共有九个规则来控制浮动元素的行为:
The left outer edge of a left-floating box may not be to the left of the left edge of its containing block. An analogous rule holds for right-floating elements.
If the current box is left-floating, and there are any left-floating boxes generated by elements earlier in the source document, then for each such earlier box, either the left outer edge of the current box must be to the right of the right outer edge of the earlier box, or its top must be lower than the bottom of the earlier box. Analogous rules hold for right-floating boxes.
The right outer edge of a left-floating box may not be to the right of the left outer edge of any right-floating box that is next to it. Analogous rules hold for right-floating elements.
A floating box's outer top may not be higher than the top of its containing block. When the float occurs between two collapsing margins, the float is positioned as if it had an otherwise empty anonymous block parent taking part in the flow. The position of such a parent is defined by the rules in the section on margin collapsing.
The outer top of a floating box may not be higher than the outer top of any block or floated box generated by an element earlier in the source document.
The outer top of an element's floating box may not be higher than the top of any line-box containing a box generated by an element earlier in the source document.
A left-floating box that has another left-floating box to its left may not have its right outer edge to the right of its containing block's right edge. (Loosely: a left float may not stick out at the right edge, unless it is already as far to the left as possible.) An analogous rule holds for right-floating elements.
A floating box must be placed as high as possible.
A left-floating box must be put as far to the left as possible, a right-floating box as far to the right as possible. A higher position is preferred over one that is further to the left/right.
上述内容摘录于此处,咋一看挺复杂,其实真的挺复杂的,对于博主我这种英语渣来说,是挺难理解的,如果文中有翻译或者理解不对的地方,希望大家指正。
CSS Float Rule1
原文:The left outer edge of a left-floating box may not be to the left of the left edge of its containing block. An analogous rule holds for right-floating elements.
译文:左浮动的盒子的左边界不会超出容器的左边界,右浮动同理.
以左浮动为例:
html
css
body{
background-color:yellow;
}
#outer-div{
height:200px;
width:200px;
background-color:red;
}
#inner-div{
height:100px;
width:100px;
background-color:blue;
float:left;
}100x100的蓝色盒子为左浮动元素,200x200的红色盒子为蓝色盒子的容器,可见蓝盒子的左边界没有超出红色盒子的左边界。
CSS Float Rule2
