使用Material Design的Flutter应用
使用Flutter框架必须要导入flutter/material.dart包,然后在main()函数中调用runApp函数,这样就可以启动一个Flutter应用。访问《Flutter框架基础》了解更多内容。
import 'package:flutter/material.dart';
void main() {
return runApp(Widget app);
}那么如何创建一个使用Material Design的Flutter应用呢?使用flutter/material.dart包的MaterialApp类。MaterialApp是一个实用的控件,它通过添加Material Design的特定功能(比如AnimatedTheme和GridPaper)来构建WidgetsApp,包装了很多Material Design应用程序常用的控件。
使用WidgetsApp可以创建一个包装了很多应用程序常用控件的控件,它有一个主要作用是绑定系统的后退按钮,以实现弹出导航器(Navigator)或退出应用程序。使用AnimatedTheme可以创建一个动画主题(Theme),在指定的主题发生变化时自动转换颜色等。使用GridPaper可以创建一个绘制1像素宽的直线网格的控件,可用于在网格中可视化堆栈(Stack)布局,网格的原点(第一条主水平线和第一条主垂直线相交处)位于控件的左上角,通过设置MaterialApp的debugShowMaterialGrid属性可以启动一个显示GridPaper覆盖图的应用程序。
import 'package:flutter/material.dart';
void main(){
runApp(
new MaterialApp(
title: 'Flutter应用',
home: new Text('Flutter应用主屏幕'),
debugShowMaterialGrid: true,
),
);
}上面代码中MaterialApp的title属性是设备用于识别应用程序的标题(该值未经修改就传递给WidgetsApp.title),在Android上,标题出现在任务管理器的应用程序快照上方,当用户按下“最近的应用”按钮时显示这些快照。同样,在iOS上,当用户双击“Home”按钮时,标题将显示在应用程序切换器中。
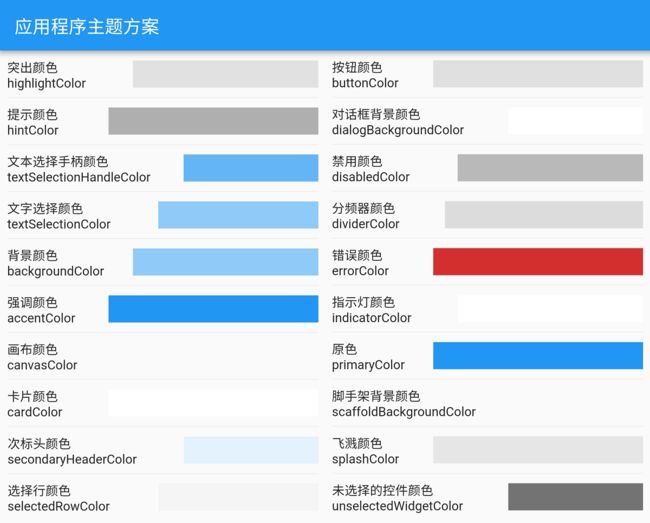
通过MaterialApp的theme属性,可以使用material包的ThemeData类来配置主题方案,用于应用程序的控件颜色。如下面代码所示,你可以根据不同平台设置不同的主题,比如在iOS上设置白色和灰色主题,在Android上设置紫色和橙色主题。判断平台类型需要使用foundation包(包含Flutter框架底层的实用程序类和函数)的defaultTargetPlatform属性来识别当前系统平台,然后根据平台类型设置对应的主题。
import 'package:flutter/material.dart';
import 'package:flutter/foundation.dart';
final ThemeData kIOSTheme = new ThemeData(
primarySwatch: Colors.orange,
primaryColor: Colors.grey[100],
primaryColorBrightness: Brightness.light,
);
final ThemeData kAndroidTheme = new ThemeData(
primarySwatch: Colors.purple,
accentColor: Colors.orangeAccent[400],
);
void main(){
runApp(
new MaterialApp(
title: 'Flutter应用',
theme: defaultTargetPlatform == TargetPlatform.iOS
? kIOSTheme
: kAndroidTheme,
home: new Text('Flutter应用主屏幕'),
),
);
}上面代码中,ThemeData类的primaryColorBrightness属性设置的是primaryColor的亮度,需要注意这里的亮度是描述颜色的对比度需求,有两个常量:Brightness.dark表示颜色很暗,需要浅色文字颜色才能实现可读性,例如颜色可能是深灰色,需要白色文字;Brightness.light表示颜色很浅,需要深色文字颜色来实现可读性,例如颜色可能是明亮的白色,需要黑色文字。
上面代码还有一个primarySwatch属性,Swatch称为“调色板”,是具有相似颜色(ARGB格式的不可变的32位值)的小表,表示Material Design的调色板。更多关于调色板的细节,请访问Flutter API文档。
import 'package:flutter/material.dart';
void main(){
runApp(
new MaterialApp(
title: 'Flutter应用',
color: Colors.red,
showPerformanceOverlay: true,
home: new Text('Flutter应用主屏幕'),
),
);
}使用MaterialApp的color属性可以设置操作系统界面中应用程序的主要颜色,例如,在Android上,这是任务管理器中用于应用程序的颜色。通过设置MaterialApp的showPerformanceOverlay属性可以打开显示性能信息的覆盖层,通常用于调试应用程序。
在你调试应用时,会发现应用程序的右上方有一个小的“SLOW MODE”横幅,显示这个横幅的目的在于告知你,该应用程序处于检查模式(PS:实际上是Flutter团队为了防止你抱怨)。当应用程序处于检查模式时,它的速度会很慢,因为在检查模式下,Flutter框架会启动大量耗时的诊断工具来辅助你开发应用,因此检查模式下的性能并不代表发布模式的情况。当然,你也可以选择不显示这个“SLOW MODE”横幅,通过设置MaterialApp的debugShowCheckedModeBanner属性可以开启或关闭显示。
import 'package:flutter/material.dart';
void main(){
runApp(
new MaterialApp(
title: 'Flutter应用',
debugShowCheckedModeBanner: false,
home: new Text('Flutter应用主屏幕'),
),
);
}除了以上功能,MaterialApp还负责实现国际化(支持多种语言)、路由与导航(多屏幕之间转场)等功能。更多关于MaterialApp类的细节,请访问Flutter API文档。