原文:If the current box is left-floating, and there are any left-floating boxes generated by elements earlier in the source document, then for each such earlier box, either the left outer edge of the current box must be to the right of the right outer edge of the earlier box, or its top must be lower than the bottom of the earlier box. Analogous rules hold for right-floating boxes.
译文:如果盒子是左浮动的,那么在html文档中晚出现的左浮动盒子只允许出现在先出现的左浮动盒子的右边或者晚出现的左浮动盒子的顶部必须在早出现左浮动盒子的底部之下。右浮动同理.
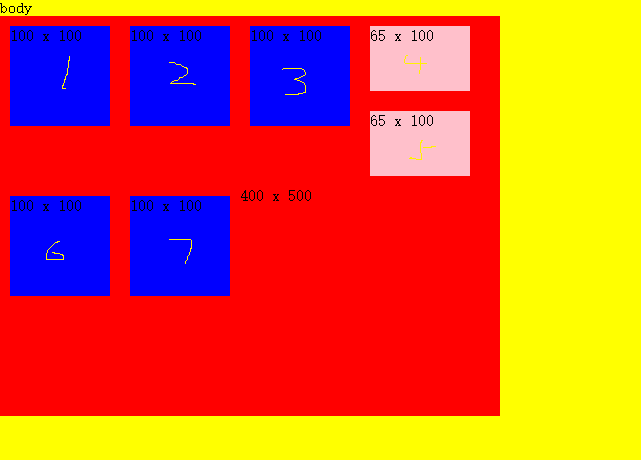
以左浮动为例:
html
100 x 100
100 x 100
100 x 100
65 x 100
65 x 100
100 x 100
100 x 100
400 x 500
css
#outer-div{
height:400px;
width:500px;
background-color:red;
}
#inner-div{
height:100px;
width:100px;
background-color:blue;
float:left;
margin:10px;
}
#inner-div1{
height:65px;
width:100px;
background-color:pink;
float:left;
margin:10px;
}
body{
background-color:yellow
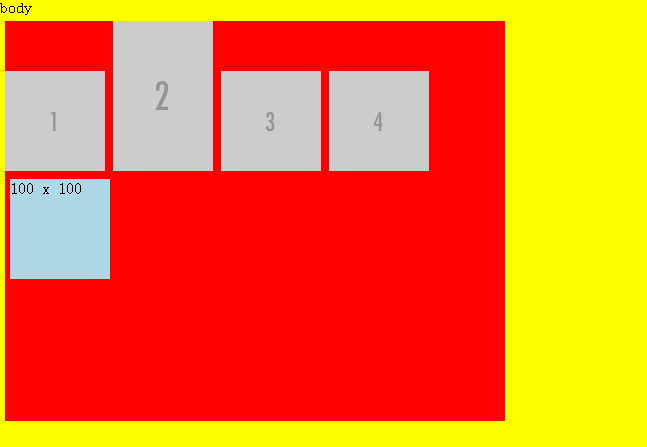
}显示效果:
这里需要解释的有几个地方:
方块五为何不另起一行,放在方块一下面,而是放在方块四的下面? 这里我们将会在Rule8和Rule9解释
方块六和方块1之间为何空着那么宽的空间? 这是因为方块五早出现在方块六之前,所以方块六的顶部不会超出方块五的底部。
CSS Float Rule3
原文:The right outer edge of a left-floating box may not be to the right of the left outer edge of any right-floating box that is next to it. Analogous rules hold for right-floating elements.
译文:左浮动盒子的右外边缘可能不在其旁边的任何右浮动框的左外边缘的右边,右浮动同理.
html
150 x 270 float:left
100 x 250 float:right
400 x 500
css
div{
margin:5px;
}
#outer-div{
height:400px;
width:500px;
background-color:red;
}
#float-left {
height:150px;
width:270px;
float:left;
background-color:blue;
}
#float-right{
height:100px;
width:250px;
float:right;
background-color:blue;
}
body{
background-color:yellow
}显示效果:
左浮动盒子的宽度(270)+有浮动盒子的宽度(250)> 容器的宽度(500),所以右浮动盒子并没有和左浮动盒子并列,而是在左浮动盒子的下方。
CSS Float Rule4
原文:A floating box’s outer top may not be higher than the top of its containing block. When the float occurs between two collapsing margins, the float is positioned as if it had an otherwise empty anonymous block parent taking part in the flow. The position of such a parent is defined by the rules in the section on margin collapsing.
译文:浮动盒子的顶部不能超出容器的顶部边界
这个就不用解释了
CSS Float Rule5
原文:The outer top of a floating box may not be higher than the outer top of any block or floated box generated by an element earlier in the source document.
译文:浮动盒子的顶部不会超出在html文档中早出现的的块级元素(block)或者是浮动元素的顶部
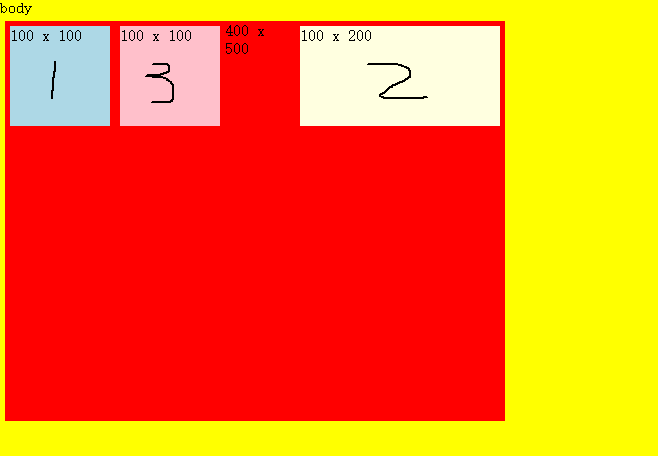
html
1
2
3
400 x 500
css
div{
margin:5px;
}
#outer-div{
height:400px;
width:500px;
background-color:red;
}
#float-left {
height:100px;
width:100px;
float:left;
background-color:lightblue;
}
#float-right{
height:100px;
width:200px;
float:right;
background-color:lightyellow;
}
body{
background-color:yellow
}如果将红色容器的矿都缩短为,使之单行之内不能够容下三个浮动元素,那么哪一个盒子会被挤到下一行呢?1?2?3?
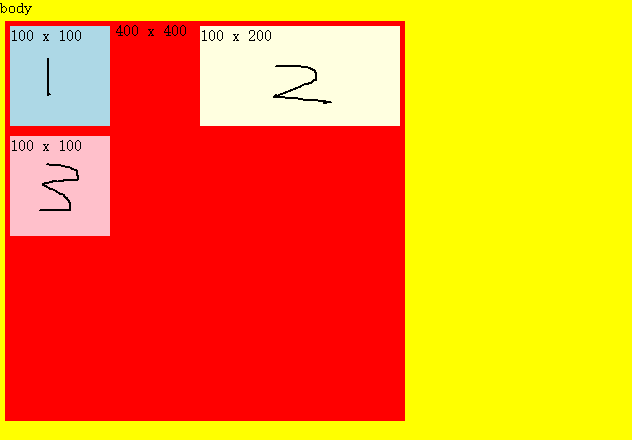
我们来试着将红色容器盒子的宽度缩减为400px
#outer-div{
height:400px;
width:400px;
background-color:red;
}我们将会得到下面显示效果
可见盒子三被挤到了下一行,这是因为盒子二的html文件中比盒子三早出现,所以盒子二不能低于盒子三。于是就将盒子三下沉。
CSS Float Rule6
原文:The outer top of an element’s floating box may not be higher than the top of any line-box containing a box generated by an element earlier in the source document.
译文:浮动盒子的顶部不会超出在html文档中早出现的包含盒子的line-box元素顶部
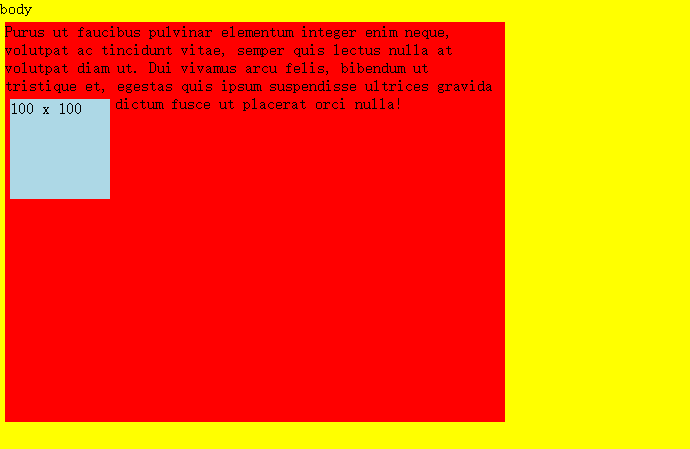
html
Purus ut faucibus pulvinar elementum integer enim neque, volutpat ac tincidunt vitae, semper quis lectus nulla at volutpat diam ut.
Dui vivamus arcu felis, bibendum ut tristique et, egestas quis ipsum suspendisse ultrices gravida dictum fusce ut placerat orci nulla!
100 x 100
css
div{
margin:5px;
}
#outer-div{
height:400px;
width:500px;
background-color:red;
}
#float-left {
height:100px;
width:100px;
float:left;
background-color:lightblue;
}
body{
background-color:yellow
}显示效果:
在浮动元素之前是一行行内元素,所以浮动盒子就没有超过文本的最后一行的顶部。可能这里不太清晰,我们将文本换成图片再看一下。
html



 100 x 100
100 x 100
显示效果
为什么浮动元素不浮动上去把一个图片元素挤下来呢?如果浮动元素向上浮动将一个图片元素挤到第二行,那么现在浮动元素就高于比它早出现的图片元素。就违反了规则
这里我们试着将红色盒子容器宽度缩小,使之一行之内容不下四个图片。
css
#outer-div{
height:400px;
width:400px;
background-color:red;
}那么图片将会折行,如下所示
行内元素图片四就环绕浮动元素,但是浮动元素并没有超出行内元素的。
CSS Float Rule7
原文:A left-floating box that has another left-floating box to its left may not have its right outer edge to the right of its containing block’s right edge. (Loosely: a left float may not stick out at the right edge, unless it is already as far to the left as possible.) An analogous rule holds for right-floating elements.
译文:一个左浮动元素右边的另一个左浮动元素的右边界不会超出容器的右边界,右浮动同理
这个也很好理解,就是如果一行之内要放第二个浮动元素,如果放不下了,那就换行。这个就不详细解释啦
CSS Float Rule8
原文:A floating box must be placed as high as possible.
译文:一个浮动盒子应该放的尽可能的高
CSS Float Rule9
原文:A left-floating box must be put as far to the left as possible, a right-floating box as far to the right as possible. A higher position is preferred over one that is further to the left/right.
译文:一个左浮动元素应该放的尽可能的靠左,右浮动元素应该被放的尽可能的靠右。当元素既可以放置"最高"又可以"最右"的时候,优先考虑"最高"。
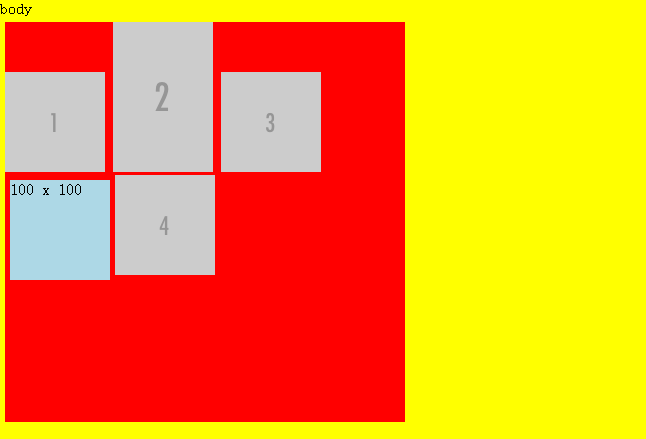
上面的两个规则要连起来一起看,这里我们就借鉴一下规则二中的例子
为什么盒子五不直接放在盒子一下面,这是因为当一个元素既可以放的最左(最右)和最高的时候,优先选择最高,所以这里就放在了盒子四的下面。
finally
最后说两句,浮动元素其实对在它出现之前的元素影响不大,但是由于浮动是使元素脱离了文档流,那么在浮动元素之后出现的元素:
块元素:直接无视浮动元素,该怎么显示就怎么显示,并且会被浮动元素覆盖。
行内元素:行内元素会环绕在浮动元素周围。
下面我们就来一个简单的例子:
html
P1 : Augue neque, gravida in fermentum et, sollicitudin ac orci phasellus egestas tellus rutrum tellus pellentesque eu tincidunt tortor aliquam nulla?
100 x 100
P2 : At lectus urna duis convallis convallis tellus, id interdum velit laoreet id donec ultrices tincidunt arcu, non sodales neque sodales ut etiam. Feugiat vivamus at augue eget arcu dictum varius?
css
div{
margin:5px;
}
#outer-div{
height:400px;
width:500px;
background-color:red;
}
#float-left {
height:100px;
width:100px;
float:left;
background-color:lightblue;
}
body{
background-color:yellow
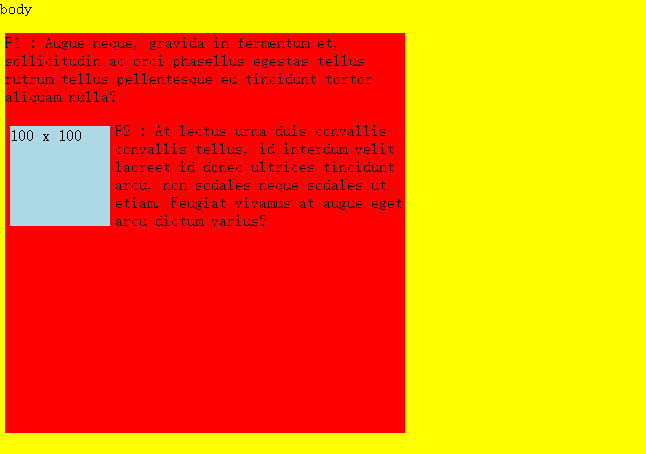
}显示效果
这里因为p1是block元素,直接卡住了浮动元素,然后p2这个block元素直接忽视了浮动元素的存在,然后排版在浮动元素的下方,但是p2的中的文本是inline元素,于是就围绕浮动元素排布。
参考文章
W3 float-rules
Everything You Never Knew About CSS Floats
The CSS Float Rules
CSS浮动float详解
回归CSS标准之Float